
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Välkommen till Yantrahs instruerbara!
Vi på Yantrah fokuserar på praktisk utbildning, vi lär ut 3D CAD-design, programmering, STEAM och robotik.
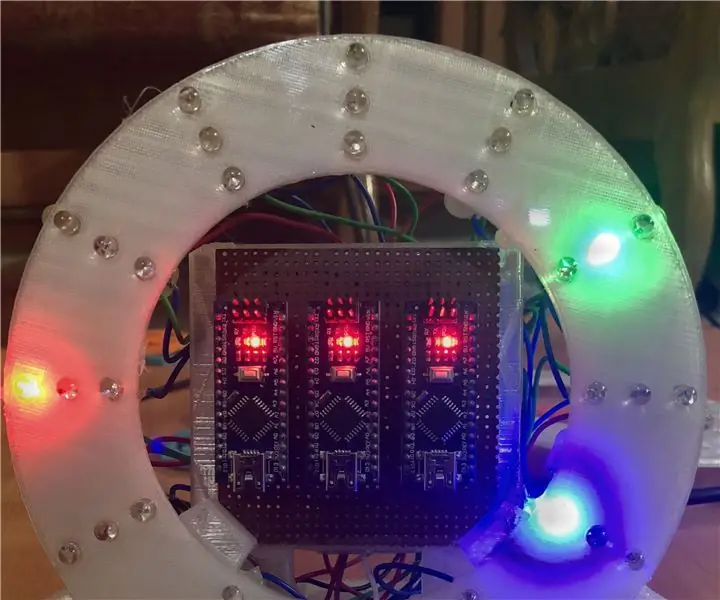
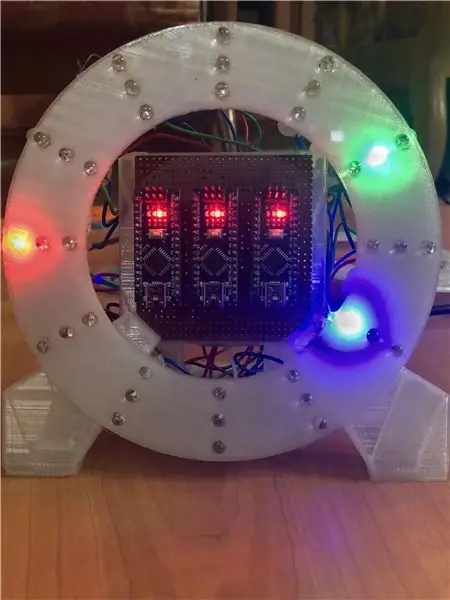
Detta är en enkel arduino baserad 3d -tryckt klocka med blinkande lysdioder för att visa timme, minuter och sekunder som gått. Vi designade och kodade hela klockan i TINKERCAD.
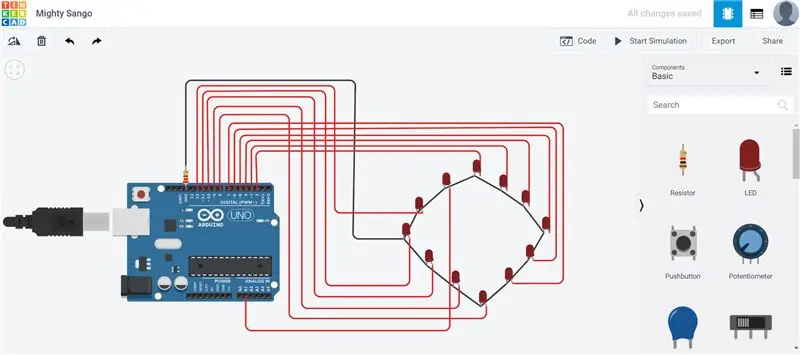
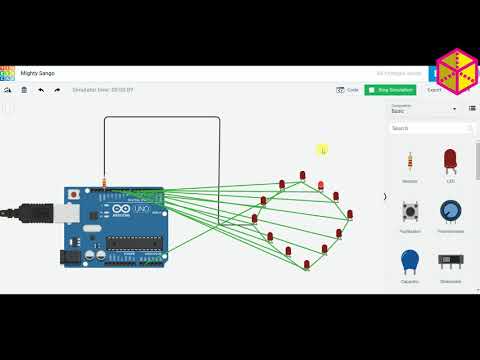
TINKERCAD är mycket enkel webbaserad CAD-programvara som låter dig designa 3D-modeller och har också en kretsfunktion som låter dig koda och simulera kretsar. Följ instruktionerna nedan för att göra en själv!
