
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Introduktion
Vad händer grabbar! Denna instruktionsbok är en uppföljning av min första instruktionsbok om användning av Botletics LTE/NB-IoT-sköld för Arduino, så om du inte redan har gjort det, läs den för att få en bra överblick över hur du använder skölden och vad det handlar om. I den här självstudien kommer jag att fokusera på IoT -dataloggning, och specifikt, GPS och temperaturmätning och ge dig all kod och vägledning du behöver för att komma ut på vägen och testa den!
Denna Instructable är främst inriktad på LTE -skölden som jag personligen designade och byggde, men allt här (inklusive Github Arduino -biblioteket) borde fungera på SIMComs 2G- och 3G -moduler som SIM800/808/900/5320 också eftersom det bara är en uppdaterad version av Adafruit FONA -biblioteket. Oavsett hårdvara är konceptet exakt detsamma och du kan göra många häftiga saker med detta, inklusive sensordataloggning, fjärrövervakning av väder, automatisk stöldkarma GPS -spårning, osv … så läs vidare!
Steg 1: Samla delar



Listan är densamma som i min första handledning och är riktigt enkel!
- Arduino Uno, Mega eller Leonardo. Alternativt kan du använda vilken som helst annan 3.3V eller 5V mikrokontroller, men du måste ansluta stiften externt.
- Botletics SIM7000 Shield Kit (levereras med skärmen, dubbla LTE/GPS uFL -antenn och stapling av kvinnliga rubriker). Se till att du går igenom den här självstudien för att välja en lämplig version!
- Hologram SIM -kort. Det första SIM -kortet (kallat "utvecklaren" SIM -kortet) är helt gratis och levereras med 1 MB data per månad! I USA kommer du troligen att vara på Verizon -nätverket om du använder Hologram -SIM -kortet. Du kan också hämta den tillsammans med Botletics -skölden om det är mer bekvämt.
- 3,7V LiPo -batteri (1000mAH eller högre kapacitet rekommenderas).
- USB -kabel för att programmera din Arduino eller för att driva den.
För GPS -spårningstest!
- Du kan använda en bil -USB -adapter för att driva din Arduino medan du testar skölden på vägen.
- Alternativt kan du använda ett batteri (7-12V) för att driva Arduino via VIN- och GND-stiften.
Steg 2: Fysisk sammansättning



Nu när du har alla dina delar, här är en snabb sammanfattning av vad du behöver göra för att konfigurera din hårdvara:
- Löd de staplade honhuvudena på skölden. Se denna handledning om hur du gör det.
- Anslut skärmen till Arduino, se till att alla stiften är i linje så att du inte skadar dem!
- Sätt i SIM -kortet enligt bilden. Metallkontakterna vänder nedåt och noterar platsen för skåran i hörnet.
- Anslut LiPo -batteriet till JST -kontakten på skärmen
- Anslut din Arduino till din dator med en USB -kabel. Du kanske märker att skärmens gröna ström -LED inte tänds. Det är helt normalt eftersom skärmens PWRKEY -stift måste pulsas lågt lite för att det ska kunna slås på. Exemplet Arduino -skiss i följande avsnitt tar hand om det åt dig!
- Anslut den dubbla LTE/GPS -antennen till uFL -kontakterna på skärmens högra kant. Observera att trådarna kommer att korsas, så anslut inte fel!
- Du är redo för programvaran!
Steg 3: Arduino -installation och enhetstestning

