
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


Arduino är en lätt och rolig mikrokontroller som kan användas i många olika projekt. Idag kommer vi att använda Arduino Microcontroller tillsammans med en 4x4 knappsats för att skapa en grundläggande miniräknare som kan lägga till, subtrahera, dividera och multiplicera! Detta projekt är mycket användbart och kan användas hemma, skolan eller till och med på arbetsplatsen, det är väldigt snabbt och effektivt när det gäller att lösa små matematiska problem. Jag hoppas att du lär dig och har roligt när du skapar den här miniräknaren! Njut av!
Låt oss först ta en titt på några av de tillbehör du behöver för att skapa denna grundläggande räknare!
Tillbehör
1. Arduino mikrokontroller (1)
2. Knappsats 4x4 (1)
3. LCD 16x2 (1)
4. 200Ω motstånd (1)
5. Trådar (22)
Steg 1: Material som behövs



Det finns några huvudkomponenter som behövs för att skapa detta projekt. För det första behöver vi en Arduino mikrokontroller. Arduino är den viktigaste komponenten i denna krets eftersom den kan köpas genom att klicka på den här länken.
För det andra behöver vi också en 4x4 -knappsats. Detta gör att användaren kan mata in sitt matematiska problem i miniräknaren. Detta är också en mycket viktig komponent för att skapa detta projekt. Denna knappsats kan köpas genom att klicka på den här länken.
För det tredje behöver vi en 16x2 LCD. Detta är skärmen som visar den matematiska frågan och svaret. Denna komponent kan köpas via denna länk.
