
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Vi kommer att använda AppInventor för att skapa den här appen. Följ den här länken för att skapa ett eget konto: https://appinventor.mit.edu/explore/ Detta är en app som gör att de som inte kan tala fortfarande kommunicerar grundläggande fraser. Det finns tre mappar, en kallad, jag vill, som gör att användaren kan identifiera vad de vill ha, inuti jag vill ha en matmapp som listar många populära livsmedel som användaren kanske vill ha, och den sista är jag, som tillåter användaren att identifiera hur han eller hon känner.
Bifogad är filen till den ursprungliga appen.
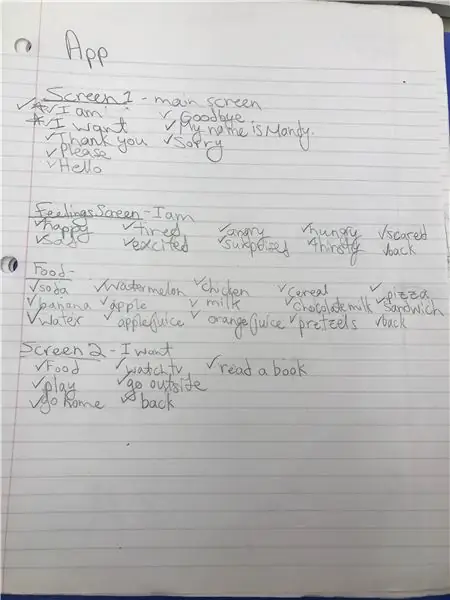
Steg 1: Välj ord och fraser

Det är viktigt att ha en uppfattning om vilka ord och fraser du vill använda innan du börjar. För att hålla dig organiserad kan du skriva ut en lista över allt du använder och du kan markera det när du går så att du inte glömmer någonting.
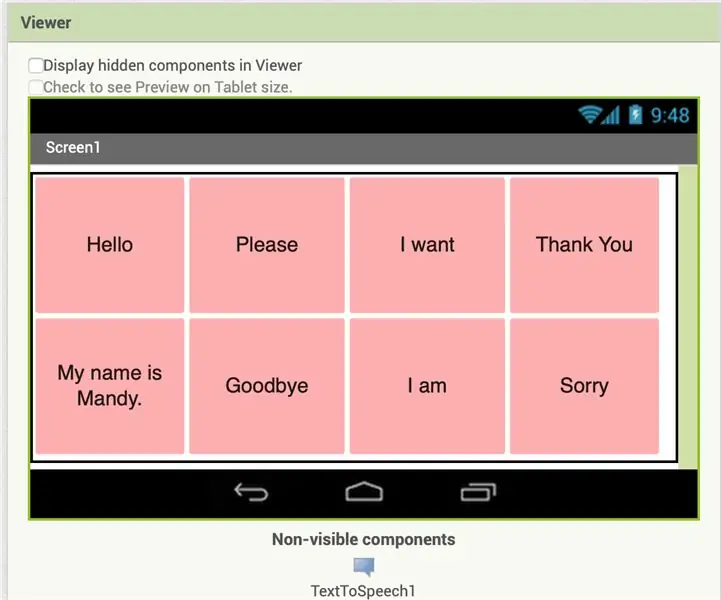
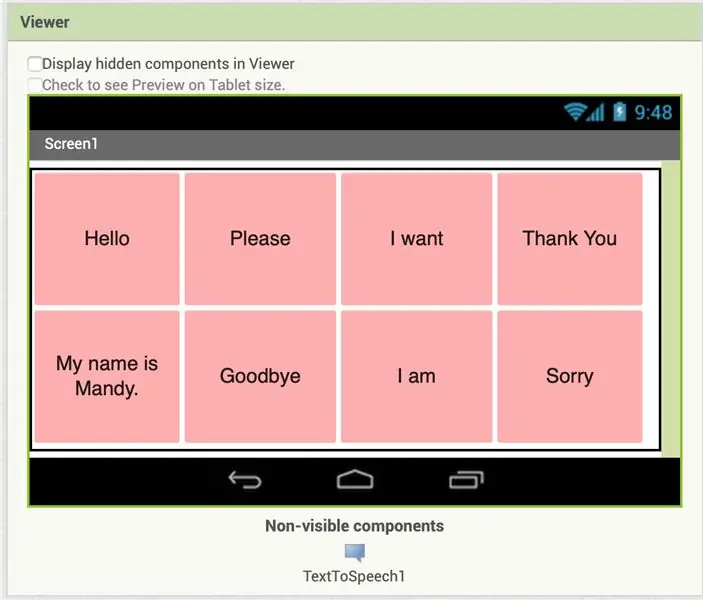
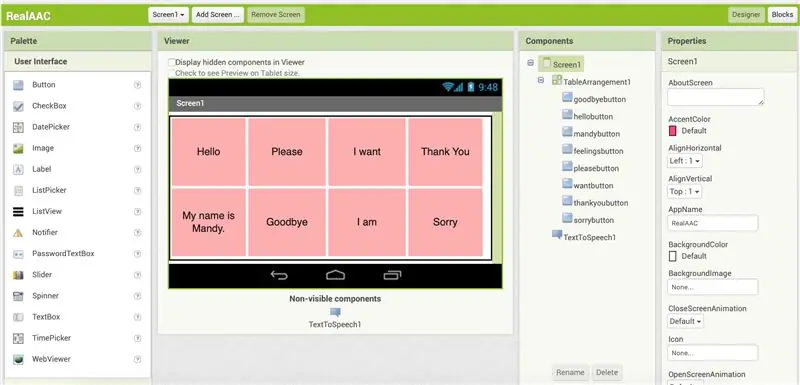
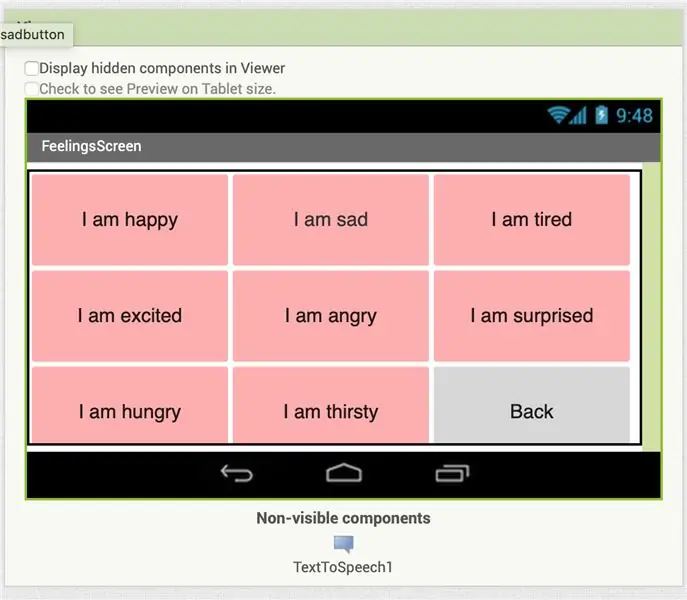
Steg 2: Skapa din öppningsskärm

