
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Min version av en ordklocka kommer inte att innehålla en 12 × 12 LED-Matrix-display. Istället är den gjord med LED -remsor och bara de betydande orden på klockan kan lysa upp. Med den här metoden kan du inte visa anpassade meddelanden, men hela bygget kommer inte att kosta dig lika mycket heller.
Denna instruerbara är en nästan exakt kopia av min artikel, som publiceras här.
Steg 1: Samla de nödvändiga materialen
Fallet
För fallet behöver du följande saker. Du borde kunna få de flesta av dessa komponenter i din lokala järnaffär (Alla mått i mm!):
1. Frontpanel i akryl/glas (270 × 270 [mm])
2. Lasercut -urtavla (1, 5 mm svart matt kartong)
Jag beställde det från ponoko.com
3. Trä:
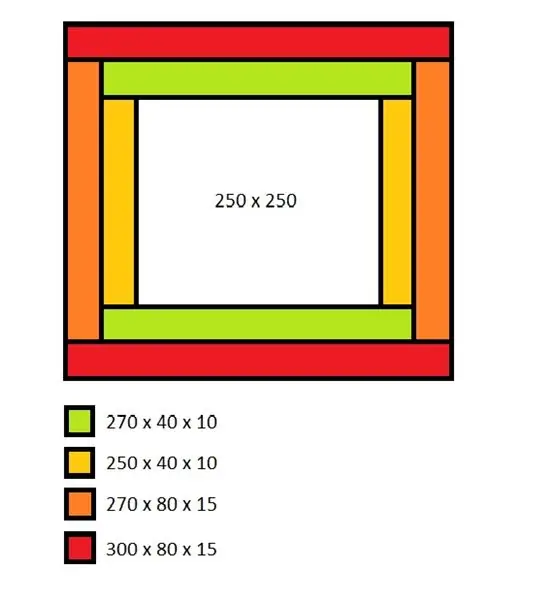
2x 300x80x15 [mm] 2x 270x80x15 [mm] 2x 270x40x10 [mm] 2x 250x40x10 [mm]
4. Plywoodpaneler
2x 270x270x5 [mm]
5. Skumskivor
Kommer att användas som distans och för att skapa ett rutnät för orden på klockan, så att ljuset inte blöder igenom till andra bokstäver som inte är avsedda att belysas. Dessa kan vara svåra att hitta, jag fick dem från Amazon.
Elektroniken
För elektroniken behöver du:
1. LED -remsa med WS2812B eller liknande integrerad styrenhet
1 meter (60 lysdioder)
2. 330 ohm motstånd (eller något i närheten av det, bara för kortslutningsskydd)
3. RTC -modul
Jag fick den här från banggood.com
Viktigt! Du kan använda vilken LED-remsa du vill, så länge lysdioderna kan adresseras separat eller om du bygger en egen styrenhet som kopplar på de separata segmenten. Jag har sammanställt en lista med liknande LED-bandkontroller. Du kan ladda ner den här.
Steg 2: Nedladdningar och Watchfaces


Stencil typsnitt
Först måste du hitta ett fint typsnitt med en stencil. Vilket innebär att alla tecken har samma bredd och är helt anslutna. Tyvärr tänkte jag inte på det när jag byggde min klocka, så några bokstäver saknar deras inre delar. Men jag gillar det här teckensnittet. Men använd gärna vilket typsnitt du vill.