Arduino IDE -inställning
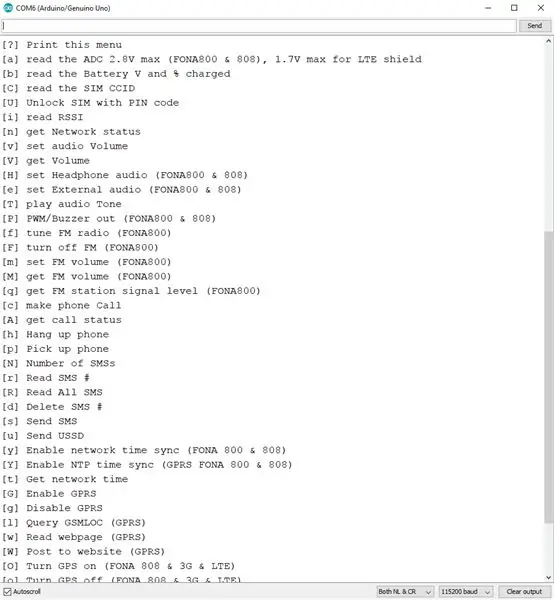
Om du inte redan har gjort det, se stegen "Arduino IDE Setup" och "Arduino Exempel" -stegen i huvudprodukten Instructable för att se till att ditt kort fungerar korrekt. I dessa instruktioner måste du ladda ner biblioteket på Github -sidan och öppna exempelkoden "LTE_Demo". Efter att ha följt dessa instruktioner borde du ha testat nätverksanslutningen, GPS och posta data till dweet.io.
IoT Exempel Skiss
Nu när du har testat kärnfunktionerna i din sköld, ladda skissen "IoT_Example" i Arduino IDE. Du kan också hitta den här på Github. Ladda upp den här koden till din Arduino och öppna den seriella bildskärmen så ska du se Arduino hitta SIM7000 -modulen, ansluta till mobilnätet, aktivera GPS och fortsätt försöka tills den får en fix på plats och posta data till dweet.io. Allt bör köras utan att ändra någon rad i koden, förutsatt att du använder LTE -skölden och Hologram -SIM -kortet.
Som standard ser du följande rad definiera samplingshastigheten (ja, faktiskt fördröjningen mellan inläggen).
#define samplingRate 30 // Tiden mellan inlägg, i sekunder
Om den här raden lämnas okommenterad kommer Arduino att lägga upp data, fördröja 30-talet, lägga upp data igen, upprepa etc. Under 30-talets fördröjning kan du göra saker som att sätta Arduino i lågeffektläge och snygga såna saker, men att behålla saker enkelt Jag ska bara använda funktionen fördröjning () för att pausa operationen. Om du kommenterar den här raden kommer Arduino att lägga upp data och sedan gå direkt till lågeffekts viloläge på obestämd tid tills du trycker på återställningsknappen på din Arduino. Detta är användbart om du testar något och inte vill bränna dina värdefulla fria data (även om ärligt talat använder varje inlägg praktiskt taget ingenting) eller kanske du har externa kretsar för att återställa Arduino (555 timer? RTC -avbrott? Accelerometeravbrott? Temperatursensor avbryta? Tänk utanför boxen!). Egentligen i Burgalert 7000 -handledningen visar jag hur du kan använda en PIR -rörelsedetektor för att väcka mikrokontrollern.
Nästa rad anger om skölden ska stängas av efter att du har lagt ut data eller förbli på. Du kan välja det tidigare valet genom att inte kommentera raden om du bara provar en gång i taget, men om du har en relativt hög samplingshastighet vill du lämna raden kommenterad så att skölden stannar kvar och inte har för att återinitiera, återaktivera GPRS och GPS, etc. När skölden är kvar kan den posta extremt snabbt!
//#definiera turnOffShield // Stäng av skärmen efter att du har lagt ut data
Tänk också på att det här exemplet automatiskt hämtar det modulspecifika och globalt unika IMEI-numret för SIM7000 och använder det som enhets-ID (eller "namn" om du föredrar) för att identifiera enheten när den postar data till dweet.io. Du kan ändra detta om du vill, så jag tänkte bara meddela dig:)
För att kontrollera om dina data faktiskt skickas till dweet.io, fyll bara i lämplig information och kopiera/klistra in webbadressen i valfri webbläsare:
dweet.io/get/latest/dweet/for/{deviceID}
där {deviceID} ska ersättas med IMEI -numret som skrivs ut i seriemonitorn i början, direkt efter att Arduino hittat det. Efter att ha angett den webbadressen i din webbläsare bör du se ett JSON -svar som följande:
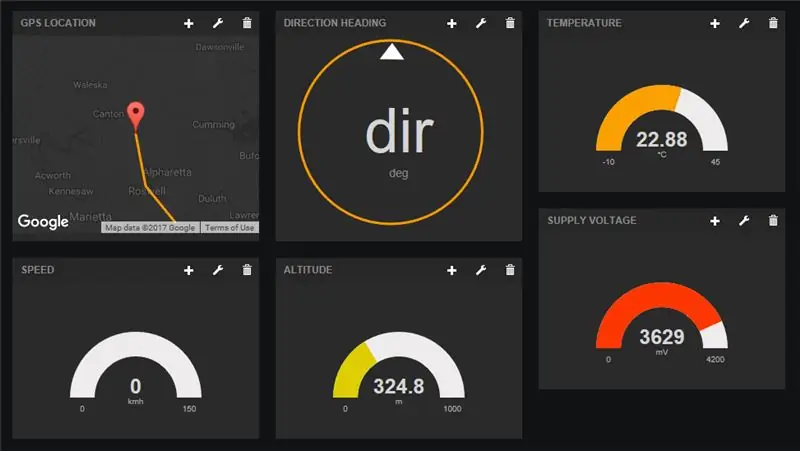
Om du tittar på "innehållet" bör du se latitud, longitud för din plats, din hastighet (i kilometer i timmen), riktning (grader, med 0 grader norr), höjd (meter), temperatur (*C, men känner gratis att konvertera i koden) och matningsspänningen i milli-volt (vilket är VBAT, batteriets spänning). För mer information om NMEA -datasträngen kan du titta på sidan 149 i SIM7000 AT -kommandoboken.
När du har verifierat att din installation lyckas skicka data till dweet, låt oss ställa in instrumentpanelen för att se alla våra data på ett trevligt gränssnitt!
Steg 4: Freeboard.io -installation



