
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




E-Paper kontrolleras av och Arduino UNO.
Jag har nyligen skickat några artiklar att testa från GearBest, och av artiklarna var det det jag var mest intresserad av att prova. Jag har aldrig lekt med e-paper så det var lite av en inlärningskurva för mig.
Varorna jag skickade var alla designade för att användas på en Raspberry PI, men det här e-papperet fungerar lika bra med en Arduino.
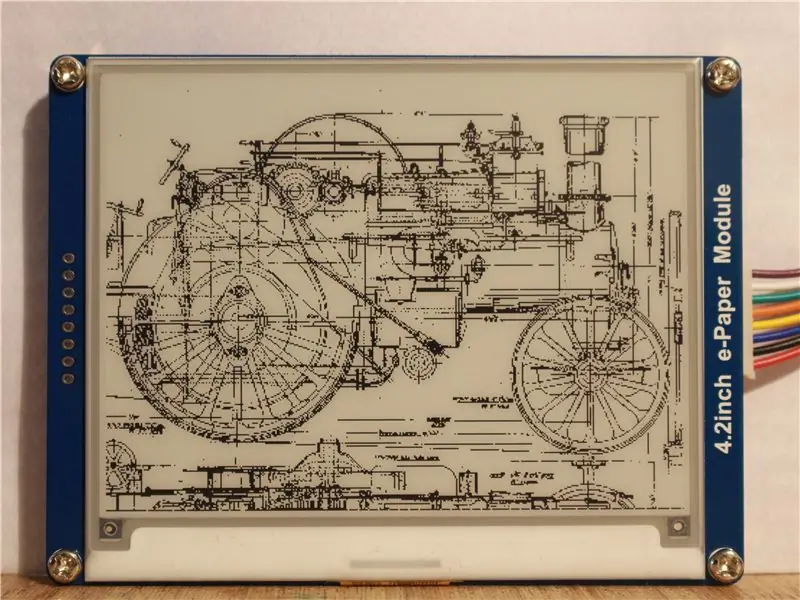
När enheten kom hade den en fin bild som redan visades och först trodde jag att bilden fanns på skärmskyddet, men när jag tog bort skyddet kvarstod bilden! Och detta är en viktig del av epaper, när du väl har lagt upp en bild kan du slå på strömmen och den kommer att förbli.
Steg 1: Anslutningar till en Arduino Uno



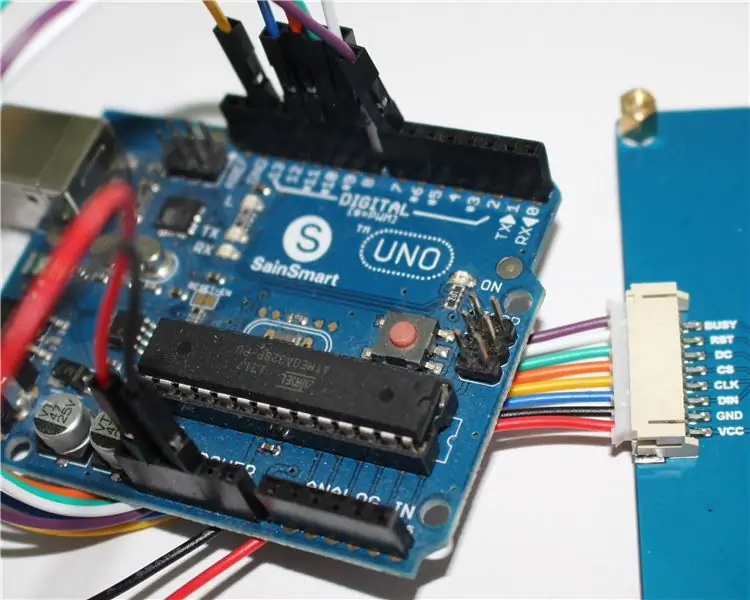
Denna enhet använder SPI -anslutningar, så bör anslutas enligt följande.
| e-papper | Färg | UNO PLUS (3.3V) |
|---|---|---|
| 3.3V | Röd | 3V3 |
| GND | Svart | GND |
| DÅN | Blå | D11 |
| CLK | Gul | D13 |
| CS | Orange | D10 |
| DC | Grön | D9 |
| RST | Vit | D8 |
| UPPTAGEN | Lila | D7 |
För att göra dessa anslutningar har jag varit tvungen att sätta in stift från en sektion av IDC -remsan i ändarna på pluggarna, annars har du honanslutningar i varje ände.
Steg 2: Arduino -bibliotek och Image2Lcd -programvara



