
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


I denna instruktionsbok guidar jag dig i att göra en internetansluten LED-lampa som är både funktionell och snygg.
Detta funky designobjekt kan styras med en webbapp eller onlinetjänsten IFTTT. Det senare gör det möjligt att ansluta lampan till alla typer av externa tjänster som Google Assistant, Alexa, Android Notifications, Time & Date, Weather forecast, etc. Detta projekt förutsätter en grundläggande kunskap om ESP8266 och Arduino -redaktören.
Steg 1: Samla elektronik


För detta projekt behöver du följande:
- En NodeMCU eller annan ESP8266 mikrokontroller
- Neopixel/WS2812B LED-remsa (1m 60LED/m)
- Nivåreglage*
- Hopptrådar (man-till-hona)
- Micro-USB-kabel
- USB -väggkontakt (5V)
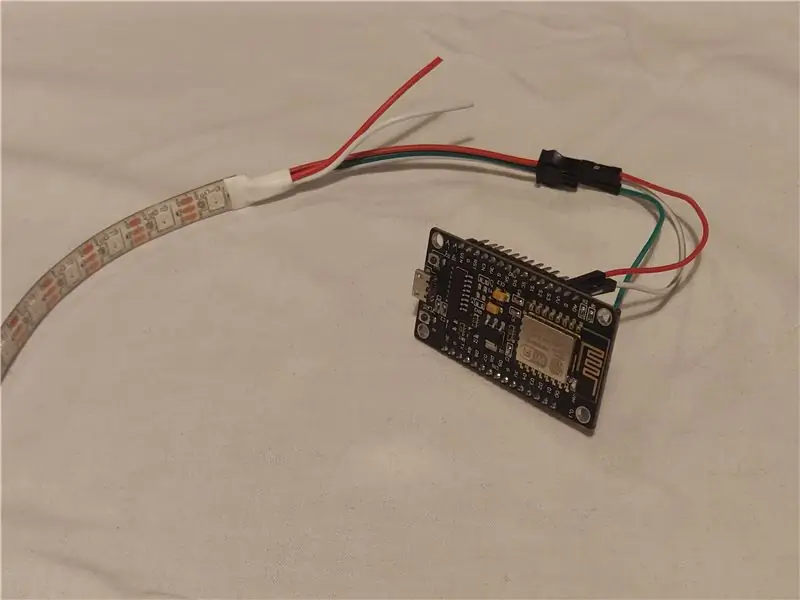
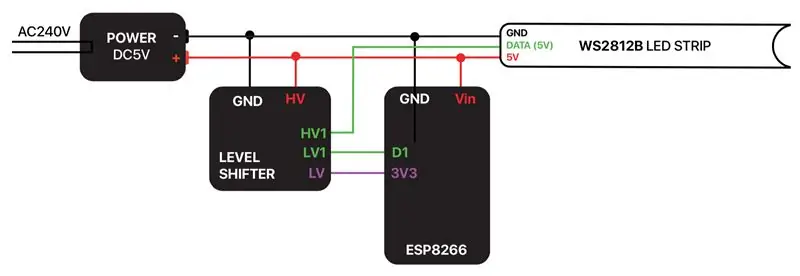
LED-remsan har tre kablar: 5V in (röd), GND (vit) och DATA in (grön). ESP8266 fungerar med 3,3V men har en VU -stift. Denna pin är direkt ansluten till USB -strömmen, så om du driver ditt kort med 5V över USB, kommer denna spänning också att vara tillgänglig på VU -stiftet. Vi kommer att använda denna stift för att driva LED -remsan. Så kort sagt:
- Anslut jord till jord (GND TO G)
- Anslut 5V+ till Vu
- Anslut Din till D2
* = Beroende på din specifika hårdvara kanske den här kabeldragningen inte fungerar. Eftersom ESP8266 fungerar vid 3,3V kommer datasignalen som den ger också att vara 3,3V. Eftersom WS2812B drivs med 5V kan datasignalen vara för svag för att tas emot korrekt av remsan. Om ovanstående ledningar inte fungerar behöver du en nivåskiftare som flyttar datasignalen från 3,3V till 5V. Se det bifogade kopplingsschemat.
Notera! Vissa LED-remsor är mer benägna att gå sönder än andra. Om du aldrig har arbetat med dessa remsor rekommenderar jag starkt att du läser Neopixel Überguide för tips om hur du säkert ansluter en Neopixel LED-remsa.
Steg 2: FastLED

