![[WIP] Skapa en Drawbot som styrs av ett Myo -armband: 11 steg [WIP] Skapa en Drawbot som styrs av ett Myo -armband: 11 steg](https://i.howwhatproduce.com/images/006/image-16723-30-j.webp)
Innehållsförteckning:
- Steg 1: Vad vi planerade att göra
- Steg 2: Lista över prototypingredienser
- Steg 3: [Prototyp] Träbearbetning av våra armar och vagnar
- Steg 4: [Prototyp] Att göra vår vagn
- Steg 5: [Prototyp] Att sätta ihop allt
- Steg 6: [Prototyp] klar och flyttad
- Steg 7: Översätta vår modell till vår färdiga design
- Steg 8: Kodning
- Steg 9: El
- Steg 10: Mekanisk
- Steg 11: Reflektioner
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.
![[WIP] Skapa en Drawbot som styrs av ett Myo -armband [WIP] Skapa en Drawbot som styrs av ett Myo -armband](https://i.howwhatproduce.com/images/006/image-16723-31-j.webp)
Hej, allihop!
För några månader sedan bestämde vi oss för att försöka ta itu med tanken på att bygga en drawbot med öppen ram som bara använde ett Myo-band för att styra den. När vi började med projektet förstod vi att det måste delas upp i ett par olika faser. Vår första huvudfas var att försöka linda våra huvuden runt en öppen ramdesign för vår dragbot. Detta är en icke -standardiserad installation, och vi ville se vad fördelarna med denna design var.
För det andra visste vi att att bygga denna prototyp bara skulle vara användbart för oss själva. Vår design och plan var att flytta vår sista ram till metall, och med hjälp av en arduino, ta emot vår position från accelerometern och gyroskopet inbyggt i Myo -bandet. Den informationen skulle sedan skickas till motorerna och replikera användarens rörelse. Vi visste att detta skulle få vår andra fas att bryta upp i tre huvudaspekter:
- programmering från Myo till motorer, genom Arduino
- elektrisk design för att översätta våra data till rörelse
- mekanisk design för att skapa en rimlig ram som underlättar vår rörelse
Varje medlem i vårt team kände sig mest bekväm med en unik del av vår designprocess, så vi bestämde oss för att bryta vårt arbete mellan varje person. Vi fortsatte också en blogg under hela designprocessen för att spåra vårt dagliga tänkande, i motsats till ett mer globalt utseende.
Steg 1: Vad vi planerade att göra


Vårt mål var att kombinera dessa två produkter på ett sätt som vi inte har sett antingen använt tidigare. Vi bestämde oss för att skapa ett live -relä mellan vårt Myo -armband och vår egen version av en design inspirerad av Evil Mad Scientists AxiDraw.
Steg 2: Lista över prototypingredienser
2 2 x 4 träskivor 1 Bälte eller kedjemått> = 65”4 Träspikar 3 Kugghjul med tänder som passar bältet eller kedjan 4 3 x 8 perforerade plåtar 30 ⅜” Gummidistanser 8 1”diameter brickor 1 1” diameter trä plugg 1 'lång 8 Vex skruvar 1”8 ½” Vex skruvar 8 2”Vex skruvar 8 ¼” Gummi distanser 48 Vex muttrar 1 Liten dragkedja
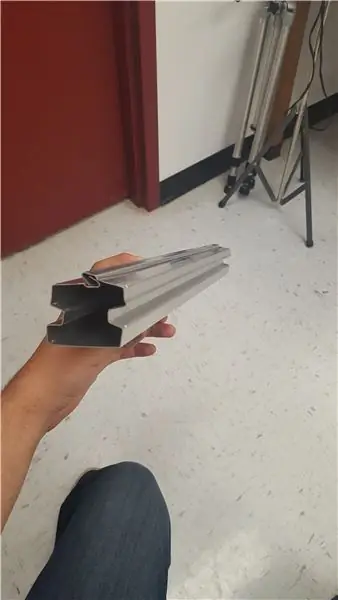
Steg 3: [Prototyp] Träbearbetning av våra armar och vagnar
