
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

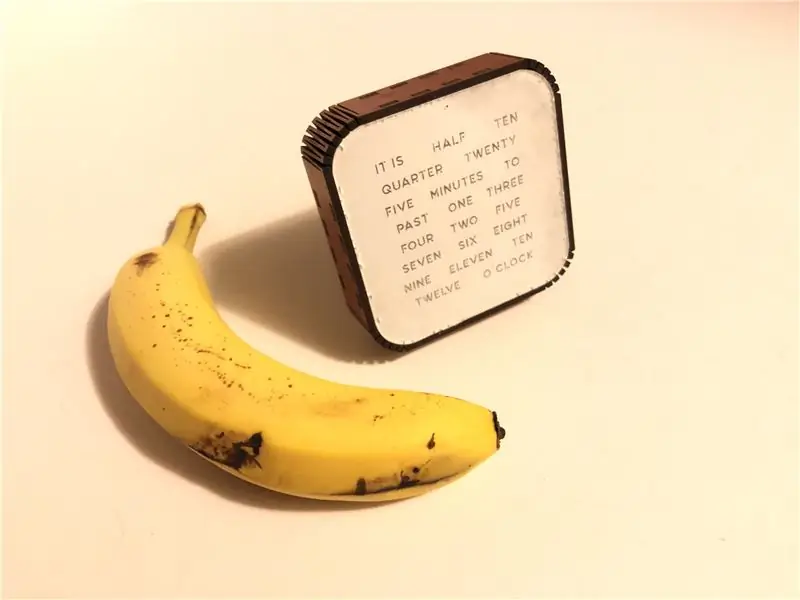
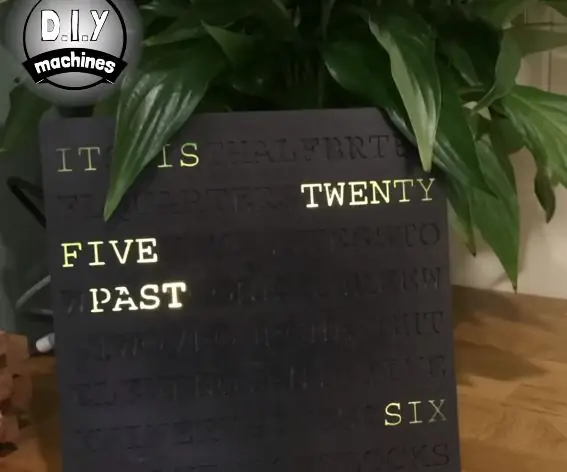
Glöm siffror, RGB LED Word Clock visar tiden som text! I stället för två händer eller en digital display visar Word Clock den aktuella tiden som ord i starkt LED -ljus med en standard 8x8 LED -matris. Till exempel, om tiden var 10:50 skulle LED -klockan säga att det är tio minuter till elva. Klockan 10:30 skulle det stå att DET ÄR HALV TID.
Tillbehör
Hårdvarukomponenter:
WS2812 LED 5050 RGB 8x8 64 LED Matrix för Arduino
Wemos D1 Mini Pro
M3 x 12 mm sexkantskruvar Bultar
Programvaruappar och onlinetjänster: Arduino IDE
Handverktyg och tillverkningsmaskiner:
Glowforge - Laserskärare eller laserskärningstjänst.
Steg 1: Inte den första