För att styra lysdioderna kan vi använda FastLED -biblioteket. Om du inte redan har gjort det kan du lägga till det här biblioteket i din Arduino -miljö (Skiss> Inkludera bibliotek> Hantera bibliotek> 'FastLED').
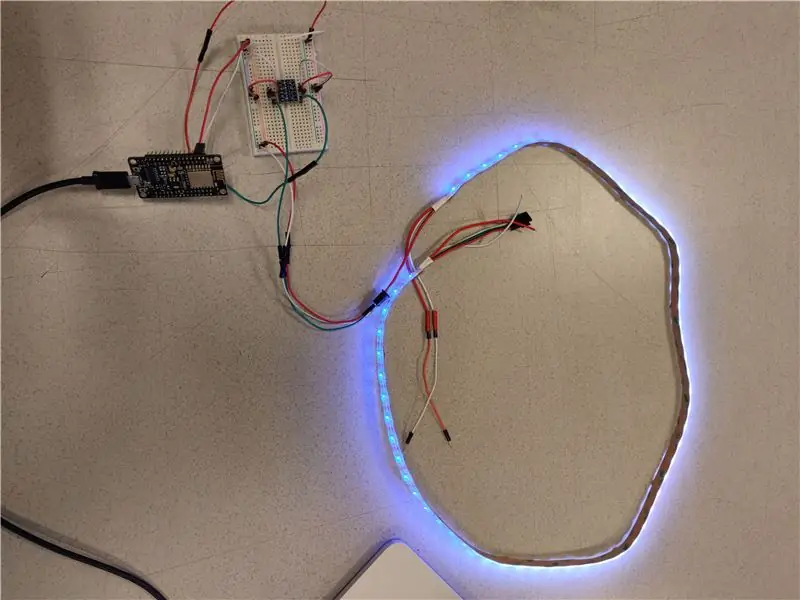
För att säkerställa att din ledning fungerar kan du prova ett av de många exemplen som medföljer FastLED -biblioteket (Arkiv> Exempel> FastLED). Se till att ändra inställningarna i varje exempel (antal lysdioder = 60, datapinne = 2) innan du laddar upp dem till ditt kort.
Var försiktig med att ställa in lysdioderna för ljusa medan kortet är anslutet till din dator. När du drar mer än 500mA kan datorn stänga av porten. Om du vill använda remsan med full ljusstyrka, driva den med en USB -väggkontakt som kan leverera tillräckligt hög strömstyrka.
Steg 3: Programvara