![[Prototyp] Träbearbetning av våra armar och vagnar [Prototyp] Träbearbetning av våra armar och vagnar](https://i.howwhatproduce.com/images/006/image-16723-34-j.webp)
Vi tog två 2x4: or och skar dem till lika långa längder (33 ¼”)
Med en bordsåg gjorde vi ett snäpp längs sidan den smala delen av brädorna ¼”djupa och ⅛” breda i mitten
Skär pluggen i 4 2”bitar och borra ett hål i mitten av pluggen cirka ¼” i diameter med en borrpress
Steg 4: [Prototyp] Att göra vår vagn
![[Prototyp] Att göra vår vagn [Prototyp] Att göra vår vagn](https://i.howwhatproduce.com/images/006/image-16723-35-j.webp)
![[Prototyp] Att göra vår vagn [Prototyp] Att göra vår vagn](https://i.howwhatproduce.com/images/006/image-16723-36-j.webp)
![[Prototyp] Att göra vår vagn [Prototyp] Att göra vår vagn](https://i.howwhatproduce.com/images/006/image-16723-37-j.webp)
Helst skulle vi använda två 7x7 bitar av perforerat stål, men allt vi hade tillgång till var 2x7 -remsorna så vi skruvade ihop dem i en "X" -konfiguration
Stapla 5 av ⅜”gummidistanserna och säkra hörnen på viskplattorna till varandra
Säkra lösdynorna löst som visas i figur 1 så att de snurrar fritt med cirka 2”utrymme mellan dem. Använd bilden för att se var kugghjulen ska placeras vid denna tidpunkt..
Med hjälp av ½ “vevskruvar, ¼” gummidistanser och brickor med 1”diameter säkrar brickorna i ett förhöjt läge som visas i figur 1 (vi använde gröna plastdrev eftersom vi inte kunde hitta rätt brickor) se till att brickorna klarar att snurra lätt och passa in i skårans skåror.
Steg 5: [Prototyp] Att sätta ihop allt
![[Prototyp] Att sätta ihop allt [Prototyp] Att sätta ihop allt](https://i.howwhatproduce.com/images/006/image-16723-38-j.webp)
![[Prototyp] Att sätta ihop allt [Prototyp] Att sätta ihop allt](https://i.howwhatproduce.com/images/006/image-16723-39-j.webp)
![[Prototyp] Att sätta ihop allt [Prototyp] Att sätta ihop allt](https://i.howwhatproduce.com/images/006/image-16723-40-j.webp)
![[Prototyp] Att sätta ihop allt [Prototyp] Att sätta ihop allt](https://i.howwhatproduce.com/images/006/image-16723-41-j.webp)
Lägg en bräda på en yta och skjut in vagnen i mitten så att brickorna håller vagnen ovanför brädet och på vardera sidan av brädan spikar du kugghjulen så att de snurrar fritt. Spik ett redskap i ena änden av det andra brädet och se till att det är centrerat och skjut det på vagnen vinkelrätt mot det första brädet.
Nu måste bältet slingas genom systemet enligt bilden, var noga med hur pluggarna är på utsidan av bältet och hur det inte finns något i mitten av chassit som kan hindra bältet medan det rör sig.
Nu måste bältet fästas på sidan av brädet som inte har en växel. Vi använde en extra spik och dragkedja för att fästa vår. Men den metod som används spelar ingen roll så länge bältet är förankrat på den platsen
Steg 6: [Prototyp] klar och flyttad


Det borde vara det, dra bältet i olika kombinationer och se de olika effekterna det har på armen!
