
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.




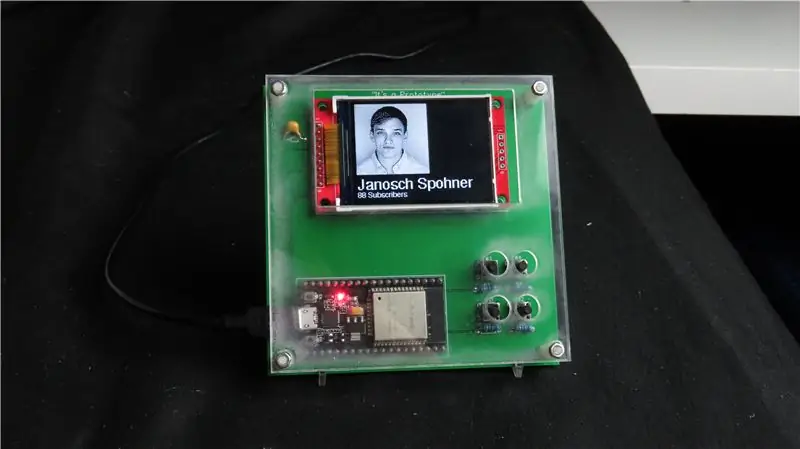
Desktop -enheten är en liten personlig skrivbordsassistent som kan visa diverse information som laddats ner från internet. Denna enhet designades och byggdes av mig för klassen CRT 420 - Special Topics på Berry College som leds av instruktören Zane Cochran.
Denna instruerbara kommer att gå i detalj om hur du bygger din egen enhet som liknar den här. I videon som jag länkade visar de mer visuellt tilltalande stegen samt några betyg A -kommentarer från mig processen för enheten som byggs. Jag är relativt ny på YouTube men jag försöker göra intressant DIY / bilinnehåll, så kolla gärna in det och låt mig veta vad du tror jag kan förbättra! Även om du vill kolla in några av mina andra instruktioner kan du göra det genom att klicka på min profil.
Nedan visas artiklarna och programvaran som används för att skapa den stationära enheten (Amazon -länkarna är affiliatelänkar som stöder mig när du köper objekt via dem, utan extra kostnad för dig)
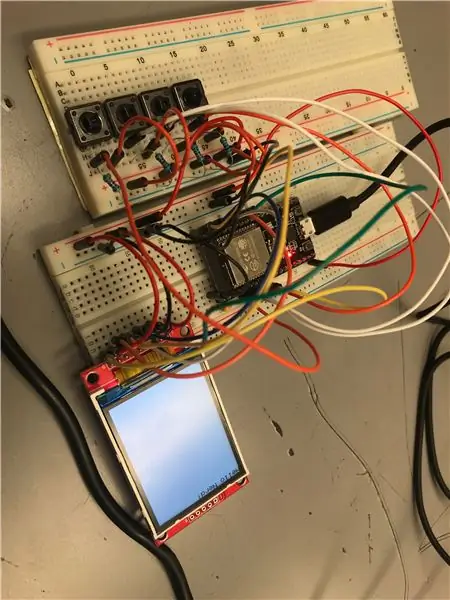
Ungefär som SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…) började vi med att Breadboarda denna krets för att se till att allt fungerade innan vi lödde in det i ett kretskort (PCB). Det här är breadboarding -komponenterna som jag använde för att se till att allt fungerar.
$ 11 ESP32:
$ 7 Micro USB:
$ 17 skärm (HiLetgo 2,2 skärm 240x320):
$ 6,50 Jumper Wires:
(Krävs inte, men vi använde en 10microFahrad -kondensator för att få skärmen att fungera mycket bättre)
$ 15,50 Kondensatorsats:
10k Ohm motstånd (Om du någonsin köpt ett Arduino -kit har du förmodligen redan dessa)
$ 9 motståndssats:
Knappar (igen, du har förmodligen några, se bara till att ditt kretskort har rätt knapp!):
$ 17 knappsats (om du vill ha andra knappval):
$ 10 Akryl (jag använde lite 1/16 akryl för att göra mitt stativ, men allt kan användas):
$ 12 Spacer -skruvar (används för att fästa kortet på fodralet):
Jag ville ursprungligen 3D -skriva ut ett fodral men det blev slut på tiden. I labbet använder vi XYZ 3D -skrivare som gör en bra startskrivare:
Efter att ha testat alla komponenter och gjort några grundläggande programmeringstester gick vi in på EasyEDA (https://easyeda.com/) för att göra det anpassade kretskortet. När det var klart flyttade vi alla dessa komponenter över till kretskortet och lödde dem på plats. Följande steg kommer att gå i detalj för bygget.
Det totala priset för detta projekt beror mycket på vad du bestämmer dig för att göra själv, vilka komponenter du redan har och/eller valde att använda.
Steg 1: Breadboarding