Urtavlan
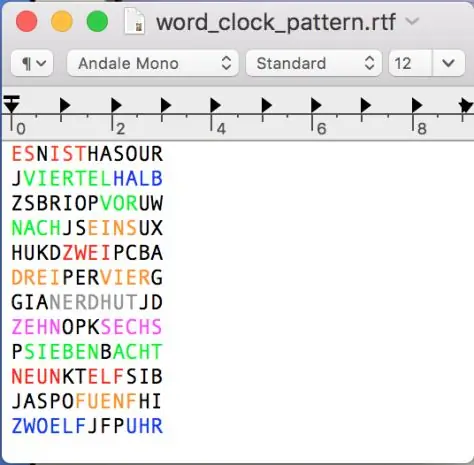
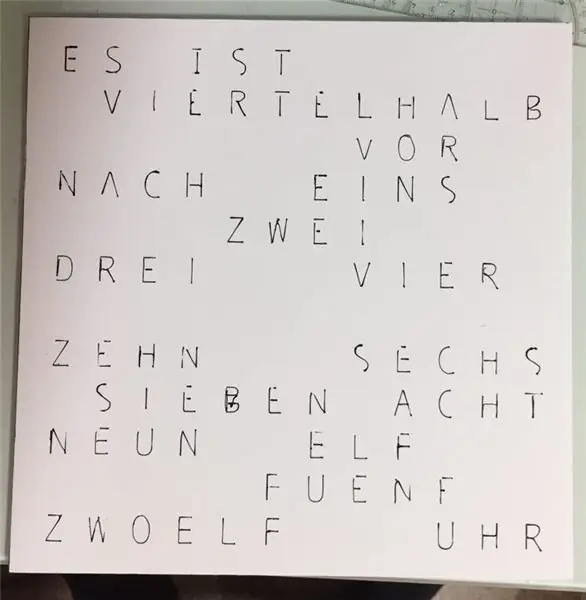
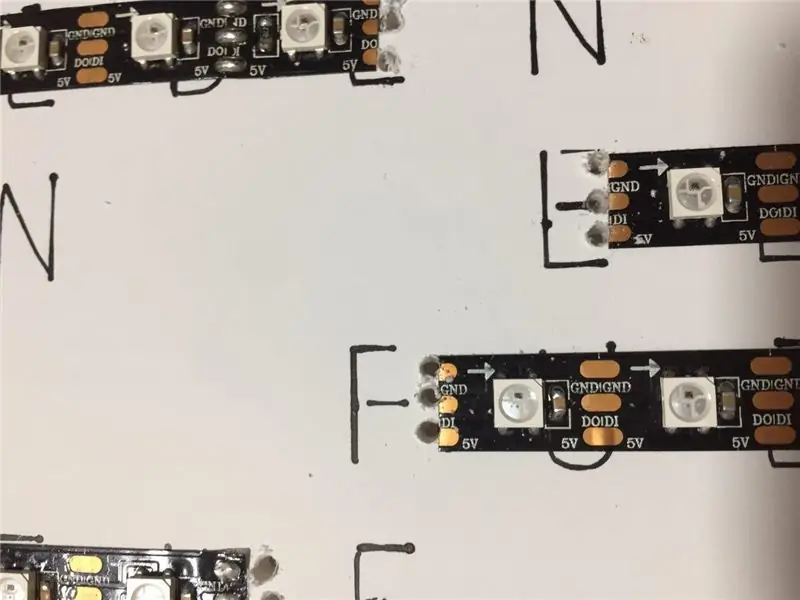
Därefter måste du skapa ett urtavla. För denna process skrev jag helt enkelt ut 12 rader med skräp som består av 12 tecken per rad. Efteråt lade jag till de nödvändiga orden (Det är, kvart, halv, ett, två, …, klocka och så vidare). (se fig. 1).
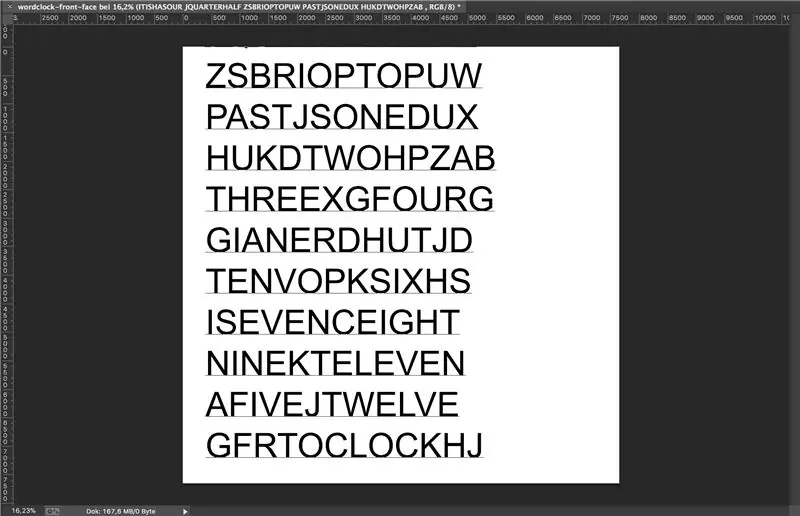
När det var klart kopierade jag all min text och klistrade in den i Photoshop. Du kan också använda GIMP här om du inte har Photoshop. I Photoshop måste du ändra ditt teckensnitt till det stencil-teckensnitt som du hämtade tidigare och lägga ut allt så att det ser snyggt ut på en 270x270mm-bild (detta kommer att vara storleken på vår främre plats), som visas i figur 2 och 3.
