
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

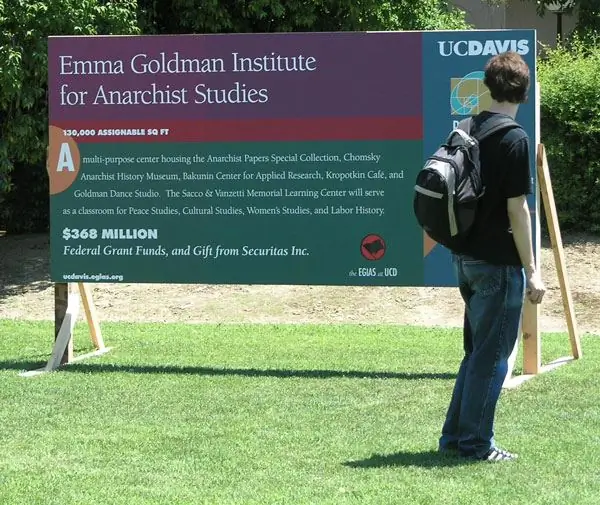
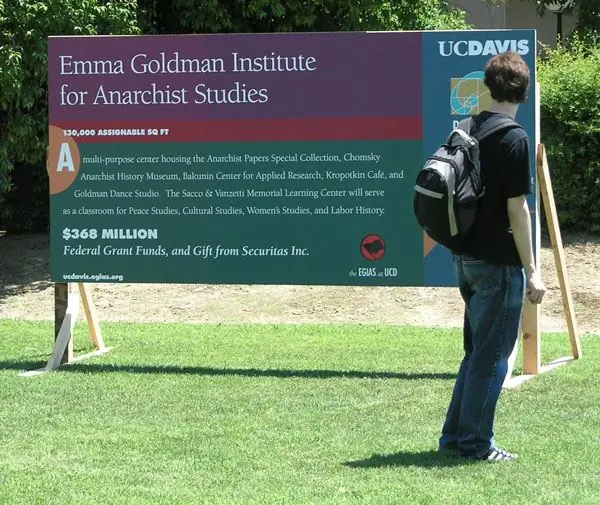
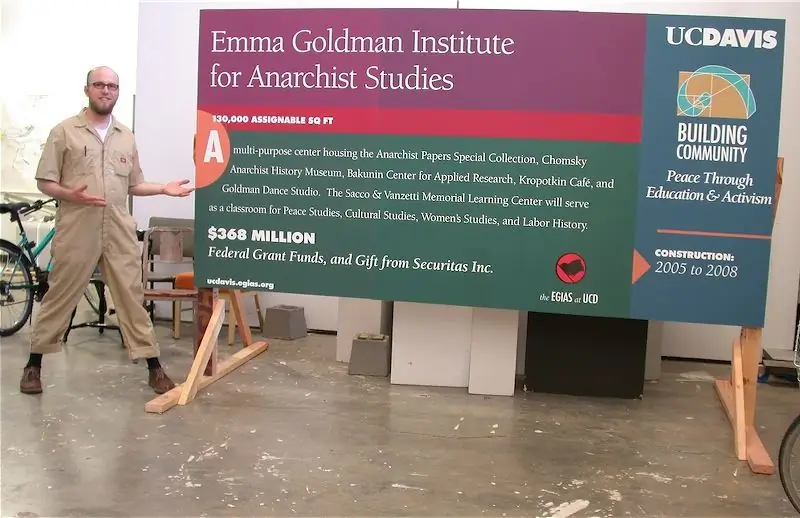
I denna instruerbara lär du dig designkamouflage. I tidigare projekt har jag använt och förfinat olika tekniker för att efterlikna skyltar från myndigheter eller företag. Genom att använda metoderna som beskrivs i följande steg kan du tillfälligt låna ett företags eller organisations legitimitet, samtidigt som du levererar ett annat meddelande. Liksom i mina tidigare instruktioner kommer jag att använda tidigare arbete som ett exempel - ett verk från 2005, Emma Goldman Institute for Anarchist Studies. I det här fallet var campus mitt i en expansion och statliga byggprojekt kräver skyltar som beskriver byggprojektet och budgeten. Emma Goldman Institute -skylten skapade dialog om prioriteringar som skolan lägger på forskning och finansiering och fick lokaltidningarna att förklara grunderna i anarkism för sina läsare samtidigt. Jag har också använt denna metod på andra projekt som att byta gatuskyltar, skapa falska produkter som denna Soap Box, och till och med tecknen i Ronald's Crisis. För mer inspiration se: Billboard Liberation Fronts praktiska handbokCalifornia Department of Corrections
Steg 1: Tillbehör
Du behöver följande. Hårdvara:- måttband- digital kamera- skrivare- lämpligt underlag att skriva ut på, till exempel:- papper- självhäftande vinyl- tyvekSoftware:- bildredigeringsprogram som GIMP eller något eget alternativ- vektorredigeringsprogram som inkscape eller proprietärt alternativ- ett hälsosamt teckensnittsbibliotek är användbart, men inte nödvändigt.
Steg 2: Välj ett mål

