
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Jag har spelat mycket schack sedan jag var ung, och eftersom webben har en enorm mängd webbplatser att spela schack mot datorer eller live -motståndare har jag aldrig hittat en webbplats som spårar ditt schackspel som du är spelar faktiskt i verkliga livet. Så med det här projektet hoppas jag kunna inse det!
Jag hoppas att:
- Kunna spåra rörelserna i schackpjäserna
- Se några topplistor om tidigare spel.
- Spåra tiden och spela snabbt som ett professionellt spel.
Det är ett mycket komplext projekt eftersom det skulle kräva 64 ljussensorer och 8 chips för att läsa om det slutfördes. Vilket redan är en stor uppgift och vi räknar inte ens några av de andra sensorerna.
Mitt college gav oss en stor lista över saker att göra:
- Skapa en schema för vårt projekt
- Skapa en databas för lagring och hämtning av data.
- Skapa en webbplats med Adobe XD
- Återskapa denna webbplats med CSS och HTML
- Läs sensorerna med python
- Visa sensordata på webbplatsen med hjälp av kolv.
I denna instruerbara guide kommer jag att vägleda dig på min resa, och alla problem och frälsningsmoment som jag har gått igenom de senaste veckorna.
Steg 1: Tillbehör/verktyg
Tillbehör, material och verktyg är det första steget till ett framgångsrikt projekt!
Verktyg:
- Lödkolv
- Lödtenn
- Tång
- Borrmaskin
- Tejp
Tillbehör:
- Raspberry Pi med micro SD -kort (4 GB borde räcka)
- Rasberry Pi T-skomakare
- Schackbräde med bitar
- 7 -segmentskärm (TM 1637)
- 2 beröringssensorer (TTP223B)
- RFID -läsare med kort (MFRC522)
- MCP3008 (Beroende på hur långt du vill gå, för varje MCP kan du läsa 8 schackkoordinater)
- Ljusberoende motståndstyp 5288 (8 för varje MCP du har)
- Rubriker (man till man och kvinna till man)
Om du behöver köpa allt bör det uppskattade kostnaden vara cirka 125 euro inklusive fraktkostnader (endast förbrukningsmaterial)!
Det finns en Excel -fil bifogad med länkar och priser till allt du behöver!
Steg 2: Schema och planering