Vi har försett dig med. STL -filerna för 3D -utskrift, kodning för arduino -programmering och några videor av några av processerna. Njut av!
Steg 1: Komponenter / delar
- 3D -tryckta delar (länk i beskrivningen)
- 36x LED -lampor (3 färger 12x LED av varje)
- 3x arduino nano 3x 100 Ω (ohm) motstånd
- PCB -kort
- Flerkärniga kablar
- Lödkolv och tråd
- Lim pistol
- 12 V eluttag
- 12 V -adapter
- 6x PCB -honkontaktdelar med 15 stift
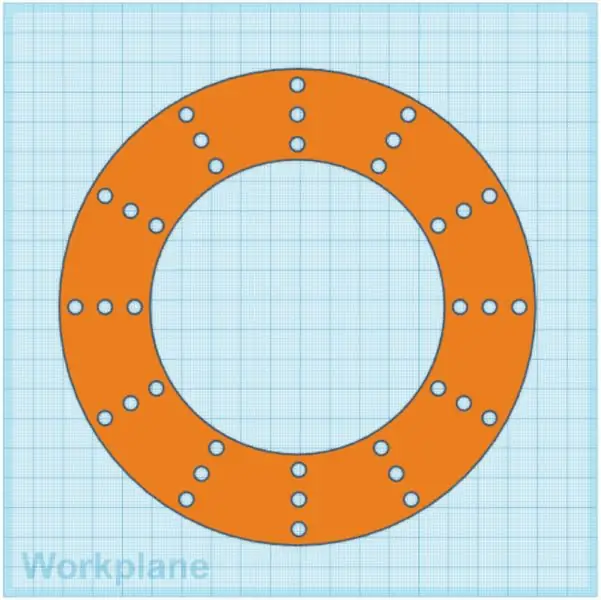
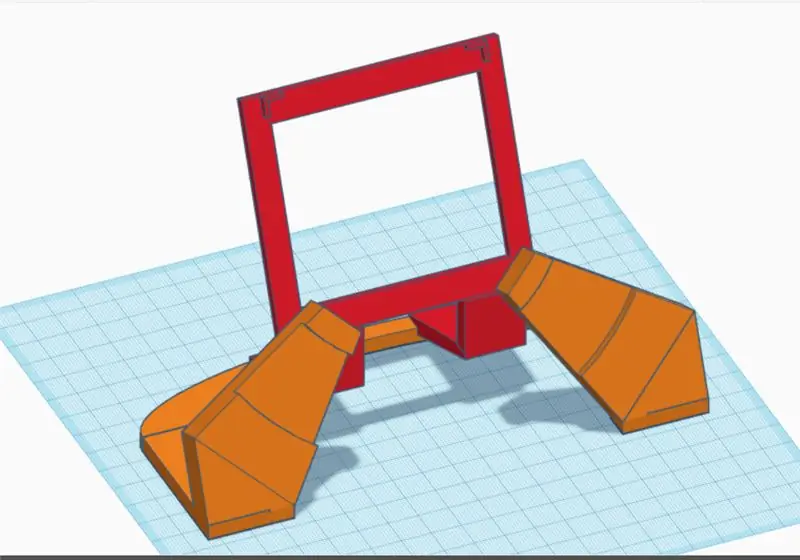
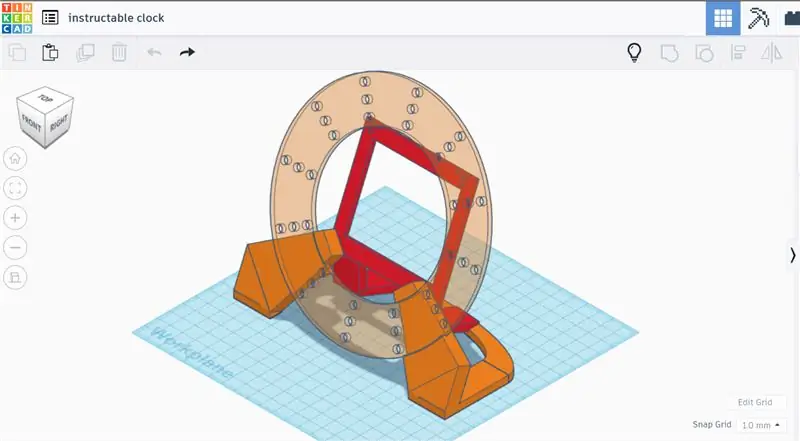
Steg 2: 3D -tryckta delar