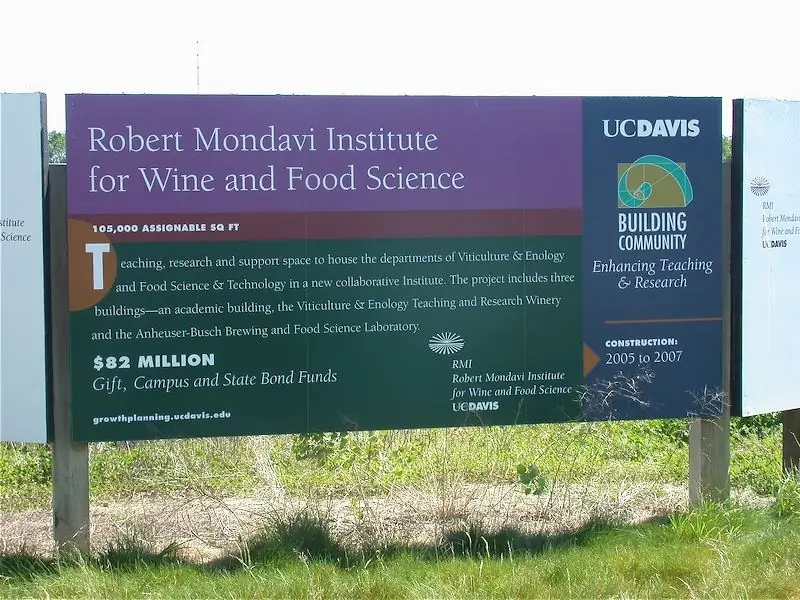
Hitta ett tecken du vill ändra. Se till att det är rimligt tillgängligt så att din ändring inte kommer att orsaka oavsiktlig skada eller förvirring. Ta sedan några digitala foton och mät ytterdimensionerna.
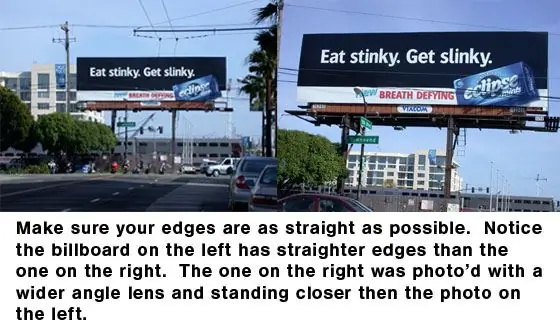
Kom ihåg när du tar bilder: - försök att komma så nära ett "head on" -skott som möjligt. - färgbalansera din kamera så att dina färger är så exakta som möjligt - minimera eventuell förvrängning genom att zooma in lite. Detta hjälper till att undvika böjda linjer på kanterna på ditt skott som kan hända med ett vidvinkelobjektiv.
Steg 3: Räta ut ditt foto