Så när du har gjort anslutningarna kommer du att vilja ladda en skiss för att se om det fungerar. Till hjälp finns det en zippad mapp med massor av kod tillgänglig från webbplatsen. Följ bara länken på wikisidan. du hittar demokoden i resursavsnittet. Det finns också exempel på Raspberry PI och ett STM32 -kort.
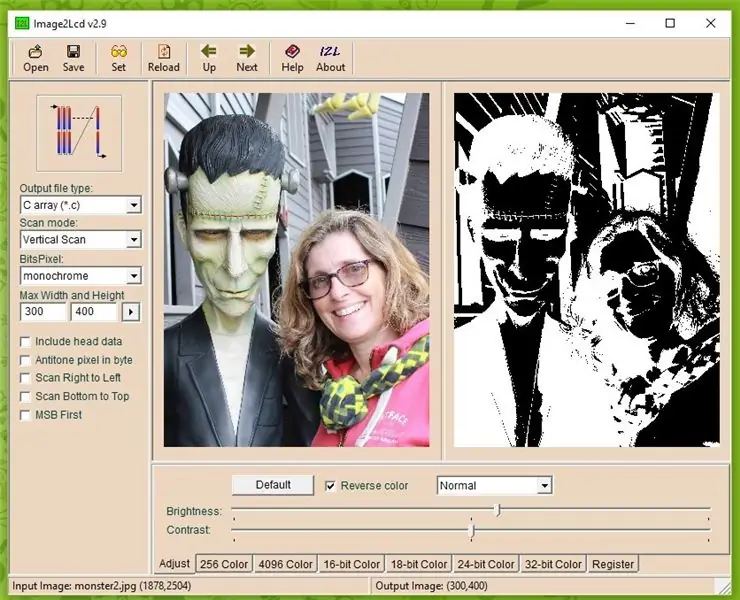
I avsnittet "Hur man visar en bild" finns också en länk till ett program som låter dig konvertera foton till den kod som krävs för att visa.
när du har laddat ner den nödvändiga zip -mappen ska du sedan packa upp den och för Arduino -filerna ska biblioteken placeras i bibliotekets mapp och demoskissen på din vanliga plats.
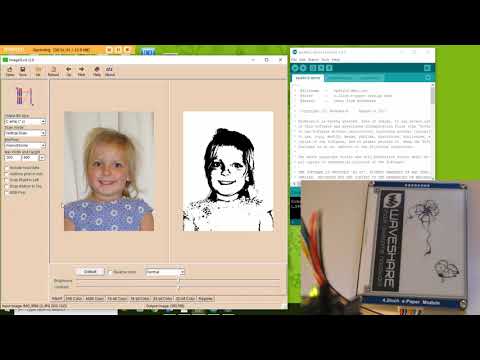
Image2Lcd -programmet måste konfigureras korrekt och inställningen är olika beroende på om du vill använda en porträttbild eller liggande, jag har inkluderat en bild av båda så att du kan se skillnaden. Du kan också behöva dra ut programmet för att visa all önskad bild. OCH om du byter från stående till liggande måste du klicka på den lilla knappen bredvid måttrutorna.
När du har fått alla inställningar korrekta och justerat ljusstyrkan för att få önskad effekt trycker du sedan på spara och en textfil dyker upp. Jag är inte säker på det korrekta sättet att överföra detta, men allt jag gör är att kopiera hela texten och klistra in i filen imagedata.cpp i Arduino -skissen och radera originaldata (men inte den första biten) då måste du ta bort den extra raden högst upp. I fallet med min bild, ta bort "Aconst unsigned char gImage_monstert [8512] = { / * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" då borde du kunna ladda upp den nya skissen och se bilden.
Steg 3: Vad fungerar bra?




Bilder kan bli mycket träffade, du kan se på bilden av planet att det mesta av flygkroppen saknas. Detta beror på att jag var tvungen att justera ljusstyrkan för att få den detalj jag ville ha.
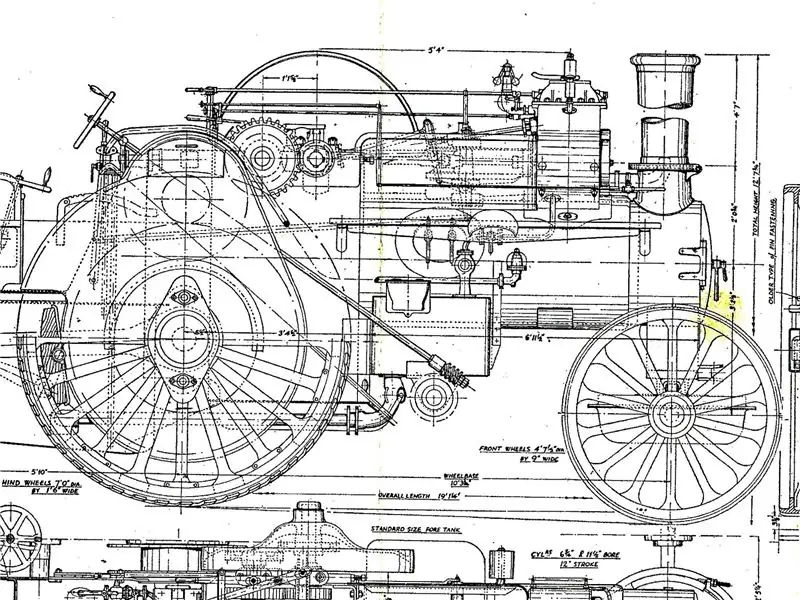
En bild som fungerade bra var handritade bilder. Så jag ritade en rektangel 14 * 10,5 cm och ritade några bilder på. detta skannades sedan in och bilden beskärdes till 3: 4 -förhållandet och sattes sedan i programmet Image2Lcd. Jag blev mycket förvånad över den lilla texten man kunde komma undan.
Hur som helst hoppas jag att du har njutit av detta instruerbara och stort tack till GearBest för att du skickade det här objektet för att prova. Om du vill köpa denna artikel, följ länken nedan. Tack.
Länk också GearBest
Rekommenderad:
Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort - DHT11 Datalogger Simulering i Proteus: 5 steg

Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort | DHT11 Datalogger Simulering i Proteus: Introduktion: hej, det här är Liono Maker, här är YouTube-länk. Vi gör kreativa projekt med Arduino och arbetar med inbäddade system.Data-Logger: En datalogger (även datalogger eller dataregistrator) är en elektronisk enhet som registrerar data över tid med
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