För denna handledning använder vi freeboard.io, en riktigt cool IoT -instrumentpanel som kan ansluta till många molnplattformar som PubNub och dweet, liksom andra funktioner som JSON och MQTT. Som du säkert har gissat använder vi också dweet.io som används i exempelkoden från föregående avsnitt. Som en viktig anteckning verkar inte dra rutor i freeboard.io fungera i Chrome, så använd Firebox eller Microsoft Edge istället. Om du inte gör det kan det vara en riktig "ruta" att ordna om objekten på skärmen!
Konto- och enhetsinställningar
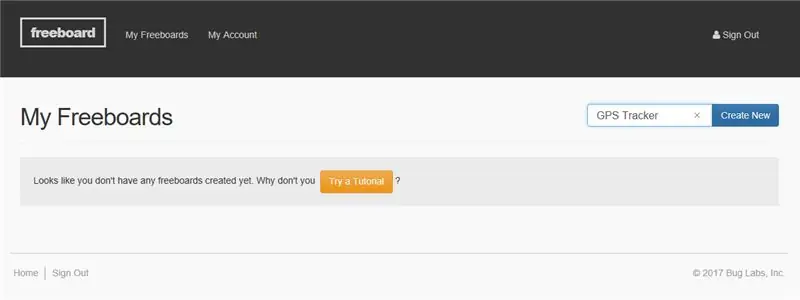
- Det första du behöver göra är att skapa ett konto genom att klicka på den röda knappen "START NU" på freeboard.io -hemsidan, ange inloggningsuppgifter och klicka på "Skapa mitt konto". Du får då ett e -postmeddelande som bekräftar ditt nya konto.
- Klicka nu på "Logga in" längst upp till höger på hemsidan och efter att du loggat in ska du se dina "freeboards", som bara är instrumentpaneler som du konfigurerar för dina projekt. Uppenbarligen om kontot är nytt kommer du inte att se någonting här så skriv bara in ett nytt projektnamn och klicka på "Skapa nytt" längst upp till höger. Detta tar dig sedan till en tom instrumentpanel där du kan konfigurera gränssnittet hur du vill. På fribord där kan du ställa in olika "rutor", och varje ruta kan ha en eller flera "widgets" som är saker som grafer, kartor, mätare etc. som visar dina data på något sätt.
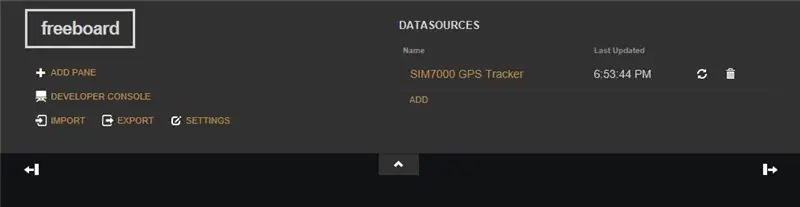
- Det första vi behöver göra nu är att ställa in den faktiska datakällan, vilket är din Arduino + LTE -sköld. Klicka på "ADD" längst upp till höger under "Datakällor". Välj sedan "Dweet.io" och ange vilket namn du vill under fältet "Namn". Se dock till att under fältet "Namn" anger du sköldens IMEI -nummer istället för ett godtyckligt namn, för det är vad fribord kommer att använda för att hämta data från dweet.
- Efter att ha klickat på "Spara" bör du se att din enhet visas under "Datakällor" samt förra gången den skickade data till tweeten. Du kan också klicka på uppdateringsknappen för att leta efter de senaste värdena, men fribordet uppdateras av sig själv så att du normalt inte behöver använda den knappen.
Inställning av instrumentpanel
Låt oss nu ta en titt på hur du ställer in de faktiska klockorna och visselpiporna som du vill se på din skärm!
- Om du vill lägga till en ruta klickar du på "ADD PANE" -knappen längst upp till vänster så ser du att den lägger till ett litet fönster på skärmen. Det finns dock inget här ännu eftersom vi inte har lagt till några widgets!
- Om du vill lägga till en widget klickar du på den lilla "+" - knappen i rutan. Detta kommer att visa en rullgardinsmeny med olika widgetalternativ. Eftersom vi ska göra lite GPS -spårning väljer vi widgeten "Google Map". Du bör då se två fält, latitud och longitud. För att du ska kunna fylla i dessa korrekt måste din enhet redan ha skickat ett inlägg på dweet. Förutsatt att det har det ska du kunna klicka på "+ Datakälla", klicka på datakällan ("SIM7000 GPS Tracker") och klicka sedan på "lat", vilket är variabelnamnet som skölden använder när du lägger upp för att twittra. Upprepa proceduren för longitudfältet och klicka på reglaget längst ner om du vill att kartan ska rita linjer mellan datapunkter för att markera var du har varit.
- Nu ska du se en liten karta över din ungefärliga plats! För att testa om kartan fungerar, försök ändra din nuvarande GPS lat/long till något något annorlunda genom att till exempel ändra den första siffran efter decimalpunkten för lat/long -värdena i dweet -URL: en som skrevs ut i seriemonitorn i Arduino IDE när skölden lade upp data. Efter att ha justerat dem, kopiera och klistra in webbadressen och kör den i din webbläsare.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Byt nu tillbaka till fribordet så ska du se att det har ritat din justerade plats och drog en orange linje mellan punkterna! Coola grejer va? Så jag tror att du får bilden av att vår GPS -tracker kommer att skicka platsdata till dweet så att du kan se den på fribord i realtid eller efter att ditt äventyr är över
Tillbehör
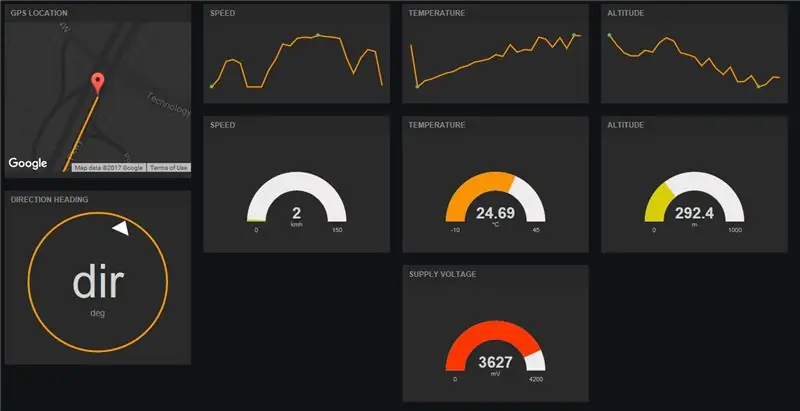
Eftersom vår lilla GPS -tracker inte bara skickar lat/lång data utan också höjd, hastighet, kurs och temperatur, låt oss kasta in några fler widgets för att göra vår instrumentpanel mer färgstark!
- Låt oss börja med att lägga till en ny ruta och sedan lägga till en mätare i den nya rutan, klicka på "+" - knappen i rutan och välj "Mätare". Precis som tidigare, använd datakällan och välj "hastighet" som data vi är intresserade av att hämta för den här mätaren. Du bör då se en fin mätare på din instrumentpanel!
- Upprepa detta för höjd- och temperaturvärdena.
- Nu för rubriken, låt oss lägga till en "pekare" istället. Detta är i huvudsak en kompass eftersom den börjar peka uppåt (norr) vid 0 grader och roterar medurs för positiva rubriker.. Perfecto!
- För att ändra rutans storlek, håll muspekaren över rutan som innehåller kartan och du bör se en liten skiftnyckelsymbol högst upp till höger. Klicka på det och ange en titel för rutan och ange "2" under "Kolumner" för att öka rutans bredd.
- Om du vill ändra rutornas placering drar du bara runt dem! Du kan också experimentera med att lägga till en "Sparkline" som i princip bara är ett linjediagram så att du inte bara kan se den senaste informationen utan även historiska data.
Ha det roligt och ställ in allt som du vill eftersom vi är redo att gå ut på en utflykt!
Steg 5: Testning