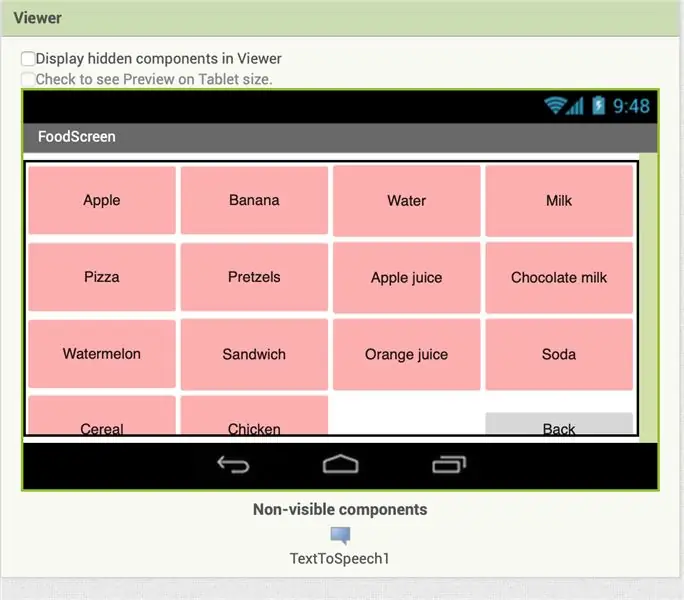
Din första skärm ska ha knappar märkta med grundläggande fraser och uttalanden som "Jag är" och "Jag vill" som leder till andra mappar. För att göra skärmen visuellt tilltalande är det bra att ordna knapparna i ett bord. Den sista nyckeln på skärmen är att lägga till komponenten "Text till tal" som kommer att användas i nästa steg.
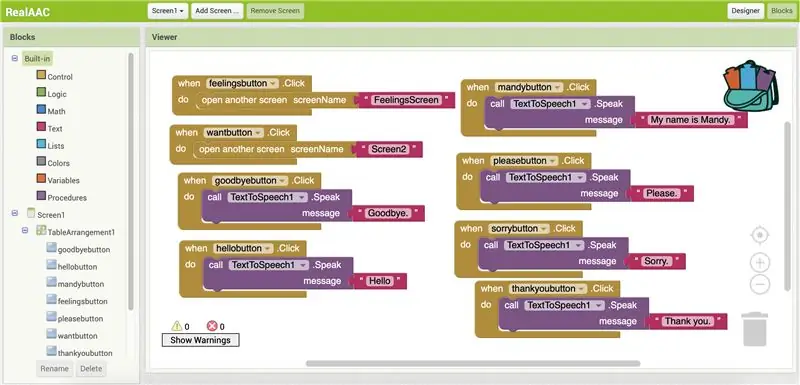
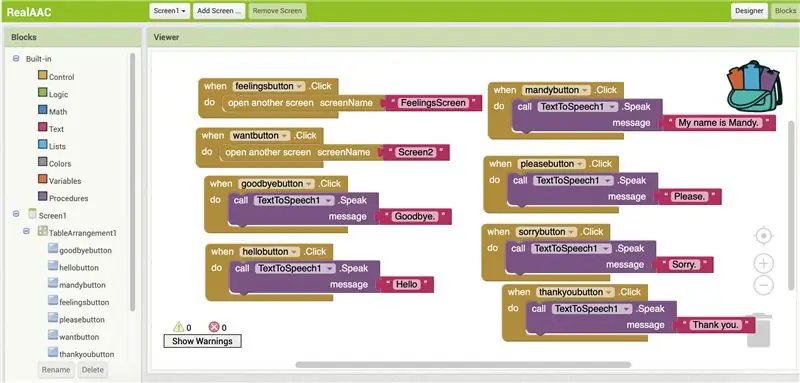
Steg 3: Skapa blocken