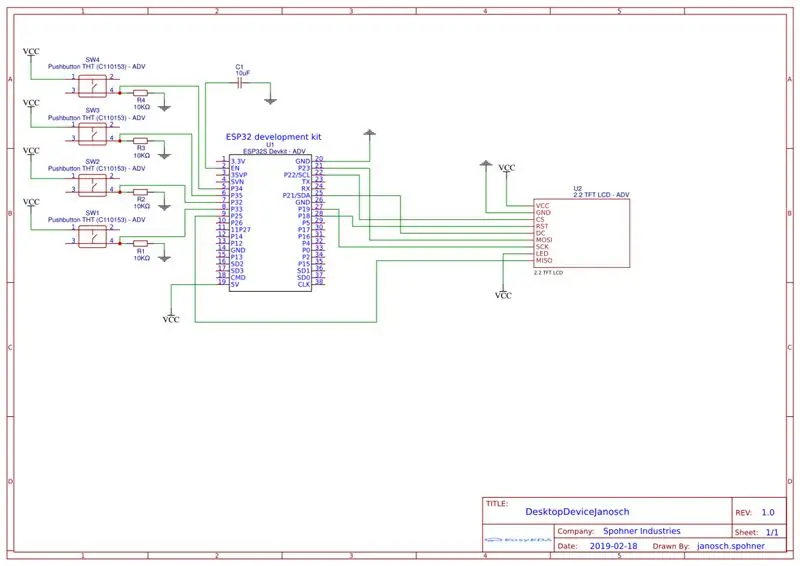
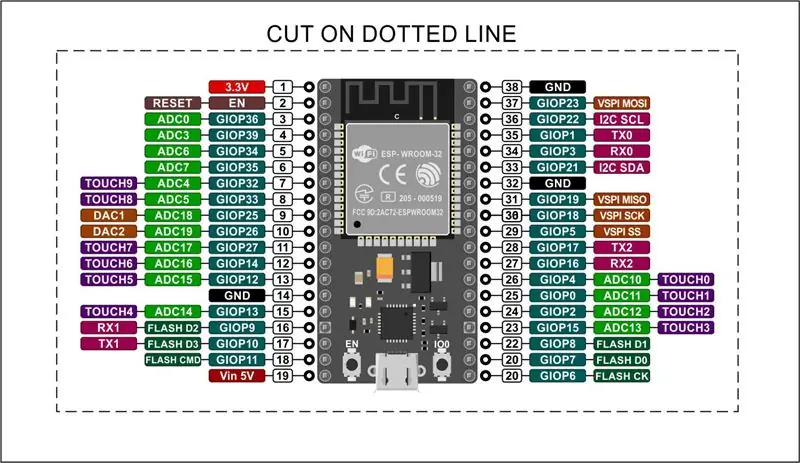
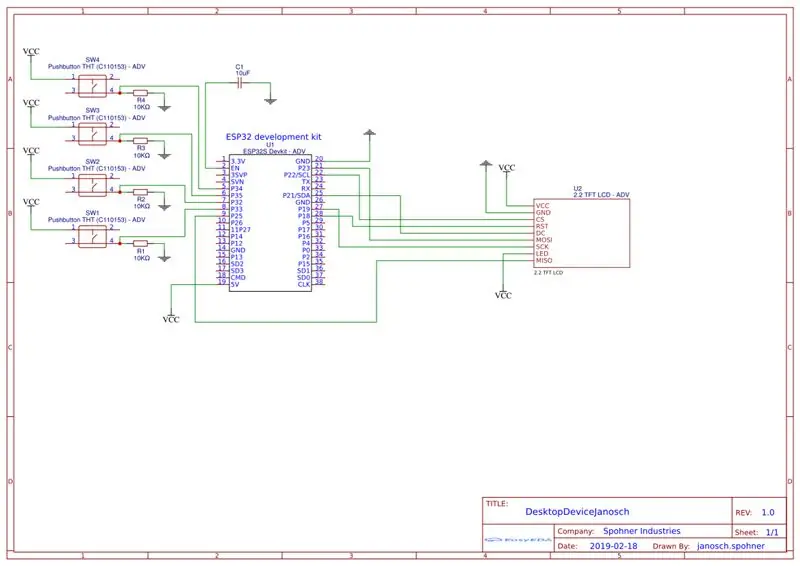
Till att börja med vill du börja med att koppla ihop alla dina komponenter i en brödbräda enligt kretsschemat som visas. Du bör ansluta skärmen precis som visas i schemat eftersom dessa stift fungerar med skärmens bibliotek, men knapparna spelar ingen roll så mycket och du kan göra vad du vill. Du behöver inte använda 4 knappar eller några knappar alls, du kan använda en joystick om du verkligen vill. Nedan är stiften som jag använde. Observera att det här är stiften som används vid programmering och inte de fysiska stiften. Till exempel är CS -stiftet anslutet till stift 22, som faktiskt är det tredje stiftet uppifrån till höger sett från schemat. Det finns några olika versioner av ESP-32 där ute så några av stiften kanske inte är exakt samma som visas i detta projekt. Om din är annorlunda, försök hitta ett pinout -diagram för din version.
Skärmstift --------- ESP-32 stift
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Se till att du har dessa rätt och att du ansluter de två VCC- och Ground -stiften på skärmen
Knapp 1 ------------ 35
Knapp 2 ------------ 34
Knapp 3 ------------ 33
Knapp 4 ------------ 32
10uF-kondensatorn är ansluten till EN-stiftet på ESP-32 och går till marken. Kondensatorns orientering spelar ingen roll.
Det sista är att se till att Esp-32: s 5v-stift och GND-stift är anslutna till VCC respektive GND. Då ska du kunna ansluta datakabeln till ESP-32 och skärmen ska sättas på och vara vit.
Steg 2: Grundläggande programtester



