
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Detta projekt handlar om att designa ett enkelt dynamiskt gränssnitt som gör det möjligt att interagera med en stegmotor på två olika sätt.
Det första gränssnittet kommer att styra stegmotorns riktning och hastighet med hjälp av ett enkelt GUI, som har vänster och höger pilar för riktningen, och upp och ner pilar för hastigheten.
Det andra gränssnittet kommer att vara mer musikaliskt, vilket gör det möjligt att spela enkla låtar med hjälp av stegmotorns rotationsljud.
Steg 1: Delar krävs
- Arduino UNO (eller kompatibelt kort)
- Nextion Enhanced NX4827K043 från iTead Studio.
- Nextion Expansionskort för Nextion Enhanced display
- Micro SDHC -kort
- SD -kortläsare/skrivare - för att överföra filer från datorn till SDHC -kortet
- Bakbord
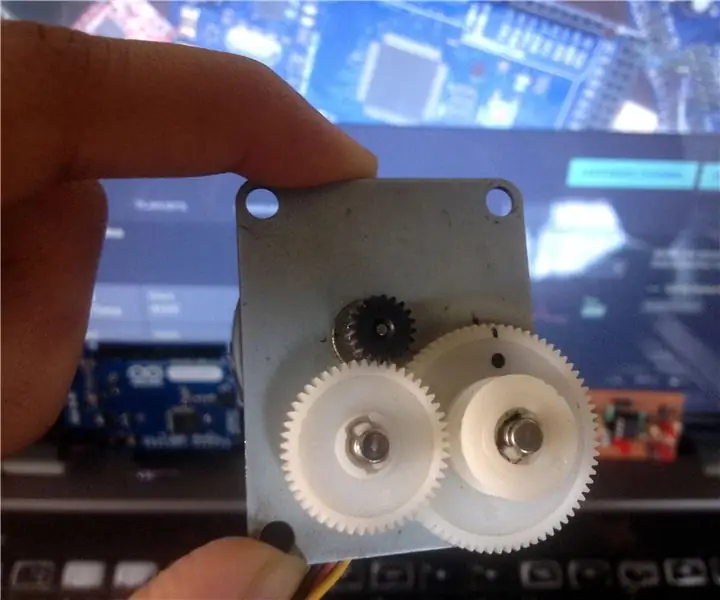
- Stegmotor (42BYGHM809)
- 100 uF kondensatorDuinotech stegmotordrivrutin (L298) - [JayCar -del# XC4492].
- Extern strömförsörjning - t.ex. Reglerad laboratorieförsörjning
Steg 2: Skapa gränssnitt

Det första steget är att skapa gränssnitten i Nextion Editor på din dator.
Du kan ladda ner Nextion Editor här.
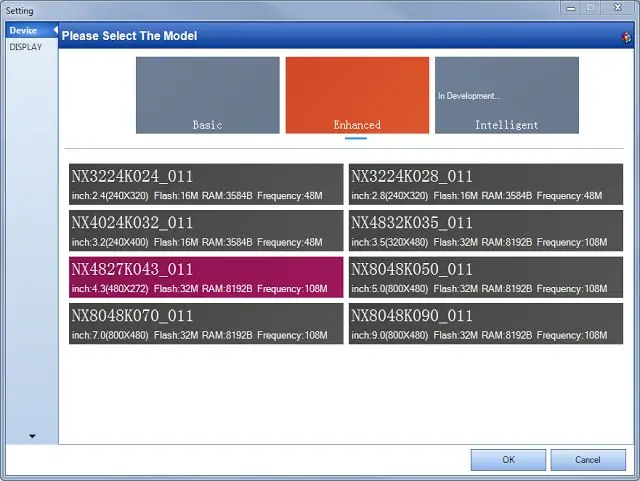
Ladda upp Nextion Editor och skapa ett nytt projekt. När du startar ett nytt projekt måste du se till att du väljer rätt Nextion -enhet bland de tillgängliga alternativen. Här används enheten "Nextion Enhanced NX4827K043".
- Välj Arkiv → Nytt Välj ett namn för projektet och spara det på en lämplig plats på hårddisken.
-
Välj lämplig Nextion -enhet bland de tillgängliga alternativen
Min enhet har en skärmstorlek på 480 x 272 pixlar
Steg 3: Projektresurser