Steg 7: Översätta vår modell till vår färdiga design


När vi väl slutfört vår prototyp var vi extatiska. Ingen av oss var säkra på hur systemet fungerade före montering. Men när våra delar kom ihop upptäckte vi snabbt vad vi gillade och hur vi skulle förbättra det när vi skapade den slutliga designen. Våra främsta klagomål med systemet att lösa var:
- Skala
- Vår prototyp var massiv och otymplig, vilket gjorde den benägen att välta vid kanten av våra armar
- Vagnen var mycket större än nödvändigt, och den hade mycket slösat utrymme
- Vårt bälte (ett tråkigt slitbanebanan) var mycket större än nödvändigt, vilket införde överskott av utrymme mellan armarna
-
Friktion
- Våra vassa slitbanor passerade inte lätt över rullarna i trä vid alla punkter
- Plast på trä gjorde vagnen ovillig att röra sig i många fall
-
Motoriserande
Vi behövde göra systemet kraftfullt
Med dessa saker i åtanke ritade vi våra planer för den slutliga designen. Vi ville att dragboten skulle styras med en Myo via en arduino, och vi ville göra ramen aluminium och mindre.
För att göra detta tog vi en procentandel av vår ursprungliga prototyp och började arbeta från den storleken. Genom att använda plåt som skulle bearbetas för att ha kanaler som är tillräckligt breda för att ett skärmad lager ska passera igenom skulle vi ha en lätt men ändå robust design som skulle ha högre användningstolerans.
Vår prototyp tillät oss också på bara några minuter att avgöra hur motorrotationen påverkade huvudet på vår dragbot. Detta fick oss att förstå att vår kontrolldesign skulle vara enklare än vi hade förväntat oss. Vid närmare inspektion kom vi på att motorns rörelse är additiv! Detta betyder att varje motor har en oberoende önskad effekt på vår rörelse, men när vi kombinerar dem tillsammans börjar de avbryta.
Till exempel, om det betraktas som ett koordinatplan, kommer motorn som ligger i den negativa x -extremiteten alltid att dra vår låda in i den andra och fjärde kvadranten. Omvänt kommer motorn som ligger på den positiva x -extremiteten alltid att tendera lådan till den första och tredje kvadranten. Om vi kombinerar rörelsen hos våra motorer, kommer det att avbryta delarna av att styra den konflikten och förstärka de delar som håller med.
Steg 8: Kodning
Medan jag arbetade ganska mycket i C för några år sedan hade jag ingen erfarenhet av lua eller C ++, och det innebar att jag behövde ägna betydande tid åt att leta igenom dokumentation. Jag visste att den allmänna uppgiften som jag skulle försöka utföra var att få användarens position med jämna mellanrum och sedan överföra den till motorerna. Jag bestämde mig för att bryta uppgiften för mig själv för att bättre smälta de delar som jag skulle behöva.
1. Få data från Myo (lua)
Jag visste att jag behövde hitta ett sätt att samla in informationen från Myo. Detta var den första delen av utmaningen jag ville närma mig. För att göra detta ville jag att användaren skulle kalibrera sin dukstorlek innan han började rita. Detta skulle tillåta mig att ha en gräns att arbeta utifrån. Jag kunde sedan normalisera programmet mellan olika användare genom att helt enkelt ta en procentandel av den maximala duken när mina datapunkter ska passera. Jag bestämde mig för att ha en skripthändelse som skulle göra en getOrientation -kontroll var halvtimme, eftersom det skulle tillåta kontrollerna att aldrig utföra ett vilt hopp som du skulle behöva gissa från (till exempel om användaren svängde vilt tillbaka och vidare).
Detta gjorde den första vägspärren jag träffade. Jag upptäckte en mycket stor begränsning av lua, och att det inte skulle tillåta mig att vänta innan jag fortsätter manuset. Det enda sättet att utföra denna åtgärd var att antingen pausa CPU: n (vilket skulle pausa den globalt, till och med hålla systemklockan), eller att använda OS -specifika kommandon. I min exempelkod lämnade jag i den ursprungliga OS -kontrollen som jag utförde (kommenterade). Detta var efter att ha gjort en stor mängd forskning i luas dokumentation och gjordes genom att kontrollera systemvägsformateringen. Det var då jag bestämde mig för att jag behövde titta på dokumentationen för projekt som hade publicerats tidigare. Jag insåg direkt hur mycket tid jag slösade bort och ledde direkt till plattformsvariabeln. Med det kunde jag implementera OS -specifika väntande kommandon nästan omedelbart, i motsats till de dagar det tog mig att samla ihop min tidigare lösning.
