
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Beskrivning:
Bygg din klocka med en Arduino, en matrisdisplay och en Real Time Clock (RTC) -modul. Detta är ett roligt och enkelt projekt som jag tycker är bra för nybörjare. Klockan använder RTC -modulen för att spåra tid såväl som dag, månad och år. Dessutom har modulen en inbyggd temperaturgivare. Du kan lära dig mer om DS3231 -modulen här samt I2C -kommunikationsbussen som används för den här. Slutligen kommer vi att använda en Dot Matrix Display för att naturligtvis visa tid, veckodag, månad osv. Du kan läsa mer om displayen här och MAX7219 IC -drivrutinen i databladet nedan.
Du kan också ladda ner pdf -versionen för detta projekt här. Det är praktiskt taget samma som det här instruerbara.
[UPDATE: 2/22/19] Använd inte pdf -guiden, jag har uppdaterat denna instruerbara men dessa ändringar återspeglas ännu inte i pdf -filen.
Steg 1: Samla komponenter
Komponenterna du behöver för detta projekt:
- Max7219 Dot Matrix Display [Köp här] [Datablad]
- RTC DS3231 [Köp här] [Datablad]
- 3V CR3032 batteri (för DS3231)
Dessutom behöver du en Arduino av något slag (helst en Nano för att minimera projektets storlek), en brödbräda, bygelkablar samt Arduino IDE installerad på din dator.
Steg 2: Bibliotek

Ladda ner följande bibliotek och installera.zip -filen till Arduino IDE genom att gå till Sketch> Include Library> Add. Zip library
OBS: VERSIONER MATERI !!
* Kontrollera att du har rätt versioner innan du laddar ner. Jag rekommenderar att du laddar ner varje bibliotek i Arduino IDE för att vara på den säkra sidan.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
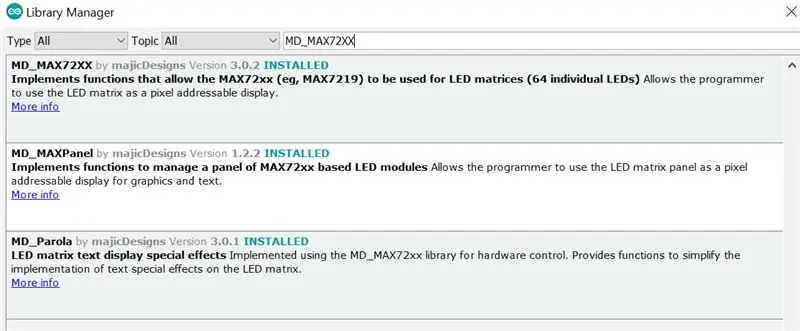
Alternativt, I Arduino IDE går du till Skiss> Inkludera bibliotek> Hantera bibliotek och i sökfältet skriver du: "MAX72XX" och du bör se följande (se bild):
Installera endast MD_MAX72XX och MD_Parola. MD_MAXPanel behövs INTE.
Steg 3: Testa dina komponenter
Efter installation av biblioteken testar du dina komponenter individuellt för att se till att de fungerar som de ska. Följ dessa steg innan du kopplar ihop allt
För att testa DS3231 RTC -modul, anslut DS3231 till Arduino (se Kabeldragning nedan). Gå sedan till Arduino IDE till Filer> Exempel> DS3231> DS3231_Test och ladda upp skissen. Öppna Serial Monitor och kontrollera att du får rätt datum, tid, dag.etc.
För att testa matrisdisplayen, anslut först den till Arduino (se Kabeldragning nedan). Gå sedan till Arduino IDE till Filer> Exempel> MD_Parola> Parola_HelloWorld och ladda upp skissen. Du bör se HELLO tryckt på displayen och det kanske skrivs bakåt. Om texten är bakåt måste du ändra följande rad:
#define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW
Till
#define HARDWARE_TYPE MD_MAX72XX:: FC16_HW
Ladda upp skissen igen och problemet bör lösas.
Nu när vi har testat våra komponenter är vi redo att koppla ihop allt!
Steg 4: Kabeldragning