Jag fortsätter och bifogar en startkod som hjälper dig att testa dina komponenter och hämta data från ett API. Det finns fem bibliotek som du behöver för att ladda ner inuti Arduino. De biblioteken är
WiFi. H
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 är den här specifika skärmen, detta är biblioteket för den skärmen)
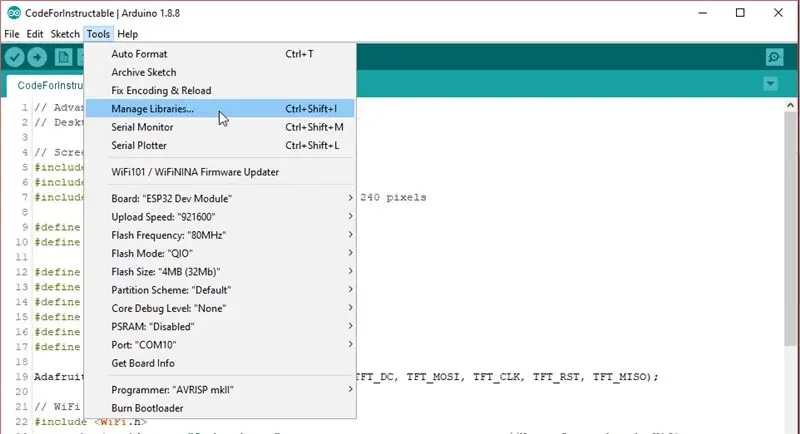
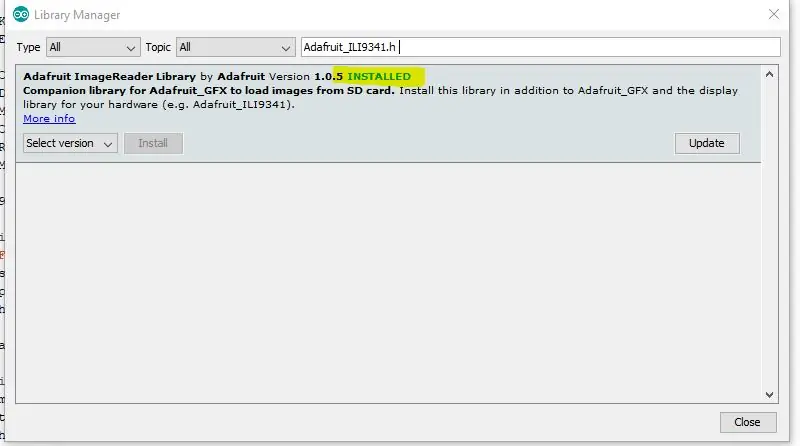
För att lägga till ett bibliotek i Arduino, gå till Verktyg> Hantera bibliotek och sök sedan efter de tre biblioteken som nämns ovan.
Startkoden som jag har bifogat ska visa en liten cirkel som ritas för varje knapp som trycks. Och priset på Nikes aktier borde dras någonstans mitt på skärmen. När en annan knapp trycks in ska en ny cirkel visas.
Om allt detta fungerar vet du att dina komponenter fungerar som de ska.
Steg 3: EasyEDA - Schematisk



