
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Att göra väldigt många saker är väldigt enkelt med Arduino mikrokontroller. Denna instruktionsbok berättar hur du skapar ett enkelt videospel med 1 knapp som är gjord av en handfull delar och Tinkercad Circuits. Det är ett sidrullande hoppspel. Detta fungerar som en bra utgångspunkt för att skapa dina egna spel från enkel tillverkarelektronik.
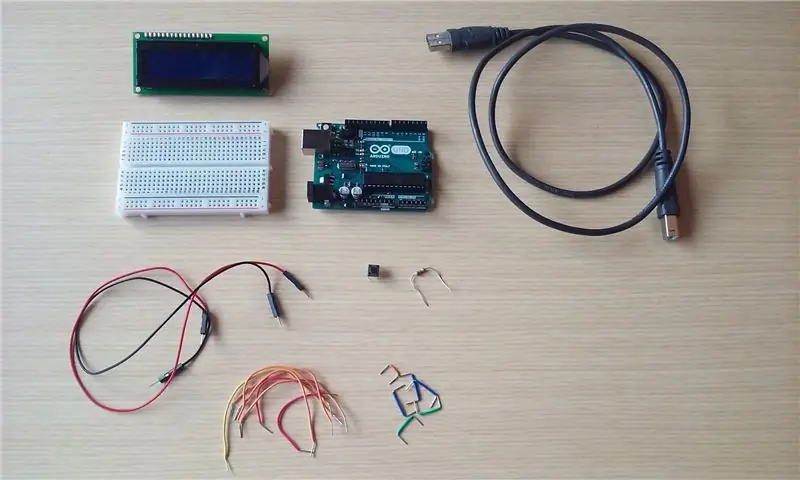
Reservdelar:
- 1 x Arduino UNO
- 1 x LCD -skärm (16 x 2 tecken)
- 1 x elektronikbrödbräda
- 1 x 220 Ω motstånd
- 1 x tryckknappsbrytare
- Anslutningstråd med fast kärna
- 1 x USB -kabel
Steg 1: Montering av delarna