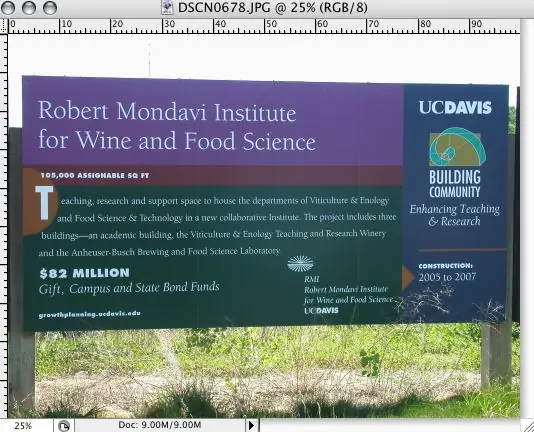
Ta med ditt foto till din favoritbildredigerare (GIMP, Photoshop, etc). De flesta har viss förmåga att räta ut foton, men mer än så vill du förvränga kanterna tills ditt tecken är så rakt som möjligt.
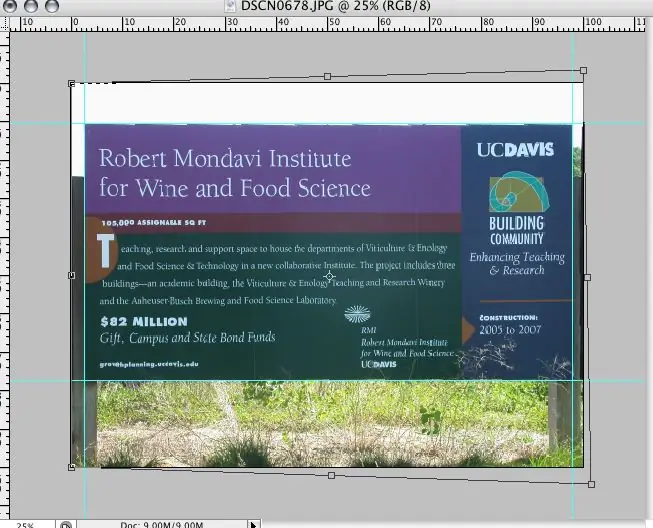
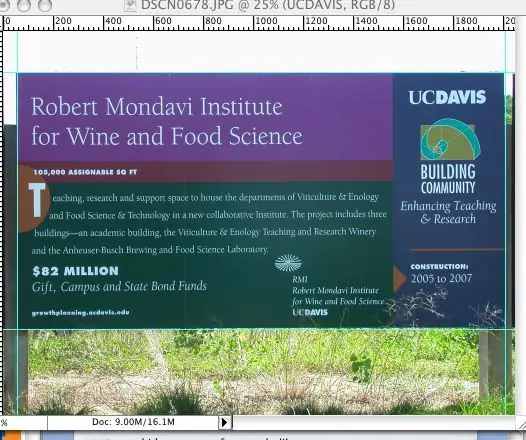
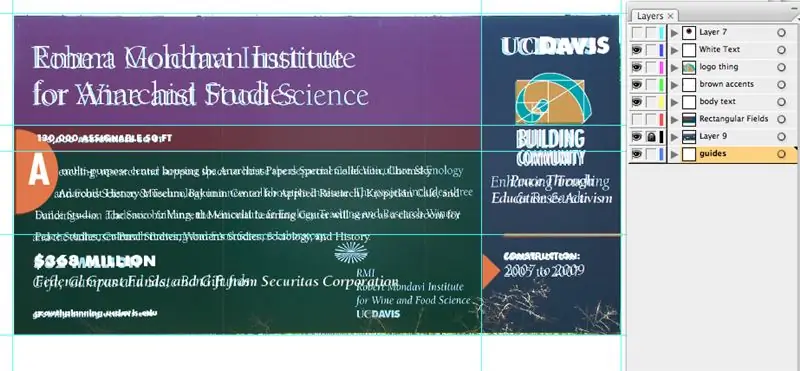
Jag antar viss kunskap om bildredigering. Jag kommer inte att gå in så stor detalj här eftersom det är sånt du kan hitta i böcker eller någon annanstans online, så här är en översikt. Dra först några riktlinjer över din bild. Mina guider finns på bilden nedan - cyanlinjer som bildar en rektangel runt skylten. I Photoshop vill du välja alla och välj sedan "gratis transform" från redigeringsmenyn. Håll ned kommandot och musen över hörnet. Du bör kunna ta tag i varje hörn och dra det tills kanterna på ditt skylt löper parallellt med dina guider. Om du har tur kan du få det perfekt, men det är bara viktigt att du kommer nära. Bilderna nedan visar före, under och efter. Kom ihåg att justera dina nivåer och se till att fotot är så nära exponeringsmässigt som möjligt.
Steg 4: Matcha teckensnitt



