
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



I denna handledning kommer jag att visa hur du använder App Inventor och ansluter den med arduino med hjälp av bluetooth
Steg 1: Vad du behöver och schematisk



Tja, det här är listan eftersom vanligtvis ingenting förändras om du här för skript bara rullar det
- Internetanslutning
- Android -telefon (naturligtvis)
- Registrera dig Det är gratis (inte kampanj) App Inventor
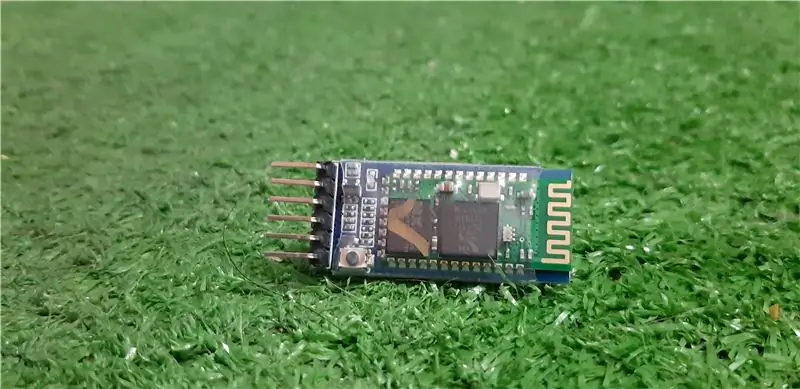
- Arduino + Bluetooth -modul
- LED/Strip RGB
- Motstånd 100/200/330
Steg 2: Arduino koddeklaration och installation
Förklara först variablerna, nummerporten etc. (Ersätt "med <)
#inkludera "SoftwareSerial.h"
#inkludera "Wire.h" SoftwareSerial BT (10, 11);
Jag använder port 7 och 8 som RX TX, kom ihåg att om du vill ansluta bluetooth -modulen, se till att pin RX -modul ansluts till pin TX.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; Strängdata = ""; String data_Previous = "255.255.255"; Sträng PÅ = "LON"; String OFF = "LOFF"; booleskt tillstånd = falskt;
nästa skript är att se till att stiftet på RGB LED/Stips går till pin PWM
void setup ()
{pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30);}
Som du kan se namngav jag porten för bluetooth som BT så förklara det som Serial som vanligt, se till att boudrate är samma som konfigurationen på modulen (standard är 9600).
Steg 3: Arduino -kod (huvudkod)
INNAN HÅLLLÖSNING
medan (BT.available ())
{char ReadChar = (char) BT.read (); Serial.println ("Ansluten"); if (ReadChar == '+') {state = true; } annat {data += ReadChar; }}
Skriptet för att kontrollera Bluetooth -modulen är anslutet eller inte, om det är anslutet kommer det att ta emot data och spara det till ReadChar.
om (ange)
{Serial.print ("data:"); Serial.print (data); Serial.print ("Predata:"); Serial.print (data_Föregående); if (data == ON) {data = data_Föregående; Data_LED (); } annars if (data == AV) {data = "0.0.0"; Data_LED (); } annat {Data_LED (); data_Previous = data; } data = ""; tillstånd = falskt; }
detta är den sista delen av void loop, if -tillståndet för att se till att data är fullständiga om nej inte körde insidan.
FUNKTION DATA LED
int seperator1 = data.indexOf ('-');
int seperator2 = data.indexOf ('-', seperator1+1); int seperator3 = data.indexOf ('-', seperator2+1);
den här delen är huvudkoden, för att ta emot en sträng måste den veta var separatorn är placerad. Det är inte möjligt att värdera RGB under 50, med indexOm det kommer att hitta antalet tecken vi söker med detta kan vi veta vilket nummer som ska startas understrängfunktionen.
Sträng R = data.substring (0, separator1);
Sträng G = data.substring (seperator1+1, seperator2); Sträng B = data.substring (seperator2+1, seperator3);
Efter att ha fått positionen för varje värde, kommer subString -funktionen att hämta varje nummer till varje variabel, separatorökningen för att se till att den inte läste värdet före det.
Steg 4: App Inventor