Det var vid denna designtid som arbetet med den elektriska aspekten började, och jag avbröt arbetet med denna aspekt av koden. Avsikten är att lära sig hur våra motorer har kontakt med arduino.
2. Arbeta runt Arduino (C ++)
När arbetet med vår brödbräda blev allt mer komplext lärde jag mig att arduinoen inte var kapabel till multitrådning. Detta var en stor skiftnyckel i min ursprungliga koddesign, och efter att ha läst mer om begränsningarna som presenterades med vår handkontroll, fick jag reda på att jag skulle behöva programmera hur arduino skulle växla mellan de två. Detta blev mitt fokus när min deadline närmar sig. Jag var tvungen att skrota stora delar av mitt originalskript eftersom de var utformade för att skriva data till en fil synkront med motorstyrenheten som läste filen. Detta var för att möjliggöra en köfunktion för att se till att även om användaren var före vår låda, skulle det inte förstöra projektet.
Jag bestämde att köfunktionen skulle sparas, om den inte implementerades på samma sätt som tidigare. För att göra detta skapade jag en vektor med arrays. Detta gjorde att jag inte bara kunde behålla andan i min tidigare design relativt intakt, det innebar också att jag inte behövde hålla reda på min plats i filen varken för att läsa eller skriva. Istället var allt jag behövde göra helt enkelt att lägga till ett nytt värde i min vektor om användaren rörde sig (preliminär testning var mindre än 1% av canvasstorleksskillnaden i både x och y från senast inspelade position resulterade i ingen registrering av data). Jag kunde sedan ta det äldsta värdet i min vektor och i ett slag, skicka det till motorstyrningen, skriva det till vår fil och sedan ta bort det från min vektor. Detta rensade upp många av mina bekymmer för att ha en konstant IO -ström.
Steg 9: El



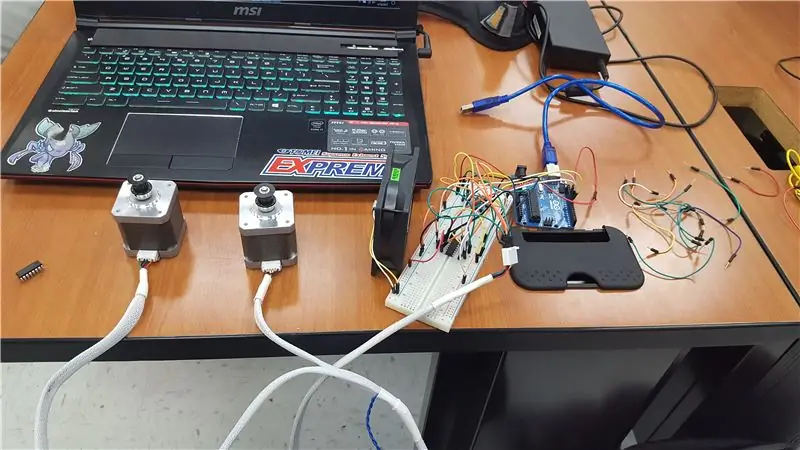
Medan jag har gått en elektronikklass tidigare och arbetat en hel del med arduinos. Jag har aldrig fördjupat mig i att få arduino att ta emot information från en extern källa (myo), jag har bara erfarenhet av att mata ut information genom arduino. Jag tog mig dock till att koppla in motorerna på vår drawbot och arbetade med kod för att de ska kunna arbeta med myokoden.
