
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-06-01 06:10.



Introduktion:
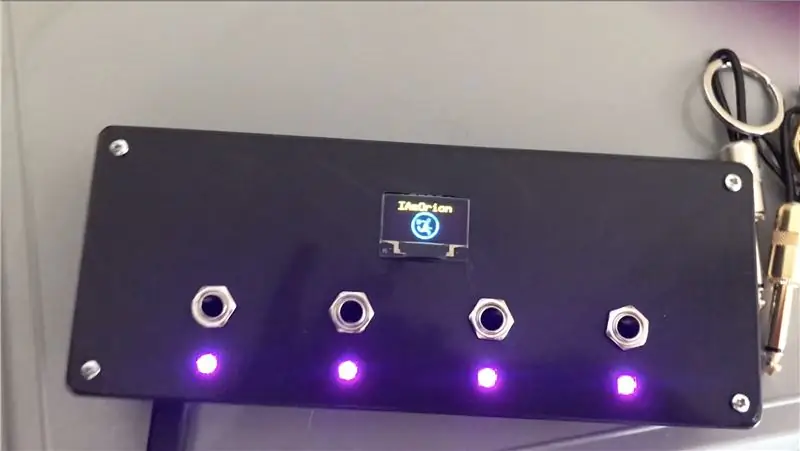
Denna instruerbara kommer att beskriva byggandet av min Arduino -baserade Guitar Jack -plugin -nyckelhållare
Detta är min första instruerbara någonsin så snälla håll ut med mig eftersom jag kan göra ändringar / uppdateringar under vägen
Steg 1: Delar och verktyg



De flesta delarna köpte jag från Amazon.co.uk eller eBay, några hade jag sparkat runt redan - Här är en lista över vad du behöver.
Amazon -länkar är alla anslutna länkar, du kanske kan hitta billigare någon annanstans - jag använder Amazon Prime mycket, så Amazon råkade bara vara min go -to.
Jag ville behålla denna konstruktion ganska billigt och budgetvänligt. Du kan använda en större TFT -skärm om du så önskar, liksom en annan Arduino. Använd inte en NANO, eftersom den kommer att krascha på grund av hög minnesanvändning. Koden använder cirka 72% av Pro Micro: s RAM -minne och är stabil, men från test kommer en NANO att krascha och frysa.
(Mer information i kodsteget.)
DELAR
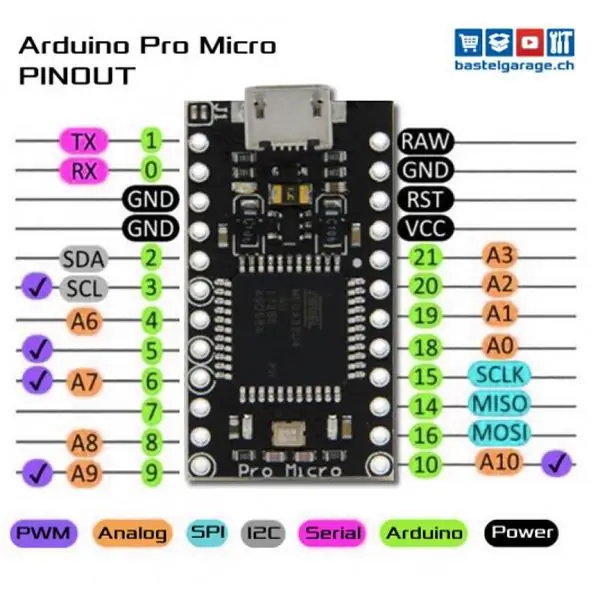
1x Arduino Pro Micro -
1x 0,96 OLED med gul och blå skärm -
4x WS2812 'Pixels' -
1x DS3231 RTC -
4x 1/4 Mono Jack (Eller så många du vill) - Amazon (guld) eller Amazon (silver) eller eBay.co.uk
1x blandat motståndspaket -
4x 1/4 gitarrjackar -
1x förlängningskabel för mikro -USB -kabel -
4x M3 skruvar
VERKTYG & MATERIAL
- Lödkolv (Det här är den jag köpte - en TS100 - eftersom den kom med ytterligare tips
- Lödning
- Hotlimpistol (https://amzn.to/2UTd9PN)
- Wire (https://amzn.to/2VK2ILU)
- Trådskärare/strippare (https://amzn.to/2KzqUzp)
- 3D -skrivare eller 3D -utskriftstjänst
VALFRITT - Dessa objekt är valfria, beroende på hur du väljer att ansluta allt
- Veroboard/Stripboard (https://amzn.to/2KzMFPE)
- Skruvterminalanslutningar (2 -polig | 3 -polig | 4 -polig)
- Kretskortsrubriker (https://amzn.to/2X7RjWf)
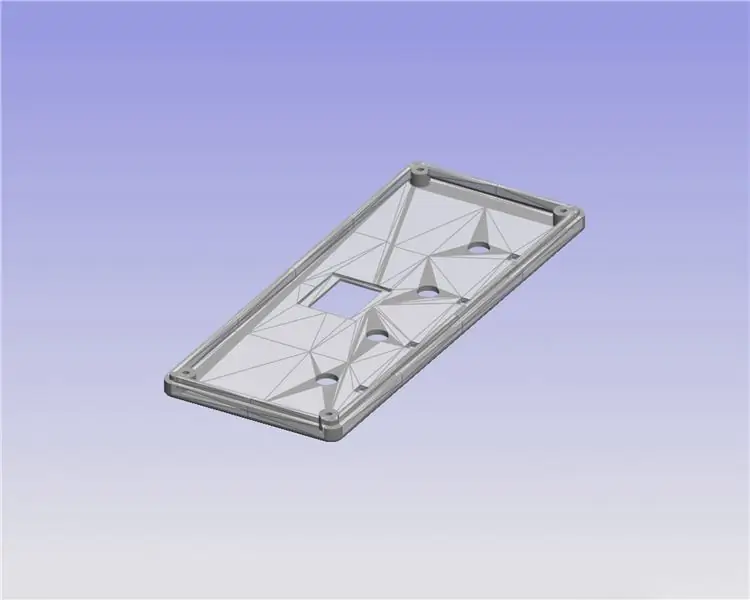
Steg 2: 3D -utskrift av fodralet