Konvertera sedan texten till en sökväg och exportera allt som en vektorgrafik för laserskärning. Se riktlinjerna för din laserskärningstjänst om hur du gör detta på rätt sätt, eftersom det varierar från tjänst till tjänst.
Firmware
Ladda bara ner den här. Du behöver detta senare och jag kommer att diskutera det senare i denna instruerbara.
Steg 3: Montera fodralet



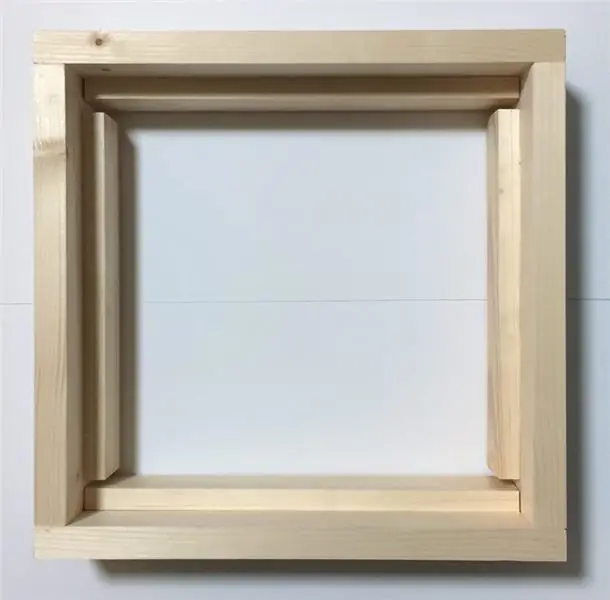
Hela fodralet består av två rutor och den inre ska passa perfekt in i den yttre rutan. Tillsammans utgör de det färdiga fallet. Den inre fungerar som en distans och monteringsplats för LED-brädorna. Limma ihop träbitarna som visas i figur 1.
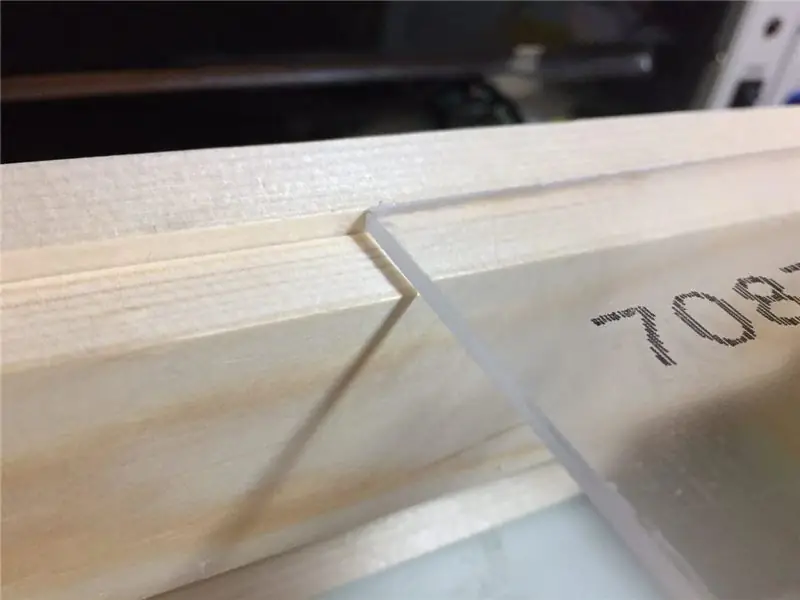
Det ska finnas ett 250 × 250 tomt utrymme i mitten av fodralet. Det är här, där skumseparatorerna kommer att placeras senare. Jag rekommenderar att du först bygger det yttre skalet och sedan använder frontplattan och urtavlan som vägledare när du bygger den inre ramen, så att du får en liten läpp där dessa två komponenter kan monteras senare i processen. På så sätt kommer de att ligga i linje med kanterna på trähuset och det kommer att se bra ut när det är klart, som visas i figur 2. Glöm inte att ta hänsyn till tjockleken på ditt laserskurna urtavla här. Lägg bara till det, beroende på det valda materialet.
Från baksidan ska fodralet se ut som mitt som visas i figur 3. Förfalska inte att göra ett avbrott för antingen en DC-jack eller en kabel någonstans på fodralet, helst på undersidan.
Steg 4: Elektroniken




Detta var delen, som tog mig lång tid att göra. Det var inte svårt att göra, men du måste göra alla ledningar för hand, så gör dig redo för minst två timmars lödning!