För att testa din inställning rekommenderar jag att du ställer in provtagningstiden till ett lägre värde, som 10-20 sekunder så att du kan fånga din resa med högre upplösning. Jag skulle också lämna variabeln "turnOffShield" kommenterad så att skölden inte somnar. Detta gör att den snabbt kan posta data.
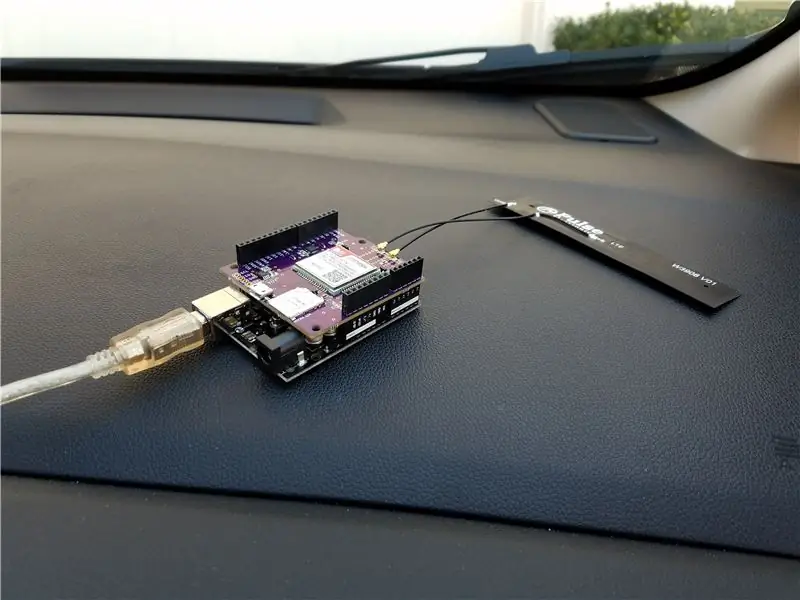
När du har laddat upp koden till din Arduino får du antingen ett batteri (7-12V) för att driva Arduino eller helt enkelt ansluta Arduino med en bil-USB-adapter. Du behöver också ett 3,7V LiPo -batteri som är anslutet till skölden som nämnts tidigare; skölden som visas på bilden ovan är en gammal version och hade inte LiPo -batteristöd men den behövs nu på alla nyare versioner.
Öppna sedan fribord någonstans så när du kommer tillbaka kan du se resultatet! När du har anslutit Arduino är du igång! Börja köra runt, ta lite kaffe, återvänd hem och du bör se uppgifterna ritade på fribord. Om du verkligen vill (jag rekommenderar inte detta när du kör …) kan du se fribordsdata på din telefon i realtid när din vän kör fordonet. Roliga saker!
Steg 6: Resultat

