
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



Hej, jag heter Ben Vanpoucke och studerar New Media and Communication Technology på Howest i Kortrijk, Belgien. Som ett uppdrag för skolan behövde vi göra en IoT-enhet. Genom att hyra boende via Airbnb fick jag idén att öppna en lägenhet, hus, rum … med en virtuell nyckel (QR -kod) istället för en riktig nyckel. Jag gav min enhet namnet 'LockChanger'. Nedan kan du läsa alla steg som var nödvändiga för att göra detta verktyg. Om du vill veta mer om mig och andra projekt jag gjort, kolla min portfölj.
Steg 1: Funktionsanalys
Idén blev verklighet. Nu var det dags att undersöka om folk skulle vilja idén. Så jag gjorde några användarintervjuer med människor som är ägare till boende som de låter med Airbnb. De gillade verkligen idén och ville att jag skulle bygga den så snart som möjligt. Så jag började resten av processen. Jag gjorde en samstämmighetsanalys och skrev ner några personligheter. Efter det gjorde jag några användarberättelser och kortberättelser. Sedan gjorde jag low fidelity trådramar och gjorde användartester på den. Baserat på den feedback jag fick bytte jag ramarna.
Steg 2: Samla material



Innan jag började designa webbplatsen och göra mitt verktyg behövde jag se till att jag hade alla nödvändiga delar till min enhet. Jag började leta i min verktygslåda och skrev ner vad jag behövde beställa. Här hittar du hela materiallistan. Dessa är huvuddelarna:
1. Summer
2. LCD -skärm
3. Ledad bicolor
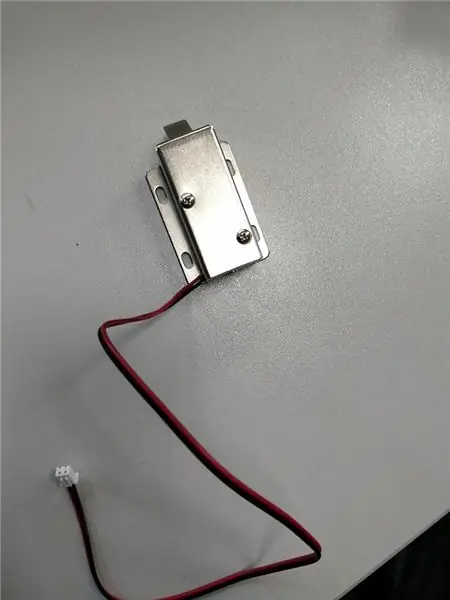
4. Lås
5. Hallon pi
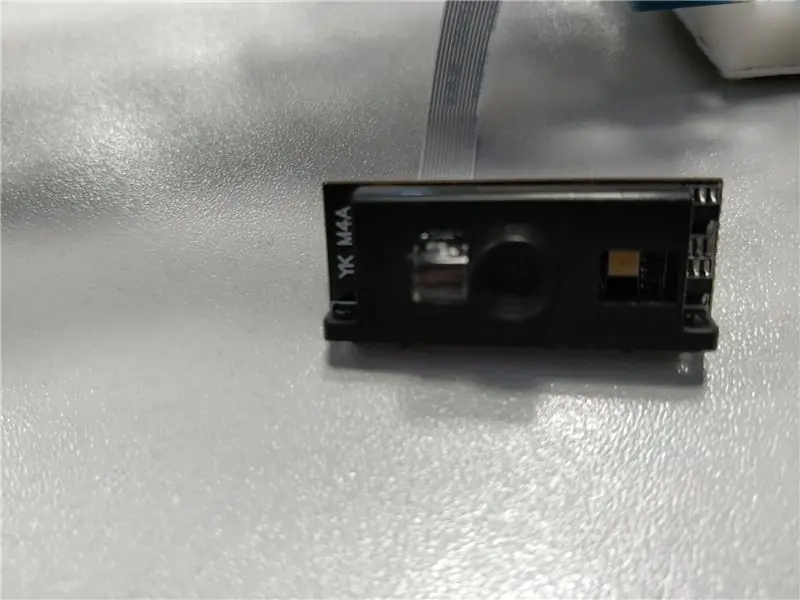
6. Kamera
7. Skanner
8. Trä
Steg 3: Databas