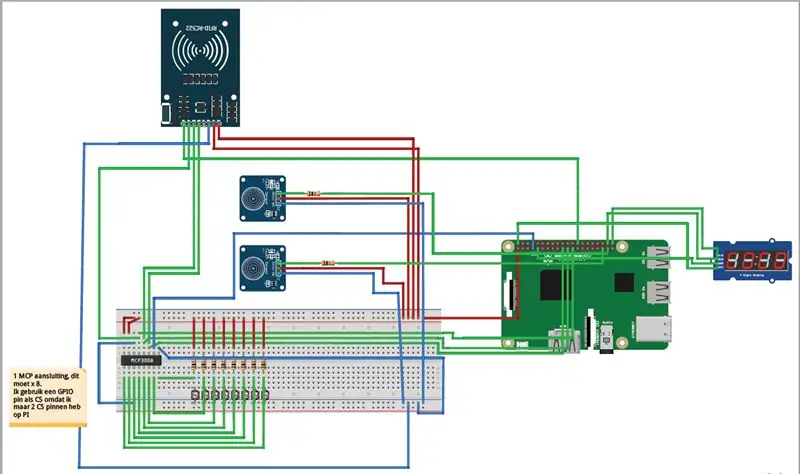
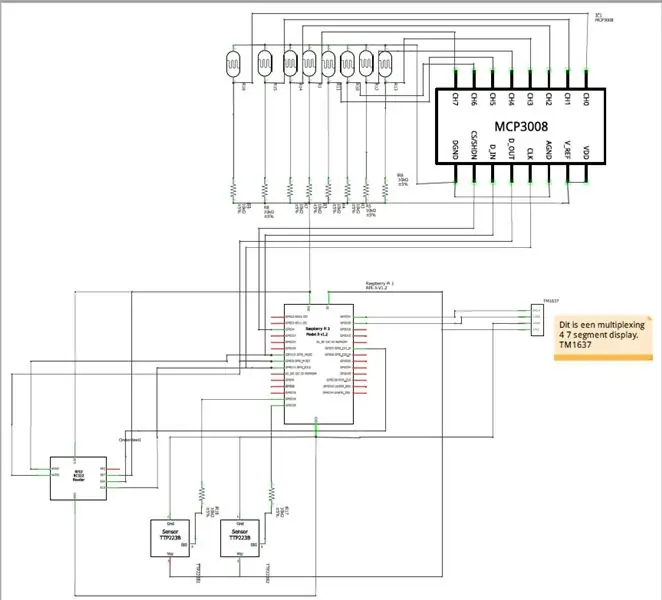
Nästa steg i detta projekt är att skapa en schematisk. Jag gjorde 2: En på brödbräda och en rent elektronisk. Vi kommer att behöva denna schema för att hålla allt rent och se till att vi inte ansluter onödiga saker!
Jag använde ett program som heter "Fritzing" för att skapa dessa scheman om någon är intresserad.
Färgkodning:
- Röd = strömförsörjning
- Grön = anslutning
- Blått = mark
Raspberry Pi -anslutningar:
- 3V3 => VC -linje på brödbrädan, som driver allt
- 5V => VCC för 7 segment display
-
GND:
- Mark på brödbrädan
- Marken för 7 -segmentskärmen
- GPIO4 => Klocka Välj stift på MCP3008
- GPIO10 => MOSI -stift på MCP3008
- GPIO9 => MISO -stift på MCP3008
- GPIO11 => CLK -stift på MCP3008
- GPIO7 => SDA -stift på MFRC522
- GPIO19 => DIG -stift på den första touchsensorn
- GPIO26 => DIG -stift på den andra touchsensorn
- GPIO20 => CLK -stift på displayen med sju segment
- GPIO21 = DIO -stift på sjunde segmentdisplayen
Ett par anteckningar om schemat:
- Denna schema innehåller endast 1 MCP, det betyder att endast 8 koordinater kommer att kunna läsas fullständigt.
- Jag kommer att använda GPIO -stift som min Chip Select. Eftersom endast 2 Chip select pins är tillgängliga med potentiellt 8 MCP: er.
- Den 7 -segmentiga displayen är en föreslagen av en lärare, endast 4 ledningar behövs eftersom den fungerar på sitt eget protokoll.
- Motstånden på touch -sensornas digitala stift behövs inte fullt ut, men rekommenderas.
Förklarar komponenterna:
-
MCP med ljussensorer:
-
En MCP3008 är en 8 -kanals 10 bitars ADC:
- en MCP3008 kommer att avläsa ljussensorernas analoga värde, detta värde beror på mängden ljus som för närvarande lyser på sensorn.
- I min pythonkod kommer jag att få det analoga värdet och konvertera det till en 1 eller 0
-
- Använder ett specifikt protokoll (SPI) med ett installerat paket.
- Inte svårt att koda med ett installerat paket
- Läser taggen och returnerar värdet på taggen
- Du kan också skriva ett värde till en tagg, så istället för att returnera det hexadecimala värdet returnerar det till exempel ett namn
- Använder också ett installerat paket för enkel kodning
- Skapa en variabel med ett heltal, dela sedan upp den i 4 tecken och visa dessa tecken
Beröringssensorer:
Fungerar precis som en knapp, jag använder en klass för detta med en återuppringningsmetod. Mer om detta senare
RFID -läsare (MFRC 522):
7 segment (TM1637)
Steg 3: SQL -databas