Du måste importera alla resurser (t.ex. bilder och teckensnitt) till ditt projekt och sedan designa gränssnittet efter dina specifika behov.
Teckensnitt
Det finns inga specifika teckensnitt som används, men om du vill skriva text till displayen måste du skapa ett teckensnitt i Nextion Editor.
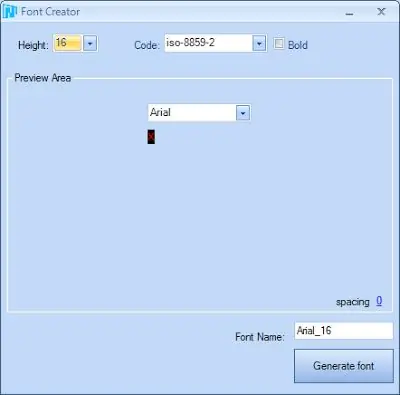
A) Verktyg → Font Generator
- Välj typsnittets höjd (t.ex. 16).
- Välj typsnittstyp (t.ex. iso-8859-2)
- Välj om du vill att den ska vara fet eller inte
- Välj det teckensnitt du vill använda (t.ex. Arial)
- Välj avståndet (t.ex. 0)
- Och slutligen ge detta teckensnitt ett unikt namn (t.ex. Arial_16)
- Tryck på knappen "Generera teckensnitt" längst ned till höger i fönstret.
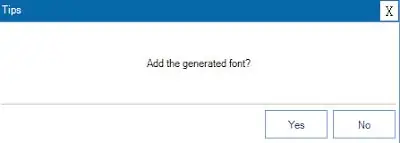
När du trycker på knappen Generera teckensnitt får du dig att spara teckensnittet med ett *.zi -tillägg och kommer automatiskt att fråga dig om du vill "Lägg till det genererade teckensnittet?" till projektet. Om du är nöjd med teckensnittet och vill använda det här teckensnittet i ditt projekt väljer du "Ja", annars väljer du "Nej" och börjar om.
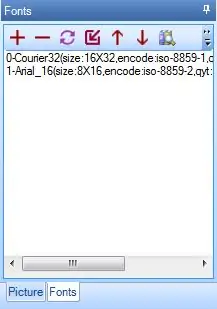
Du kan inte lägga till text i ditt projekt förrän du har importerat eller lagt till ett teckensnitt. Alla dina projektteckensnitt visas i teckensnittsfönstret.
** Obs! Varje teckensnitt indexeras automatiskt, så att du kan referera teckensnittet grammatiskt om det behövs. Faktum är att alla resurser som du lägger till i ditt projekt tilldelas ett nummer och ökas med en för varje resurs som läggs till. För vissa resurser kan du se detta nummer till vänster om objektet. T.ex. På bilden ovan har Courier Font ett index på 0, medan Arial -teckensnittet har ett index på 1. Om du tar bort en resurs kan indexnumret ändras för det objektet.
Steg 4: Importera bilder


På Nextion Enhanced NX4827K043 -enheten måste varje bild ha en storlek på 480 x 272 pixlar.
Vi kommer nu att importera följande bilder till Nextion Editor så att vi kan använda dem i projektet. I nedre vänstra hörnet av Nextion -redigeraren finns resursfönstret "Teckensnitt och bild":
- Välj fliken Bild
- Välj sedan "+" -ikonen
- Detta öppnar en dialogruta så att du kan välja de bilder du vill lägga till i projektet. Du kan välja mer än en bild att importera.
För Splash Screen kan du göra valfri bild enligt ditt val.
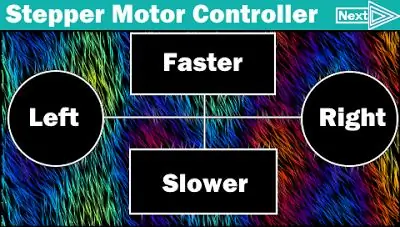
Och för Stepper motor och piano gränssnitt kan du ladda ner bilden ovan.
Steg 5: Gör GUI

