
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



"Excelsior" - Stan Lee.
Underbara meddelanden
Detta instruerbara är tillägnat den avlidne pappan till mina favorit superhjältar.
Under en tid hade jag denna Iron-man-staty på hyllan. Det är en leksak av ett tvivelaktigt ursprung som jag fick efter ett bråk med en vän. Jag påstod att jag kunde få det att se bättre ut. Tiden gick och leksaken bara satt där på min hylla i månader och månader, varken lekte med det inte särskilt interaktiva LED -ljuset eller målade.
Det var dags att ändra detta!
Låt oss lägga lite liv i denna Ironman, måla den och lägg till den Jarvis-värda datorkraften! Det är ett bevis på hur roligt en enda LED kan ge dig om den används korrekt!
Funktioner:
- Fullt "ansluten" kontrollerbar RGB LED -lampa - ja bara en!
- Kan meddela dina Facebook, Twitter, WhatsApp andra aviseringar
- Kompatibel med Alexa (om du vill det)
- Helt SuperHero -vänlig
- Jarvis inuti (det är ESP8266 men det är det närmaste jag kunde hitta)
Tid: 2h Kostnad: ca 5 USD Svårighet: Superhjälte lätt
(Observera att projektet kräver en NodeRED -server för IoT -anslutning)
Det pågår en tävling - om jag kan vinna den med ett enda LED -projekt skulle det vara en riktigt fantastisk upplevelse! Röster uppskattas mycket!
Det instruerbara är helt baserat på denna underbara skrivning som jag gjort! Du kan läsa mer om det där, men varna detta instruerbara är actionfylld med humor!
Steg 1: Hårdvara

Detta kommer att bli den kortaste hårdvarulistan någonsin:
- ESP8266-01 - precis som den här ($ 3)
- 1 RGB LED WS2812b du behöver bara en - det är ovärderligt!
- 5V till 3.3V stepdown (för att göra den USB -driven) ($ 2)
Du kommer också att behöva ett lödkolv (man), lite hjälte tålamod, stadiga fingrar och laserpistoler eftersom du inte kan få nog av lasrar. Även om du kan krypa upp i byggnaden … sluta läsa den här Peter och gå och rädda staden!
Det är klart att jag bara försöker få det här steget att se seriöst ut. Sanningen är - det här är ett roligt projekt för att få fotfäste i MQTT, NodeRED, ESP8266 och lite grundläggande elektronik. Du kan använda batterier för att driva detta men ESP utan viloläge tuggar igenom dem mycket snabbt.
Steg 2: Sätta Jarvis (esp8266) i Ironman

Det kallas inte tur! Jag planerade helt:
- WS2812b har en klibbig tejp och passar på ESP: s bakplatta
- ESP8266 passar inuti Ironman -huvudet (Tony är verkligen på väg!)
Roligt faktum: Min nuvarande huskamrat har kodnamnet "Iron-man" (berätta inte för honom, han är inte medveten om detta). Jag väljer kodnamn varje gång jag måste leta efter en ny huskamrat, innan jag valde (jag gick igenom Batman och Superman redan). Inte bara hans namn råkade vara Anthony, men den första frågan han ställde handlade om strykbräda!
Så mycket som du kan bli frestad att sätta ihop allt - gör inte det här ännu. När WS2812b väl är lödt till ESP8266 med alla trådar blir det svårare att blinka koden.
Med det i åtanke - dags för AI på Jarvis -nivå
Steg 3: Programvara "Hello Jarvis"