Vi har gett dig två. STL -filer för detta projekt. Den första är en urtavlplatta och den andra är en kretskortbasplatta. Vi rekommenderar följande utskriftsinställningar:
Klockplatta:
- Fyllning:- 20%
- Upplösning:- 0,2 mm
- Flotte:- Nej
- Support:- Nej
PCB -kortplatta:
- Fyllning:- 20%
- Upplösning:- 0,2 mm
- Flotte:- Nej
- Support:- Ja
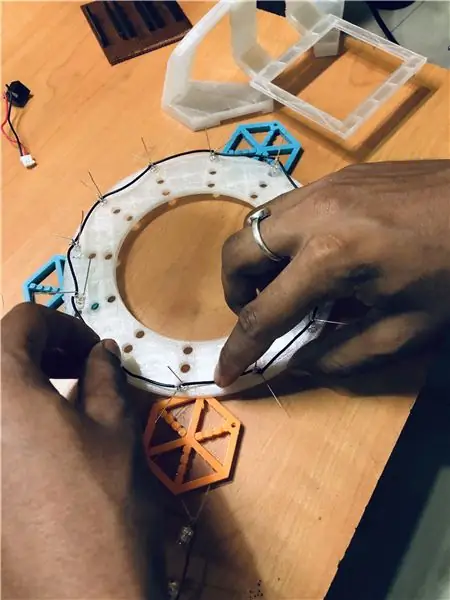
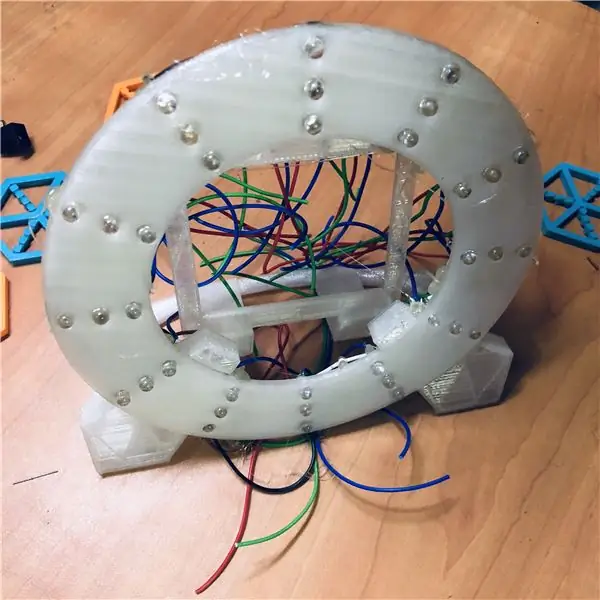
Steg 3: LED -ljusmontering





Använd din 3D -tryckta urtavla och montera dina lysdioder i vart och ett av hålen. Det finns tre lager LED och varje lager representerar följande:
Skikt 1 = Ytterlager = RÖTT = Sekunder
Skikt 2 = Mellanlager = GRÖN = minuter
Skikt 3 = Inre lager = Blått = Timmar
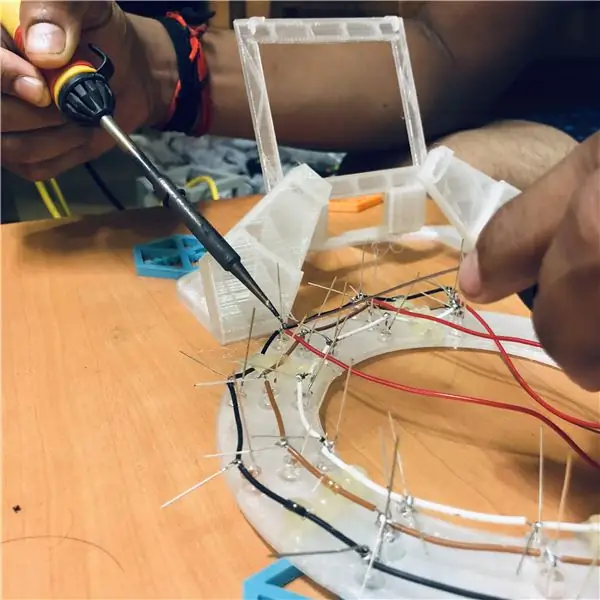