Efter att ha köpt materialet och gjort några undersökningar var det dags att göra saker verkliga.
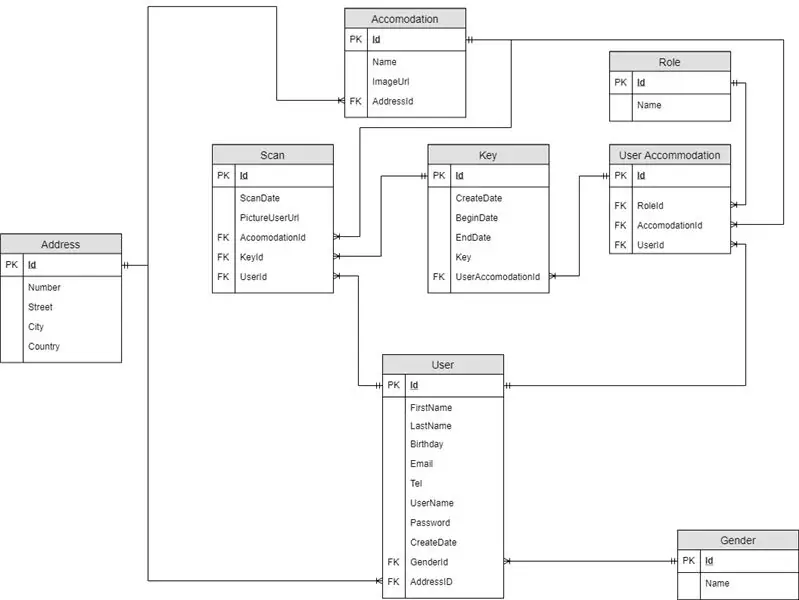
Jag började skapa ett enhetsrelationsdiagram, skapade en databas över det och matade in lite data. Snart var det klart att det var några misstag så jag gjorde det om och om igen tills jag trodde att det var tillräckligt bra. Det är väldigt dynamiskt så att du kan lägga till, uppdatera eller ta bort några fält.
För enkelhet och bättre resultat länkade jag skanningstabellerna också till användare och boende.
Jag gjorde några lagrade funktioner och lagrade procedurer för att göra det enklare på webbplatsen.
För att skapa detta enhetsrelationsdiagram använde jag draw.io.
Bifogat till detta steg hittar du min Mysql -dump. Så du kan enkelt importera den.
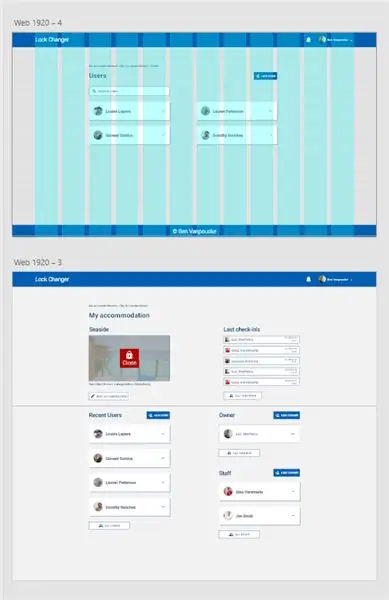
Steg 4: Designa den responsiva webbplatsen


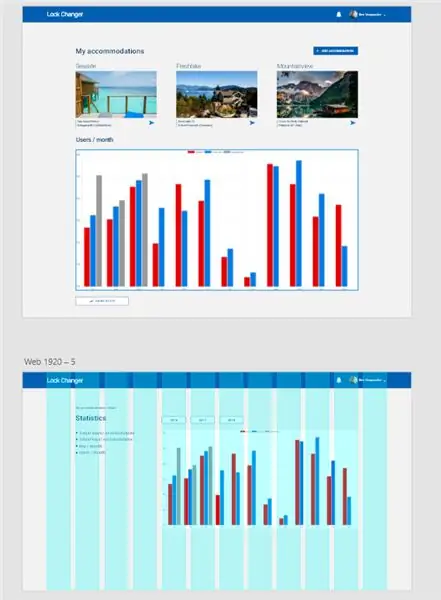
Jag tänkte hur min responsiva webbplats måste se ut. Innan jag kunde göra det, var jag tvungen att se tillbaka på den funktionella analysen som jag gjorde och leta efter inspiration och intressanta mönster.
Först gjorde jag min design i Adobe XD. På bilderna ovan kan du se att jag använde layout och baslinjenät för att placera innehållet bra.
Teckensnittet jag använde var Robotto. Bilderna jag använde var cco -licens från pexels.com.
Designen godkändes av mina lärare, så jag kunde börja programmera. Jag skrev webbplatsen i HTML - CSS - Python (Jinja2 och Flask).
Bifogat till detta steg hittar du min design i web.xd.
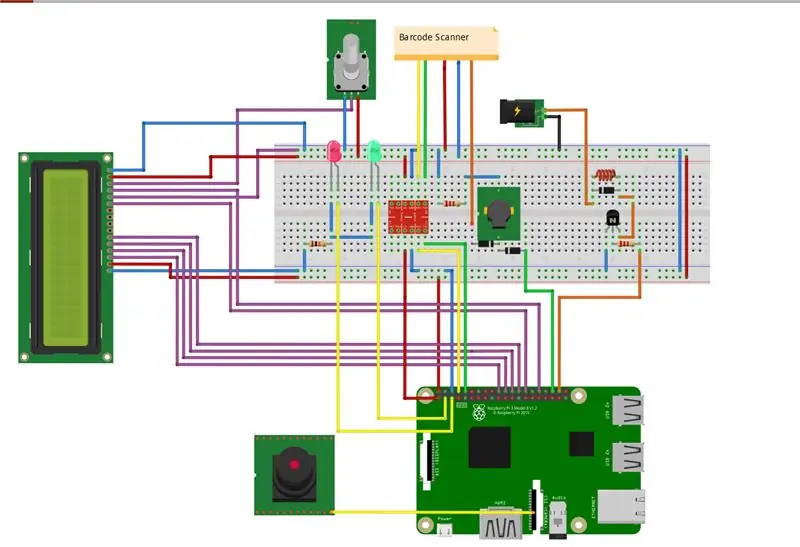
Steg 5: Fritzing Scheme