Jag skrev ut min på min Creality CR-10S med Black PLA+ (https://amzn.to/2X2SDtE)
Jag tryckte på 0,2 lagerhöjd, med 25% fyllning.
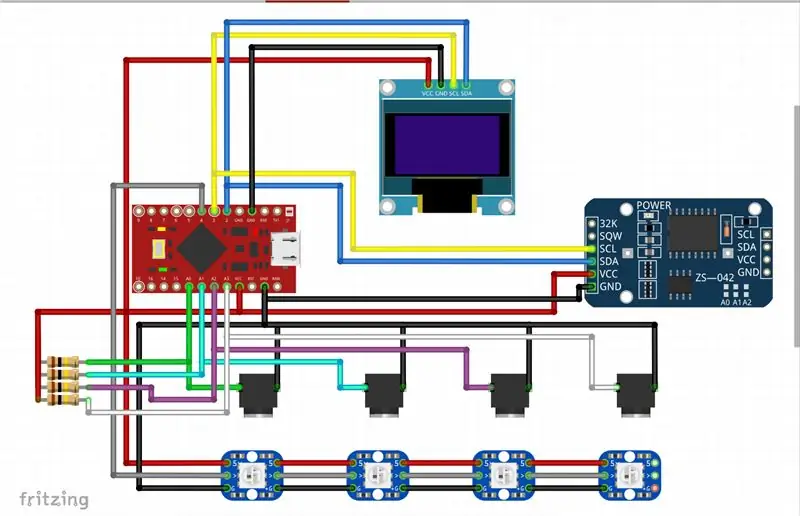
Steg 3: Sätta ihop allt + schematiskt