Material som jag använde:
2 x Stegmotorer
1 x brödbräda
1 x Arduino (Uno)
2 x Driver IC L293DE
40 x bygelkablar
2 x fläktar
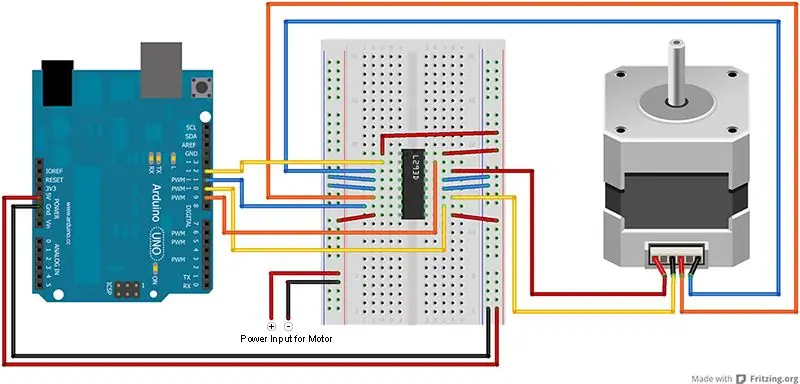
1. Anslutning av stegmotorer och fläkt till brödbrädan
Efter kretsschemat kan vi leda en stegmotor till föraren på brödbrädan. Följ sedan samma diagram som gäller för den andra föraren och motorn, men bygelkablarna måste anslutas till en annan uppsättning stift i arduino (eftersom den första motorn upptar platsen för 4 andra).
Varning/tips:
Förarna är väldigt små och stiften ligger väldigt nära varandra. Det vore klokt att placera ut de två drivrutinerna så att ledningarna inte blir förvirrande.
Nästa är att dra fläktarna. Detta är ganska enkelt, fläktarna som jag hade tillgängliga var grundläggande datorprocessorfläktar, som har en positiv och grund. Anslut dessa två till sina respektive +/- stift på brödbrädan och vinkla var och en mot varje förare. (Vi upptäckte att eftersom stegmotorerna får utbrott av information och kommandon under en längre tid tenderar förarna att överhettas och lukta. Att lägga till en fläkt för att kyla det löste detta problem).
2. Arduino -kod
Detta är den enkla delen!
Öppna Arduino IDE, gå till "File" -fliken och släpp sedan till "exempel" -fliken som kommer att rulla ner ytterligare och visa dig en "stepper" -flik. Sedan vill du öppna "Stepper_OneStepAtATime"
Detta kommer att ladda en exempelkod som nästan är plug-and-play till arduino/motorkablarna. Vi kommer att behöva göra små justeringar eftersom vi kommer att köra två motorer, som jag kommer att visa nedan. Du kan också behöva göra mindre justeringar beroende på vilka stift du har bestämt dig för att använda, eftersom Arduino IDE som standard är stift 8-11.
Koden som jag har använt för att få de två motorerna att röra sig i "synkronisering" är nedan:
//#omfatta
const int stepsPerRevolution = 200;
Stepper myStepper1 (stepsPerRevolution, 9, 10, 11, 12);
Stepper myStepper2 (stepsPerRevolution, 4, 5, 6, 7);
int stepCount = 0;
void setup () {// initiera serieporten: Serial.begin (9600); }
void loop () {
myStepper1.steg (1);
Serial.print ("steg:");
Serial.println (stepCount);
stepCount ++;
fördröjning (0,5);
myStepper2.steg (1); fördröjning (0,5); }
3. Möjliga problem
Problem som jag stötte på under den här processen var att inte använda rätt kodexempel, att använda en dålig bygelkabel, att använda fel drivrutins -IC.
Se till att din drivrutin som du använder kan styra en motor
Kontrollera serienumret och kontrollera dess specifikationer
Jag stötte på ett problem med att ha en död bygelkabel, vilket fick mina motorer att snurra konstigt
Jag var tvungen att använda en multimeter för att kontrollera varje tråd
Och dubbelkolla alltid din kod för små fel som att sakna ett slut ";" kommando
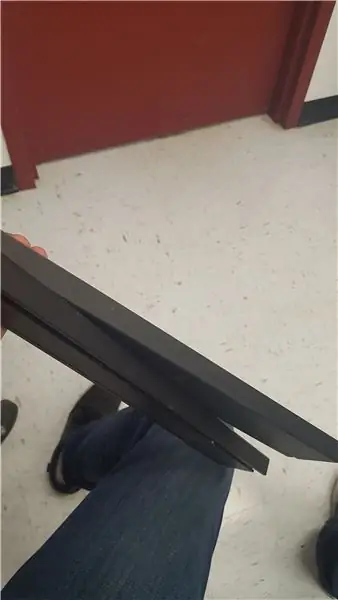
Steg 10: Mekanisk




1. Material
För hela produktionsmodellen av armarna rekommenderas att de är gjorda av starkt men lätt material, vi kände att aluminium passade perfekt.