Kom till https://easyeda.com/ för att skapa ett gratis konto och göra allt som mumbo jumbo.
När du har installerat EasyEDA börjar du med att skapa ett nytt projekt och göra ett nytt schema. Du vill se till att du placerar alla delar och ansluter dem som jag har visat i schemat, såvida du inte vill göra dina olika på något sätt. På vänster sida kan du söka i de olika biblioteken efter de delar som krävs och sedan placera dem i schemat.
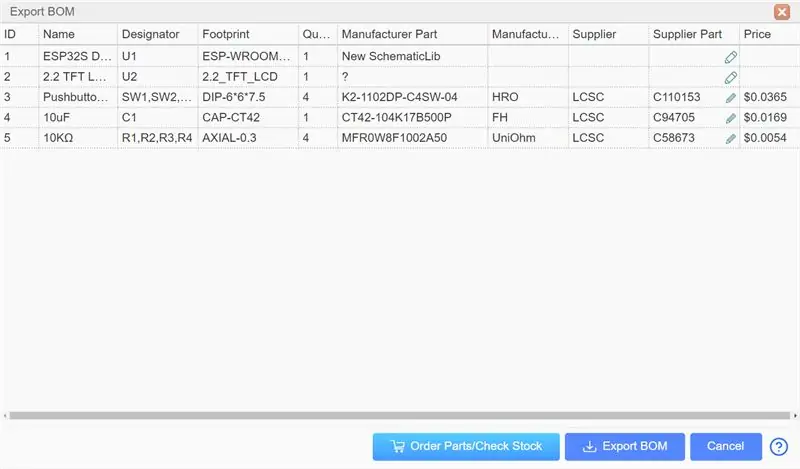
Om du söker efter följande termer bör du kunna hitta alla komponenter. Det här är alla artiklarna från bildlistans bild men jag fortsätter och skriver dem nedan så att du bara kan kopiera och klistra in dem om du vill.
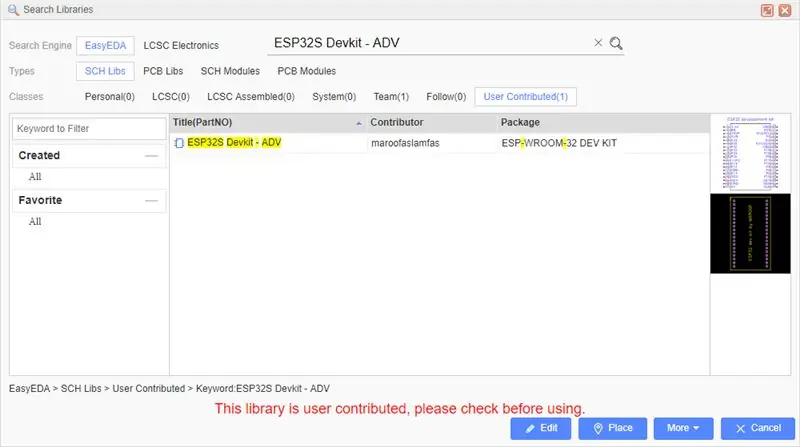
ESP32S Devkit - ADV (Gå till "bibliotek" till vänster och sök under användarbidrag)
2.2 TFT LCD - ADV (Gå till "bibliotek" till vänster och sök under användarbidrag)
C110153 (Gå till "bibliotek" till vänster och sök under LCSC)
C94705 (Gå till "bibliotek" till vänster och sök under LCSC)
C58673 (Gå till "biblioteken" till vänster och sök under LCSC)
När du har placerat alla komponenter ansluter du dem till rätt stift samt GDN- och VCC -anslutningarna. Du ansluter dem med hjälp av kabelverktyget och placerar GND & VCC -symbolerna. När du väl har anslutit alla ledningar på rätt sätt kan du klicka på knappen konvertera till kretskort.
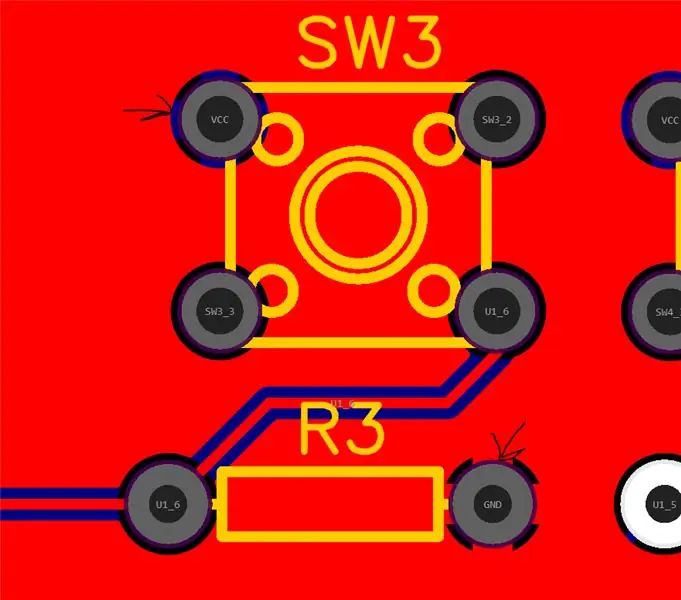
Steg 4: EasyEDA - PCB -design