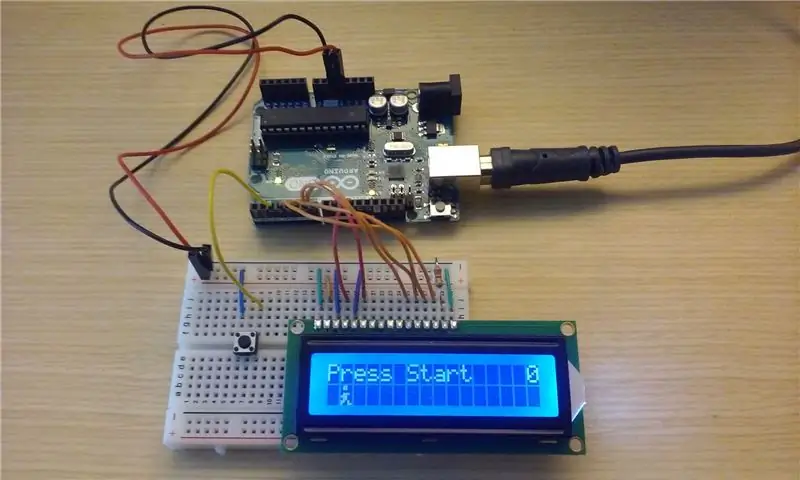
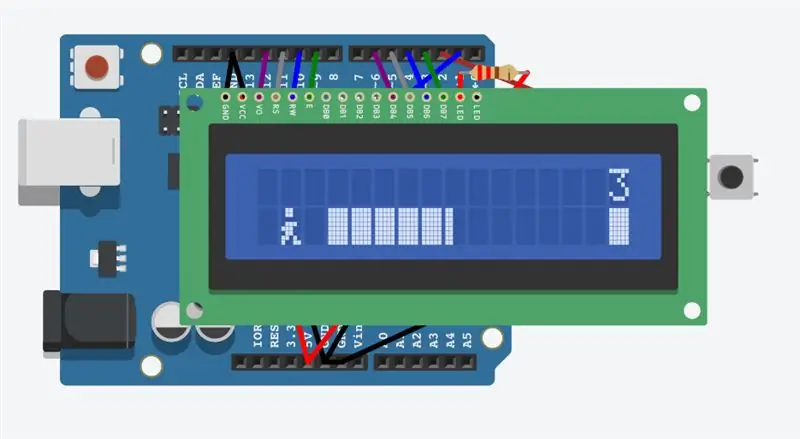
De delar som behövs visas på bilden ovan. Börja med Arduino utan ström. Anslut INTE USB -kabeln. Det kommer att hända i ett senare steg när det är dags att programmera det och prova spelet.
Använd en lång anslutningskabel för att ansluta 5V -signalen på Arduino längst till vänster på den röda raden högst upp på brödbrädet.
Använd en lång anslutningskabel för att ansluta GND -signalen längst till vänster på den svarta (eller blåa på vissa brödbrädor) raden högst upp på brödbrädet.
LCD-modulen (Liquid Crystal Display) har en 16-stifts hanrubrik på undersidan. Anslut detta till brödbrädan som visas på bilden. Alla elektroniska signaler som driver och styr LCD -skärmen går genom denna rubrik.
Dessa stift är (från vänster till höger):
- GND - kraftjordssignal
- VCC - positiv effektsignal
- V0 - kontrastjustering
- RS - registrera välj
- R/W - läs/skriv välj
- E - driftaktiveringssignal
- DB0 - databit 0 (används inte här)
- DB1 - databit 1 (används inte här)
- DB2 - databit 2 (används inte här)
- DB3 - databit 3 (används inte här)
- DB4 - databit 4
- DB5 - databit 5
- DB6 - databit 6
- DB7 - databit 7
- LED+ - bakgrundsbelysning LED positivt
- LED- - bakgrundsbelysning LED negativ
Använd korta anslutningstrådar, anslut GND och LED- (stift 1 och 16) till den svarta raden högst upp.
Anslut på samma sätt VCC (stift 2) till den röda raden högst upp med en kort anslutningskabel.
Böj trådledarna på 220 Ω motståndet (röd-röd-bruna färgade band) och anslut det mellan LED+ och den röda raden högst upp på brödbrädet.
Använd längre anslutningskablar för att göra resten av anslutningarna:
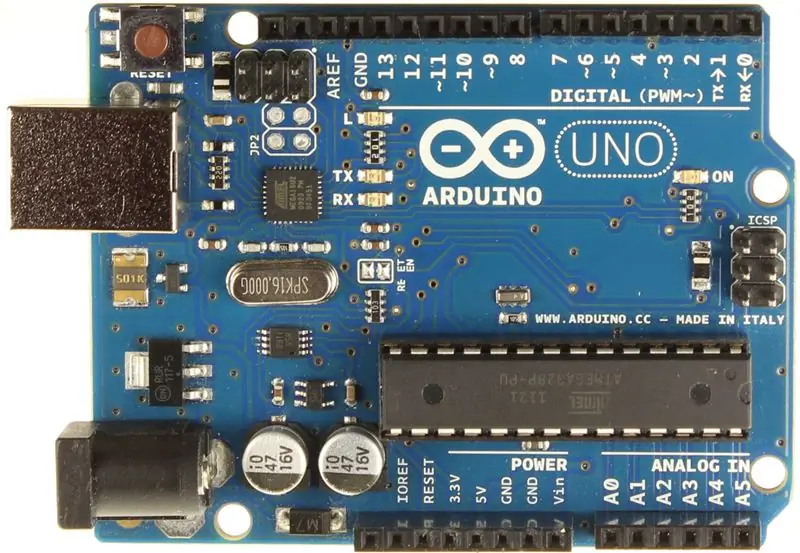
- Anslut DB7 till Arduino pin 3
- Anslut DB6 till Arduino pin 4
- Anslut DB5 till Arduino pin 5
- Anslut DB4 till Arduino pin 6
- Anslut E till Arduino pin 9
- Anslut R/W till Arduino pin 10 (eller till svart rad överst på brödbrädan)
- Anslut RS till Arduino pin 11
- Anslut V0 till Arduino stift 12 (eller till svart rad överst på brödbrädan)
Anslut tryckknappen någonstans till vänster om LCD -skärmen, bredvid kanalen som löper längs mitten av brödbrädet (se bilden ovan). Anslut en av de två översta stiften på knappen till den svarta raden högst upp på panelen med en kort anslutningstråd. Anslut den andra stiftet högst upp på knappen till stift 2 på Arduino.
Steg 2: Programmering av Arduino