Det finns två komponenter i denna uppsättning:
NodeRED:
NodeRED är superenkel att använda och du kan göra många otroliga saker med detta. Från grundläggande automatisering till att berätta för vår leksak Jarvis vad de ska göra! Jag har en handledning för nybörjare om du vill utöka dina kunskaper ytterligare. Det behövs inte för detta instruerbara. Om du vill få lamporna att hända - fortsätt läsa.
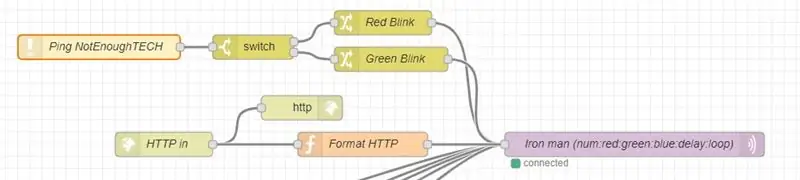
Servern är ansvarig för 2 saker:
- för att fånga utlösare (inkommande avisering, knapptryckning etc)
- skicka kommandot för att tända ljuset
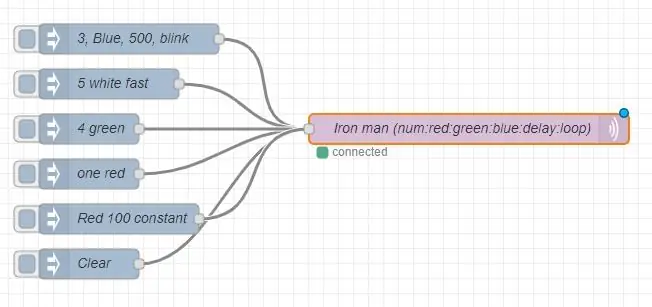
För att kommunicera med ESP8266 använder jag en sträng som är konstruerad på följande sätt:
Format: (num: röd: grön: blå: LedON: LedOFF: Ljusstyrka: slinga) num: int 0-255 // antal blinkar rött: int 0-255 // röd kanal (använd färgväljare) grön: int 0- 255 // grön kanal (använd färgväljare) blå: int 0-255 // blå kanal (använd färgväljare) LedOn/Off: int mills 100-1000 // LED och break timings Ljusstyrka: int 0-255 // LED-ljusstyrka loop: int 0, 1, 2 // mode (antal/konstant blinkande/clear)
Baserat på denna nyckel ett exempelmeddelande så här:
3:15:96:226:1000:300:255:0
Skulle översättas till 3 blå pulser som varar 1 sekund var 300 ms vid full ljusstyrka.
Detta kommer att skickas via MQTT till ESP8266. Det är upp till dig vad som kommer att orsaka blinkningarna. Jag kommer att täcka ett par exempelscenarier:
Mobilaviseringar
Självklart kommer jag att använda Tasker och AutoNotification -plugin för att fånga meddelanden och aviseringar. Varje gång jag får ett meddelande av en viss typ - låt oss göra WhatsApp och SMS - vill jag att Ironman ska blinka x gånger i y -färg.
På Android -enheter kan du använda Tasker för att kontrollera vilken avisering som har utfärdats och göra något utifrån detta. AutoNotification övervakar varje meddelande och om det utfärdas via SMS -app eller Whatsapp skickas ett HTTP -inlägg till NodeRED. Jag har många Tasker -handledning om du vill veta mer om det.
För WhatsApp kommer jag att blinka LED 6 gånger, ställ in färgen till grön
ledde = 6: 15: 224: 99: 600: 100: 254: 0
För SMS vill jag att lysdioden blir blå och blinkar 10 gånger LED-
10:15:96:226:1000:300:254:0
Du kan ladda ner och importera hela Tasker -profilen med alla filer bifogade till denna instruerbara.
ESP8266
Med MQTT - Jag skickar sticket med information om hur lysdioden ska bete sig. Du måste blinka ESP (kanske använda denna DIY blixtadapter) med Arduino IDE med den anpassade koden. Koden är klar för dig, och allt du behöver göra är att ändra filen credentials.h med din WiFi -åtkomst och NodeRED -serverinformation.
#define SSID_NAME "xxxxxxx";#definiera SSID_PASS "xxxxxxx"; #define MQTT_SERVER "192.168.1.183"; #define MQTT_USER "xxxxxx"; #define MQTT_PASS "xxxxxx"; #define MQTT_CLIENT "Ironman2";
Om du inte är säker på hur du blinkar ESP8266 - här är guiden för dig. Observera att för att använda LED behöver du FastLED -bibliotek från Arduino IDE.
Steg 4: Avengers Montera