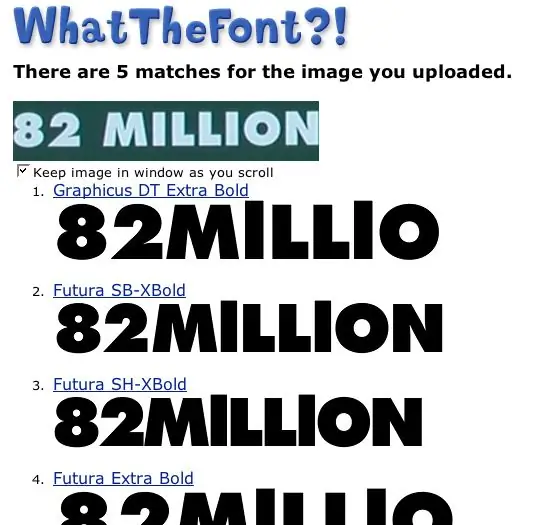
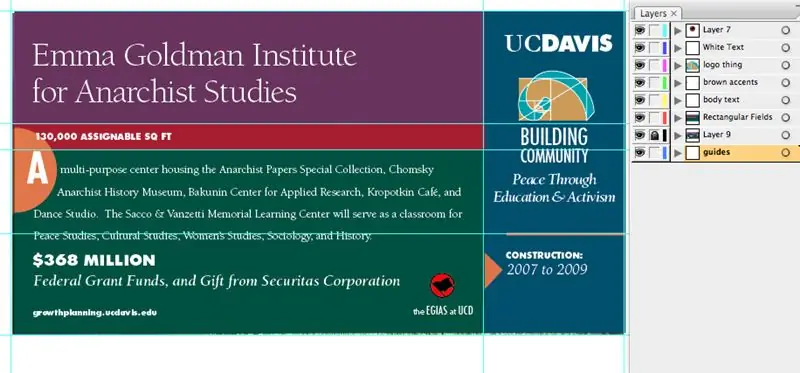
Därefter vill du lära dig vilka teckensnitt du behöver för att efterlikna skyltens stil. Vi gör detta med ett onlineverktyg som heter What The Font. Först beskär du din bild så att du bara har texten (se exempelbild nedan). Spara det och ladda upp det till What The Font. Se till att din bild passar inom minsta och högsta storlek för What The Font. Detaljerade instruktioner finns på deras webbplats. Webbplatsen ger dig möjlighet att identifiera bokstäver som det har problem med så att den kan ge den bästa gissningen om vad teckensnittet är. Gör korrigeringar eller ändra fall efter behov. På resultatsidan ger What The Font vanligtvis mer än en matchning och låter dig bestämma vilken som är bäst. Anteckna alla dina teckensnitt … Förhoppningsvis är det teckensnitt du har till hands. Personligen samlar jag teckensnitt för sådana här projekt och håller ett ganska stort bibliotek med dem runt. Men när du vet namnen på de teckensnitt du behöver kan du avstå från att bygga en samling och bara köpa dem bitvis. De flesta projekt har inte mer än 3 teckensnitt. Förhoppningsvis är de billiga!
Steg 5: Konfigurera din fil i din vektorredigerare



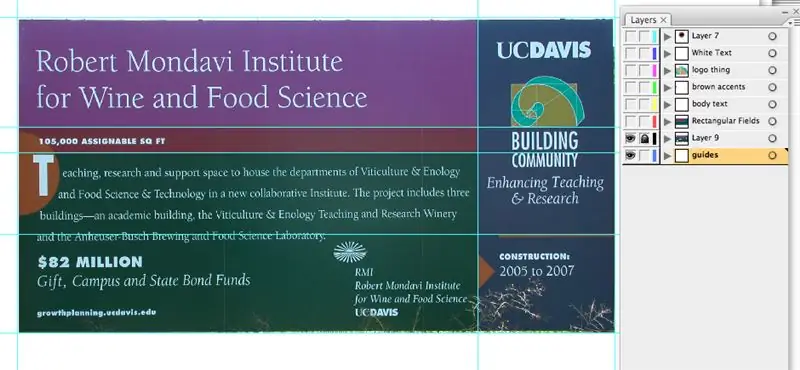
Jag antar att du har börjat medellång erfarenhet av vektorredigeringsprogram. Om du inte gör det bör vissa självstudier snabbt komma igång.- Öppna ditt vektorredigeringsprogram.- Ta de mätningar du gjorde i steg 2 och skapa en fil med dimensioner som matchar den storleken. Om ditt tecken var 30 tum högt med 50 tum brett, konfigurera filen till samma mått. Skapa guider i den riktningen om de kan vara till hjälp för dig.- Ta din rätade digitala bild och lägg den på ett lager. Vi kallar det basbilden. Rikta in basbilden så att ytterkanterna på skylten på bilden matchar rätt dimensioner och/eller guider. Lås det lagret.- Börja återskapa skylten på lagren ovanför basbilden. Arbeta tills du har eliminerat basbilden helt och du har ett nytt tecken. - använd din digitala bild som vägledning för placering. - använd pipettverktyget för att matcha färger - eftersom du känner till teckensnitt kan du använda basbilden för att mäta de rätta storlekarna. Att använda denna metod bör få en tillräckligt nära matchning till skyltens utseende och känsla för att vara acceptabel. Om du behöver några företagslogotyper för din design kan de flesta hittas här: https://brandsoftheworld.com/Och det är förmodligen smart att borsta upp din förståelse för Fair Use Doctrine and Copyright så att du kan förklara varför du kan göra detta om någon ställer okunniga frågor.
Steg 6: Skriv ut och installera