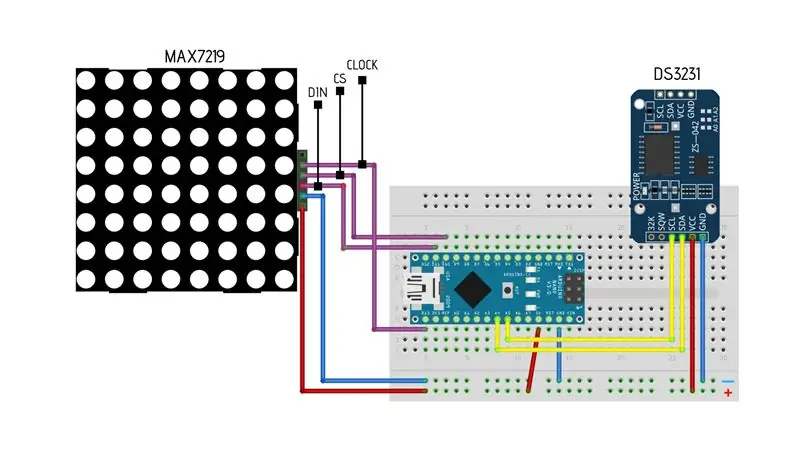
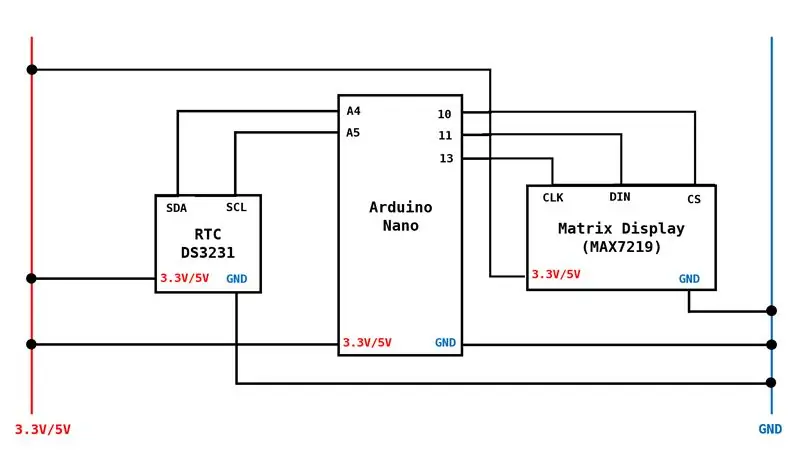
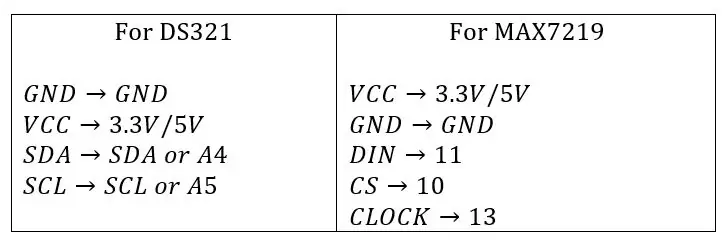
Se diagrammet eller schemat eller tabellen
Steg 5: KOD
Få koden här
Obs! Jag använde en kod ursprungligen från Electronic Projects men ändrade den för att stödja nuvarande (vid tidpunkten för slutförandet) bibliotek.
Klockfunktioner:
Klockan ställs automatiskt in för att berätta tid i 24 -timmarsformat men den kan enkelt ändras till 12 timmar. Klockan visar också temperaturen (både i Celsius och Fahrenheit). Jag har också inkluderat en funktion som heter "Viloläge" som är inställd på "AV" (se viloläge nedan för mer information).
12 -timmarsformat: För att ställa in klockan för att berätta tid i 12 -timmarsformat måste du kommentera rad 88
timme = Clock.gethour (h12, PM); // 24 -timmarsformat
Och kommentera linjerna 93 till 100
om (Clock.getHour (h12, PM)> = 13 || Clock.getHour (h12, PM) == 0)
{h = Clock.getHour (12, PM) - 12; } annat {h = Clock.getHour (h12, PM); }
Viloläge:
Detta är en funktion som hjälper till att minska klockans ljusstyrka, särskilt under de timmar vi sover. Jag tror inte att du vill vakna mitt i natten och bli förblindad av den här klockan. Det är väldigt ljust även när det är på den lägsta inställningen. För att aktivera viloläge, avmarkera raderna 177 till 184
if (h == 12 || h <8) // Tidsintervall (i det här fallet, från 12.00 till 08.00) {P.setIntensity (0); // Ställ in skärmens ljusstyrka till lägsta inställning} annars {P.setIntensity (6); // Ställ in skärmens ljusstyrka till 6 (15 är den ljusaste)}
Obs: Jag har stött på ett problem när jag använder viloläge medan klockan är inställd på 12 timmars läge. Du kommer att märka att det kommer att köras två gånger om dagen eftersom 08.00 och 20.00 tolkas både som 8. Så om du ställer in viloläge för att vara aktivt från 21.00 till 07.00, kommer det också att vara aktivt från 9.00 till 19.00. DET här problemet uppstår dock inte om klockan är inställd på 24 -timmarsläge.
Steg 6: Slutsats
Grattis!!! Du har en arbetsklocka. Så här blev min [Clock Gallery]. Jag hoppas att du inte bara lärde dig lite mer om komponenter och kodning, utan att du gillade resan dit. Dela gärna med mig dina tankar om den här guiden på [email protected]. Detta är faktiskt min första projektguide och hoppades att det tjänade dig bra. Jag hoppas kunna skapa många fler guider. Dessutom, om du har några frågor, förslag och/eller förbättringar av projektet, är du välkommen att meddela mig.
Rekommenderad:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 steg

Digital Clock LED Dot Matrix - ESP Matrix Android App: Den här artikeln är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. ESP Matrix Board som jag utvecklat
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
Arduino RGB Matrix Word Clock: 6 steg

Arduino RGB Matrix Word Clock: Glöm siffror, RGB LED Word Clock visar tiden som text! I stället för två händer eller en digital display visar Word Clock den aktuella tiden som ord i starkt LED -ljus med en standard 8x8 LED -matris. Till exempel om tiden var 10:50
Gixie Clock: vackraste Glow Tube Clock: 4 steg

Gixie Clock: vackraste Glow Tube Clock: Jag gillar Nixie Tube väldigt mycket, men det är för dyrt, jag har inte råd. Så jag tillbringade ett halvt år med att skapa denna Gixie Clock. Gixie Clock uppnås genom att använda ws2812 -belysningen för att göra akrylljuset. Jag gör mitt bästa för att göra RGB -röret tunnare
M-Clock Miniature Multimode Clock: 11 steg

M-Clock Miniature Multimode Clock: Minimalist's Clock? Klocka med flera lägen? Matrix Clock? Detta är ett klockprojekt med flera lägen baserat på MSP430G2432. Den kan monteras utan lödning och minimal användning av verktyg. Med begränsad upplösning på 8x8 pixlar visar denna 12 -timmars klocka tid