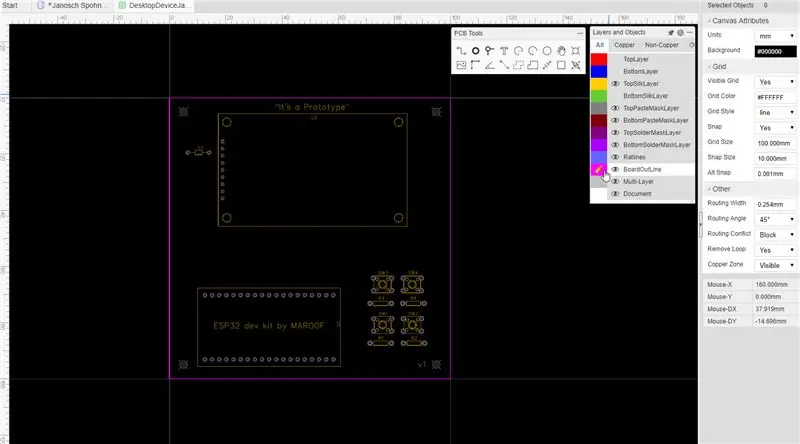
När du börjar i PCB -miljön ser du en massa lager och siffror till höger. Ändra dina enheter till millimeter eller vad du vill använda och ändra snapstorleken (snapstorleken är i princip med vilket intervall du kan placera saker på rutnätet) till något bekvämt. Jag gjorde min 10 mm eftersom jag ville ha min brädkontur på 100 mm x 100 mm men ändrade den sedan till 0,01 mm när jag började placera mina komponenter.
Börja med att redigera kartongens konturlager (klicka på färgen och en penna ska visas) och rita sedan din brädkontur, i mitt fall var min bräda 100mmx100mm. När du har detta redigerar du ditt översta lager och börjar placera komponenterna på tavlan hur du vill ha dem genom att dra dem till konturen.
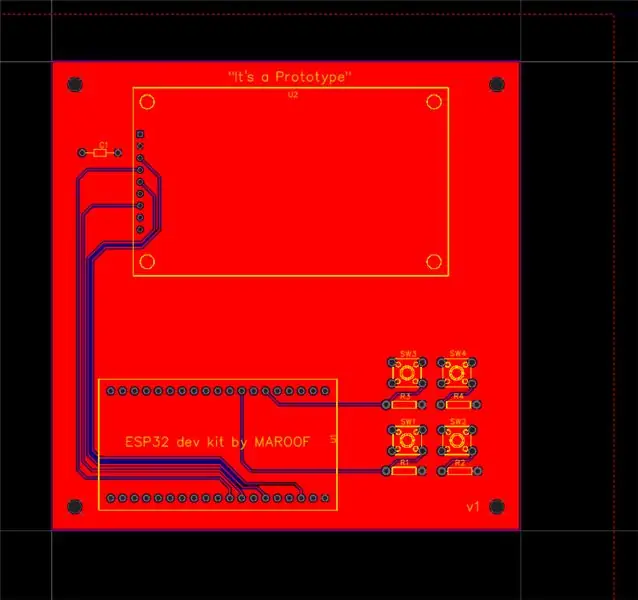
Anslut sedan alla blå linjer med trådverktyget när komponenterna är placerade, såvida de inte är anslutna till GND eller VCC. GND- och VCC -anslutningarna ansluts direkt till kortet och behöver inte isoleras via ledningarna. När alla icke-VCC- och GND-anslutningar har kopplats ihop kan du använda verktyget Kopparområde för att göra de sista anslutningarna. Gör detta en gång på det översta lagret och en gång på det nedre lagret. Se till att du ändrar ett av kopparområdena till VCC på fliken egenskaper, jag brukar göra det översta lagret GND och det nedre lagret VCC.
När du har gjort det borde tavlan se komplett ut och du kan zooma in för att se var GND ansluter till brädet. Vid det här laget vill du kontrollera DRC -fel genom att uppdatera DRC -fel under fliken Design Manager längst till vänster. Om det inte finns några fel är det bra att gå och beställa din bräda. För att beställa din tavla klickar du på knappen i det övre bandet med G och högerpilen för att exportera din Gerber -fil. Detta tar dig direkt till var du köper dina brädor, det finns många alternativ för olika färger och finish som kommer att påverka brädans pris, för PCB -tjocklek, jag tror att 1.6 är vad vi brukar göra.
Om du vill dubbelkolla att dina komponenter passar kan du exportera en-p.webp
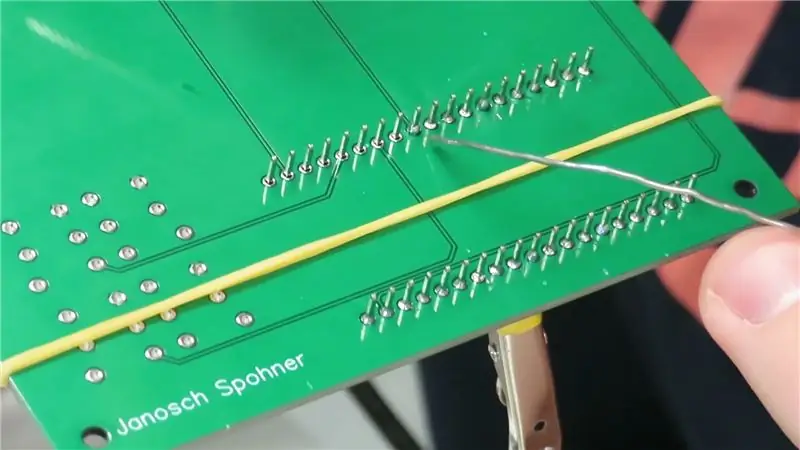
Steg 5: Lödning