För detta test gick min pappa och jag för att hämta några kycklingfat hos Trader Joe's (omnomnomnom …) och vi samlade in ganska rättvisande data. Jag fick enheten att skicka data var 10: e och maxhastigheten från resan var cirka 92khm (cirka 57mph) vilket är ganska exakt eftersom vi höll ett öga på hastighetsmätaren hela tiden. LTE -skölden gör definitivt sitt jobb ganska bra och skickar data till molnet mycket snabbt. Än så länge är allt bra!
Men den kanske inte så goda nyheten är att kartwidgeten på fribordet inte är så bra som jag ursprungligen trodde. Det låter dig inte flytta platsen för musen och den förblir centrerad på den sista platsen så det är bra för saker som en bil -GPS -tracker men inte om du vill analysera en avslutad resa med alla datapunkter, särskilt om det var en lång resa.
I denna handledning lärde vi oss hur man använder LTE -skölden som en GPS -tracker och datalogger och hur man snabbt kan se data på freeboard.io. Använd nu din fantasi och tillämpa den i ditt eget projekt. Du kan till och med lägga till fler sköldar och förvandla det här till en lågeffektiv soldatalogger! (Jag kanske faktiskt planerar att göra en handledning om det i framtiden!). På grund av fribordskartans begränsningar planerar jag också att göra en helt ny handledning om hur du gör din egen Android -app som hämtar data från dweet och gör att du kan kartlägga platsen för spåraren på Google Maps med start, pausa och stoppa funktioner för din resa! Håll utkik!
- Om du gillade det här projektet, snälla ge det ett hjärta!
- Om du har några frågor, kommentarer, förslag på en ny handledning eller själv testat det här projektet, kommentera definitivt nedan!
- Följ mig här på Instructables, prenumerera på min YouTube -kanal eller följ mig på Twitter för att hålla dig uppdaterad med mina senaste Arduino -projekt! Jag är en ung ingenjör med en passion för att dela med mig av vad jag har lärt mig, så det kommer definitivt att bli några fler handledning snart!
- Om du vill stödja vad jag gör för att dela hårdvara med öppen källkod och dokumentera dem grundligt för utbildningsändamål, överväg att köpa din egen sköld på Amazon.com att leka med!
Rekommenderad:
Botletics LTE CAT-M/NB-IoT + GPS-sköld för Arduino: 10 steg (med bilder)