Varje resurs får ett ID baserat på den ordning den läggs till, och varje resurs får automatiskt ett namn.
Du kan ändra namnet på resursen eller objektet, men du kan inte redigera ID: t.
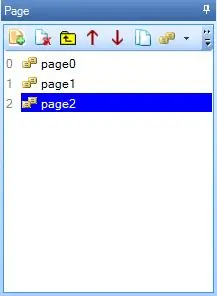
Tre sidor kommer att utformas för att uppfylla kriterierna som beskrivs ovan.
För att lägga till en sida väljer du helt enkelt ikonen "Lägg till" från "sidfönstret". Och fortsätt lägga till sidor tills du har totalt 3 sidor (sidan0, sidan1 och sidan2).
Steg 6: Sidan 0-Splash Screen

När Nextion startas kommer stänkskärmen att visas i 3 sekunder innan den visar Stepper Motor Controller -skärmen. Jag använde följande steg för att skapa stänkskärmen.
Lägg till stänkskärmsbilden på sidan 0
- Välj "sida 0" från sidfönstret
- Välj "Bild" i verktygslådans fönster
- Dubbelklicka på "pic" -attributet från attributfönstret
- Välj bildskärmen från listan
- Tryck på OK -knappen
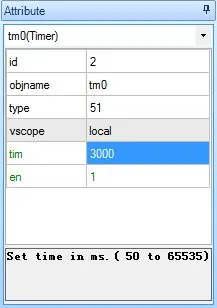
2. Lägg till en timer på sidan 0
- Välj timer i fönstret Verktygslåda
- Ändra "tim" -attributet från 400 till 3000 i attributfönstret
- Ange "sidan sida1" i avsnittet Användarkod i timerhändelsen (0) Denna timerhändelse gör att Nextion hoppar till sida1 efter 3 sekunder.
Denna timerhändelse gör att Nextion hoppar till sida 1 efter 3 sekunder.
Steg 7: Sida 1 - Stegmotorstyrenhet
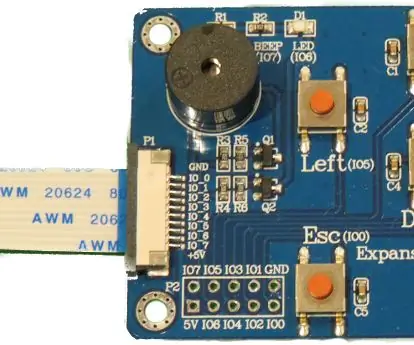
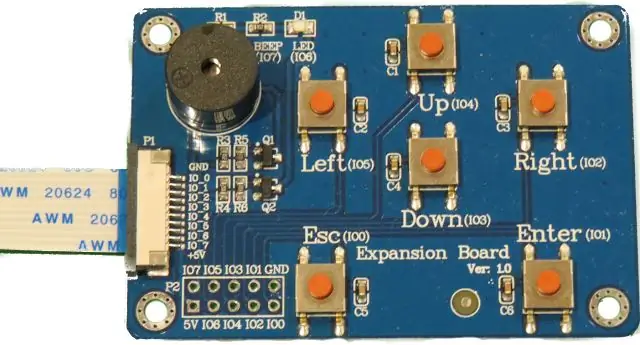
Denna sida är utformad för att styra stegmotorns riktning och hastighet. Det kommer att finnas två knappar för riktningen (vänster och höger) och två knappar för hastigheten (snabbare och långsammare). Och en knapp till för att hoppa till nästa sida (dvs. Stepper Motor Piano -sidan). Dessa knappar kommer också att mappas till Nextion -expansionskortet. De taktila knapparna på expansionskortet ger en alternativ metod för att styra motorn.
Lägg till Stepper Motor Controller -bilden på sidan 1
- Välj "page1" i sidfönstret
- Välj "Bild" i verktygslådans fönster
- Dubbelklicka på "pic" -attributet från attributfönstret
- Välj bilden "Stepper Motor Controller" från listan
- Tryck på OK -knappen
2. Lägg till hotspots över varje knapp på Stepper Motor Controller -bilden
a) Välj "Hotspot" i verktygslådans fönster