När du är klar bör du ha en fil som matchar det gamla tecknet mycket nära. Se före- och efterbilderna nedan. Beroende på vilka resurser du har tillgängliga har du några alternativ för att mata ut din design. Bläckstråleskrivare eller laserskrivare Om du har turen att ha tillgång till en 36 eller 42 tum bred bläckstråleskrivare kan du få fantastiska storskaliga resultat. Men mindre skrivare kan också fungera, särskilt om ditt skylt inte är för stort. Adhesive Printable VinylAdhesive Printable Vinyl är som ett jätteutskrivbart klistermärke. Den är tillgänglig från skyltbutiker och mycket användbar. Kasta ett tydligt självhäftande laminatskikt över toppen för lite glans och ditt arbete kommer att se helt legit ut. Jag använde denna kombination av material för grafiken på Simmer Down Sprinter och på Packard Jennings och mitt Bus Stop Bench Project. Jag blev förälskad i det här året. Vector Cut VinylSign -butiker kan klippa färgad vinyl, ofta till rimliga priser. En färg kan läggas över den andra för en tvåfärgsdesign. Så här gjorde vi skyltarna för Puppet Street Project. 8 1/2 X 11 Sticker PaperTillgängligt i de flesta kontorsvaror. Prisvärd. Om du också kan lägga ditt utskriftsjobb på flera sidor kan detta fungera för bitar i halvstorlek. Overhead-projektor Skriv ut ditt skylt på en genomskinlighet och du kan projicera det i skala och måla ditt tecken för hand. Lågteknologiskt, och det fungerar!
Rekommenderad:
Layad kretsar alfanumeriskt tangentbord med ESP32 och tecken LCD: 4 steg

Layadkretsar Alfanumeriskt tangentbord med ESP32 och tecken LCD: Den här artikeln visar användningen av en alfanumerisk tangentbordsmodul och en 16x2 I2C tecken LCD -modul för att mata in data till ESP32. Denna metod kan användas för att ange och hämta Wi-Fi-uppgifter och annan information till och från ESP32
SKAPA DIN EGEN MINECRAFT -SERVER! Superenkelt, snabbt och gratis! (NO CLICK BAIT): 11 steg (med bilder)

SKAPA DIN EGEN MINECRAFT -SERVER! Superenkelt, snabbt och gratis! (NO CLICK BAIT): Minecraft är ett extremt roligt spel där du praktiskt taget kan göra vad du vill! Men det kan vara jobbigt att spela med vänner över internet. Tyvärr är de flesta flerspelarservrar antingen fyllda med troll, inte spelupplevelsen
Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: 7 steg (med bilder)

Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: Detta är min post för iRobot Create -utmaningen. Den svåraste delen av hela processen för mig var att bestämma vad roboten skulle göra. Jag ville demonstrera de häftiga funktionerna i Create, samtidigt som jag lade till lite robo -stil. Alla mina
Bygg en riktig klocka som slår till din dator och en brandsläckare som slår: 3 steg (med bilder)

Bygg en riktig klocka som slår till din dator och en brandsläckare som slår: en mässingsklocka, ett litet relä några fler saker och en riktig klocka kan slå timmar på skrivbordet. Även om detta projekt körs på Windows och Mac OS X, jag bestämde mig för att installera Ubuntu Linux på en dator som jag hittade i papperskorgen och arbeta med det: jag hade aldrig
Skapa 3D -bilder med din mobiltelefon, en pinne och Gimp: 5 steg

Skapa 3D -bilder med din mobiltelefon, en pinne och Gimp: Hur man gör anaglyph 3D -bilder med din mobiltelefon, en träpinne och Gimp. Jag har längtat efter att ta 3D -bilder med min digitalkamera men jag har funnit att de flesta metoder är ganska komplicerade och dyra. Efter att ha läst lite upptäckte jag att