Lödning av alla dina komponenter i brädet är mycket tillfredsställande och givande när allt passar på plats. Hela processen med lödning kan ses i videon som jag gjorde.
Lödstationerna som vi använder i labbet är dessa: https://amzn.to/2K5c6EX och det är den hjälpande handen vi använder: https://amzn.to/2JC1IpP. Nu när jag är examen och jag inte kommer att ha direkt tillgång till dem längre, ska jag köpa några till mig själv så snart jag får min egen plats.
Steg 6: Mer programmering

Jag känner mig inte bekväm med att ge ut all min kod eftersom det gjordes för ett skoluppdrag och du bör försöka vara kreativ med din egen enhet och låta den göra det du är intresserad av.
För att hjälpa till med att programmera skärmen, förhoppningsvis kommer min startkod att vara till hjälp, men det här är också en bra resurs:
För mer information om användning med ESP32, hittade jag en bra blogg som ständigt lägger ut saker (det var där jag kom på hur jag direkt kan komma åt internet med ESP32 istället för att använda en server som vi gjorde i skolan): https:// techtutorialsx.com/category/esp32/
Detta är länken för aktiekurs -API: er, för att få olika aktier, ersätt bara "NKE" med andra aktier som "AMZN" eller "AAPL":
Det finns många fler API: er där ute, men vissa kräver att du gör konton som OpenWeather API.
Steg 7: Gå Prenumerera på Min YouTube -kanal


Om du tyckte att denna instruerbara var intressant, kolla gärna in videon jag gjorde om Desktop Assistant och några av mina andra projektvideor.
Jag försöker få min kanal till 1 000 prenumeranter så att jag kan börja tjäna pengar på min kanal för att finansiera framtida projekt som är mer ambitiösa och dyra. Jag har fortfarande ett par skolprojekt från den här terminen som jag kommer att dela med mig av och sedan ska jag börja komma in på nya saker. Dessa projekt inkluderar en enhet som gör det möjligt för soldater att hålla reda på antalet kulor som finns kvar i sina tidskrifter, en gameboy -stil gamepad som körs helt från en Teensy och en PCB YouTube -knapp som har massor av lysdioder för att visa olika effekter. Om de låter intressanta kan du överväga att prenumerera på min YouTube -kanal eller här på min instruerbara profil.
Om du också vill att jag ska göra en instruerbar dedikerad till EasyEDA kan jag göra det och göra en fullständig video om den. Jag vet att det kan vara ganska förvirrande när du börjar med det, jag försöker vara noggrann men det är svårt när allt jag har är ett par bilder och text. Lämna en kommentar här eller på min YouTube -kanal så jag vet!
Länk till min kanal:
Tack!
Rekommenderad:
Fullständigt IR -anpassningsbar elektronisk uppsättning åtta tärningar: 14 steg (med bilder)

Fullständigt IR -anpassningsbar elektronisk uppsättning åtta tärningar: I samarbete med J. Arturo Espejel Báez. Nu kan du ha upp till 8 tärningar från 2 till 999 ansikten i en diameter på 42 mm och 16 mm högt! Spela dina favoritbrädspel med den här konfigurerbara elektroniska tärningen i fickformat! Detta projekt består av
2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: 5 steg (med bilder)

2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: Välkommen till den instruerbara! Idag kommer jag att visa dig hur du gör ett 2D -konstprojekt med en logotyp och övergripande design efter eget val. Jag gjorde det här projektet eftersom det kan lära människor om många färdigheter som programmering, kabeldragning, 3D -modellering och andra. Detta
Anpassningsbar Laser Maze med Arduino och Android App: 13 steg (med bilder)

Anpassningsbar Laser Maze med Arduino och Android App: Se mycket labyrint från barnböcker till automatisk labyrintlösningsrobot. Här försöker jag något annorlunda där jag löser en labyrint med laserreflektion. När jag tror att det är väldigt enkelt i början, men det gör det billigt kostar det mer tid för noggrannhet. Om någon vill
Arduino Word Clock - anpassningsbar och enkel att bygga: 15 steg (med bilder)

Arduino Word Clock - Anpassningsbar och lätt att bygga: Min partner såg en klocka i en butik som berättade tiden för dig genom att lysa upp ord för att skriva en fullständig skriven mening från det som verkade ett virrvarr av slumpmässiga bokstäver. Vi gillade klockan, men inte priset - så vi bestämde oss för att göra en egen design
DIY Anpassningsbar Självvattningsplanter (3D -tryckt): 14 steg (med bilder)

DIY Anpassningsbar Självvattningsplanter (3D -tryckt): Detta projekt genomfördes helt på TinkerCAD.Detta är en superenkel process för att göra en anpassningsbar planter med en enkel bild! Planteraren är också självvattnande. För det här projektet kommer du att använda TinkerCAD, det är gratis CAD-programvara som är superenkel att använda