b) Dra och ändra storlek på hotspot så att den täcker knappen “Vänster”
- Detta är det område som kommer att svara på “Vänster knapp” -tryckningar.
- Det kommer att vara transparent när det laddas upp till Nextion -kortet
c) Välj fliken”Touch Press Event” i fönstret Event
d) Avmarkera kryssrutan “Skicka komponent-ID”
e) Skriv följande kod i avsnittet "Användarkod" i händelsefönstret:
skriva ut”L”
f) Ändra objektnamnet på hotspot till “Vänster” med följande process:
- Välj objname från attributfönstret och ändra texten från "m0" till "Left"
- Det är inte obligatoriskt att ändra hotspot -objektnamnet. men det hjälper senare.
g) Upprepa steg 2a-2f för var och en av de andra knapparna i följande ordning och enligt tabellen nedan
- Höger
- Snabbare
- Långsammare
- Nästa
Den decimala ASCII -koden för bokstaven”L” är 76, så när Nextion Enhanced -displayen skickar bokstaven L till Arduino med hjälp av kommandot”L” kommer Arduino att få numret 76. När den högra knappen trycks in, kommer den får nummer 82 och så vidare. Knappen "Nästa" överför ingenting till Arduino, det är helt enkelt där för att hoppa till nästa gränssnitt på Nextion Enhanced -displayen, därav anledningen till att användarkoden är annorlunda för den knappen.
3. Mappa knapparna till expansionskortet
a) Välj “page0” och sedan “page1” i sidfönstret
b) Välj fliken "Förinitialisera händelse" i fönstret Händelse
c) Ange följande kod i fältet "Användarkod" på fliken Förinitialisera händelse:
- cfgpio 5, 1, vänster
- cfgpio 2, 1, höger
- cfgpio 4, 1, Snabbare
- cfgpio 3, 1, långsammare
- cfgpio 1, 1, Nästa
*** Observera: Det finns ett mellanslag mellan cfgpio och numret bredvid det, men det finns inga andra mellanslag på varje rad. Om du introducerar extra mellanslag kommer det inte att kompileras. Denna kod mappar knapparna på expansionskortet till hotspot -objekten på sidan1. När du till exempel trycker på knappen Vänster (IO5) på expansionskortet simulerar den åtgärder eller händelser som är associerade med hotspot m0/vänster. I detta fall skickar det ett värde på “L” (76) till Arduino.
IO -numret är markerat inom parentes på expansionskortet.
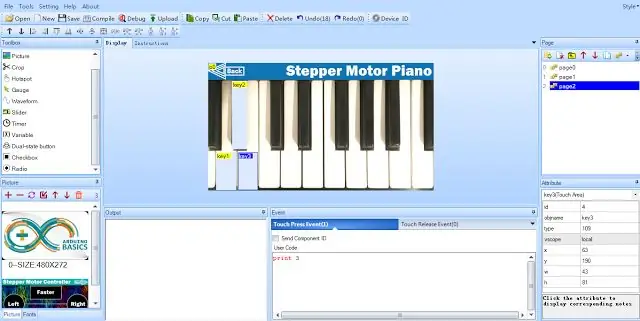
Steg 8: Sida 2 - Stegmotorpiano