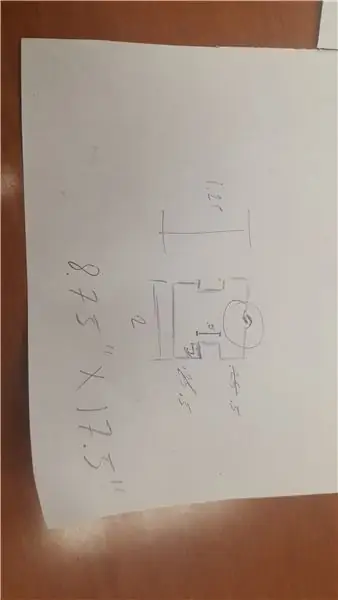
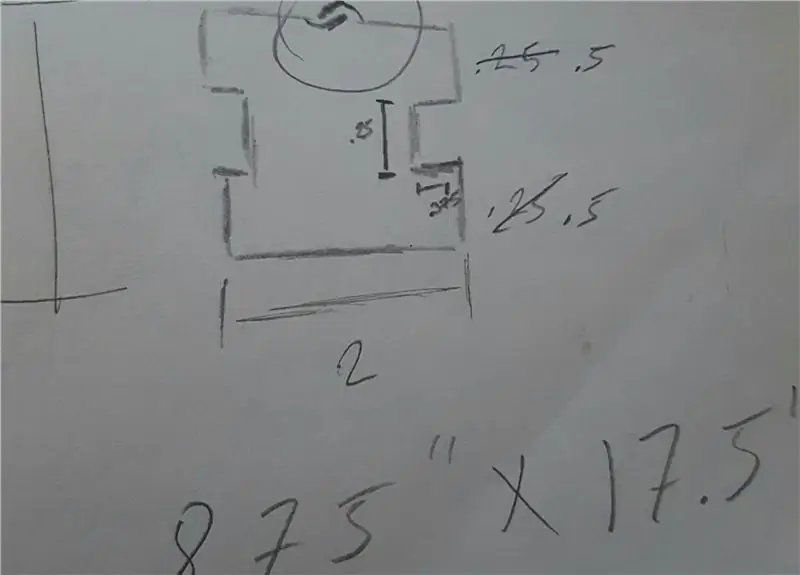
Vi använde 032 gauge aluminiumplåtar skurna till 9,125 x 17,5 tum och spårade mönstret från ritningen som visades i föregående steg.
2. Tillverkning
Med hjälp av hammaren (den blå maskinen) lade vi till fållar som vetter motsatta riktningar så att när biten bryts och viks, skulle de två fållarna sammankopplas och bilda en enda komplett bit.
För de stora böjarna använde vi tennismithen på grund av dess höga precision.
Nu för de mindre böjarna, kommer du att vilja använda en maskin med en mindre fot, det är här en maskin som roto-die kommer in. På grund av sin mindre fot, gör det möjligt för mindre pauser att göras, tyvärr, roto-die till vårt förfogande var fortfarande för stort för vår järnväg och det deformerades.
** Alternativt, om du inte har tillgång till rätt utrustning eller verktyg, kan en ersättare göras. **
I vårt fall klippte vi våra armar från solcellsskivor av aluminium med en plasmaskärare och slipade ändarna släta och bultade dem bakåt för att skapa ett dubbelsidigt skensystem. Helst skulle vi vilja svetsa ihop skenorna, men utan tillgång till en svetsstation spände vi istället ihop skenorna och borrade igenom och skruvade ihop dem. Men om denna väg tas, bör man vara särskilt försiktig med att använda en låsmutter och bricka för att säkerställa att biten har så lite böjning som möjligt.