Det tredje steget mot detta projekt är att skapa en 3NF normaliserad SQL -databas!
Vi kommer att behöva detta för:
- Infoga data
- Skaffa data och visa dem på vår webbplats
- Att kunna se exakt hur många varv som har gått i det aktuella schackspelet!
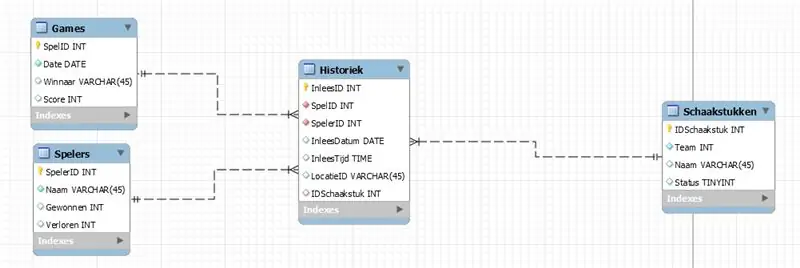
Tabeller förklarade:
-
Spel
- Spårar vem som vann ett visst spel och när spelet spelades
- Den primära nyckeln här är ett GameID
- Datumet har ett standardvärde för det aktuella datumet
- Vinnaren och poängen kommer att läggas till senare, efter att spelet är klart!
-
Spelare (Spelers på nederländska)
- Dessa sätts in manuellt, men kan också sättas in med RFID -kortsystemet.
- Skriv ett namn till ditt kort, läs sedan kortet och sätt in namnet i denna tabell
- Det spårar också vinst / förlust -rekordet för varje spelare, som ska visas på webbplatsen
-
Historiek (historia)
- Detta är turhistoriken
- när en schack flyttas kommer den att uppdateras här
- Den har 3 utländska nycklar, spelare, spel och schackpjäs
- ReadDate (InleesDatum) är datumet då sensorn lästes
- ReadTime är samma som ReadDate men med en tidsstämpel
- LocationID (LocatieID) är namnet på koordinaten där den är placerad. till exempel "a3"
-
Schackbitar (Schaakstukken på nederländska)
- Varje schack har ett ID, lag, namn och status
- Teamet är antingen 1 eller 2, svart eller vitt;
- Namnet på någonsin bit skulle vara "Pawn 1"
- Statusen betyder att pjäsen är levande eller död!
Steg 4: Hårdvara