Jag har sett den här typen av Word Clock tidigare och ESP8622 klockor, men ingen var lika enkel. Jag hittade en instruerbar av neotrace. Det var väldigt nära det jag behövde. Faktum är att jag skulle klara det tills jag hittade dessa 8x8 matrisnät på aliexpress. Jag använde koden och ändrade den lite för att fungera med min layout.
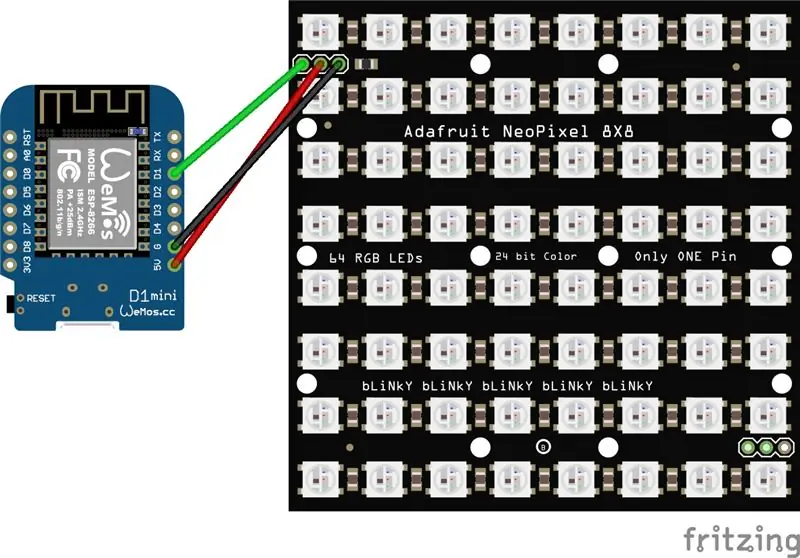
Steg 2: Anslutning av RGB LED Matrix

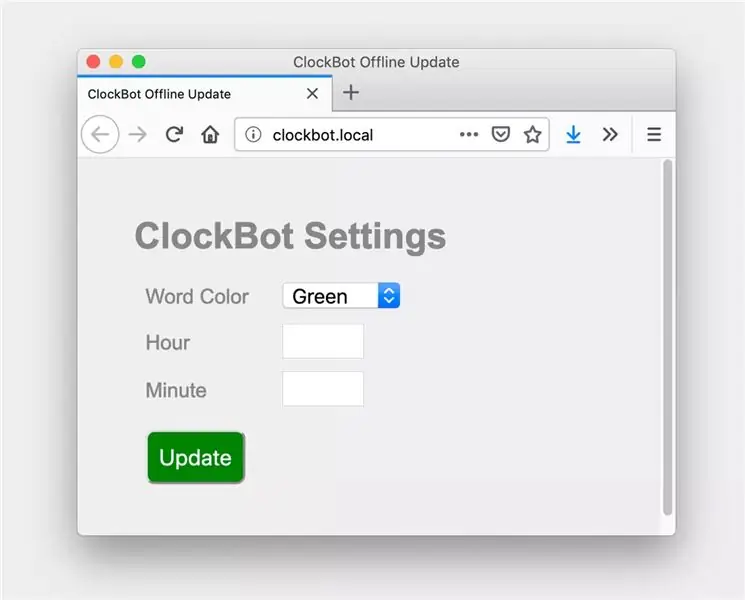
Kretsen är den enklaste delen. Anslut bara +5v, jord och data. Ladda upp koden när du är klar. Jag hade ett problem med IOS och wifi, så när det tar slut kommer det att ställa in en åtkomstpunkt och visa upp sin egen sida för att uppdatera inställningarna. Det kommer inte att vara lika exakt utan en RTC, men det är mer konst än klocka.
Steg 3: Designa höljet


Jag har turen att ha en laser tillgänglig, vilket gjorde det enklare att skapa höljet. Jag använde underbar svg -boxgenerator Boxes.py för att göra den ursprungliga strukturen. Jag vände locket för att göra "ansiktet" större. Detta ger en bättre betraktningsvinkel för klockan.
Steg 4: Bygg höljet

Jag föreslår att du skapar din egen fil för ditt hölje. Det beror på materialets tjocklek. Jag har inkluderat SVG -klippfilen som referens. Jag spraymålade en tunn bit klar akryl för att sedan gravera av färgen med lasern och klippa ut den.
Steg 5: Koden