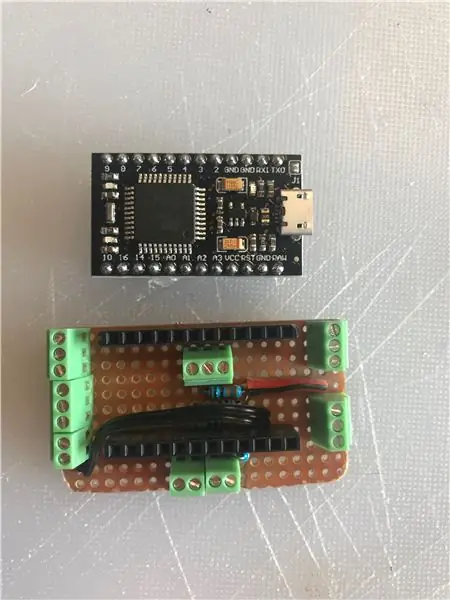
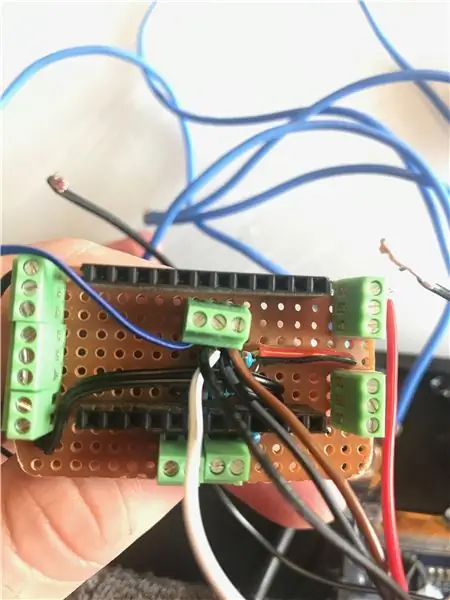
Hur du väljer att ansluta din Arduino är helt upp till dig - jag valde personligen att göra mig själv till en "sköld" så att säga. För att göra skölden har jag lödt kvinnliga rubriker till veroboard för att matcha Pro Micro, jag lade sedan till en skena på +5v och GND, i motsatta ändar. Jag har använt bygelkabel för att ansluta +5v till min nu 5v 'skena' och gjorde samma sak för GND. Jag lade sedan till mina 4x 100k motstånd, ena änden ansluten till +5v för dem alla, och sedan ansluter den andra sidan till A0, A1, A2 och A3. Jag har sedan lagt till skruvplintar till analoga stift A0, A1, A2 & A3 och även stift 2 (SDA), 3 (SCL) & 4
Mät upp dina ledningar och klipp till lämpliga längder. Jag började med WS2812 Pixel -lysdioderna först - den FÖRSTA WS2812 -lysdioden ansluts till +5v från Arduino, GND från Arduino och DIN ansluts till stift 4. Därefter kopplas de återstående 3 ihop och kedjar alla 5v> 5v, GND> GND -stift och DOUT från en Pixel, ansluter till nästa DIN. När de är lödda, tryck dem försiktigt in i de fyrkantiga hålen på toppen och hett lim på plats och även för att skydda baksidan mot oavsiktliga anslutningar eller shorts.
Efter lysdioderna skruvade jag sedan i Guitar Jack Sockets. Ett stift av varje ansluter till GND, och sedan ansluter det andra stiftet till A0, A1, A2 och A3 därefter. Så det är Socket 1, till A0, Socket 2 till A1, Socket 3 till A2 och Socket 4 till A3.
Därefter lödde jag 4 ledningar till OLED -anslutningarna och trimmade ner allt överflödigt löd så mycket som möjligt. Du vill fästa dina ledningar från baksidan av skärmen, så du löds fram på skärmen.
Var uppmärksam på stiften! Vissa OLED har GND på utsidan, sedan VCC, vissa har VCC på utsidan och sedan GND
När du har lödts och du har trimmat eller plattat ner lödanslutningen så mycket som möjligt, tryck försiktigt på skärmen till dess plats. Det är lite tätt anpassat av design, men var medveten om att olika utskriftstoleranser kan påverka detta och därför kan du behöva göra en mindre efterbehandling för att få det att passa. När det väl är på plats, lägg lite varmt lim över vart och ett av de fyra hörnen för att hålla det på plats.
Anslut allt för att matcha schemat och bilderna, och när du är lycklig kan du sedan limma Pro Micro- och RTC -klockan på plats också och sedan ansluta USB -förlängningen till Pro Micro.
Jag använde en mikro -USB -förlängning så att a) USB -enheten kan användas för att ge ström, men mer, b) så att det var möjligt att omprogrammera Pro Micro vid behov utan att dra isär allt
När du är glad, skruva ihop höljet med de fyra skruvarna
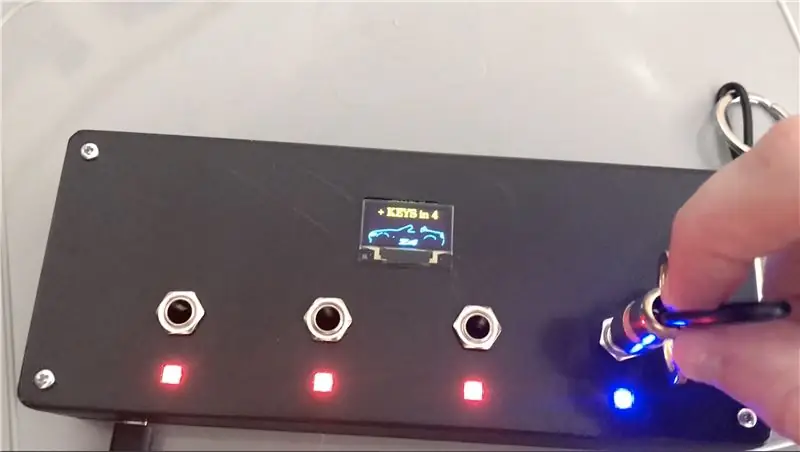
Steg 4: Pluggarna