hans gränssnitt kommer att vara utformat för att se ut som ett piano, och låter mig styra stegmotorn så att den ger en ton i samma tangent som den jag trycker på på Nextion -displayen. Stegmotorn producerar noten genom att rotera med en specifik frekvens.
1. Lägg till Stepper Motor Piano -bilden på sidan 2.
- Välj “page2” i sidfönstret
- Välj "Bild" i verktygslådans fönster
- Dubbelklicka på "pic" -attributet från attributfönstret
- Välj bilden "Stepper Motor Piano" från listan
- Tryck på OK -knappen
2. Lägg till hotspots över varje tangent på Stepper Motor Piano -bilden
a) Välj "Hotspot" i verktygslådans fönster
b) Dra och ändra storlek på hotspot så att den täcker "A" -knappen. Detta är området som kommer att svara på "A-tangent" -tryckningar. Det kommer att vara transparent när det laddas upp till Nextion-kortet.
c) Välj fliken “Touch Press Event” i händelsefönstret.
d) Skriv följande i avsnittet "Användarkod"
skriva ut 1
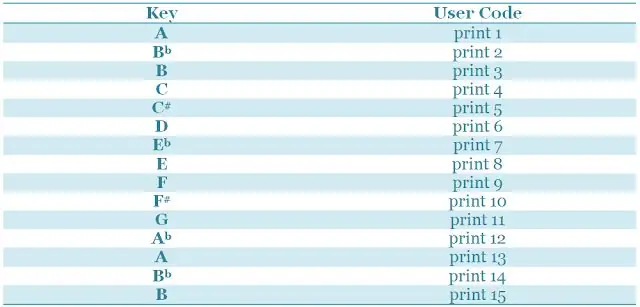
e) Upprepa steg 2a-2d för var och en av de andra tangenterna enligt tabellen nedan.
** När du trycker på den specifika knappen kommer Nextion Enhanced -kortet att sända det utskrivna numret, följt av tre 0x00 -värden. Avslutningsvärdena kan ignoreras.
3. "Tillbaka" -knappen låter mig hoppa tillbaka till föregående gränssnitt på Nextion Enhanced -kortet.
a) Skapa en hotspot för tillbaka -knappen med följande process:
- Välj Hotspot i verktygsfältet
- Flytta/ändra storlek på hotspot över “Tillbaka” -knappen
b) Välj fönstret Händelse.
c) Se till att fliken”Touch press event” är markerad
d) Skriv: sidan sida1 i avsnittet Användarkod
Steg 9: Felsökning


Det som är bra med Nextion Editor är att du kan testa gränssnittsfunktionen innan du laddar upp den till kortet.
- Spara projektet genom att trycka på knappen Spara i aktivitetsfältet
- Tryck sedan på kompileringsknappen
- Tryck sedan på felsökningsknappen.
Ett fönster för Nextion -emulator visas. Detta fönster bör svara på samma sätt som Nextion -modulen efter att Nextion -filen har laddats upp till kortet. Denna emulator är ett bra sätt att testa ditt gränssnitt och se till att det ser ut och fungerar som förväntat. När jag var nöjd med gränssnittet överförde jag den sammanställda Nextion -filen till ett SD -kort:
- Tryck på kompileringsknappen
- Arkiv → Öppna byggmapp
- Välj *.tft -filen med samma namn som projektets.
- Kopiera den till ett micro SDHC -kort
- Sätt i SDHC -kortet i SD -kortplatsen på Nextion -displayen
- Sätt på Nextion -kortet
Vänta tills filen blinkar på Nextion -kortet och du bör se ett meddelande som ser ut så här:
Nästa steg är att stänga av Nextion -kortet och ta bort SDHC -kortet.
Steg 10: ARDUINO SETUP
Displayen Nextion Enhanced är klar, och nu är det Arduino -tur. Arduino är programmerad att ta emot seriemeddelanden från Nextion Enhanced -displayen och styra stegmotorn baserat på de bokstäver eller siffror som tas emot. De unika bokstäverna eller siffrorna som överförs från Nextion -kortet, gör att Arduino kan förstå vilken knapp som trycks, och den använder dessa siffror eller bokstäver för att styra kodflödet för att utföra specifika stegmotoråtgärder.
SoftwareSerial -biblioteket används för att möjliggöra seriell kommunikation mellan Arduino och Nextion Enhanced -skärmen. AccelStepper -biblioteket används för att förenkla processen med stegmotorstyrning.
Ställ in högsta och lägsta varvtal för motorerna och några fördefinierade nycklar. Det är möjligt att "ställa in" motorn med det första gränssnittet på Nextion -displayen. Du kan göra detta genom att låta motorn svänga snabbare eller långsammare tills du når önskad nyckel. Här används “Tuner T1 Free” -appen från iTunes App Store för att identifiera NÄR motorn producerade en sedel i nyckel. När motorn producerade en specifik anteckning skulle jag skriva ner stegmotorns varvtal som trycktes till fönstret för seriell bildskärm. Varje gång motorhastigheten ökar eller minskar, skriver Arduino -koden ut hastigheten till det seriella bildskärmsfönstret. Jag använder sedan dessa hastigheter för att uppdatera anteckningar -matrisen i Arduino -koden. Tonerna har de stegmotorvarvtal som motsvarar de enskilda tonerna på pianot. Nextion -displayen skickar i huvudsak indexnumret för noten för att spela från notmatrisen på Arduino, vilket förenklar koden som krävs för att snurra motorn vid 16 olika hastigheter.
Steg 11: Avsluta+schema