Nu är det dags för anpassad programvara. Programvaran är tillgänglig på GitHub:
github.com/dpkn/lamp/tree/master/software
Ladda ner programvarufilen, packa upp den och öppna filen software.ino i din Arduino -redigerare. Se till att alla bibliotek som nämns i den här filen är installerade.
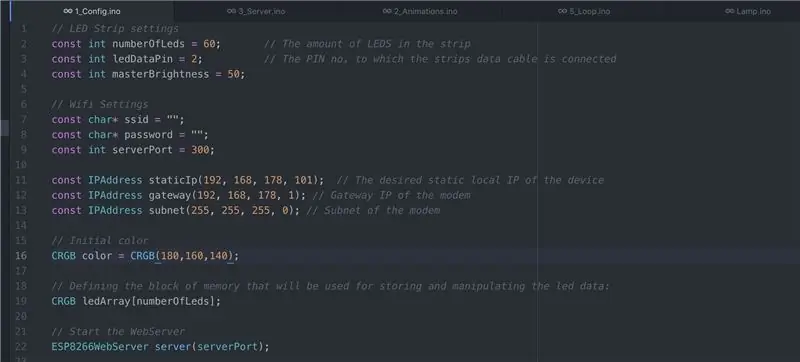
Gå till fliken Config och lägg till ditt WiFi -nätverksnamn och lösenord till dessa rader:
const char* ssid = "";
const char* lösenord = "";
Du kan också behöva ändra följande, beroende på din router:
const IPAddress staticIp (192, 168, 178, 101); // Önskad statisk lokal IP för enheten
const IPAddress -gateway (192, 168, 178, 1); // Gateway -IP för routern constIPAddress subnät (255, 255, 255, 0); // Subnät till routern
På MacOS kan du hitta dessa inställningar under Systeminställningar> Nätverk> Avancerat> TCP/IP
Ladda upp filerna till ditt kort. Om allt går bra lyser remsan vitt när den är ansluten till ditt WiFi -nätverk. Öppna Serial Monitor på 115200 baud för att leta efter ytterligare information.
Steg 4: Kontrollera det lokalt
För att demonstrera lampans funktion gjorde jag en liten webbapp som finns på https://lamp-app.surge.sh (källa på Codepen). Denna app skickar JSON -förfrågningar direkt till ESP8266, som i sin tur uppdaterar lysdioderna.
Ovanstående fungerar bara om din lampa och telefon är anslutna till samma WiFi -nätverk eftersom du adresserar lampan med dess lokala IP -adress. För att kunna styra lampan var som helst måste du gräva i dina routerinställningar.
Steg 5: Kontrollera det var som helst
För att öppna din lampa för det magiska som är World Wide Web måste vi göra något som kallas port forwarding. I grund och botten kommer detta att omdirigera förfrågningar som adresseras till din offentliga IP -adress (den som levereras av din ISP) och portnummer (i detta exempel godtyckligt satt till 300) till den interna, lokala IP -adressen som din ESP8266 kan adresseras på.
Denna process är annorlunda för varje enhet, så om du inte vet hur du gör detta på din specifika router, se till att "port forwarding" + routerns namn. Det här är de inställningar du behöver:
Extern start/slutport: 300
Intern start/slutport: 300
Intern IP -adress: 192.168.178.101 (adressen som visas i Serial Monitor)
Protokoll: TCP/UDP
Varning! Efter att ha gjort detta kan din lampa styras av alla som känner till din offentliga IP och porten som lampan körs på. Om du inte tycker att det är en bra idé, rekommenderas att implementera ett visst lager av säkerhet
För att testa om allt är korrekt konfigurerat anger du följande i din webbläsare: (om du inte vet att din offentliga IP -adress är, gå till den här webbplatsen.)
[DIN OFFENTLIGA IP]: 300
Du bör se ett JSON -bekräftelsemeddelande. Du kan nu prova att använda appen med din offentliga IP -adress.
Steg 6: IFTTT