Så här fungerar det att en del av designen för alla ändamål fungerar som en "ohmmeter". En ohmmeter är ett instrument för att mäta elektrisk motstånd. De flesta multimetrar har denna funktion där du väljer skalan och sedan mäter ett motstånd för att hitta dess värde. Arbetsprincipen är att du ansluter ett Känt motstånd till +ve, som sedan ansluts till ett okänt motstånd, som ansluter till -ve. Skarven mellan de två motstånden ansluter till Arduino analoga stift så att den kan läsa av spänningen och beräkna motståndet.
Det fungerar som en spänningsdelare och beräknar motståndet hos det okända motståndet.
Som ett spänningsdelningsnätverk av motstånd R1 och R2, Vout = Vin * R2 / (R1 + R2) - Vi använder 100k för vårt kända (R1) motstånd. Detta ger oss "spänningsfallet"
Från detta kan vi nu räkna ut motståndet hos det okända (R2) motståndet, R2 = Vout * R1 / (Vin - Vout) - där R1 är vårt 100k (100, 000 ohm) motstånd
Genom att använda ett annat motstånd i varje kontaktuttag du vill använda kan du sedan justera koden beroende på uttaget som används.
Jag använder 4 stickkontakter. Jag valde att använda:
Känd motstånd (x4) - 100k
Jackplugg 1 - 5.6k
Jackplugg 2 - 10k
Jackplugg 3 - 22k
Jackplugg 4 - 39k
Du kan naturligtvis utöka detta och koda in så många du vill.
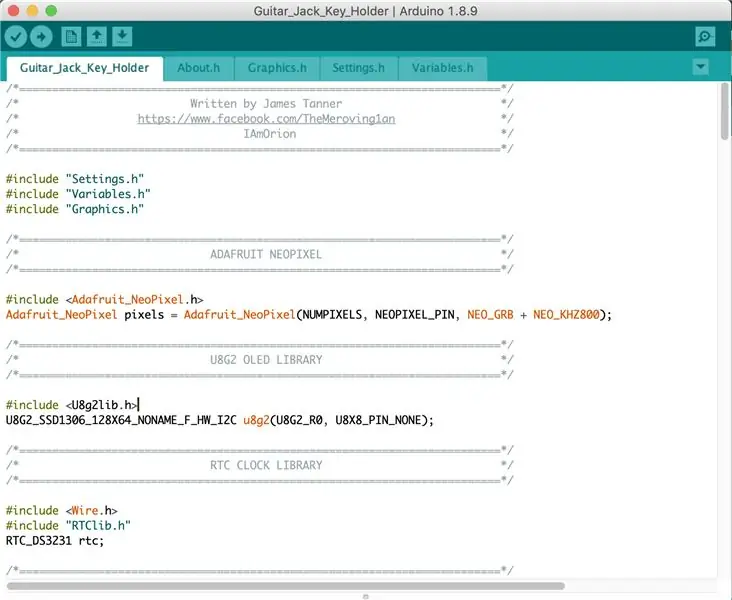
Steg 5: Koden