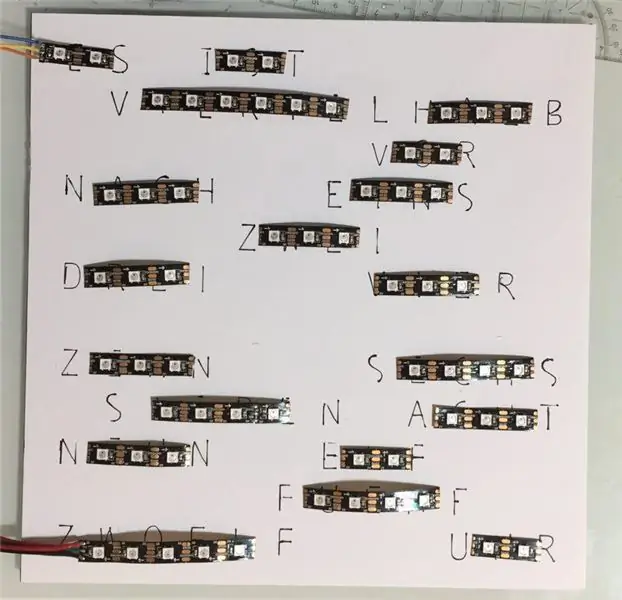
Ta först en av de två plywoodpanelerna och din framsida och rikta in dem så att framsidan sitter på panelen. Ta sedan en penna och överför bokstäverna som du vill tända senare till plywoodpanelen. Det ska se ut som visas i figur 1 efteråt. (Obs! Jag använde en skumplatta istället för plywood, men jag rekommenderar att du använder trä, eftersom skummet tenderar att smälta vid lödning och det är en potentiell brand- och hälsorisk).
Afterwads lägger ut LED -remsan på denna panel. Försök att jämnt fördela lysdioder över orden. Jag använde alla 60 lysdioder som kom på remsan, men du kan använda mindre om du vill. Men ju mer du använder per ord, desto bättre kommer det att se ut i slutet, eftersom alla bokstäver i det ena ordet lyser jämnt. Figur 2 visar hur jag fördelade dem.
När du är nöjd med layouten, ta bort skyddsfilmen från baksidan av LED-remsan och montera lysdioderna. Försök att placera dem centrerade på varje ord. Om din remsa inte är en självhäftande, använd lite vanligt lim och låt det torka.
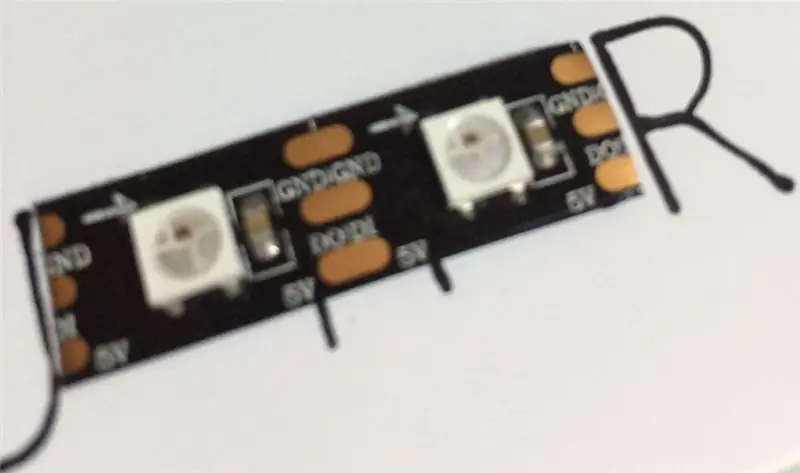
Se till att du placerar dem i rätt riktning. Min remsa hade en liten pil på den, som anger hur styrsignalen tar (se fig. 3). Rikta in alla remsor så att pilen alltid pekar i samma riktning.
När detta är gjort måste du borra några 2 mm hål. På båda sidor av varje LED-remsa borra tre hål nära kopparkontakterna på remsan, som visas i figur 4. Från baksidan ska monteringsskivan se ut som min i figur 5.
Nu kommer den knepiga delen: Du måste ansluta LED-remsorna tillsammans så att de bildar en lång remsa igen. Det betyder: Anslut LED -remsorna i varje rad tillsammans (GND -> GND, 5V -> 5V, Data -> Data).
Som du kan se i figur 5 kopplade jag alla kraftledningar och jag gjorde en gemensam +5V och gemensam GND-skena till vänster och höger om monteringsbrädan. Så bandstyckena är anslutna ihop i en linje och den sista delen av varje linje är ansluten till GND till vänster och varje första bit av en linje är ansluten till +5V.