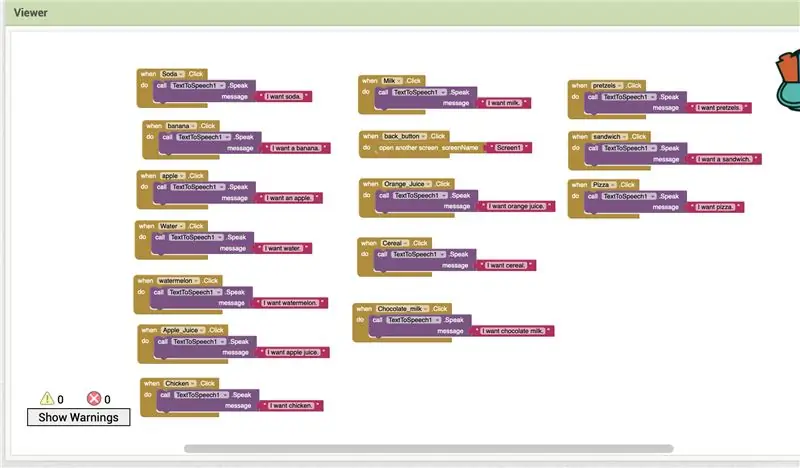
Appen gör bara saker om du ordnar blocken att berätta det för. För att börja, klicka på en av knapparna i den vänstra sidofältet. När alternativen dyker upp, dra och dra den första som säger "När [vilken knapp du valde]. Klicka på gör" till skärmen. Nästa komponent att använda är komponenten text till tal "ring texttospeech1. Tala meddelande". Detta kommer att gå in i knappen "när.klick gör". Nästa steg är att använda det första blocket i kategorin "text" och fästa det på knappen text till tal. Här skriver du in orden som du vill att appen ska säga när du trycker på knappen. Upprepa detta steg för alla knappar som kommer att säga en fras när du klickar.
Steg 4: Skapa mappar/nya skärmar