Nu när vi har alla rätt bitar på plats kan vi börja skapa något!
Låt oss dela upp den här delen i delsteg eftersom det blir lättare att förklara:
-
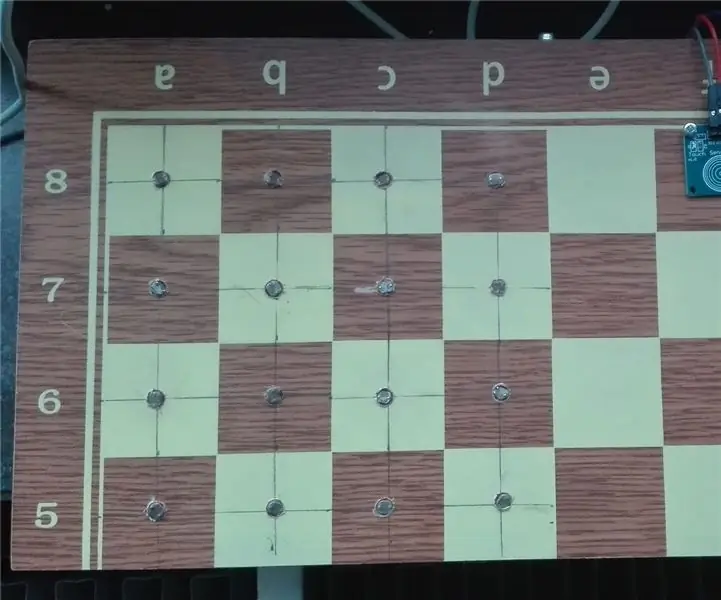
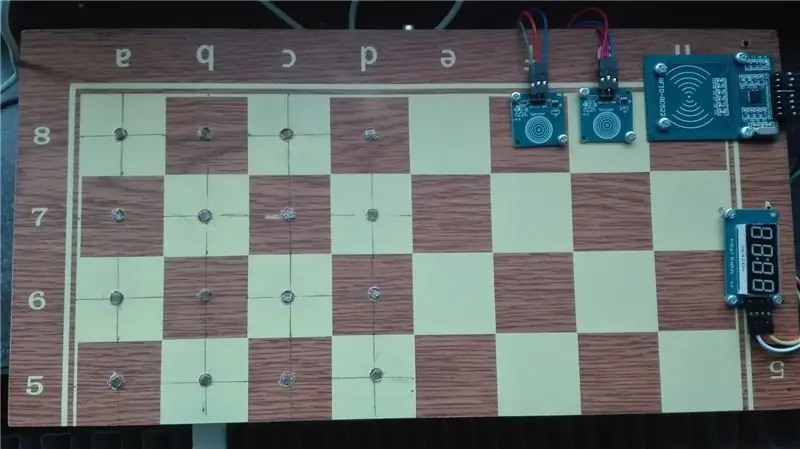
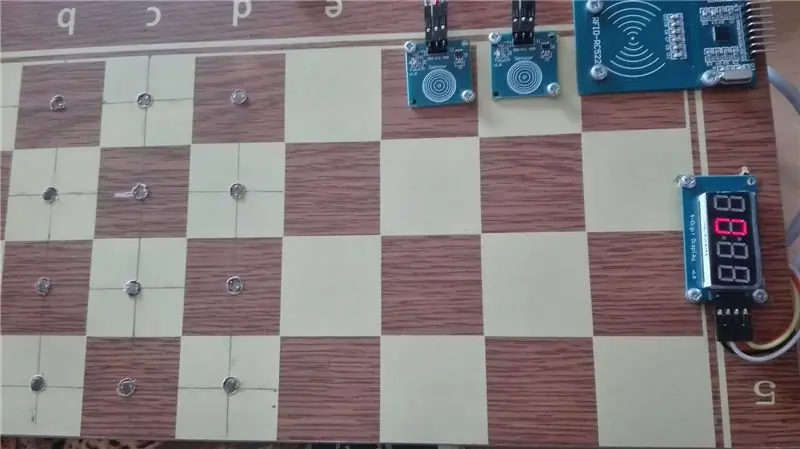
Steg 1: Du vill borra ett hål i varje koordinat i ditt schackbräde som visas på den första bilden, också borra ett hål där du vill placera pekssensorer, RFID -läsare och 7 -segmentskärm.
Glöm inte att borra några hål på sidan av brädet, dessa är för trådarna på de olika komponenterna ovanpå brädet. Mycket borrning, jag vet
- Steg 2: Försök att koppla en eller två sensorer till Raspberry Pi, kontrollera om de fungerar. Du vill ansluta dem till den analoga MCP -läsaren som förklarades tidigare i steg 2 (schemat).
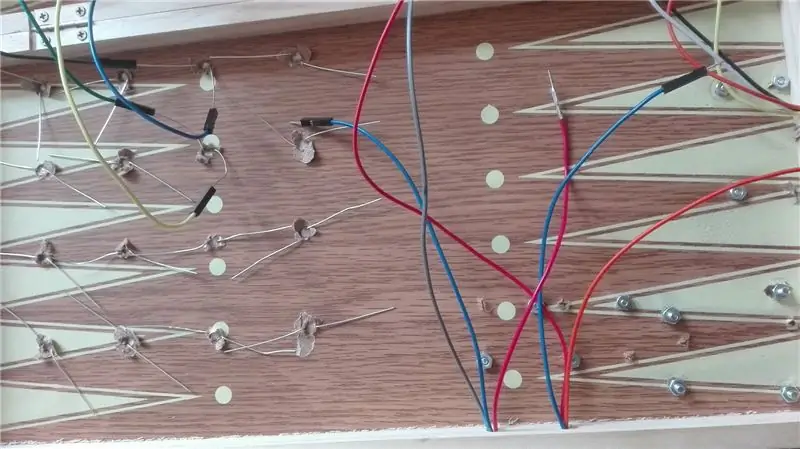
-
Steg 3: Det här kan vara knepigt och mycket nervförstörande, eftersom bygelhuvudena inte sitter fast på plats, kanske du vill tejpa dem alla på brädet, antingen individuellt eller flera samtidigt. Du måste se till att de sitter fast på schackbrädet, annars kommer du inte att kunna läsa sensorerna framgångsrikt
DRICKS! Om det gör det lättare för dig kan lite lim faktiskt hjälpa till att hålla sensorerna mer på plats medan du tejper dem, jag upptäckte detta på den hårda vägen
Steg 5: Programvara