Efter några veckor levererades mina komponenter så att jag kunde börja bygga min enhet. Först och främst gjorde jag ett schema för att se till att jag skulle ansluta allt på rätt sätt.
Jag använde en 6 -stifts GPIO för att ansluta till skärmen. Kameran kan anslutas direkt till hallon pi. Jag valde att ansluta streckkodsläsaren med en nivåomvandlare för att konvertera 5v till 3.3v så att jag kunde skapa en seriell seriekommunikation med pi. Den tvåfärgade lysdioden använder 2 gpio -stift.
Transistorn behöver också en gpio -stift. Sedan anslöt jag 12v till låset och genom transistorn till en gemensam mark. Se till att du använder en diod för att skydda dina komponenter.
Summern är ansluten till streckkodsläsaren. En annan GPIO -pin är också ansluten till summern så att jag kan skapa lite ljud med kod. Se bra: 2 dioder används för detta.
För att skapa detta schema använde jag fritzing. Du kan schemat bifogat detta steg.
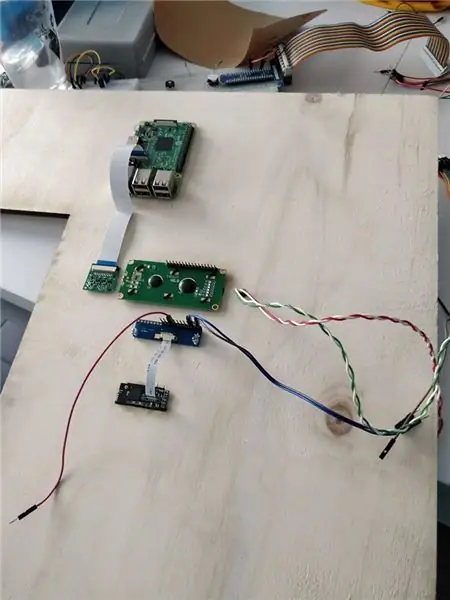
Steg 6: Lazer Cutting and Connecting



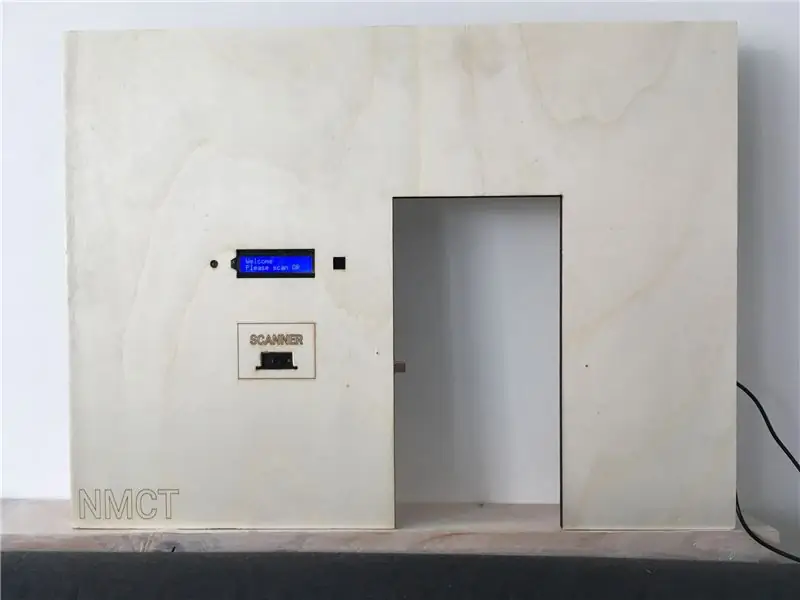
Tillsammans med en kompis laserskär jag skogen. Jag väljer multiplex av 8 mm tjocklek. När det var klart tryckte jag in mina komponenter i ramen. Jag monterade komponenterna utan platshållare med några skruvar i plattans baksida.
Sedan installerade jag streckkodsläsaren med en nivåomvandlare (5v till 3,3v) för att ansluta till hallon pi på TX en RX -porten (seriell kommunikation).
Jag kopplade displayen till hallon pi och använde en potentiometer för intensiteten.
Jag installerade åtminstone mitt lås med 12v -adaptern. Se till att du använder en transistor och en diod när du gör detta.
Bifogat till detta steg hittar du mitt laserskärningsschema i Adobe illustrator
Steg 7: Skriva några koder