För det fjärde behöver vi en 200 Ω motstånd. Motstånd är ganska enkla att använda och är oerhört viktiga för detta projekt. Du kan köpa dessa motstånd från den här länken.
Slutligen behöver vi 22 ledningar för att slutföra kretsen. Dessa ledningar kan köpas från denna länk.
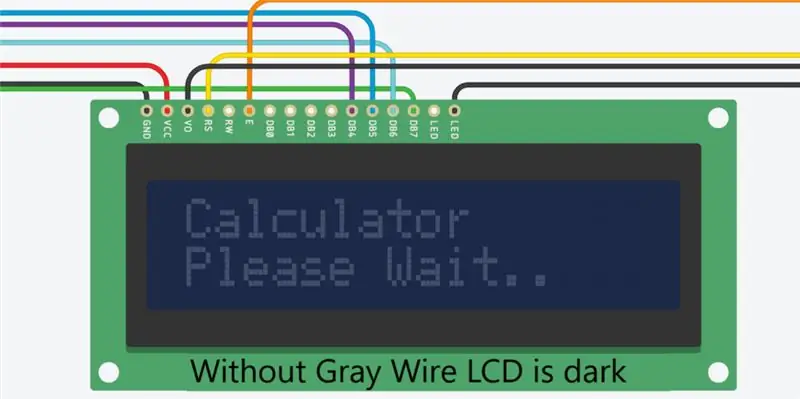
Steg 2: Anslut GND & 5V



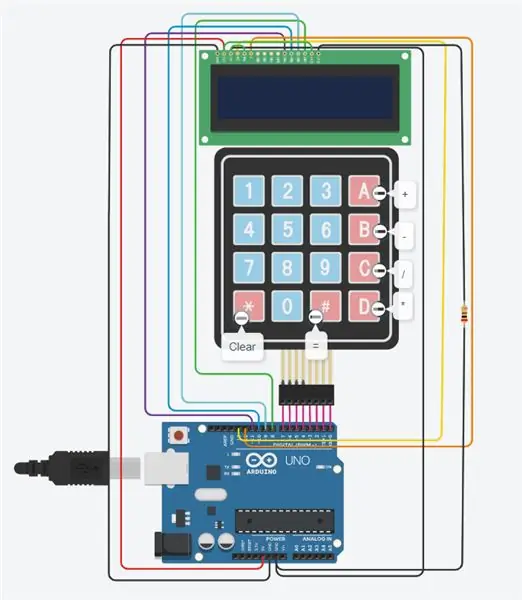
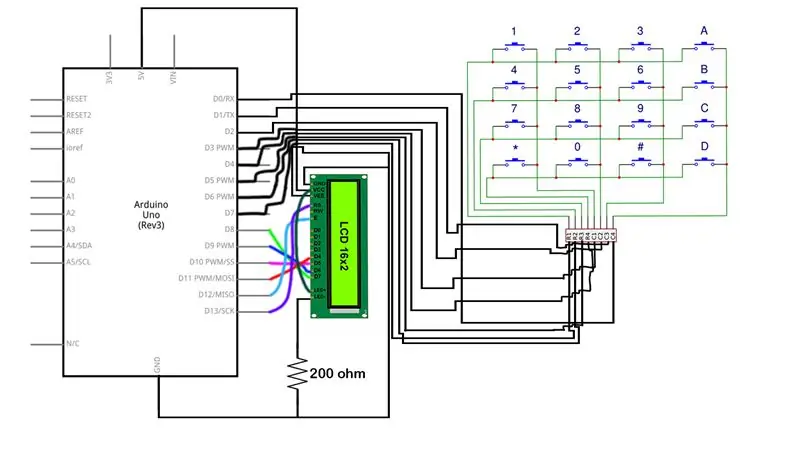
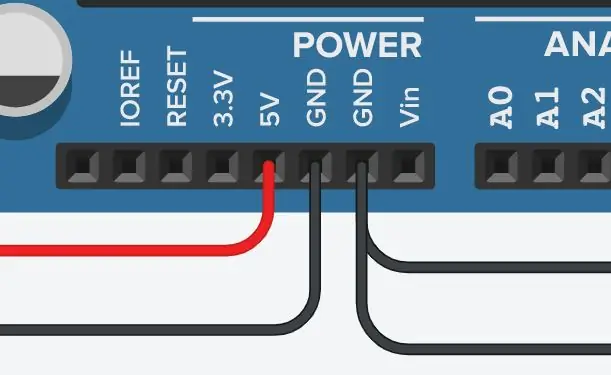
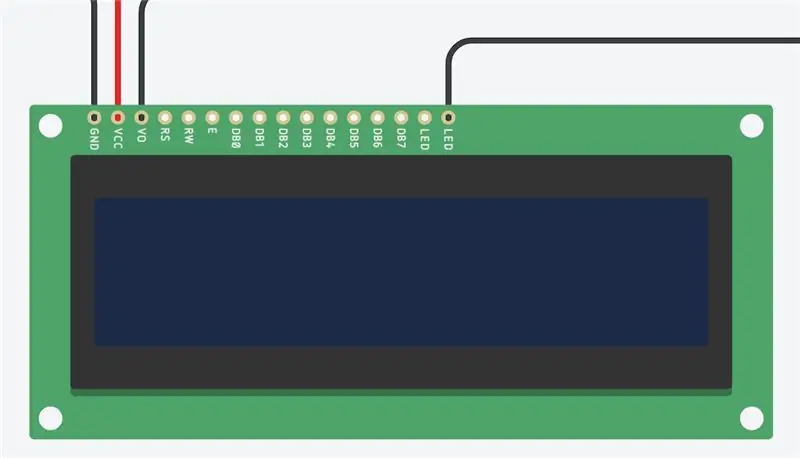
När vi samlat allt material måste vi gå vidare till nästa steg. Detta steg är att ansluta 16x2 LCD till Arduino. Vi måste låta LCD -skärmen få ström och jord från Arduino Microcontroller. För att göra detta behöver vi 4 ledningar, ett 200 Ω motstånd och 16x2 LCD. För det första, låt oss börja med att ansluta 5V -stiftet på Arduino till VCC på LCD -skärmen. Detta gör att LCD -skärmen kan få ström från Arduino eftersom VCC -kontakten också kallas Voltage Common Collector. Nästa steg är att ansluta jordstiftet (GND) på Arduino till jordkontakten på LCD -skärmen (GND). För nästa steg behöver vi ytterligare en tråd och 200 Ω motståndet. Detta gör att vi kan ansluta GND -stiftet på Arduino till LED -stiftet på 16x2 LCD. Vi måste använda motståndet för att minska strömflödet till LCD -skärmen, eftersom utan motståndet skulle LCD -skärmen inte fungera korrekt eftersom det skulle få för mycket strömflöde. Slutligen måste vi göra ytterligare en GND -anslutning, detta kommer att ansluta GND -stiftet på Arduino till V0, även känd som kontrastanslutningspunkten.