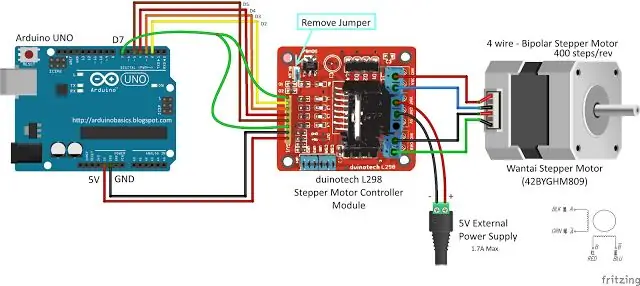
Med alla kort avstängda är nästa steg att göra alla nödvändiga hårdvaruanslutningar till Arduino. Det finns två huvudavsnitt att tänka på:
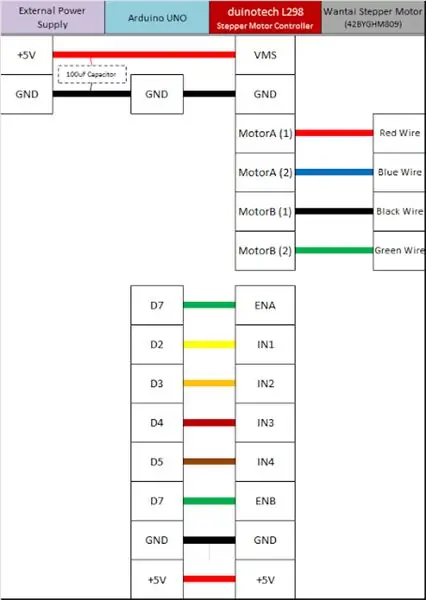
- Stegmotorföraren och motorn
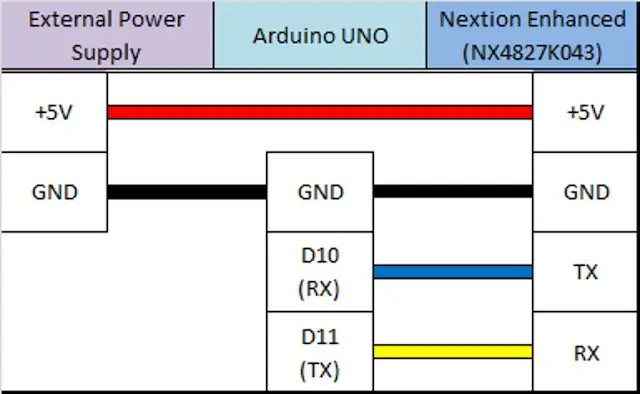
- Nextion Enhanced -kortet.
Du måste se till att du använder en extern strömkälla för att driva både stegmotorn och Nextion Enhanced -kortet. Själva stegmotordrivrutinen drivs av Arduino utan problem, men den faktiska stegmotorn behöver en extern strömförsörjning. Nextion Enhanced -kortet behöver också en extern strömförsörjning eftersom den kräver mer ström än Arduino säkert kan tillhandahålla.
Notera den externa strömförsörjningen som används. Jag såg till att jag hade en tillräckligt stor strömförsörjning för att hantera projektets energibehov och använde relevanta datablad för att hjälpa mig att identifiera dessa krav. Om du planerar att replikera detta projekt, se till att du tar hänsyn till de specifika strömkraven för din motor, din motorförare och din Nextion -display. Arduino kan bara leverera 400mA ström från 5V -stiftet. När allt var anslutet startade jag upp Nextion -skärmen och drev sedan Arduino. Stegmotorn börjar snurra automatiskt. Jag använde det första gränssnittet för att ändra motorns riktning och/eller hastighet. Observera högsta och lägsta hastighet som anges i Arduino -koden. Jag använde sedan knappen Nästa för att hoppa till det andra gränssnittet på Nextion Enhanced -skärmen. Det andra gränssnittet ser ut som ett piano. Och när jag trycker på en tangent på pianodisplayen ändrar motorn hastighet för att matcha noten jag tryckte på.
Nu är du klar.
Hoppas du kommer att gilla det
Rekommenderad:
Styr din dator med en stegmotor !: 9 steg (med bilder)