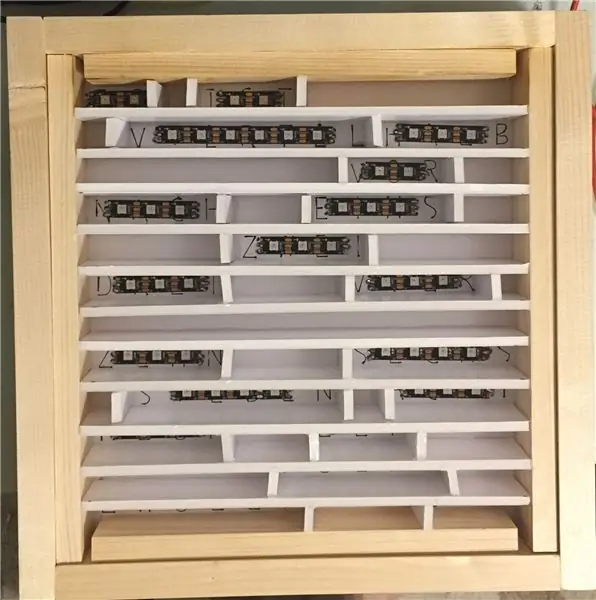
Efteråt kopplade jag datalinjerna för varje bandstycke på en rad tillsammans och den sista utgången på en rad till den första ingången på nästa rad. Sedan testmonterade jag panelen i fodralet. Detta kan ses i figur 6.
Jag använde flexibla gula trådar för att ansluta slutet av en linje med nästa och hårda koppartrådar för att göra anslutningarna mellan LED-remsorna, som är på samma linje. Efteråt testade jag anslutningarna genom att köra testskriptet och när jag såg att allt fungerade säkrade jag de gula trådarna med varmt lim, så att de inte flyger överallt i fodralet och jag lade till en röd och svart tråd för kraftskenorna.
Om du använde en DC-jack för din strömanslutning, anslut den nu. Jag använde en telefonladdare och kopplade den på plats.
Steg 5: Slutmontering




När du såg till att allt fungerar, montera kortet med lysdioderna i fodralet, så att lysdioderna vetter framåt. Det ska se ut så här som visas i figur 1.
Du kan antingen fästa den med skruvar eller bara använda lim. Jag bestämde mig med det andra alternativet, eftersom jag inte planerar att ta bort det igen.
När detta var gjort började jag skapa skumgallret som förhindrar att oönskade bokstäver lyser på framsidan. Så först klippte jag ut elva 250 x 40 mm bitar ur skumbrädorna och limmade dem på LED -brädan. Lim dessa mellan de enskilda textraderna på framsidan och din byggnad ska se ut ungefär som min som visas i figur 2.
Skär nu skummet i mindre bitar, som går mellan linjerna och lägg dem där det behövs. Det ska se ut som mitt i figur 3.
På så sätt skapar du enstaka celler för varje ord som tänds till slut. Efter att detta är gjort, låt allt torka och skär ut en bit 250 x 250 mm bakplåtspapper eller något som liknar det. Jag använde den för att sprida ljuset från lysdioderna. lägg det på skumgallret och säkra det med några droppar lim. Försök att inte placera den på trädelarna.
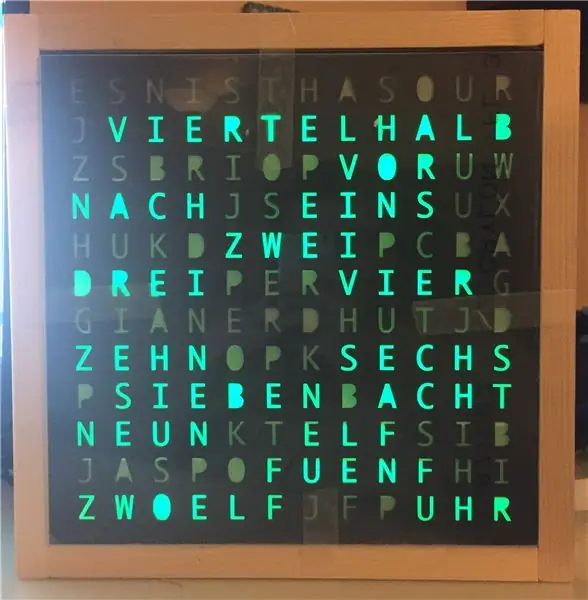
Limma sedan laserskurna framsidan på plats och avsluta sedan med glasets framsida. Kom ihåg att ta bort alla skyddande filmer. Den färdiga produkten ska se ut som figur 4.
