
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

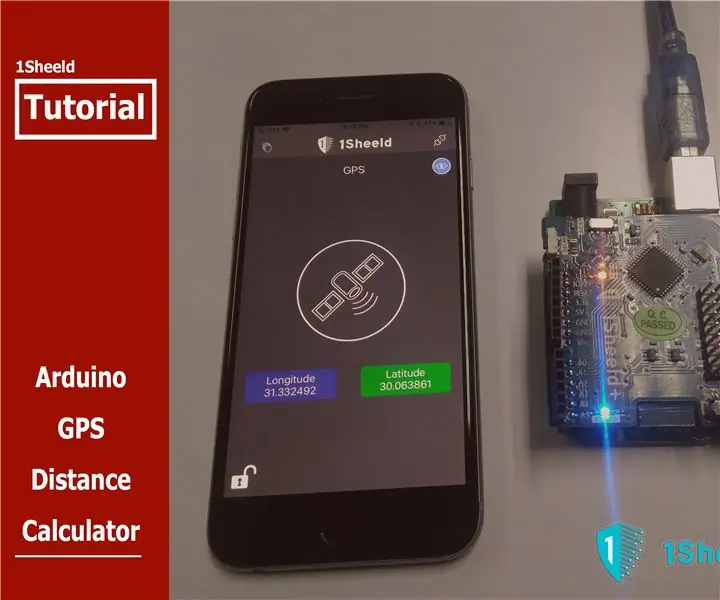
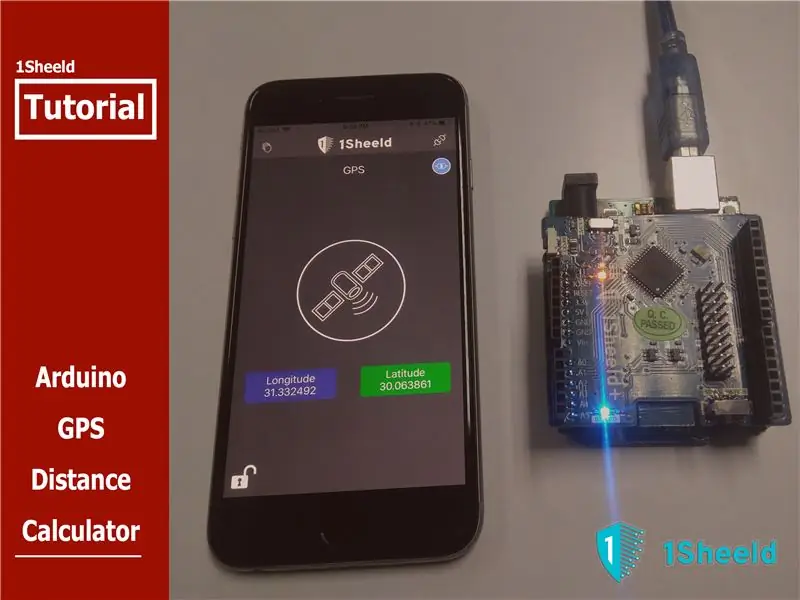
GPS eller Global Positioning System är ett satellitbaserat radionavigeringssystem som låter dig få din plats och leda dig genom andra platser genom en välkänd och fördefinierad karta som Google maps, och i Arduinos värld uppnås detta av Arduino GPS -sköld.
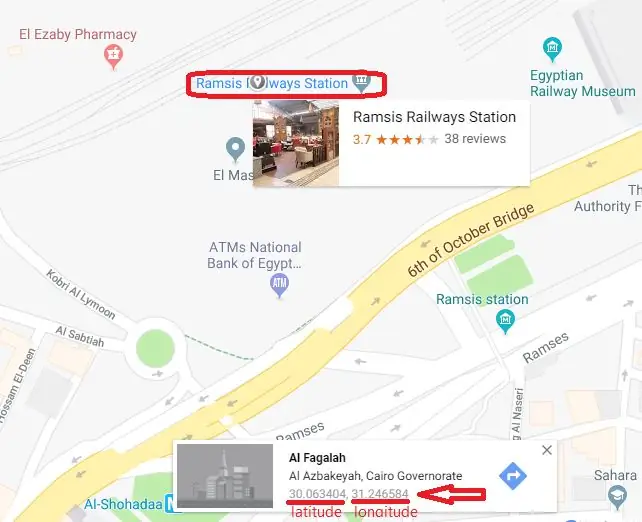
GPS: n känner din plats genom latitud- och longitudvärdena för din plats som anger var du befinner dig från världen och vi kommer att använda dessa två mätningar för att beräkna avståndet mellan din nuvarande plats och önskad destination med hjälp av GPS -skölden på 1Sheeld i en snabb och rolig Arduino GPS Shield -handledning.
Låt oss prata om tanken bakom denna Arduino GPS Shield -handledning …
Aning:
I Arduino GPS Shield Tutorial kommer vi att använda GPS Shield från 1Sheeld via sin följeslagare Android/iOS App för att få den aktuella platsen.
Vi uppnår detta genom att berätta för appen (genom att använda röstigenkänningsskärmen), både latitud och longitud för den önskade platsen vi vill nå och Arduino kommer att beräkna det direkta avståndet mellan de två platserna i km -enhet (med hjälp av GPS -skölden) och berättar (med hjälp av text-till-tal-skölden) vad som är avståndet.
Komma igång:
Om det här är första gången du hanterar 1Sheeld eller om du vill lära dig mer om det, rekommenderar jag att du tittar på den här snabba och enkla handledningen.
Nu, efter att du blivit lite bekant med 1Sheeld, låt oss börja!
Steg 1: Hårdvarukomponenter:




