
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Hej killar, idag vill jag dela med dig detta fantastiska arkadspel som du kan göra med ett gäng Ws2812b lysdioder och en mikrokontroller/FPGA. Behold Stack Overflow - vår hårdvaruimplementering av ett klassiskt arkadspel. Det som började som ett skolprojekt blev snabbt ett kärleksarbete när vi började lägga mer och mer tid på att utveckla vårt spel och lära mer av det (och försumma våra studier i processen xD). I slutändan var vårt spel så välbyggt och väl mottaget av vår skola att det konfiskerades (som demomaterial för nästa omgång elever). Tja, vi kan alltid bygga en andra. Låt oss börja!
Onlineversion av spelet:
Steg 1: Vad behöver du?




Material:
1. en mikrokontroller/mikrodator/FPGA - FPGA används för att implementera logiken i vårt spel. Välj din bräda, för vårt projekt måste vi använda Mojo FPGA -kortet. För de oinvigde är det en typ av kort som använder hårdvara för att implementera dess funktioner snarare än koder. Därför skulle jag säga att den är ganska låg och helt annorlunda än om du använder Arduino eller Pi. Om du använder andra brädor måste du skriva din egen kod, men det här spelet är ganska enkelt att koda och hej! Nu kan du lära dig kodning också!
2. Ws2812b lysdioder - Här använder vi lysdioderna för att konstruera displayen för vårt spel. Kan inte vara en tillverkare om du inte har rört Ws2812b tidigare xD. Det är enda adresserbart vilket innebär att du kan klippa av enstaka lysdioder och klistra in dem i vilken formation du vill. Och det är RGB vilket betyder att du kan mata ut vilken färg du vill. Dessutom är FastLED - Arduino -biblioteket för att styra Ws2812b mycket välutvecklat. Jag skulle rekommendera folk att använda Arduino istället för FPGA om du inte har en. Du kan köpa lysdioderna från Taobao/Amazon men vi köpte våra från Sim Lim -tornet i Singapore.
3. Trä-För det yttre höljet använde vi 1 cm tjock plywood och för LED-matrisen använde vi 0,3 cm tjock plywood. Vi hittade vårt utbud av skrotvirke från vår skolas fantastiska lab.
4. Ljusspridande akryl - För vår skärm försökte vi olika typer av akryl och vi hittade denna frostade akryl som heter PL -422 som är riktigt bra för att sprida ljus. Om du inte hittar den exakta modellen, försök leta efter frostat akryl. Vi köpte vårt på Dama Plastics i Singapore.
5. Skumbräda - För att separera varje enskild pixel av ljus behövde vi en nätstruktur och detta skum är det idealiska materialet för att göra det. Vi köpte 0,5 cm tjocka skumbräda i vår skolbokhandel.
6. Stor röd knapp - Ok, det är inte nödvändigt för oss att ha en så stor röd knapp men det är alltid bra att ha en knapp för att folk ska smälla! xD Vi köpte den på Sim Lim -tornet i Singapore.
Verktyg:
1. Trälim
2. Lödkolv
3. Lödning
4. Trådar. Det är bäst om du har mjuka trådar jämfört med de styvare. Och en enda kärna jämfört med multicore.
5. Wire stripper
6. Trådskärare
7. Borra med 1 mm borr
8. Rullsåg
9. Bandsåg
Felsökning:
1. Variabel strömförsörjningsenhet
2. Oscilloskop
Steg 2: Snabb prototyp