Lägg nu in alla elektroniska komponenter som är kvar och gör nödvändiga anslutningar. Datalinjen för LED-remsan är ansluten till min Arduino på dess andra stift (stift 2) och jag lade till ett 330 Ohm motstånd för extra skydd.
Anslut sedan RTC-modulen till Arduinos SDA- och SCL-stift och till 5V och GND på Arduino.
Stäng sedan höljet med den återstående plywoodpanelen och du är klar med höljet!
Steg 6: Firmware
För firmware använde jag fastled- och Sodaq-DS3231-biblioteken för Arduino.
Den här inbyggda programvaran fungerar bara korrekt om du använder samma LED-remsekontroller, som jag gjorde. Om du vill använda en annan kan du behöva ändra koden så att den passar dina delar. Jag försökte göra koden så lätt att förstå som möjligt, så att du snabbt kan ändra den enligt ditt framsida eller LED-arrangemang. Om du bara använde en annan LED-styrenhet bör du vara bra genom att bara ändra den här raden i setup ()-Metod:
FastLED.addLeds (lysdioder, NUM_LEDS);
Men om du har gjort en annan frontplatta, ändra numren på lysdioderna, som definieras i början av programmet. Jag tycker att koden borde vara relativt lätt att förstå och jag lade till kommentarer.
Jag erkänner att programmet inte är snyggt skrivet (allt är hårdkodat) och att det inte är optimerat, men jag försökte hålla det så enkelt och lätt att förstå som möjligt.
Steg 7: Slutsats

Detta var min första instruerbara och jag hoppas att du gillade den. Som nämnts ovan har jag också en webbplats där jag lägger ut mer intressanta saker som detta. Besök gärna den.
Det finns också en video bifogad i det första steget, om du föredrar att titta på den, istället för att läsa.
Med denna instruerbara ville jag visa dig att det fortfarande är möjligt att bygga en billig ordklocka hemma utan några professionella verktyg eller material. Okej, du behöver fortfarande ett laserskuret framsida, men du kan göra det själv om du har tålamod och tid att klippa ut varje bokstav individuellt.
Det bästa med det här är: Utifrån kan ingen se hur enkelt det är från insidan, så du kan fortfarande låtsas vara den tekniska hjärnan när människor kommer och besöker ditt hem och även om du inte planerar att göra det här, du har fortfarande ett bra sätt att representera den aktuella tiden!
Rekommenderad:
Wordclock med Lilygo-T-Watch 2020: 4 steg

Wordclock med Lilygo-T-Watch 2020: Denna instruerbara visar dig hur du visar tiden i wordclock-stil på en Liligo T-watch.Men dessutom försökte jag implicera fler funktioner med denna typiska wordclock-stil. Så det är möjligt att visa datum, ställa in tid och datum, ändra
DIY makroobjektiv med AF (annorlunda än alla andra DIY -makrolinser): 4 steg (med bilder)

DIY-makrolinser med AF (annorlunda än alla andra DIY-makrolinser): Jag har sett många människor göra makrolinser med ett standard kit-objektiv (vanligtvis 18-55 mm). De flesta av dem är ett objektiv som bara fastnar på kameran bakåt eller det främre elementet tas bort. Det finns nackdelar med båda dessa alternativ. För montering av objektivet
Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter - Rc helikopter - RC -plan med Arduino: 5 steg (med bi

Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter | Rc helikopter | Rc -plan med Arduino: Att driva en Rc -bil | Quadcopter | Drone | RC -plan | RC -båt, vi behöver alltid en mottagare och sändare, antag att för RC QUADCOPTER behöver vi en 6 -kanals sändare och mottagare och den typen av TX och RX är för dyr, så vi kommer att göra en på vår
Hur man gör en 2 -spelare DIY Bartop Arcade med Custom Marquee Coin Slots, med en Pandoras låda: 17 steg (med bilder)

Hur man gör en 2 -spelare DIY Bartop Arcade med anpassade Marquee -myntplatser, med hjälp av en Pandoras låda: Detta är en steg -för -steg -handledning om hur man bygger en arkadmaskin med två spelare som har anpassade myntplatser inbyggda i tältet. Myntplatserna kommer att göras så att de bara accepterar mynt i storleken på kvartal och större. Denna arkad drivs
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