Denna tjänst kommer att göra nybörjare (som jag) mer lätt att göra Android -appen bara behöver logik, ha tålamod och internet
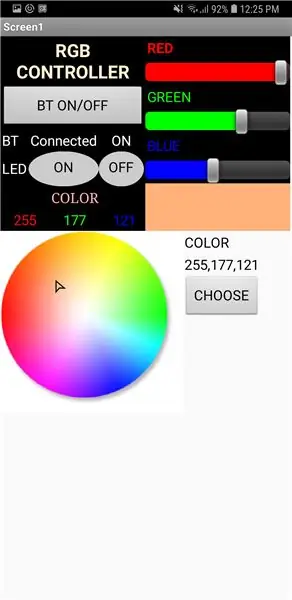
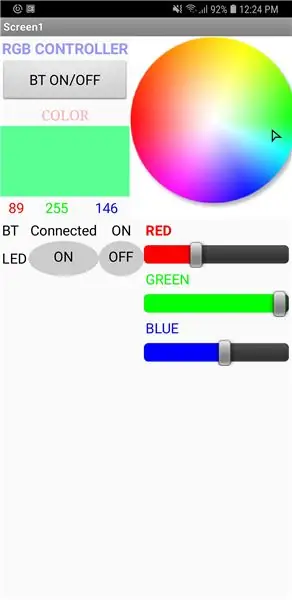
Gör först ett enkelt GUI
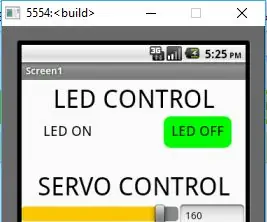
Börja hyvla eller avbilda layouten, det två versioner som jag gjorde den svarta är den första och vita är andra
2: a öppna MIT APP eller klicka här
- Är detta steg klickar du på Skapa appar! i hörnet
- Starta nytt projekt
- Skriv namnet
- Börja designen
Om du använder min källa klickar du på Projekt och väljer import aia
Introduktion
På den här tjänsten behöver du en logik eftersom för varje innehåll har sin egen färg och förklaring, sök bara om du inte förstår, det är inte svårt om du känner till skript/kodning.
Huvudsaken var färghjulet och bluetooth -klienten, här förklaringen
FÄRGHJUL
- Färghjulet får värdet genom att upptäcka fingret där det rör
- Markören kommer att följa fingret kom ihåg att markören ibland inte perfektionerade med målet
- Markören får värdet X och Y och
- Det här värdet används efter funktionen getBackgroundPixelColour, i princip som färgväljare på andra appar
- Det finns tre värden (röd, grön, blå) var och en av värdena separerade efter listans antal (starta från 1)
- Det är det enkla sättet att göra färghjul
BLÅTAND
- Efter fick värdet och skicka det genom att lägga till - för varje tecken och lägg till + i slutändan med funcion of join
- Skicka den till serien
Steg 5: Slutsats
Förlåt för min dåliga engelska, jag testade och hittade problemet med min RGB LED (Den röda dioden brukar inte lysa om jag använder 100R). Jag kommer att göra RGB Strip om jag har, jag försöker 3trd versionen mitt plan för att göra fler funktioner som festljus, anpassat festljus och förbättra något.
Om det verkligen fungerar om inte rättar mig också. Glad kodning ^^
Rekommenderad:
Soft Toy Bluetooth -tärningar och utveckla Android -spel med MIT App Inventor: 22 steg (med bilder)

Soft Toy Bluetooth -tärningar och utveckla Android -spel med MIT App Inventor: Att spela tärningsspel har olika metoder1) Traditionellt spel med tärningar av trä eller mässing. spela tärningarna fysiskt och flytta myntet i mobilen eller datorn
APP INVENTOR 2 - Clean Front Tips (+4 Exempel): 6 steg

APP INVENTOR 2 - Clean Front Tips (+4 Exempel): Vi ska se hur vi kan få din App på AI2 att se estetisk ut :) Ingen kod den här gången, bara tips för en smidig app som de fyra exemplen ovan
(Ascensor) Hissmodell med Arduino, App Inventor och annan fri programvara: 7 steg

(Ascensor) Hissmodell med Arduino, App Inventor och annan fri programvara: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor and entrada y salidas for bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
RGB LED -kub med Bluetooth -app + animation Skapare: 14 steg (med bilder)

RGB LED Cube With Bluetooth App + AnimationCreator: Detta är en instruktion om hur man bygger en 6x6x6 RGB LED (Common Anodes) kub som styrs av en Bluetooth App med en Arduino Nano. Hela byggnaden är lätt att anpassa till exempelvis 4x4x4 eller 8x8x8 Cube. Detta projekt är inspirerat av GreatScott. Jag bestämde mig för att
MIT App Inventor Particle Photon Test: 5 steg

MIT App Inventor Particle Photon Test: Vi (Team Practical Projects) har utvecklat Internetanslutna projekt med Particle Photon och Electron IoT-enheter i några år nu, se: https: //github.com/TeamPracticalProjects Vi har använt ett antal tjänster för att kommunicera med vår pappa