Det är här det riktigt roliga börjar. Nu när vår lampa är ansluten till ~~ internet ~~ kan vi använda webbplatsen IFTTT för att ansluta den till alla olika typer av tjänster.
I det här exemplet kommer vi att konfigurera ett Google Assistant -kommando som lyser rött, men du kan välja en annan tjänst som väcker din fantasi.
- Gå till IFTTT.com och skapa ett konto om du inte redan har gjort det
- Navigera till "Mina appar"> "Ny applet"
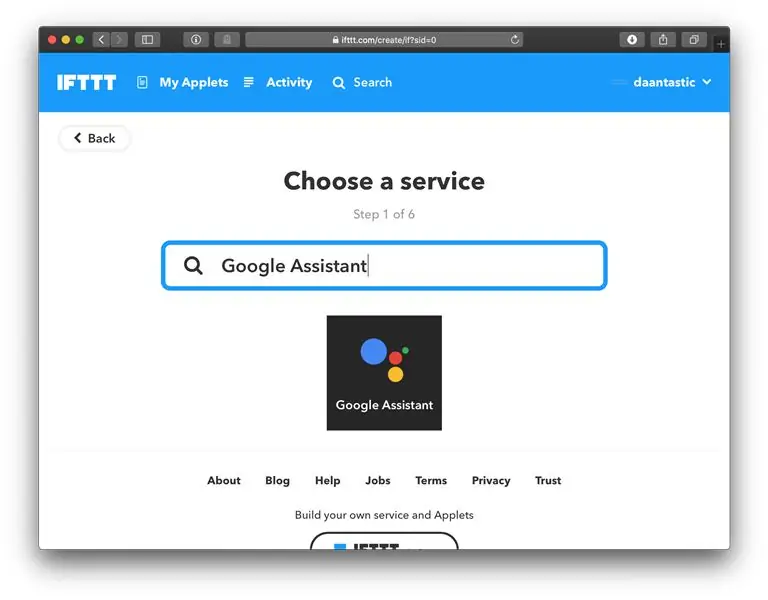
- Sök efter utlösartjänsten efter "Google Assistant"
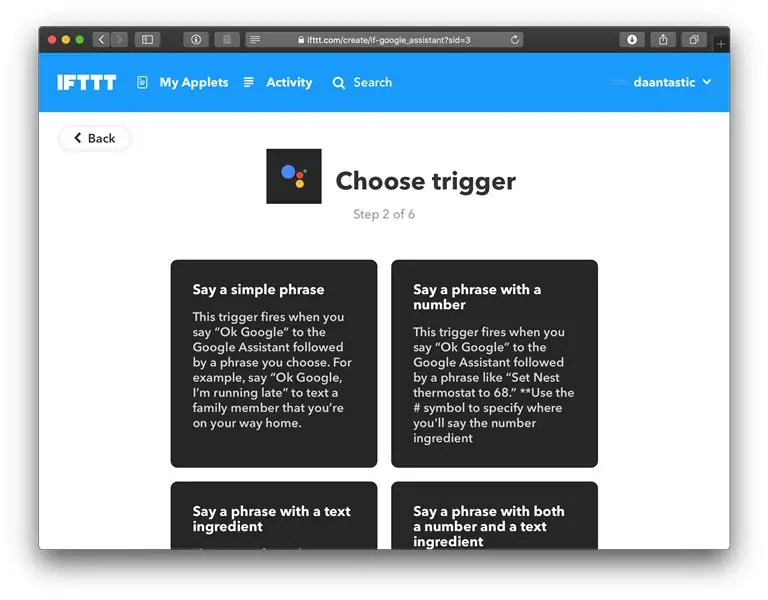
- Välj 'Say A Simple Phrase'