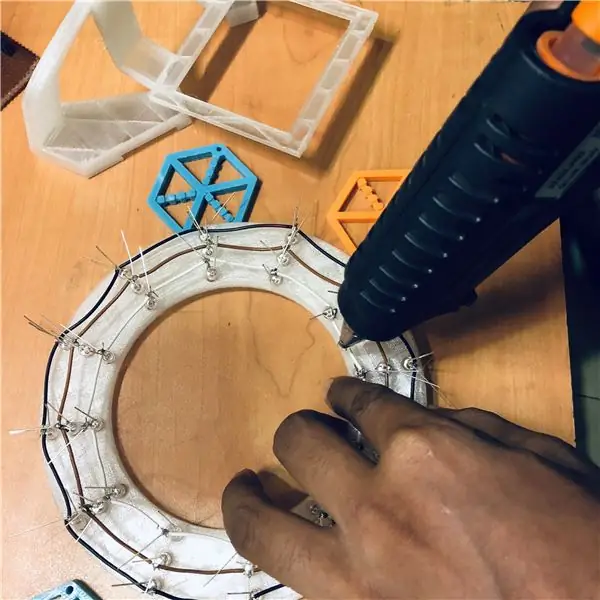
När alla lysdioder har placerats på klockans frontplatta måste vi ansluta alla negativa poler för varje LED -lampa från ett lager till en trådremsa från en flerkärnig kabel med hjälp av ett lödkolv (klipp av eventuell extra tråd). Upprepa denna process för varje lager av lysdioder. Observera att den längre änden av en LED är den positiva polen och den kortare är den negativa polen.
Vi har använt en varm limpistol för att säkra eventuella lösa ändar.
Steg 4: Montering av kretskort


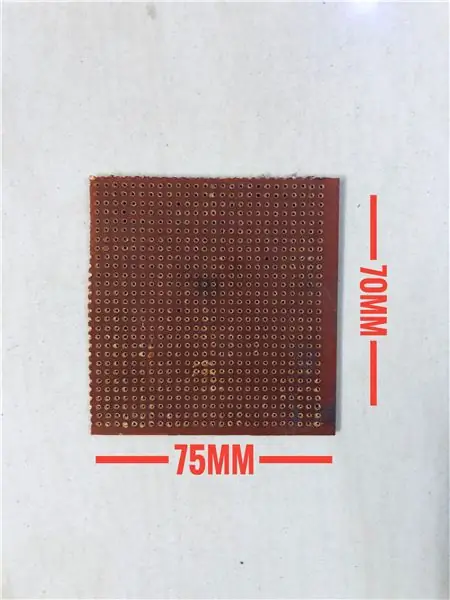
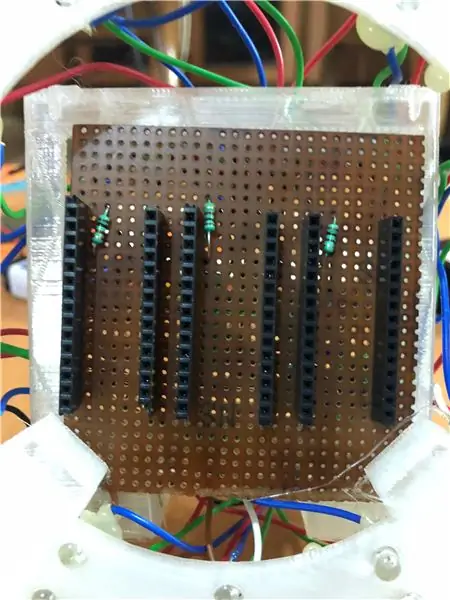
Ta ett kretskort och skär det i 75 x 70 mm.