Styr din dator med en stegmotor !: I en av mina tidigare instruktioner visade jag dig hur du kan använda en stegmotor som en roterande kodare. I den här instruktionsboken, låt oss lära oss hur vi kan använda den för att styra vår dator. Så utan vidare, låt oss komma igång
Stegmotorstyrd stegmotor - Stegmotor som roterande kodare: 11 steg (med bilder)

Stegmotorstyrd stegmotor | Stegmotor som roterande kodare: Har ett par stegmotorer liggande och vill göra något? I denna instruerbara, låt oss använda en stegmotor som en roterande kodare för att styra en annan stegmotors position med en Arduino -mikrokontroller. Så utan vidare, låt oss ge
Talking Arduino - Spela en MP3 med Arduino utan någon modul - Spela upp MP3 -fil från Arduino med PCM: 6 steg

Talking Arduino | Spela en MP3 med Arduino utan någon modul | Spela MP3 -fil från Arduino Använda PCM: I denna instruktioner lär vi oss hur man spelar en mp3 -fil med arduino utan att använda någon ljudmodul, här kommer vi att använda PCM -bibliotek för Arduino som spelar 16 bitars PCM med 8 kHz -frekvens så låt oss göra detta
Spela låtar med Arduino Använda ADC till PWM på Flyback Transformer eller högtalare: 4 steg

Spela låtar med Arduino Använda ADC till PWM på Flyback Transformer eller högtalare: Hej killar, Det här är den andra delen av min andra instruerbara (det var mycket svårt), i grunden har jag i detta projekt använt ADC och TIMERS på min Arduino för att konvertera ljudsignal till en PWM -signal. Detta är mycket lättare än min tidigare instruktion
Spela låtar (MP3) med Arduino med PWM på högtalare eller Flyback Transformer: 6 steg (med bilder)

Spela låtar (MP3) med Arduino med PWM på högtalare eller Flyback Transformer: Hej killar, det här är min första instruerbara, jag hoppas att du kommer att gilla det! I grund och botten har jag i detta projekt använt den seriella kommunikationen mellan min Arduino och min bärbara dator, för att överföra musikdata från min bärbara dator till Arduino. Och med Arduino TIMERS t
