
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



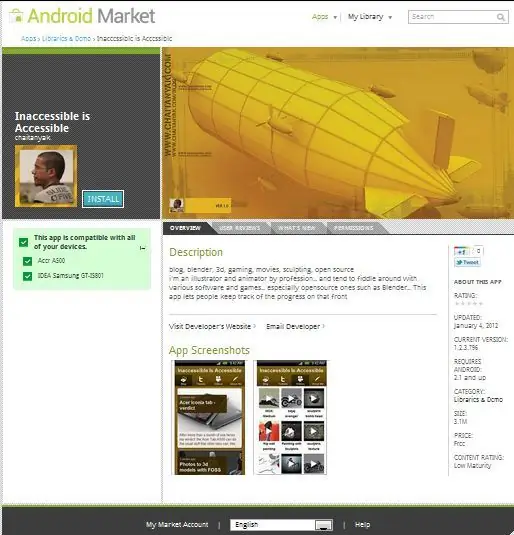
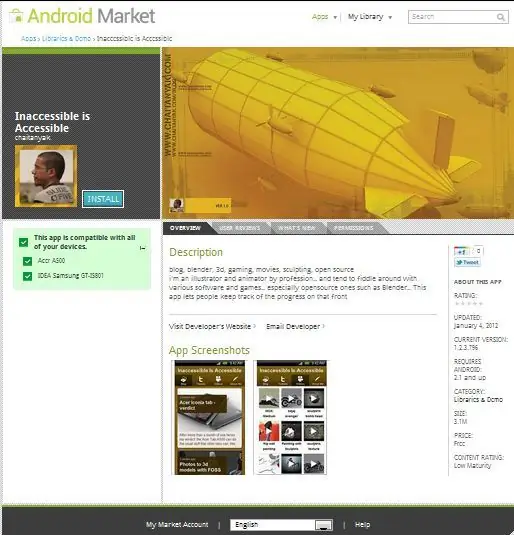
UPPDATERING: Denna teknik är föråldrad, det finns nu olika andra sätt att göra en app.. detta kanske inte fungerar längre. Min första publicerade app är tillgänglig för nedladdning på Android App Market här. Följande är en snabb handledning om hur praktiskt taget vem som helst kan skapa en. Detta är en app som kan visa info/medieflöden från olika källor (facebook, bloggar, twitter, sökningar etc.)
Jag var tvungen att ta reda på hur man bygger en enkel app på jobbet häromdagen.. så bestämde mig för att titta på alla webbappar online som gör det åt dig med hjälp av innehåll från din webbplats, blogg eller andra flöden.
Du hittar ett gäng av dem om du googlar, men den här fungerar bra (och blockerades inte av min kontors brandvägg).. har mycket anpassningsbarhet och täcker de flesta plattformar (android, ios, windows phone, bada..). Den heter Conduit, prova den på mobile.conduit.com.
UPPDATERING:
Jag använder inte längre den webbplatsen.. tyckte att https://www.appyet.com/ var mycket bättre.
Steg 1: Här är vad du behöver

1) en dator med internetåtkomst 2) några bildredigeringsverktyg och färdigheter 3) innehåll i form av en blogg, twitter, flickr, youtube, etc.. allt med ett rss -flöde kommer att fungera. 4) en enhet för att testa eller använda appen på - PC/MAC -webbläsare, Android -enhet, IOS -enhet, Windows Phone, Badafor android och Windows phone webbplatsen genererar installationsfilen (.apk etc.) som du omedelbart kan testa på din enhet. Men för IOS och Bada måste du få en devlicens som tillval: 6) Om du vill publicera din app på någon appbutik/marknad behöver du utvecklarlicenser för android ($ 23), IOS ($ 99), Windows Phone ($ 99), Bada (gratis). Jag har två Android -enheter och massor av vänner och kollegor med Android -enheter också.. så fick Android -licensen.
Steg 2: Steg 1

Gå till https://mobile.conduit.com/ och slå in webbadressen till din webbsida, cms (bloggar etc.) baserade sidor fungerar bäst. Tryck på knappen "Skapa".
Steg 3: Steg 2