Anslut var och en av de kvinnliga PCB -kontakterna till kretskortet och löd sedan dessa för att säkra dem. Dessa måste vara tillräckligt åtskilda så att arduino nano kan anslutas till dem, med ett mellanrum mellan varje arduino -kort.
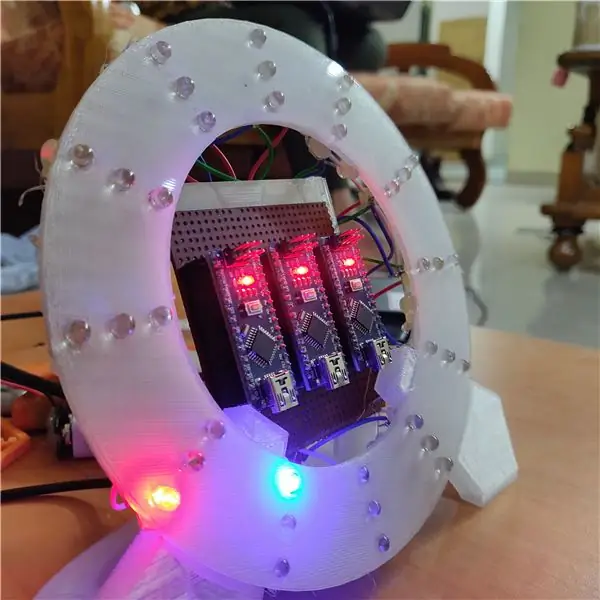
Ta kretskortet och placera detta i den 3D -tryckta kretskortskivan. Placera nu urtavlan i spåret på kretskortsplattan.
Steg 5: kretskortmontering



Varje LED -lager måste anslutas till ett arduino -kort enligt följande:
12.00 - D2
1:00 - D3
02.00 - D4
15.00 -D5
16.00 - D6
05.00 - D7
6 - D8
7.00 - D9
08.00 - D10
9.00 - D11
10 - D12
11.00 - A1
Se till att varje lager är anslutet till följande arduino -kort:
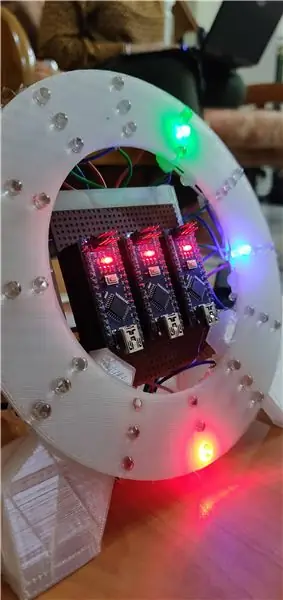
Lager 1 = Ytterlager = Sekunder = arduino 1 (vänster mest)
Skikt 2 = Mellanlager = minuter = arduino 2 (mitten)
Skikt 3 = Inre lager = Timmar = arduino 3 (högst till höger)
Anslut strömuttaget till kretskortet.