För vårt projekt använde vi snabba prototyper innan vi byggde vår LED -matris och programmerade vårt spel. Anledningen till det är att vi inte vill bygga LED -matrisen bara för att inse att våra koder inte fungerar eller att vår spellogik är felaktig på något sätt.
På hårdvarusidan testade vi i det första steget vår logik för att flytta ljusmönstren på vår egen enkla LED -matris. När vi väl testat att logiken fungerar bra gick vi sedan ut för att klippa ut remsor med 5 Ws2812b lysdioder bara för att testa vår spellogik med olika rader. När det löser sig fortsätter vi sedan att tillverka LED -matrisen i full skala.
Vi testade också olika akrylprover med lysdioden innan vi nådde PL-422 som den bästa ljusdonet. Och för separatorstrukturen testade vi också olika höjder för att LED: n skulle diffundera helt. Till slut insåg vi 3 cm*3 cm kvadrat med 4 cm höjd för att vara det bästa för diffusion. Baserat på denna optimala storlek bestämde vi också vad storleken på plywood behövs för en 5 x 11 LED -matris genom att lämna 0,5 cm gap för skummet mellan rutorna.
På programvarusidan försöker vi vara så modulära som möjligt - vi testar först om lysdioderna kan tändas innan vi fortsätter att lägga till skiftfunktionen och sedan andra. Resultaten kan bli katastrofala om du inte gör detta. Vi lärde oss detta på det hårda sättet när vi försökte koda ut hela spelet i en stor bit innan vi insåg att vi inte kunde felsöka det. aj!
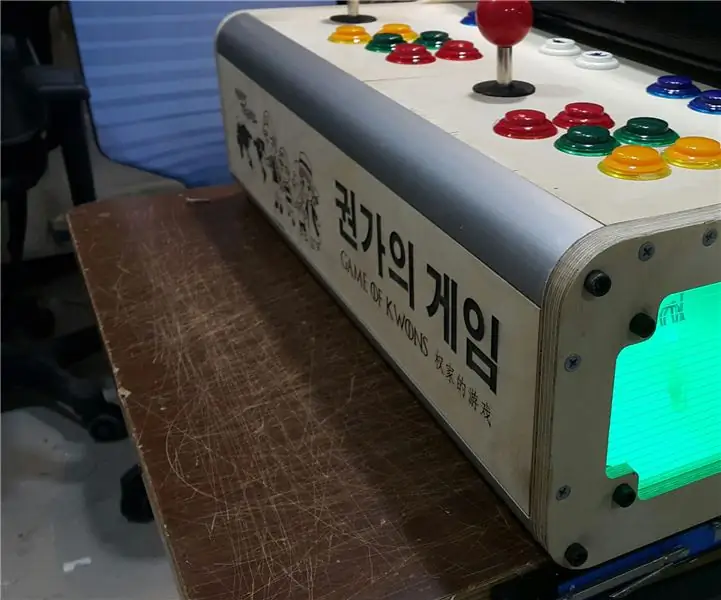
Steg 3: Gör höljet




För vårt hölje gick vi med klassiska arkadmaskinskänslor och utseende. Först skär vi lite tunn plywood för att snabbt prototypa formen eftersom det är lättare och snabbare att skära tunn plywood och testa. När vi väl var nöjda med våra mått och form började vi använda tjockare plywood för att bygga höljet. Vi använde en bandsåg för att skära igenom den tjockare plywooden och en rullsåg för att skära igenom de tunnare. Efter det använde vi trälim för att limma ihop dem.
På plywoodens baksida ville vi enkelt komma åt elektroniken inuti, därför gjorde vi det till en låsbar plats som du enkelt kan ta bort när du vill.
För att fästa knappen ritade vi först en cirkel med storleken på knappens mikrobrytardiameter (den nedre långa delen av knappen). Vi borrade sedan ett hål nära kanten och använde rullsågen för att såga en cirkel igenom. Sedan placerade vi knappen och skruvade in den.
Vi skär också en tunn bit plywood som bas i vår LED -matris enligt de storlekar vi beräknade tidigare.
Obs: Jag ber om ursäkt för bristen på steg-för-steg-process. Vi dokumenterade inte stegen hela vägen och när vi insåg att vi måste dokumentera stegen var höljet redan klart. Diagrammet är inte heller de slutliga måtten.
Steg 4: Gör LED -matrisen


Med hjälp av den tunna bit som vi klippte ut tidigare markerar vi först positionen för varje lysdiod genom att rita en kvadrat baserat på vår skumstruktur och rita ett kors i mitten av rutan som den plats där vi ska hålla fast lysdioden. Sedan borrar vi också 3 små hål på varje sida av lysdioden för att ledningarna ska komma igenom och lödda dem till varje lysdiod.
Vi kedjar varje rad LED med sina Data In och Data Out-stift och vi lödar varje GND och VCC till en gemensam tråd. Den ledande Data In kommer att generera ljusmönstren för varje rad och vi kopplade den till pinout på mikrokontrollern/FPGA. Du kan också löda den sista datan ur en rad till den ledande datainmatningen på en annan rad. Det sätt som Ws2812b LED fungerar på är att varje lysdiod innehåller en IC som tar den data som krävs från ledningen och passerar resten ner i kedjan. Vi baserade vår LED på en annan fantastisk Instructables (Faktum är att vi kopierade den exakt! XD)
Här vill vi också betona vikten av att använda mjuka trådar. Om du använder styva, hårda trådar för den ledande Data In -stiftet, händer det varje gång du drar i tråden att det kan dra ut kopparfyllningen på din Ws2812b som kommer att förstöra den. I det här projektet, innan vi bytte till mjuka trådar, förstörde vi totalt 40 lysdioder vilket är 1/3 av de lysdioder som behövs för vårt projekt.
Instruerbart:
Steg 5: Skriva spelkoder och felsökningsmaskinvara