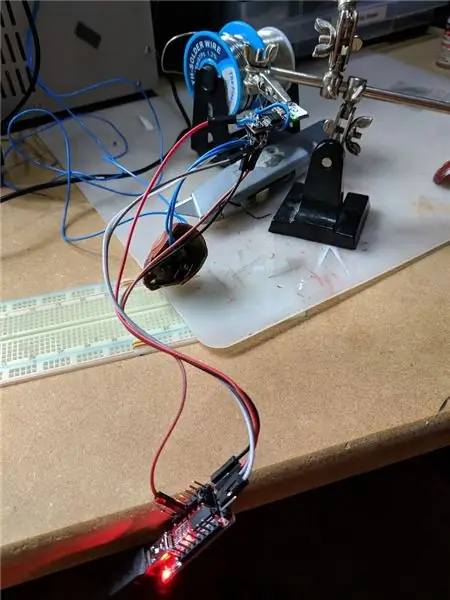
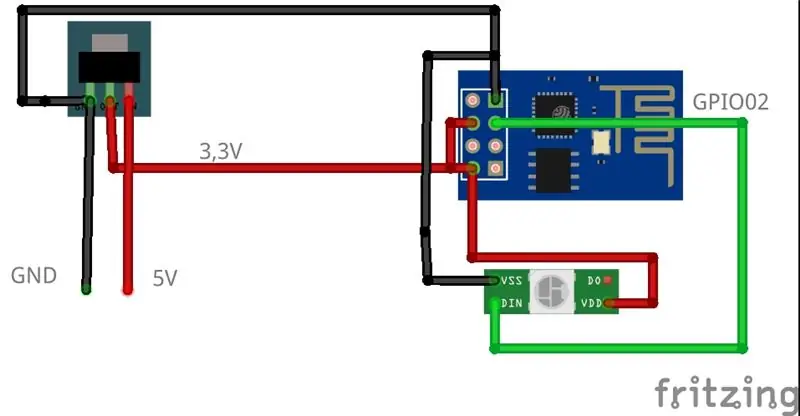
Det är dags att sätta ihop allt! Det finns ett par saker att göra. Du kan se anslutningskretsen men i nötskal:
- USB -kabel ansluter strömstiften (1 och 4) till 5V till 3,3V steg -ned
- 3.3V används för att driva RGB LED och ESP8266 (kom ihåg att slå på CH-EN-stift)
- Signalen skickas från GPIO02 till lysdioden
Dubbelkolla alla ledningar, eftersom misstag i detta steg kan vara kostsamma! Du är nästan redo! Det är dags för det sista steget!
Steg 5: Det är som att se färgen torka

Som tur var så sprang jag upp bilderna för dig - så att du inte behöver utstå 2 timmars målning! Använd akrylfärger och din fantasi för att få något genomsnittligt att se episkt ut!
Dessutom, om du vill få information om uppdateringarna till detta eller andra projekt - överväg att följa mig på den valda plattformen: Facebook Twitter Instagram YouTube YouTube
Och om du känner för att köpa en kaffe eller stödja mig på ett mer kontinuerligt sätt:
Paypal Patreon
Jag hoppas att du har tyckt om projektet!
Rekommenderad:
7 Segment Clock - Small Printers Edition: 9 steg (med bilder)

7 Segment Clock - Small Printers Edition: Ännu en 7 Segment Clock. xDA Även om jag måste säga att det inte ser så galet ut när jag tittar på min Instructables -profil. Det blir förmodligen mer irriterande i det ögonblick du tittar på min thingiverse -profil. Så varför orkade jag ens göra en annan på
Lazy 7 / Quick Build Edition: 8 steg (med bilder)

Lazy 7 / Quick Build Edition: Ja. En till. Jag kommer att kopiera/klistra in informationen som jag har lagt upp på Thingiverse här, den här dokumentationen behövs egentligen bara för ledremsningsdirigering. Nyligen publicerade jag 7 Segment Clock - Small Printers Edition, den första 7 -segmentskärmen jag byggde oss
Minesweeper-Raspberry-Pi-Edition: 7 steg (med bilder)

Minesweeper-Raspberry-Pi-Edition: Mitt sista projekt för CSC 130-serien vid Louisiana Tech University är Minesweeper Raspberry Pi Edition. I detta projekt försökte jag återskapa det klassiska spelet minesvepare genom att använda Tkinter -biblioteket i Python -programmeringen
Arduino Halloween Edition - Zombies Pop -out Screen (steg med bilder): 6 steg

Arduino Halloween Edition - Zombies Pop -out -skärm (steg med bilder): Vill du skrämma dina vänner och göra lite skrikande ljud i Halloween? Eller vill du bara göra en bra upptåg? Den här Zombies pop-out-skärmen kan göra det! I denna instruktionsbok lär jag dig hur du enkelt gör hopp-ut zombies med Arduino. HC-SR0
Legend of Zelda Rupee Nightlight (N64 Edition): 7 steg (med bilder)

Legend of Zelda Rupee Nightlight (N64 Edition): Jag gjorde detta speciellt för Instructables Rainbow -tävlingen. Som med mina andra projekt är jag en gigantisk Legend of Zelda -nörd (Original Rupee Nightlight, Majoras mask). Med den positiva återkopplingen från Instructables -gemenskapen bestämde jag mig för att bygga