- Kom med några unika fraser
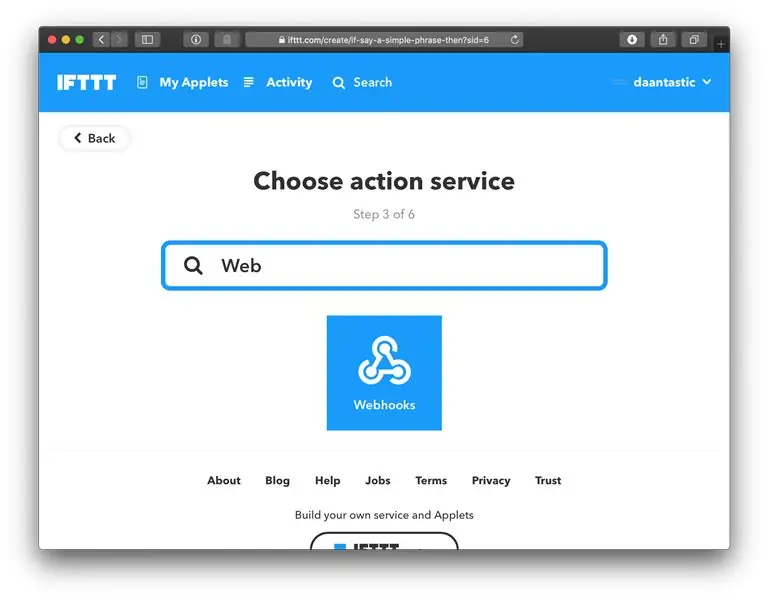
- Sök efter 'Webhooks' för åtgärdstjänsten
- Använd följande inställningar:
URL: https:// [YOUR-PUBLIC-IP]: 300/api
Metod: POST Innehållstyp: application/json
Och för kroppen:
Nu när vi säger vår valda mening kommer Google Assistant att göra en begäran till IFTTT, som i sin tur skickar en JSON -begäran om vår lampa. Se till att prova det! Dyk in i koden för att se vad du kan få remsan att göra.
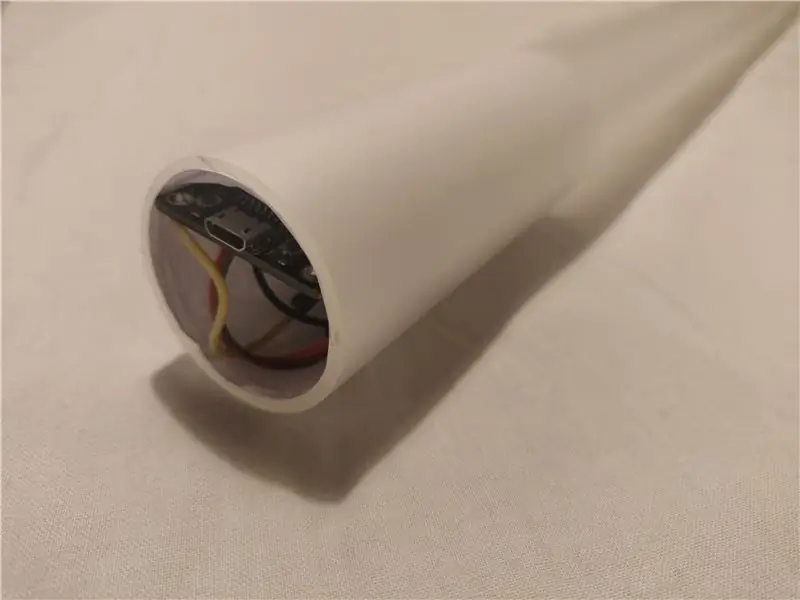
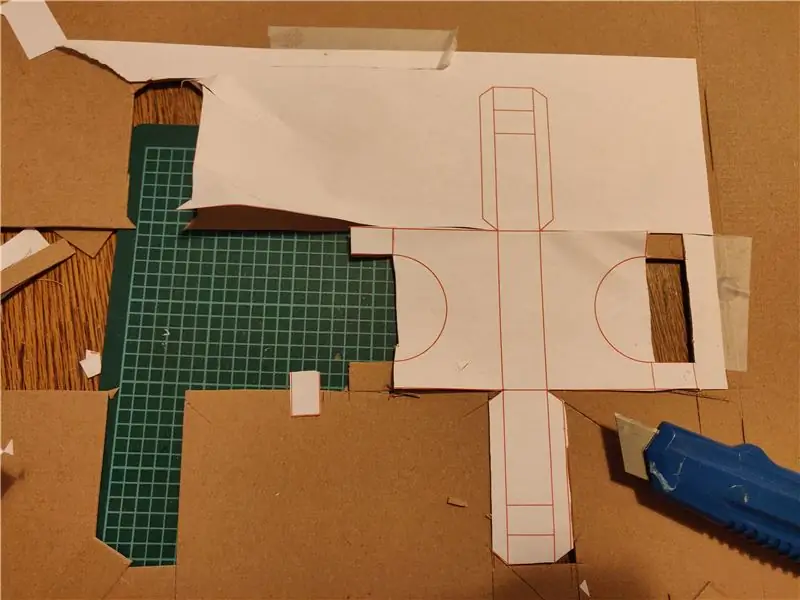
Steg 7: Gör det vackert