Jag klippte och klistrade in kod från olika delar, inte säker på hur effektiv den är eller elegant, men den fungerar. Det är ganska enkelt att läsa igenom det. Men jag skulle vara glad för alla tillägg eller kodfixar.
Jag kommer att fortsätta arbeta på och av med detta projekt. När det gäller koden är den tillräckligt bra för mig att veta. Om någon vill bidra, lägg till den i github -projektet.
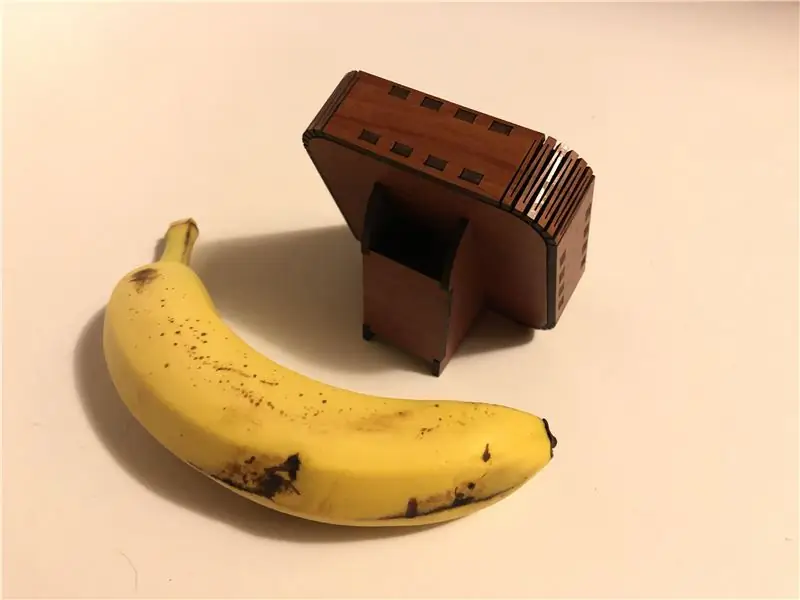
Steg 6: Alternativ bilaga


Jag gjorde ett annat hölje, det här är ännu mindre. Som du kan se finns det många sätt att presentera klockan.
Rekommenderad:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 steg

Digital Clock LED Dot Matrix - ESP Matrix Android App: Den här artikeln är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. ESP Matrix Board som jag utvecklat
Budget Arduino RGB Word Clock !: 7 steg (med bilder)

Budget Arduino RGB Word Clock !: Hej alla, här är min guide om hur du gör din egen enkla & billig ordklocka! Verktyg du behöver för detta projekt Lödkolv & Lödtrådar (helst minst 3 olika färger) 3D -skrivare (Eller tillgång till en, du kan också
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
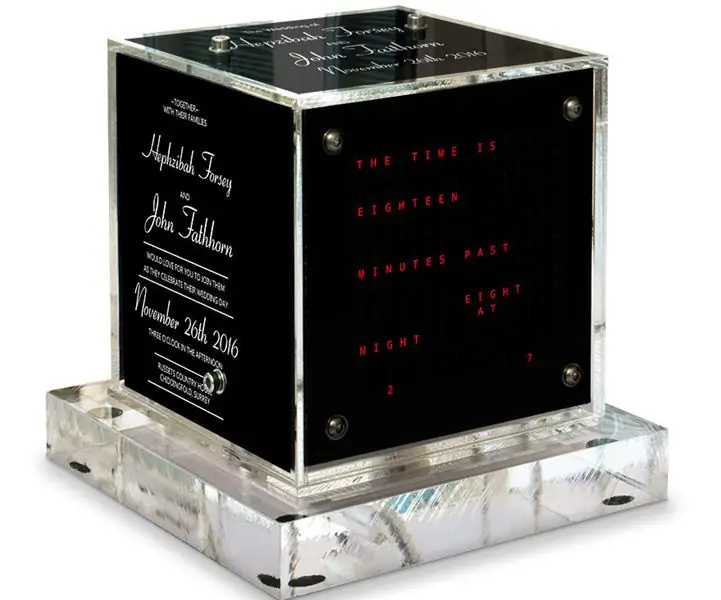
Arduino Word Clock Mini: 20 steg (med bilder)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary Clock Relativt lätt att bygga Word Clock med en Arduino Nano och fyra MAX7219 32mm Dot Matrix Display Modules Val av stilar, bildram eller Perspex-kub med olika basalternativ. Specifikationer Mini Arduino Word Clo
Arduino Word Clock - anpassningsbar och enkel att bygga: 15 steg (med bilder)

Arduino Word Clock - Anpassningsbar och lätt att bygga: Min partner såg en klocka i en butik som berättade tiden för dig genom att lysa upp ord för att skriva en fullständig skriven mening från det som verkade ett virrvarr av slumpmässiga bokstäver. Vi gillade klockan, men inte priset - så vi bestämde oss för att göra en egen design