När vi har alla fyra av dessa ledningar korrekt anslutna kan vi gå vidare till nästa steg.
Steg 3: LCD -anslutningar



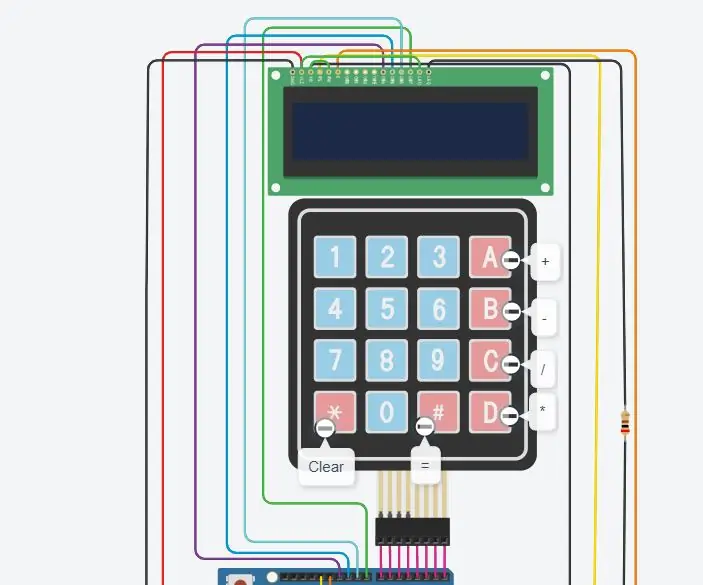
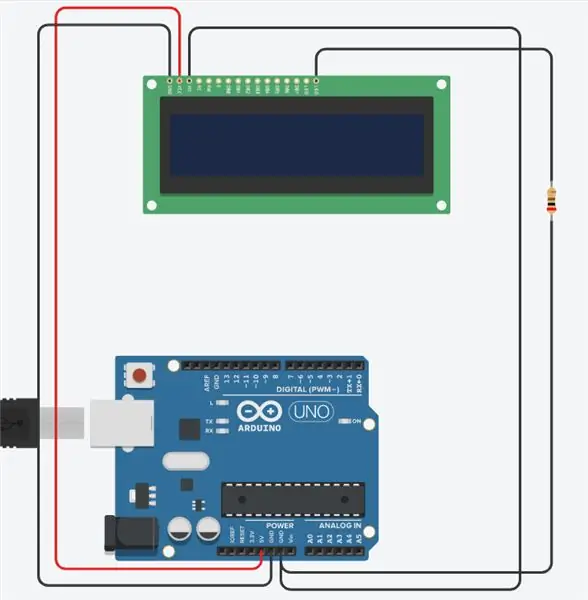
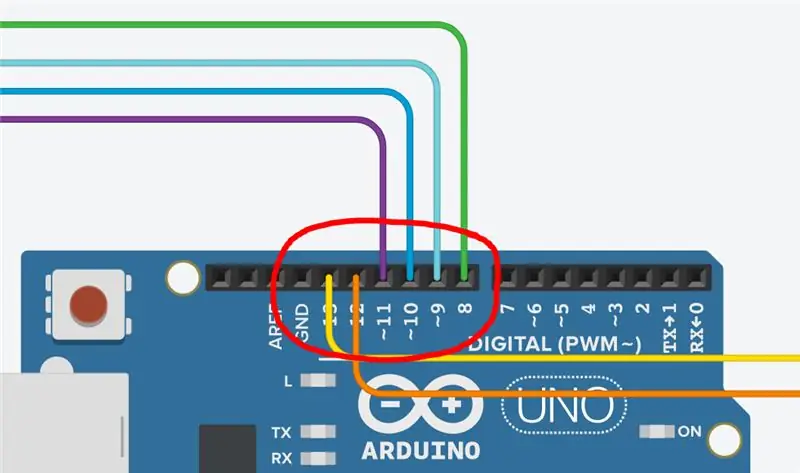
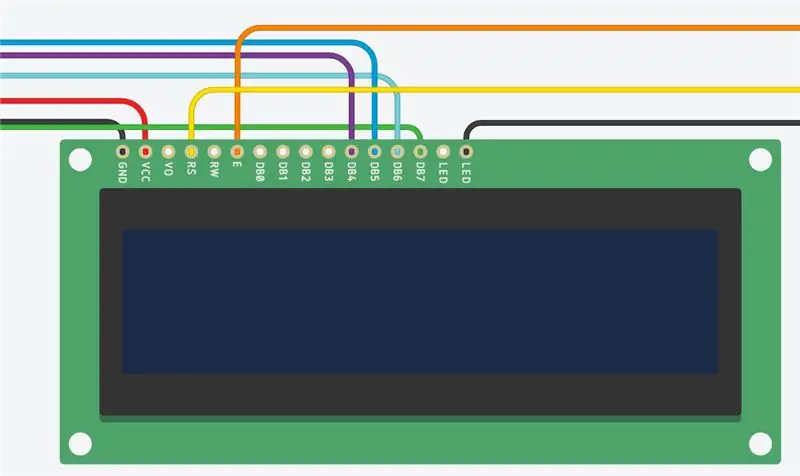
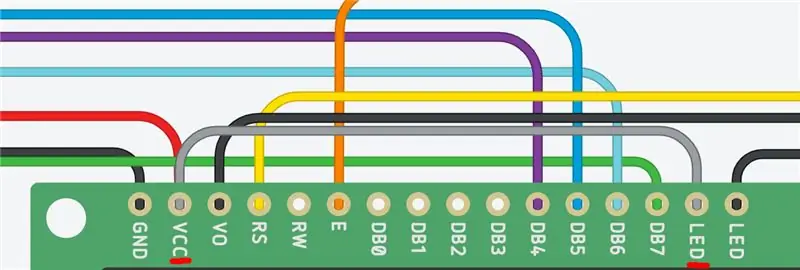
För det tredje steget måste vi slutföra alla våra LCD -anslutningar. Vi måste ansluta varje kabel ordentligt och noggrant för att Arduino ska vara korrekt kopplad till LCD -skärmen. I det här steget behöver vi ytterligare 6 ledningar för att ansluta de digitala stiften på Arduino till 16x2 LCD. Den första anslutningen vi gör kommer att ansluta digital stift 8 till DB7 (grön tråd). Därefter ansluter vi stift ~ 9 till DB6 (turkos tråd) och ansluter stift ~ 10 till DB5 (blå tråd). Därefter måste vi ansluta stift ~ 11 på Arduino till DB4. Därefter måste vi ansluta stift 12 till E på LCD -skärmen. "E" -kontakten på LCD -skärmen kallas också Enable. Slutligen ansluter vi stift 13 till RS -kontakten. "RS" -kontakten är också känd som Register Select.
När alla dessa anslutningar har gjorts bör kretsen se ut som bilden ovan. Vi är nästan klara!