För det första behöver du Arduino IDE, tillgänglig härifrån:
Du måste också se till att du också har några Arduino -bibliotek:
Adafruit NeoPixel:
u8g2:
Adafruit RTCLib:
Adafruit SleepyDog (valfritt):
En anteckning om att välja rätt "Arduino" -bräda. Ursprungligen startade jag det här projektet med en Arduino Nano, eftersom de är superbilliga till cirka 3-4 pund i Storbritannien, eller så lite som 1,50 pund om du köper från AliExpress (men ha inget emot 30-50 dagars väntan). Problemet med Nano är att dess SRAM är 2 KB (2048 byte). Denna skiss använder 1728 byte dynamiskt minne med globala variabler. Det är 84% av SRAM, vilket ger bara 320 byte ledigt för lokala variabler. Detta var otillräckligt och skulle få Nano att låsa sig och frysa.
Pro Micro (Leonardo) har 2,5K SRAM (2560 byte), vilket innebär att det finns 694 byte gratis för lokala variabler (skissen använder 72% av Pro Micros SRAM). Hittills har detta visat sig vara helt adekvat och stabilt för min användning. Om du tänker använda många jackpluggar kan du överväga att använda något med mer SRAM.
När det gäller Flash -lagring använder denna skiss 88% (25252 byte) av 30k (ATMega328p [Nano] och ATMega32u4 [Pro Micro] har båda 32k, men 2k är reserverat för bootloader)
Jag har skrivit hundratals Arduino -skisser genom åren, men jag är en hobbyist - så kom ihåg att vissa delar av koden kan vara ineffektiva eller att det kan finnas "bättre sätt att göra detta" -scenarier. Med detta sagt fungerar det perfekt för mig och jag är nöjd med det. Jag använde bibliotek som SKA fungera på de flesta kort, oavsett om det är AVR (mest grundläggande Arduino) eller SAMD21 (jag har en handfull Cortex M0 -enheter)
Jag ville också visa en annan grafik baserad på jacken som används. Om du vill göra din egen är detta en lysande enkel guide om hur du skapar C -matrisen för bilder som ska användas med den här skärmen:
sandhansblog.wordpress.com/2017/04/16/interfacing-displaying-a-custom-graphic-on-an-0-96-i2c-oled/
Se till att använda PROGMEM för din grafik. T.ex:
statisk const osignerad char YOUR_IMAGE_NAME PROGMEM = {}
Genom designen kommer skärmen att "timeout" efter 5 sekunder och återgå till att visa tiden.
De flesta inställningarna finns i Settings.h, specifikt kodas namnet på de tillhörande jackkontakterna här:
#define PLUG1 "KEYS"
#define PLUG2 "P2" #define PLUG3 "P3" #define PLUG4 "P4" #define GENERIC "NA"
Det finns också några viktiga delar av koden inuti Variabler.h
flyta R1 = 96700,0;
flyta R2 = 96300,0; flottör R3 = 96500,0; flottör R4 = 96300,0;
Dessa är de Kända motståndsvärdena i ohm för vart och ett av de fyra motstånden.
R1 ansluten till A0, R2 till A1, R3 till A2 och R4 till A3.
Det är lämpligt att mäta dina 100 000 motstånd med en multimeter och använda det exakta värdet på motståndet. Ta mätningen av motståndet när allt är anslutet. (Men inte påslagen).
När du väljer motstånd för dina jackkontakter, se till att det finns ett bra ohm -gap mellan dem, och när du kodar dem, ge dig själv ett bra intervall lägre och högre än ditt valda motstånd. Här är vad jag använde i min kod:
float P1_MIN = 4000.0, P1_MAX = 7000.0; // 5.6K
float P2_MIN = 8000.0, P2_MAX = 12000.0; // 10K float P3_MIN = 20000.0, P3_MAX = 24000.0; // 22K float P4_MIN = 36000.0, P4_MAX = 42000.0; // 39K
Anledningen till detta är att redogöra för den analoga avläsningen och de mindre spänningsfluktuationerna etc.
Så vad som händer är att om det detekterade motståndet är mellan 4000 ohm och 7000 ohm antar vi att du har använt ett 5,6 k motstånd och därmed kommer koden att se detta som jackplugg 1. Om det uppmätta motståndet är mellan 8000 ohm och 12000 ohm, antagandet är att det är ett 10k motstånd och är Jack Plug 2 och så vidare.
Om du behöver göra lite felsökning (lämna inte okommenterad i 'produktion' eftersom seriell felsökning förbrukar dyrbar ram) avmarkera helt enkelt de linjer du behöver högst upp i Inställningar. H
//#definiera SERIAL_DEBUG
//#definiera WAIT_FOR_SERIAL
För att inte kommentera, ta enkelt bort //…. för att kommentera raden tillbaka, lägg till // igen på framsidan av raden.
SERIAL_DEBUG möjliggör seriell felsökning och användning av saker som (till exempel)
Serial.println (F ("hej världen"));
WAIT_FOR_SERIAL är ett ytterligare steg, det betyder att koden kommer inte att fortsätta tills du öppnar Serial Monitor. Detta hjälper dig att inte missa några viktiga seriemeddelanden. - Lämna ALDRIG DETTA AKTIVERAT
Om du lämnar WAIT_FOR_SERIAL aktiverat kommer du inte att kunna använda din nyckelhållare i någon "verklig värld" -miljö eftersom den kommer att fastna i väntan på Arduino IDE Serial -skärmen innan den kan fortsätta in i skissens huvudslinga. När du har slutfört din felsökning, se till att du avmarkerar den här raden igen och ladda upp din skiss igen för produktion/färdigställande.
När du använder alternativet SERIAL_DEBUG innehåller min kod följande:
#ifdef SERIAL_DEBUG
Serial.print (F ("ACTIVE JACK =")); Serial.println (ACTIVE_JACK); int len = sizeof (SOCKET_1234_HAS_PLUGTYPE_X)/sizeof (SOCKET_1234_HAS_PLUGTYPE_X [0]); för (int i = 0; i <len; i ++) {Serial.print (F ("SOCKET_1234_HAS_PLUGTYPE_X [")); Serial.print (i); Serial.print (F ("] =")); Serial.println (SOCKET_1234_HAS_PLUGTYPE_X ); } Serial.println (); if (INSERTED [socket]) {Serial.print (F ("Plug in socket")); Serial.print (uttag+1); Serial.print (F ("har en resitans på:")); Serial.println (motstånd); } #endif
Den sista Serial.print -linjen kommer att berätta vad motståndet är i ohm för den senast isatta jacken. Så du kan också använda denna skiss som en ohmmeter av olika slag för att kontrollera motståndet hos en kontakt.
Steg 6: Anteckningar
Jag tror att jag har täckt allt, men kommentera så ska jag göra mitt bästa för att läsa och svara när jag kan:)
Jag ber om ursäkt för den lite dåliga videon - jag har inte ett stativ, omkodningsinställningar eller ett ordentligt arbetsutrymme så att säga så det här filmades (dåligt) med telefonen i ena handen och försökte demonstrera den med den andra.
Tack för att du läser.
Rekommenderad:
Abellcadabra (Face Recognition Door Lock System): 9 steg