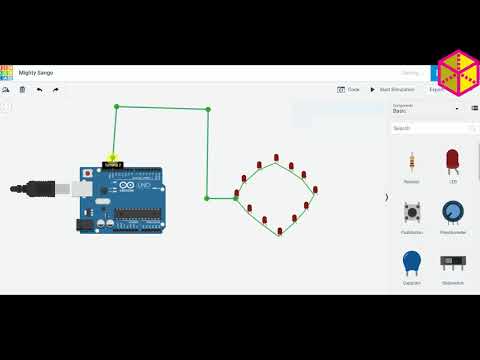
Steg 6: Det är kodningstid


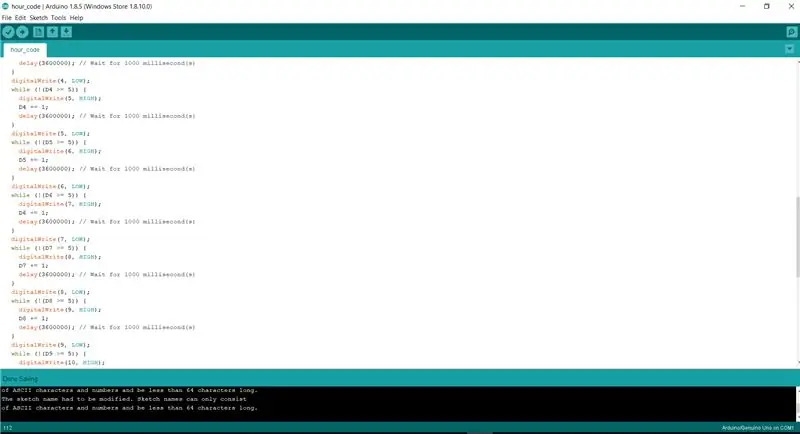
Vi har gjort all kodning för detta med hjälp av blockkodning i Tinkercad. Ingen kodningsbakgrund krävs för detta. För att underlätta för dig har vi förser dig med filen med den kodning som krävs för detta projekt.
Kopiera hela kodkoden som vi har tillhandahållit till arduino -programvara och gå sedan till verktyg> kort> Arduino nano Gå sedan till Processor> ATmega328P. Välj porten du har anslutit arduino till och ladda upp koden
Se till att du laddar upp den begagnade arduino -koden till ett arduino -kort, minut till andra arduino och timvisare till tredje arduino.
Steg 7: Vad är tiden?
Anslut kabeln till uttaget klockan 11:59 nu klockan går perfekt! Detta är vad du kommer att se:
Lager 1 = Ytterlager = Sekunder = ändrar position var 5: e sekund
Lager 2 = Mellanlager = minuter = byter position var 5: e minut
Lager 3 = Inre lager = Timmar - byter position var 1: e timme
(Eftersom vi har använt enkel blockkodning i det här fallet är vi begränsade av när vi kan ställa in klockan)
Rekommenderad:
DIY Kit Väderkvarn formad röd LED blinkande ljus: 6 steg (med bilder)

DIY Kit Väderkvarn Formad Röd LED Blinkande Ljus: Beskrivning: Detta är en DIY MCU design undervisning Elektroniska väderkvarnar kit för lödning övning.Lätt att montera: Denna produkt kommer till dig är Component Kit måste installeras på en cool modul som en väderkvarn. Kitkomponenternas markörnamn var
Limpistolhållare med blinkande lysdioder: 5 steg (med bilder)

Limpistolhållare med flimrande lysdioder: Mina elever är fantastiska, men de är fortfarande mellanstadieelever. Det betyder att de glömmer att göra saker som att koppla bort limpistoler i slutet av klassen. Detta är en brandrisk och slöseri med elektricitet så jag skapade en limpistolstation med lampor som påminner
Billiga DIY -blinkande LED -träskyltar: 6 steg (med bilder)

Billiga DIY -blinkande LED -träskyltar: Denna idé kom från några olika platser. Jag såg en träskylt med lysdioder på vid en hantverksförsäljning och tyckte att den såg fantastisk ut och enkel att göra. Några veckor senare hittade jag Julian Iletts videor på ringoscillatorer. Att sätta ihop de två
Blinkande lysdioder: 5 steg (med bilder)

Blinkande lysdioder: När jag lyssnade på musik på min dator (med stolthet använder WINAMP) undrade jag hur det skulle vara att få några lysdioder att blinka med ljudet som kom från P2 -kontakten, så jag bestämde mig för att göra en enkel krets för att göra det. Det fungerade ganska bra, så jag bestämde mig för att
Blinkande LED -humörbelysning: 6 steg (med bilder)

Blinkande LED humörbelysning: Jag såg en annan instruerbar (Fuzzy Logic Mood light) och blev väldigt inspirerad och bestämde mig för att jag ville ta den idén och gå lite längre! Detta är en bit plåt med 48 blinkande lysdioder monterade i den när den läggs på en flik