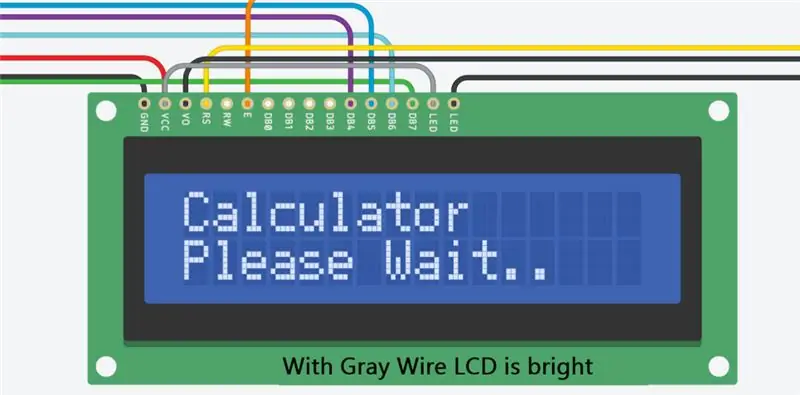
Steg 4: Slutför LCD -anslutningar



Detta är ett mycket enkelt men viktigt steg i denna krets. På bilden ovan ser du en grå tråd, denna tråd måste användas för att LCD -skärmen ska se bäst ut. När vi ansluter VCC -kontakten till LED -kontakten gör det att LCD -skärmen blir ljusare, vilket gör att skärmen får bättre synlighet. Även om detta är en valfri anslutning (eftersom LCD -skärmen fungerar utan den), är det ett bra komplement till alla räknarkretsar, eftersom det gör att LCD -skärmen kan bli mycket ljusare som visas på bilderna ovan.
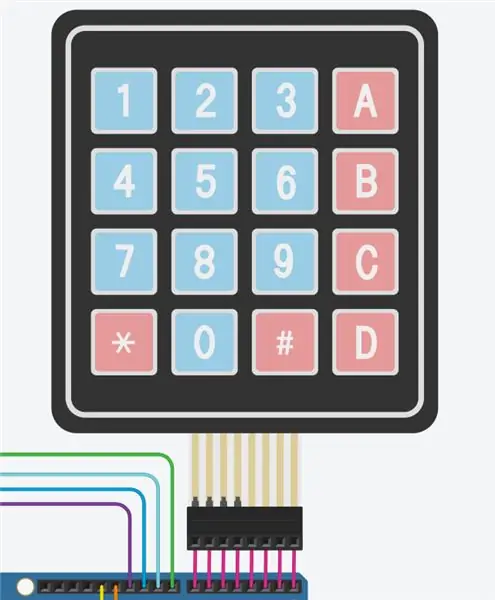
Steg 5: Anslut 4x4 -knappsatsen


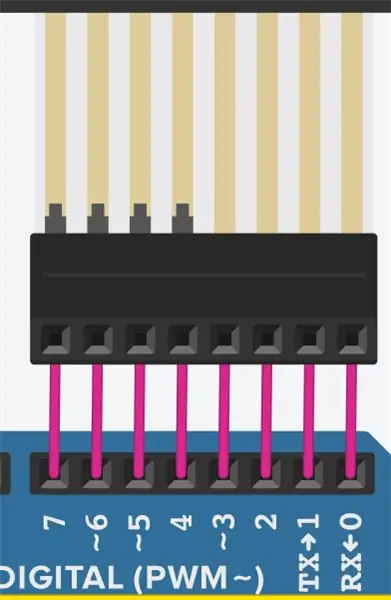
Nu måste vi ansluta 4x4 -knappsatsen till Arduino. Vi måste ansluta digitala stift 0 till 7 till de 8 olika kontakterna på knappsatsen. För det första måste vi ansluta D0 på Arduino till kolumn 4 på knappsatsen. Därefter måste vi ansluta D1 till kolumn 3 på knappsatsen. Sedan kommer vi att fästa D2 till kolumn 2 och ansluta D3 till kolumn 1. Stift D4 kommer att länkas till rad 4 på knappsatsen, D5 kommer att anslutas till rad 3, D6 med rad 2 och D7 med rad 1.