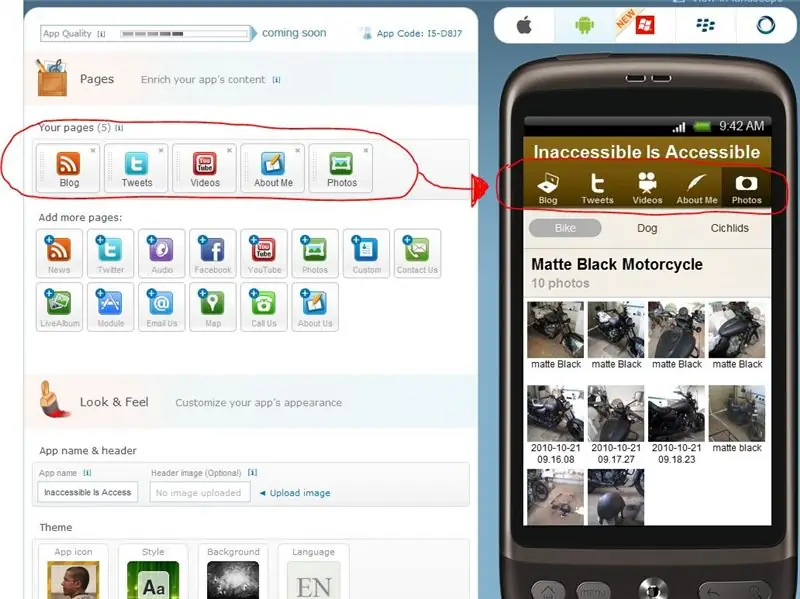
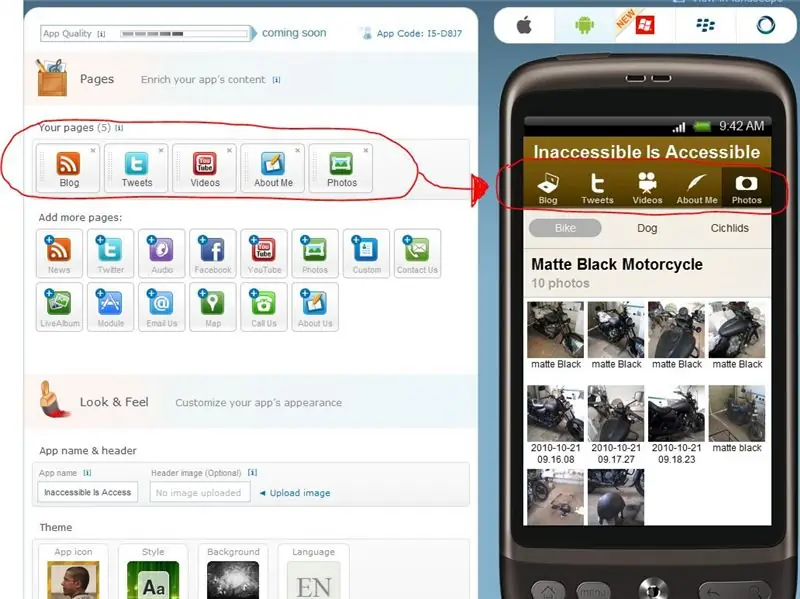
Webbplatsen upptäcker alla flöden på din sida och skapar "sidor" för appen från dem. (se bild) härifrån är det ganska enkelt.
Steg 4: Steg 3
lägg till fler sidor om du vill. Du har några layoutalternativ för var och en. Många DJs och musiker har använt ljudsidan.. det låter användaren spela musik från din samling antingen med en "Media RSS" eller Soundcloud. Spåret kommer till och med att spelas i bakgrunden medan användaren surfar på de andra appsidorna!
Steg 5: Steg 4
Redigera utseendet genom att justera färger och ladda upp sidhuvud eller bakgrundsbilder. en appbild kommer också att krävas. Webbplatsen berättar vilka storlekar och format som krävs när du klickar på "lägg till bild" eller "ladda upp bild" -knapparna
Steg 6: Steg 5