- Arduino Uno.
- 1 Sheeld+ bräda.
- Arduino USB-kabel eller 9-12v batteri.
- Android/iOS -telefon med 1Sheeld -app installerad på den.
Steg 2: Programvarukomponenter:
- Arduino IDE.
- 1sheeld -bibliotek, 1sheeld Android -app eller iOS -app.
Steg 3: Anslutning och schematisk:



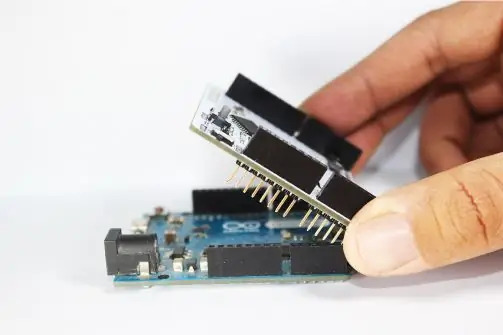
- Anslut 1Sheeld -kortet till din Arduino som bild 1.
- Anslut LCD 16*2 som bild2.
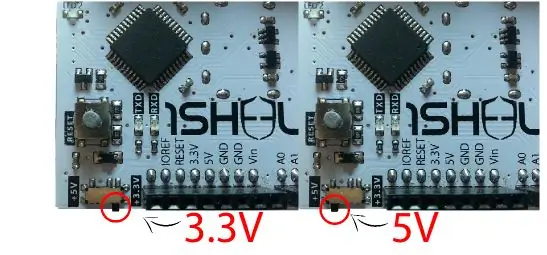
- Växla 1Sheeld -strömmen för att fungera på 5v (inte 3,3v) som image3.
1Sheeld har 2 lägen: uppladdningsläge och driftläge. Du kan växla mellan dem med omkopplaren nära de digitala stiften och kallas "UART SWITCH" på 1Sheeld och "SERIAL SWITCH" på 1Sheeld+.
- Först skjuter du omkopplaren mot “SWITCH” -notationen som image4 som förvandlar 1Sheeld -kortet till uppladdningsläge så att du kan ladda upp Arduino -koden.
- För det andra, när du har laddat upp koden, skjut omkopplaren mot "UART" -notationen (eller "SERIAL" på 1Sheeld+ -kortet) som image5 som förvandlar 1Sheeld -kortet till driftläge för att kommunicera med din smartphone 1Sheeld App.
Slutligen ansluter du Arduino via din dator med Arduino USB -kabel.
Steg 4: Kod
Jag rekommenderar att du kontrollerar Arduino GPS Shield -dokumentationen för att veta mer om Arduino GPS Shield -funktionen och hur du använder dem.
Byt nu 1Sheeld -kortet till uppladdningsläget, ladda upp den bifogade koden för Arduino Digital Clock. Ställ 1Sheeld -kortet i driftläge, öppna sedan 1Sheeld -appen och anslut det till 1Sheeld -kortet via Bluetooth.
Steg 5:


Som du ser i Arduino GPS Shield Tutorial-videon bör du välja GPS, terminal, text-till-tal och röstigenkänning.
När du har navigerat till röstigenkänningsskärmen och berättat för din telefon den plats du vill ha när det gäller latitud- och longitudvärden, beräknar den avståndet mellan den aktuella platsen och platsen relaterad till den angivna latitud och longitud och berättar högt avståndet och också skriven på fliken Terminal shield.
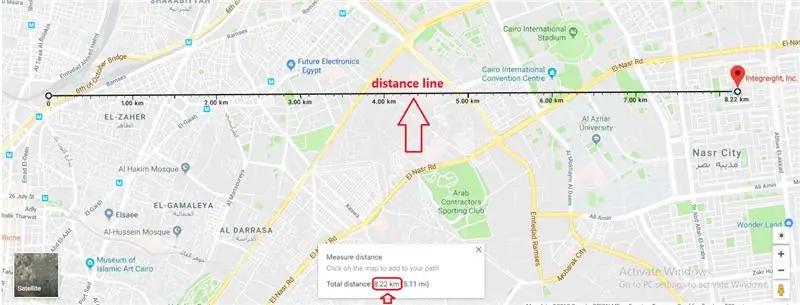
I den här självstudien ville jag veta avståndet mellan min nuvarande plats "Integreight company" och Ramsis tågstation i Kairos centrum och det var 8.327 km och jag beräknade det också från Google maps där felet var så litet (avståndet till Google maps är: 8,22 km enligt skärmdumparna).
Rekommenderad:
Nextion/Arduino Calculator: 3 steg

Nextion/Arduino Calculator: En användbar kalkylator för Arduino Uno. Kalkylatorn liknar i stil den standardkalkylatorn som levereras med Windows 10. Obs! Den innehåller inte de vetenskapliga och programmeringsfunktioner som Windows 10 -kalkylatorn gör, men dessa funktioner
Electronic Calculator Project - Jasdeep Sidhu: 7 steg

Electronic Calculator Project - Jasdeep Sidhu: Arduino är en enkel och rolig mikrokontroller som kan användas i många olika projekt. Idag kommer vi att använda Arduino Microcontroller tillsammans med en 4x4 knappsats för att skapa en grundläggande miniräknare som kan lägga till, subtrahera, dividera och
HP-35 Scientific Calculator Emulator With Arduino Uno: 4 Steg

HP-35 Scientific Calculator Emulator With Arduino Uno: Målet med detta projekt är att köra följande simulator https://www.hpmuseum.org/simulate/hp35sim/hp35sim…. på en Arduino Uno med TFTLCD och pekskärm som liknar den ursprungliga HP-35 Scientific Calculator. Den emulerar den ursprungliga koden som lagras
Arduino Touchscreen Calculator: 7 steg

Arduino Touchscreen Calculator: Hej! Detta är ett projekt för att göra en pekskärmskalkylator med en Arduino Uno och en TFT LCD -skärm. Jag kom på konceptet för min hemundervisningsprogramklass, och erfarenheten av att bygga detta projekt var mycket intressant. Denna räknare kan
Arduino Calculator - Slutprojekt: 4 steg

Arduino Calculator - Final Project: För detta projekt har jag gjort en miniräknare med Arduino Uno, en LCD -skärm och 4x4 -sifferknapparna. Även om han använde klickknappar istället för sifferknapparna, kommer idén till det här projektet tillsammans med hjälp med en del av koden från denna lektion f