3. Bältet
För bältena använde vi några gamla 3D -skrivarbälten som vi kunde rädda.
Bältena var inte tillräckligt långa till en början, så med hjälp av värmekrympslangar kombinerade vi två delar för att göra en som skulle vara tillräckligt lång.
De gröna kugghjulen och träpluggarna ersattes av skivlager med extra breda brickor som användes för att hindra bältet att glida ur sin plats.
4. Vagn
Och slutligen var vagnen gjord av ett 5 "x 5" ark av 032 aluminium, med hålborrning pressad där motsvarande skruvar och brickor är avsedda att gå. Avståndet varierar beroende på hur bred din skena är och hur mycket utrymme du har på dina brickor.
Steg 11: Reflektioner
Tyvärr sprang varje sida av vårt projekt in i tidens stora barrikad, och vi kunde inte slutföra vår design vid vårt måldatum. Varje medlem i vårt team slutade samarbeta i alla andra aspekter av vår design i åtminstone till viss del, vilket ledde till en viss inlärningskurva. Detta, i kombination med viljan att designa en produkt med så lite externa resurser som möjligt (eftersom vi alla ville skapa våra respektive delar från grunden), leder till en stor mängd nya hjul.
Alla som arbetade med projektet lärde sig mer om projektets andra aspekter. Att få programvara att göra en specifik åtgärd är en sak, sedan är att få programvara att fungera tillsammans med hårdvara en annan. Jag skulle säga att det är viktigt att den som arbetar med kodningsaspekten av detta projekt är lika bekant som vår projektkodare.
Sammantaget kunde vi inte uppnå exakt det vi ville. Jag känner dock att vi var på rätt väg och vi alla upptäckte och lärde oss nya koncept som vi kommer att kunna tillämpa för framtida projekt.
Rekommenderad:
DIY - RGB LED -nyanser som styrs av Arduino: 5 steg (med bilder)

DIY | RGB LED -nyanser som styrs av Arduino: Idag ska jag lära dig hur du kan bygga dina egna RGB LED -glasögon väldigt enkelt och billigtDetta har alltid varit en av mina största drömmar och det gick äntligen i uppfyllelse! Ett stort rop till NextPCB för sponsring det här projektet. De är en kretskortstillverkare,
Hur man gör en smart kruka med NodeMCU som styrs av appen: 8 steg

Hur man gör en smart kruka med NodeMCU som styrs av appen: I den här guiden bygger vi en smart kruka som styrs av en ESP32 och en applikation för smartphone (iOS och Android) .Vi kommer att använda NodeMCU (ESP32) för anslutningen och Blynk -biblioteket för molnet IoT och applikationen på smartphone. Slutligen
Ett andningsljus som styrs av en Raspberry Pi: 5 steg

Ett andningsljus som styrs av en Raspberry Pi: Andningsövningsljuset " som beskrivs här är ett enkelt och relativt billigt pulserande ljus som kan stödja dig i dina andningsövningar och hjälpa dig att hålla en konstant andningsrytm. Det kan också användas t.ex. som en lugnande n
Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: 7 steg (med bilder)

Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: Detta är min post för iRobot Create -utmaningen. Den svåraste delen av hela processen för mig var att bestämma vad roboten skulle göra. Jag ville demonstrera de häftiga funktionerna i Create, samtidigt som jag lade till lite robo -stil. Alla mina
Se ut som din fiende: Skapa tecken som förvirrar, förbluffar och parodierar !: 6 steg (med bilder)

Se ut som din fiende: Skapa tecken som förvirrar, förbluffar och parodierar !: I denna instruerbara lär du dig designkamouflage. I tidigare projekt har jag tillägnat och förädlat olika tekniker för att efterlikna skyltar från myndigheter eller företag. Genom att använda metoderna som beskrivs i följande steg kan du tillfälligt bo