Mojo körs på Lucid HDL, vilket inte är det mest populära språket som finns. Vi kan inte hitta några Ws2812b LED -bibliotek i Lucid, därför tog vi till att skriva vårt eget bibliotek, vilket är en mycket intressant upplevelse. För att göra det analyserade vi först signalen som svimmade genom att använda Arduinos FastLED -bibliotek och skrev koder för att replikera den. Här är ett trick med hårdvarufelsökning, oscilloskopet är mycket, mycket användbart för att analysera signaler, vare sig det felsöker din egen signal som du inte är säker på eller kontrollerar och kopierar andra signaler.
Efter att ha skrivit biblioteket för Ws2812b, fortsätter vi sedan med att koda för spelet, vi använde bitskiftningsfunktionerna för att flytta varje block till vänster och till höger och använde Bitwise OCH till OCH rutorna i varje rad till föregående rad. Du kan också tänka dig att implementera det i Arduino, vilket inte borde vara så svårt. Vi har till och med kodat spelskärmar för skojs skull!
Vårt spel hade 2 nivåer, vilket är det synliga staplingsspelet (grönt) och det andra nivået osynliga staplingsspelet (blått).
Även efter att vi hade en fungerande kod och fungerande LED -matris kan vi ibland fortfarande möta problem som lampor som blinkar eller lampor tänds när de inte borde. Problemet beror vanligtvis på felaktig jordning, strömförsörjningsnivå eller störningar. Det är här du behöver andra hårdvarufelsökningsverktyg som variabel strömförsörjning för att kontrollera om Mojo/Arduinos strömförsörjning är tillräcklig eller för hög. Enligt min erfarenhet har Ws2812b ett ganska brett spektrum av arbetsspänningar från 2,8v - 5v. Här har jag en video som visar att lamporna blir helt galna efter att jag ökat effekten.
Ytterligare kontroll visade dock att vi hade lite felaktig lödning, efter att ha lödt dem igen var vårt problem löst. Det kan också vara ett problem med störningar eller tvärsamtal, men tack och lov har vi aldrig mött någon av dem.
Github-koder:
Arduino Bitwise Shift:
Arduino Bitwise AND:
Steg 6: Att sätta ihop allt




Du har höljet och LED -matrisen. Det är nu dags att sätta ihop allt. Först placerar vi skummet på framsidan och LED -matrisen bakom det och justerar positionen. Eftersom skum har mycket hög friktion var det bara friktionsmonterat medan LED -matrisen är varmlimt på plats. Efter det placerade vi skärmen framför rutnätet. Vi kopplade sedan varje radstift till mikrokontrollen och började spela!: D
En sak jag gillar med det här projektet är dess flexibilitet, du kan alltid programmera om mikrokontrollen för att vara en del av ett annat spel och prova något som att göra animeringar eller ett reaktionsspel. Hoppas ni gillar att göra detta och lär er något för att göra detta. GgEz!
Rekommenderad:
Plattform med oändliga nivåer på GameGo med Makecode Arcade: 5 steg (med bilder)

Plattform med oändliga nivåer på GameGo med Makecode Arcade: GameGo är en Microsoft Makecode -kompatibel bärbar konsol för retrospel som utvecklats av TinkerGen STEM -utbildning. Det är baserat på STM32F401RET6 ARM Cortex M4 -chip och gjord för STEM -lärare eller bara människor som gillar att ha roligt med att skapa retro -videospel
Hur man gör en 2 -spelare DIY Bartop Arcade med Custom Marquee Coin Slots, med en Pandoras låda: 17 steg (med bilder)

Hur man gör en 2 -spelare DIY Bartop Arcade med anpassade Marquee -myntplatser, med hjälp av en Pandoras låda: Detta är en steg -för -steg -handledning om hur man bygger en arkadmaskin med två spelare som har anpassade myntplatser inbyggda i tältet. Myntplatserna kommer att göras så att de bara accepterar mynt i storleken på kvartal och större. Denna arkad drivs
Arduino Pocket Game Console + A -Maze - Maze Game: 6 steg (med bilder)

Arduino Pocket Game Console + A -Maze - Maze Game: Välkommen till min första instruerbara! Projektet som jag vill dela med dig idag är Arduino labyrintspel, som blev en fickkonsol lika bra som Arduboy och liknande Arduino -baserade konsoler. Det kan blinka med mina (eller dina) framtida spel tack vare expo
Arcade Game Machine With Raspberry Pi: 7 steg (med bilder)

Arcade Game Machine With Raspberry Pi: Making story: Arcade game machine with retro pi (hallon pi3)
Arduino LED Laser Arcade Game: 3 steg (med bilder)

Arduino LED Laser Arcade Game: I detta instruerbara ska jag demonstrera hur man gör ett Laser Arcade Game med hjälp av LED- och ljussensorer. Koden ingår och du behöver inte många delar för att bygga den. Jag kommer inte att berätta för dig hur jag bygger fallet, du måste göra det själv! T