Den dyraste delen av detta projekt är höljet som innehåller LED -remsan. Om du bara vill testa detta projekt utan att spendera för mycket pengar på det kan du också överväga andra former eller helt enkelt göra röret av vitt skrivarpapper. Bifogad hittar du en trådram som du kan skriva ut på papper för att vika några stativ för röret, som visas på bilderna ovan.
För ett mer solid hölje använde jag följande objekt:
- Frostat akrylrör (längd = 1160 mm, diameter = 40 mm, väggtjocklek = 2 mm)
- 2x plastlock
- 20x2x30mm block av barrved
- 10x1160x2mm metallremsa
Själva LED -remsan är 1000 mm och lämnar 80 mm i båda ändarna av röret för att dölja elektroniken. Jag använde skrivarpapper rullat upp i röret i båda ändarna för att göra dem otransparenta. För att underlätta införandet limmade jag LED -remsan på en lång metallremsa
Jag malde stativen ur ett block av barrträ. Om du vill göra detsamma finns.stl -filen nedan. Du kan också överväga att skriva ut 3D -stativet.
Rekommenderad:
IoT Air Freshener (med NodeMCU, Arduino, IFTTT och Adafruit.io): 15 steg (med bilder)

IoT Air Freshener (med NodeMCU, Arduino, IFTTT och Adafruit.io): Instructables Wireless Contest 2017 års första vinnare !!!: DNew presenteras nu: IoT -klocka med väderprognos! Kolla in det: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/Det är tröstande att ha ett fragment
Wifi -kontrollerad 12v LED -remsa med Raspberry Pi med Tasker, Ifttt -integration: 15 steg (med bilder)

Wifi -kontrollerad 12v Led Strip med Raspberry Pi Med Tasker, Ifttt Integration .: I det här projektet kommer jag att visa dig hur du styr en enkel 12v analog led strip över wifi med en hallon pi. För detta projekt behöver du: 1x Raspberry Pi (I använder en Raspberry Pi 1 Model B+) 1x RGB 12v Le
Wi-Fi Smart Scale (med ESP8266, Arduino IDE, Adafruit.io och IFTTT): 18 steg (med bilder)

Wi-Fi Smart Scale (med ESP8266, Arduino IDE, Adafruit.io och IFTTT): Om det redan är sommar där du bor är det förmodligen en bra tid för utomhus fitnessaktiviteter. Löpning, cykling eller jogging är fantastisk träning för dig att komma i form.Och om du vill gå ner eller kontrollera din nuvarande vikt är det viktigt att
IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: 7 steg (med bilder)

IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: Behovet av en automatisk kattmatare är självförklarande. Katter (vår katt heter Bella) kan vara vidriga när de är hungriga och om din katt är som min kommer den att äta skålen torr varje gång. Jag behövde ett sätt att automatiskt dosera en kontrollerad mängd mat
Minimalistisk IoT -klocka (med ESP8266, Adafruit.io, IFTTT och Arduino IDE): 10 steg (med bilder)

Minimalistisk IoT -klocka (med ESP8266, Adafruit.io, IFTTT och Arduino IDE): I denna handledning visar jag hur du kan göra en minimalistisk klocka synkroniserad med internet. Jag testade den med två olika ESP8266 -baserade kort: Firebeetle och NodeMCU. Mikrokontrollern får aktuell tid från en Google -server och visar den på en