När alla dessa anslutningar har gjorts kommer 4x4 -knappsatsen att vara korrekt inställd och klar att användas. Knappsatsen är så viktig att utan den kommer användaren inte att kunna skriva in sitt matematiska problem i miniräknaren. Som ett resultat måste du noggrant ansluta knappsatsen till Arduino.
Om ledningarna är felaktigt anslutna är knappsatsens formatering inte meningsfullt, vilket gör att miniräknaren blir extremt förvirrande att använda.
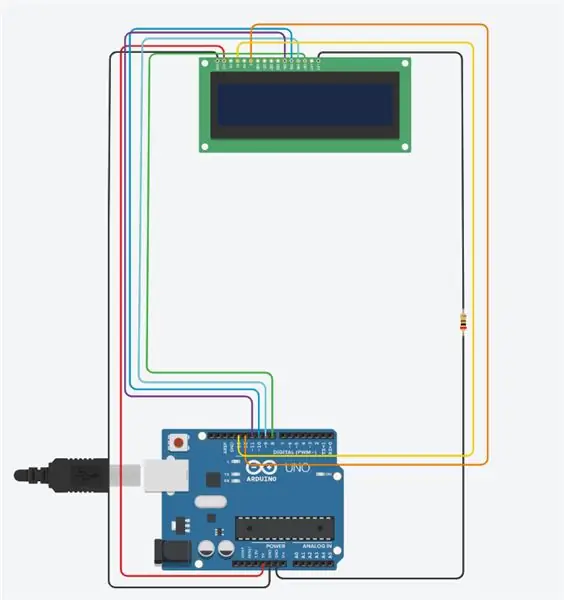
När alla trådar är korrekt anslutna ska kretsen se ut som på bilderna ovan.
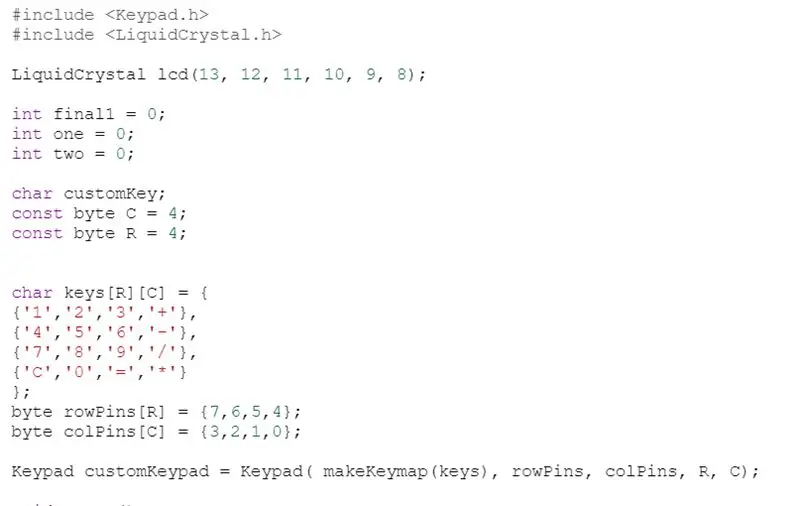
Steg 6: Låt oss koda



Nu när vi har avslutat hårdvarukomponenten i vårt projekt, låt oss gå vidare till programvaran.