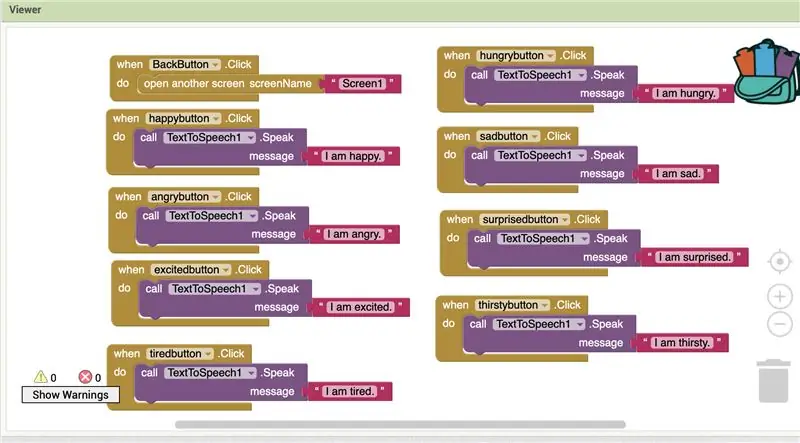
Om du vill skapa en knapp som leder till en ny lista med knappar, som bilden när du trycker på "Jag är", leder den till känselskärmen där du kan klicka på den känsla du känner, följ sedan detta steg. Först måste du lägga till en ny skärm genom att trycka på knappen "Lägg till skärm" på den övre tvärstången. Det är viktigt att märka den nya skärmen något som är relevant för vad som händer på skärmen så att det blir lättare för dig senare. När detta är inställt klickar du på knappen från vänster sida som du vill använda för att gå till nästa skärm och drar knappen "när. Klick gör" till visningsskärmen. Därefter klickar du på kontrollen från vänster sida och drar ut knappen "öppna en annan skärmnamn" och ansluter den till "när.klick gör" -knappen. Du öppnar sedan textavsnittet och tar tag i den första tomma textknappen och ansluter den till knappen "öppen skärm". Slutligen måste du skriva namnet på skärmen som du vill öppna. Upprepa detta för alla de extra skärmar du vill ha.
Steg 5: Gå mellan skärmar


Eftersom du inte vill att din användare ska fastna på en skärm är det viktigt att du lägger till en "tillbaka" -knapp utöver de knappar du använder för att kommunicera. "Tillbaka" -knappen kommer att monteras med samma steg från det sista steget, men du måste säga till den att gå tillbaka till "Skärm1".
Steg 6: Slutför att lägga till alla knappar


Lägg till alla knappar som du tycker är lämpliga för din app, följ alla föregående steg. Tack för att du följer med!
Rekommenderad:
Skillnaden mellan (alternativ ström och likström): 13 steg

Skillnaden mellan (alternativström och likström): Alla vet att elektricitet mestadels är likström, men hur är det med en annan typ av el? Känner du Ac? Vad står AC för? Är det användbart då DC? I denna studie kommer vi att känna skillnaden mellan typerna av elektricitet, källor, tillämpning
Skapa en alternativ MIDI-kontroll med Makey-Makey och vatten: 6 steg

Att skapa en alternativ MIDI-controller med Makey-Makey och Water: Att använda Makey-Makey för att skapa anpassade och kreativa ingångar är otroligt enkelt! Medan många som använder hårdvaran skapar sitt eget instrument genom att använda ingångarna på Makey-Makey för att utlösa ljud eller toner, bestämde vi att vi kunde göra ännu mer.
Tre sätt att göra LED -blinkare med hastighetskontroll och alternativ blinkning: 3 steg

Tre sätt att göra LED -blinkarkrets med hastighetskontroll och alternativ blinkning: Blinkarkrets är en krets där lysdioden blinkar PÅ och AV med en hastighet som påverkas av kondensatorn som används. Här kommer jag att visa dig tre olika sätt att göra denna krets med : 1. Transistorer 2. 555 Timer IC3. Quartz CircuitLDR kan också användas för att
En introduktion till bildbehandling: Pixy och dess alternativ: 6 steg

En introduktion till bildbehandling: Pixy och dess alternativ: I den här artikeln kommer vi att förklara innebörden av Digital Image Processing (DIP) och anledningarna till att använda hårdvara som Pixy och andra verktyg för att göra en process på bilder eller videor. I slutet av denna artikel kommer du att lära dig: Hur en digital bild formas
Få en skärm för ditt Google -hem med Raspberry Pi och Dialogflow (Chromecast -alternativ): 13 steg

Få en skärm för ditt Google -hem med Raspberry Pi och Dialogflow (Chromecast -alternativ): Ända sedan jag köpte mitt Google -hem har jag velat styra mina enheter hemma med röstkommandon. Det fungerar fantastiskt på alla sätt, men jag mådde dåligt för dess videofunktion. Vi kan bara titta på Youtube och Netflix om vi har en Chromecast -enhet eller T