När du har gjort hårdvara som du kan testa, låt oss försöka skriva lite kod för det! Om du vill titta på min kod, vänligen gå till min github.
Back-end Först kommer vi att behöva ett par paket för att installeras, jag gick vidare och gjorde en lista för dig:
- flaska
Detta är vad din pythonkod kommer att köras på
-
Kolv-socketIO
För att kommunicera mellan front-end och back-end
-
numpy
Användbart för avläsning av ljussensorer, fungerar med matriser
-
nätverk
För att skriva ut din egen IP -adress på 7 -segmentskärmen
-
Kolv-CORS
Cross origin -resursdelning, tillåter paket att delas över olika domäner
Bredvid det har jag skrivit ett par klasser och du är fri att använda dem.
Front-end
Webbplatskoden är också tillgänglig på min github -sida!
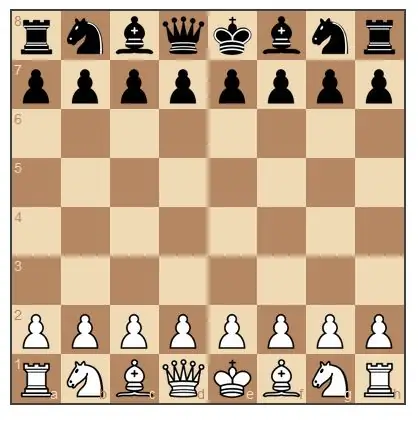
För front-end kommer jag att använda Chessboard.js. Detta infogar ett lättanvänt schackbräda med lätt att flytta bitar!
Allt på tavlan är anpassningsbart så ha kul! Efter att ha laddat ner den senaste versionen måste du dra filerna över till ditt projekt och länka dem till sidan där du vill visa ett schackbräde!
Efter det, låt oss försöka skapa en tavla, ser inte alltför hårt ut:
Först i din html:
För det andra i din javascript -fil:
board1 = ChessBoard ('board1', 'start');
och där har du det, du borde kunna se ett schackbräde nu! Anpassa gärna kortet i CSS -filerna!
Nu vill vi se några drag på schackbrädet, inte för hårt. Men vi måste anpassa det så att kommandot move skickas av back-end. Jag kommer inte att gå in på så mycket detaljer, men vi vill göra något så här:
new_lijst = [Data.data [0], Data.data [1]; commando = new_lijst [0].concat ('-', new_lijst [1]); board1.move (kommando);
Vi får en lista från vårt back-end-program och lägger ett streck mellan de två koordinaterna och använder sedan kommandot board.move för att utföra flytten!
Det är min förklaring till vad vi behöver för chessboard.js -pluginet, gå till min github för att ta en titt på koden själv
Rekommenderad:
Hur rivs en digital tjocklek och hur fungerar en digital tjocklek: 4 steg

Hur rivs en digital tjocklek och hur fungerar en digital tjocklek: Många vet hur man använder mätmarkörer. Denna handledning kommer att lära dig hur du rivar en digital tjocklek och en förklaring av hur den digitala mätaren fungerar
Skapa ditt eget körkommando med enkla steg: 4 steg

Skapa ditt eget körkommando med enkelt steg: Här visar jag hur du kan skapa ditt eget körkommando i Windows OS. Egentligen är den här funktionen i Windows bra, vilket är användbart för att öppna ditt applikationsfönster direkt. Så nu kan du också skapa ditt kommando för att öppna alla applikationer genom att ange
Hur man fuskar i schack med en Iphone eller iPod Touch: 4 steg

Hur man fuskar i schack med hjälp av en Iphone eller iPod touch: Detta är en instruktion om hur man fuskar i schack med en iphone eller ipod touchit tar ungefär en minuite för att komma igång Inget jailbreaking behövs Det är otroligt enkelt och får dig att vinna i schack mot de flesta människor
Online -säkerhetskopiering med ditt Gmail -konto: 4 steg

Online-säkerhetskopiering med ditt Gmail-konto: http://www.softpedia.com/progDownload/GMail-Drive-shell-extension-Download-15944.htmlGMail-enhet är ett litet program för Windows-operativsystem som gör ditt Gmail-konto till ett online säkerhetskopiering?. Du kan använda ditt Gmail -konto för att lagra filer som är
Så här vidarebefordrar du ditt TIGERweb-mail till ditt e-postkonto: 5 steg

Så här vidarebefordrar du ditt TIGERweb-mail till ditt e-postkonto: Låt oss inse det, TIGERweb-e-post är svårt att kontrollera. Microsoft Outlook Web Access är långsam, glitchy och i allmänhet obehaglig att använda. Det är här den här självstudien kommer in. När du är klar här kommer du förhoppningsvis att kunna kontrollera alla dina TIGERweb e-ma