Botletics LTE CAT-M/NB-IoT + GPS-sköld för Arduino: Översikt Botletics SIM7000 LTE CAT-M/NB-IoT-skölden använder den nya LTE CAT-M- och NB-IoT-tekniken och har också integrerat GNSS (GPS, GLONASS och BeiDou /Kompass, Galileo, QZSS -standarder) för spårning av plats. Det finns flera moduler i SIM7000-serien
LTE Arduino GPS Tracker + IoT Dashboard (del 2): 6 steg (med bilder)

LTE Arduino GPS Tracker + IoT Dashboard (del 2): Intro & Del 1 RecapYup, det är dags för ännu en instruerbar på SIM7000 GPS -tracker med Arduino och LTE! Om du inte redan har gjort det kan du gå igenom handledningen för att komma igång för Botletics SIM7000 CAT-M/NB-IoT-skölden och läs sedan om Pa
IoT Plant Monitoring System (med IBM IoT -plattform): 11 steg (med bilder)

IoT Plant Monitoring System (Med IBM IoT Platform): Översikt Plant Monitoring System (PMS) är en applikation byggd med individer som är i arbetarklassen med en grön tumme i åtanke. Idag är arbetande individer mer upptagna än någonsin; utveckla sin karriär och hantera sin ekonomi.
IoT Mains Controller. Del 9: IoT, Hemautomation: 10 steg (med bilder)

IoT Mains Controller. Del 9: IoT, Hemautomation: Ansvarsfriskrivning LÄS DETTA FÖRST Denna instruktion beskriver ett projekt som använder nätström (i det här fallet UK 240VAC RMS), medan alla försiktigheter har vidtagits för att använda säker praxis och goda designprinciper finns det alltid en risk för potentiellt dödlig välja
IOT BIT (formellt känd som PiAnywhere V1.31) 4G & LTE -hatt för Raspberry Pi: 10 steg (med bilder)

IOT BIT (formellt känd som PiAnywhere V1.31) 4G & LTE -hatt för Raspberry Pi: IOT BIT 4G & LTE -hatt för Raspberry Pi4G (100 mbps down/ 50 mbps up) - Ultrasnabb internetanslutning för din hallon pi, utmärkt för stora nedladdningar och videostreaming. TheIOT BIT 4G & LTE -hatt för Raspberry Pi Beta