Låt oss först ta en titt på de nödvändiga biblioteken som vi måste införliva i denna kod. Vi behöver två huvudbibliotek för att denna kod ska fungera. Vi behöver, knappsats.h och LiquidCrystal.h. Var och en av dessa bibliotek kan se förvirrande ut, men de är mycket enkla att förstå och använda. Knappsats.h låter oss ansluta knappsatsen vi använde till rad-kolumnkod, vilket gör att vi kan koda vad varje tangent på knappsatsen gör. Därefter tillåter LiquidCrystal.h Arduino Microcontroller att använda och styra LCD-skärmen (Liquid-Crystal-Display) korrekt.
För det andra kan vi titta närmare på knappsatsens formatering (där biblioteket med knappsatsen.h blir viktigt). Vi kan använda RowPins tillsammans med ColPins för att låta kretsen förstå vilka digitala stift som används som radstift och kolumnstift. I det här fallet är RowPins 7, 6, 5, 4 medan ColPins är 3, 2, 1, 0.
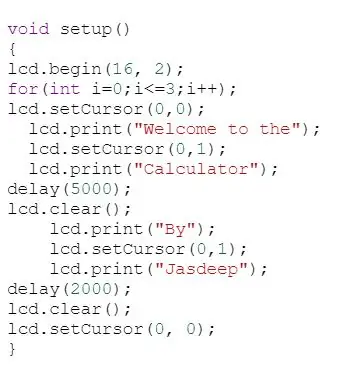
För det tredje kan vi i void setup () -funktionen se vad startmeddelandena är. Dessa meddelanden skrivs helt enkelt ut på LCD -skärmen med hjälp av lcd.print.
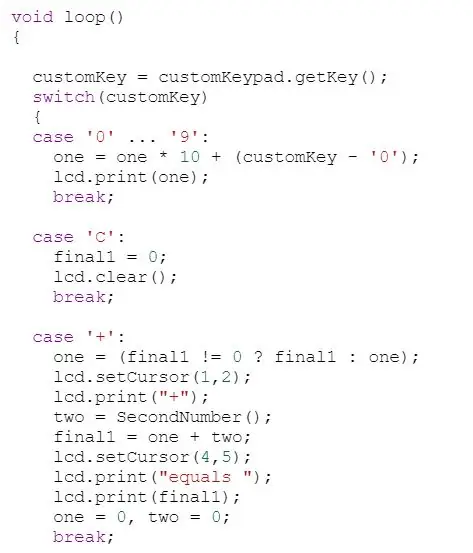
För det fjärde kan vi se inom funktionen void loop () att det finns många kodrader, och inom dessa rader använde jag en switch -sats. Detta gör att kretsen kan förstå att om -, +, /eller * klickas på vad de ska göra. Det ger kretsen en serie instruktioner beroende på vilken knapp som klickas av användaren.
När alla dessa steg är klara ska koden se ut som på bilderna ovan! Denna kod kan se komplex ut men den är ganska lätt att förstå och lära sig.
Steg 7: Njut

Nu när vi är klara med både maskin- och programvarukomponenterna i detta projekt är vi officiellt klara! Tack för att du tittade på min handledning och jag hoppas att du gillade den!