Vid denna tidpunkt bör du vara redo att programmera Arduino och testa den.
Börja med att se till att du har Arduino -programvaran installerad på din dator. Ladda ner filen LCD_Game.ino på den här sidan till din dator och öppna den i Arduino -programvaran. Se till att kortet är rätt inställt för programmering (Verktyg → Kort → Arduino Uno).
Anslut Arduino till din dator med USB -kabeln. Detta kommer att ge ström till Arduino/spelet och låta dig ladda upp ditt program till Arduino.
Vid denna tidpunkt ska skärmen på LCD -skärmen lysa.
Programmera Arduino genom att välja Arkiv → Ladda upp (eller tryck på högerpilen högst upp i Arduino -programvaran).
Om allt går bra ska LCD -skärmen nu visa startskärmen för spelet som på bilden ovan.
Steg 3: Ändra saker och skapa ett Arduino Game Shield

Vid det här laget har du allt som fungerar, så vad mer finns det att göra?
Om du vill ändra hur spelet fungerar, eller göra ett coolt kretskort för det här projektet som ansluts direkt till Arduino och ersätter alla de röriga ledningarna, så här börjar du.
Jag utvecklade det här spelet helt och hållet med den väldigt häftiga (GRATIS!) Online -elektroniksimulatorn Tinkercad Circuits. Jag hade faktiskt spelet fullt fungerande och testat innan jag någonsin tog Arduino ur satsen. Här är den virtuella kretsen för Arduino LCD -spelet.
Du kan faktiskt spela spelet direkt i din webbläsare utan att behöva sätta ihop någon verklig elektronik ("Åh, nu säger du till mig"). Om du vill göra några ändringar i spelet eller utforska vad som händer kan du kopiera den virtuella kretsen med knappen "Duplicate Project". Du kan sedan redigera källkoden och testa ändringar där. Det finns också en fullfjädrad felsökning där du kan gå igenom programmet rad för rad och se vad som händer!
Om du är så benägen kan du också göra ett kretskort för att snyggt ansluta din elektronik till Arduino. Projektet har en "Ladda ner Gerber" -knapp som ger dig de filer du behöver för att ge en kretskortstillverkare för att få ett skräddarsytt kretskort. Här är lite användbar information om hur man gör det kretskortet.
Njut av!
Rekommenderad:
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter - Rc helikopter - RC -plan med Arduino: 5 steg (med bi

Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter | Rc helikopter | Rc -plan med Arduino: Att driva en Rc -bil | Quadcopter | Drone | RC -plan | RC -båt, vi behöver alltid en mottagare och sändare, antag att för RC QUADCOPTER behöver vi en 6 -kanals sändare och mottagare och den typen av TX och RX är för dyr, så vi kommer att göra en på vår
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Arduino -meny på en Nokia 5110 Lcd med en roterande kodare: 6 steg (med bilder)

Arduino -meny på en Nokia 5110 Lcd med hjälp av en roterande kodare: Kära vänner välkomna till en annan handledning! I den här videon kommer vi att lära oss hur man bygger vår egen meny för den populära Nokia 5110 LCD -skärmen för att göra våra projekt mer användarvänliga och mer kapabla. Låt oss komma igång! Detta är projektet
SENSOR SUHU DENGAN LCD DAN LED (gör temperatursensor med LCD och LED): 6 steg (med bilder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino den Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