Nu är det dags att se till att alla komponenter fungerar där. Så jag skrev lite kod i python och distribuerade den på hallon pi. Du kan hitta min kod på Github när mina lärare gör detta offentligt.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
För att programmera koden behövde jag använda Pycharm. Koden är skriven i html, CSS och python (Flask och Jinja)
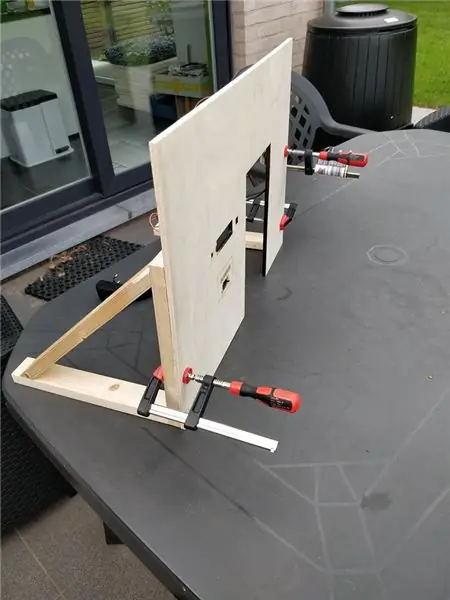
Steg 8: Lägga till dörren och stödet




Jag ville att panelen skulle stå ensam så jag lade till stöd för detta. Jag använde trälim för det. Efter detta kopplade jag in dörren.
Rekommenderad:
Den magiska dörren: 5 steg

Den magiska dörren: Den magiska dörren Hej alla jag är Mustafa Ali Adil Jag är från IRAQ / BAGHDAD Jag är 9 år gammal och jag i 4 grad gör jag ett enkelt projekt för att hjälpa oss att vara rena särskilt dessa dagar eftersom corona- virus dess namn " Den magiska dörren " Jag använde instruerbara
Programmering av den öppna DSKY: 5 steg (med bilder)

Programmering av den öppna DSKY: Välkommen till våra pågående instruktioner om programmering av din öppna DSKY. Kom ihåg att komma tillbaka eftersom denna instruktör kommer att fortsätta växa när vi ständigt producerar och släpper nytt programmeringsmaterial. Så följ den, gilla den och favoritera den. Den här serien med videor
Öppna Apollo Guidance Computer DSKY: 13 steg (med bilder)

Öppna Apollo Guidance Computer DSKY: Stolt över att vara en utvald instruerbar sedan 1/10/18. Rösta på oss och gilla oss! Kickstarter -kampanjen var en supersuccé! Open DSKY KickstarterOur Open DSKY är för närvarande live på Backerkit (https://opendsky.backerkit.com/hosted_preorders) och
Vem är vid dörren, ett Alexa -aktiverat kamerasystem: 3 steg

Vem är vid dörren, ett Alexa -aktiverat kamerasystem: Ibland när du tittar på TV vill du inte svara på dörren om det inte är viktigt. Detta projekt låter dig se personen vid dörren genom att bara berätta för Amazons Echo -enhet " Alexa, slå på dörrmonitorn ". Du kollar vilka som dyker upp
Hemmautomation med Android och Arduino: Öppna porten när du kommer hem: 5 steg

Hemmautomation med Android och Arduino: Öppna porten när du kommer hem: Denna instruktion handlar om att inrätta ett hemautomatiseringssystem som ska styras via smartphone, med hjälp av en internetanslutning, så att det kan nås från var som helst du behöver det. Dessutom kommer det att utföra vissa åtgärder när ett kriterium är m