Rekommenderad:
Nextion/Arduino Calculator: 3 steg

Nextion/Arduino Calculator: En användbar kalkylator för Arduino Uno. Kalkylatorn liknar i stil den standardkalkylatorn som levereras med Windows 10. Obs! Den innehåller inte de vetenskapliga och programmeringsfunktioner som Windows 10 -kalkylatorn gör, men dessa funktioner
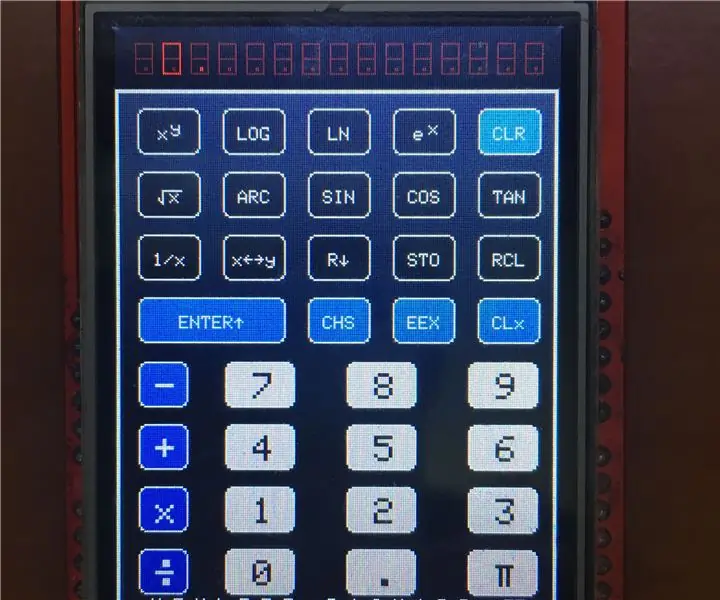
HP-35 Scientific Calculator Emulator With Arduino Uno: 4 Steg

HP-35 Scientific Calculator Emulator With Arduino Uno: Målet med detta projekt är att köra följande simulator https://www.hpmuseum.org/simulate/hp35sim/hp35sim…. på en Arduino Uno med TFTLCD och pekskärm som liknar den ursprungliga HP-35 Scientific Calculator. Den emulerar den ursprungliga koden som lagras
Arduino Touchscreen Calculator: 7 steg

Arduino Touchscreen Calculator: Hej! Detta är ett projekt för att göra en pekskärmskalkylator med en Arduino Uno och en TFT LCD -skärm. Jag kom på konceptet för min hemundervisningsprogramklass, och erfarenheten av att bygga detta projekt var mycket intressant. Denna räknare kan
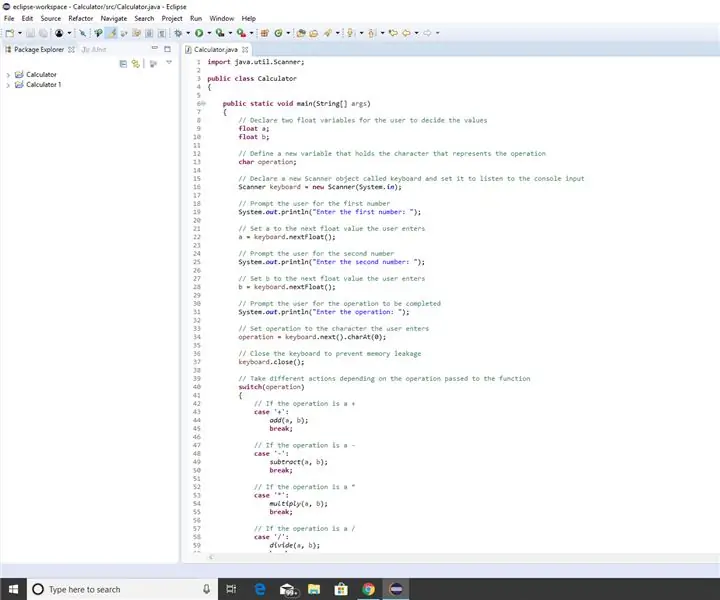
Enkelt Java Calculator Intro: 9 steg

Enkel Java -kalkylatorintro: Enkel Java -kalkylatorIntro: I det här projektet kommer vi att lära dig hur du skapar en enkel kalkylator i Java. Vi antar att du redan har installerat Eclipse IDE (Integrated Development Environment). Om du inte redan har den här soffan
Atari Punk Calculator Organ: 9 steg (med bilder)

Atari Punk Calculator Organ: Atari Punk Console är en fantastisk liten krets som använder antingen 2 x 555 timers eller 1 x 556 timer. 2 potentiometrar används för att styra frekvensen och bredden på tonhöjden och om du lyssnar mycket noga låter det lite som en Atari -konsol