Abellcadabra (Ansiktsigenkänning Dörrlåssystem): När jag låg kvar under karantänen försökte jag hitta ett sätt att döda tiden genom att bygga ansiktsigenkänning för husdörren. Jag kallade det Abellcadabra - som är en kombination mellan Abracadabra, en magisk fras med dörrklocka som jag bara tar klockan. LOL
Opencv Face Detection, Training and Recognition: 3 steg

Opencv ansiktsigenkänning, träning och igenkänning: OpenCV är ett datorbaserat bibliotek med öppen källkod som är mycket populärt för att utföra grundläggande bildbehandlingsuppgifter som suddighet, bildblandning, förbättrad bild samt videokvalitet, tröskelvärden etc. Förutom bildbehandling, det bevisar
Micro: bit MU Vision Sensor för nybörjare - I2C och Shape Card Recognition: 8 steg

Micro: bit MU Vision Sensor för nybörjare - I2C och Shape Card Recognition: Jag har fått tag på en MU vision sensor för Micro: bit. Det verkar vara ett coolt verktyg som gör att jag kan göra många olika visionbaserade projekt. Tyvärr verkar det inte så många guider till det och även om dokumentationen verkligen är
Star Recognition Using Computer Vision (OpenCV): 11 steg (med bilder)

Stjärnigenkänning med hjälp av Computer Vision (OpenCV): Den här instruktionsboken beskriver för dig hur du skapar ett datorvisionsprogram för att automatiskt identifiera stjärnmönster i en bild. Metoden använder biblioteket OpenCV (Open-Source Computer Vision) för att skapa en uppsättning utbildade HAAR-kaskader som kan
Guitar Hero and Headphone Holster/holder: 5 Steg

Guitar Hero and Headphone Holster/holder: Trött på högar, häng på hörlurarna och GH -kontrollen och ha dem precis vid dina fingertoppar