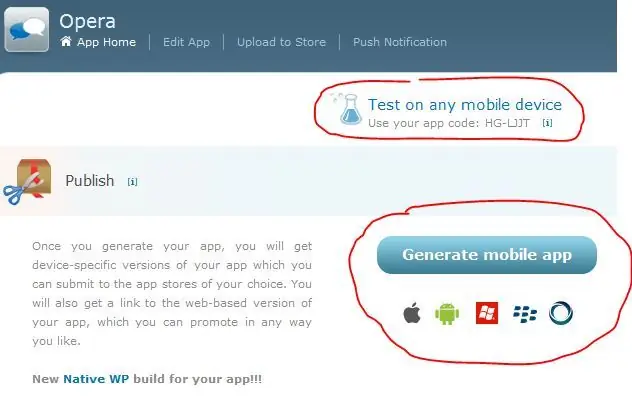
Du kan nu testa appen med Conduits "Re.vu" -app och appens appkod … eller så kan du publicera den i det mobilformat du vill testa den i. Jag gjorde det senare, så kommer att prata om det från och med nu.
Steg 7: Steg 6


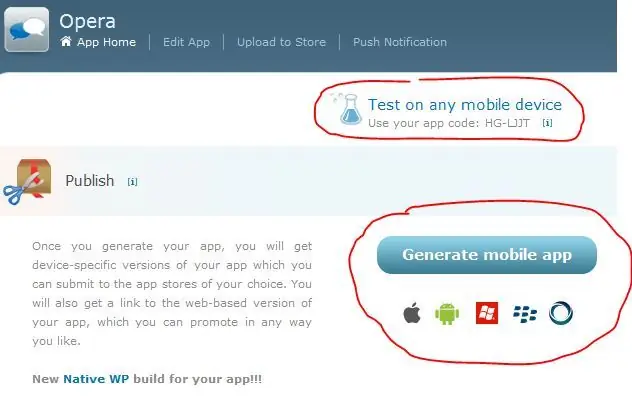
Innan du trycker på "Generera mobilapp", gå tillbaka till redigeringssidan och ta några appskärmdumpar av appen i emulatorn (jag använde Windows 'Snipping tool för detta). När du trycker på "Generera mobilapp" kommer du till en sida där du kan fylla i information om din app och ladda upp bilder för stänkskärmen och appskärmdumpar för appbutikerna.
Steg 8: Steg 7


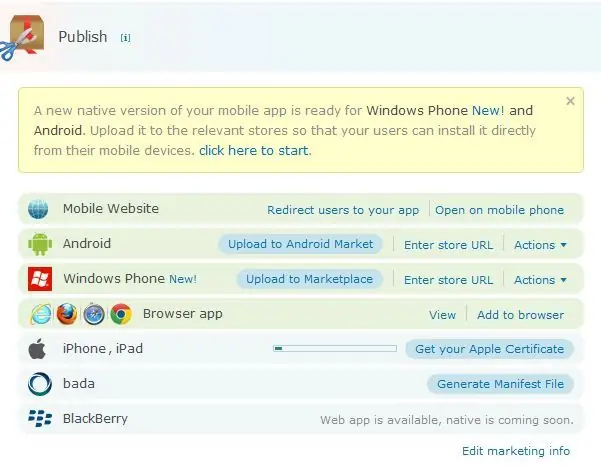
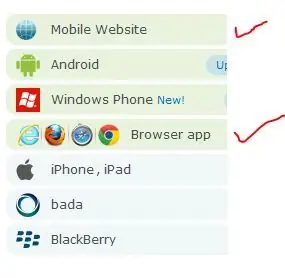
Tryck på den stora "Generera" -knappen. Det tar dig till appens hemsida, där du kan se att den håller på att generera Android-, Windows Phone- och webbläsarapparna. IOS -appen kräver ett äppelcertifikat (som jag inte har ännu, så hoppade över). Vid denna tidpunkt kan du redan använda några versioner av din app: mobilsajten och webbläsarappen.. är klara och du kan skicka dem till dina vänner.
Steg 9: Steg 8


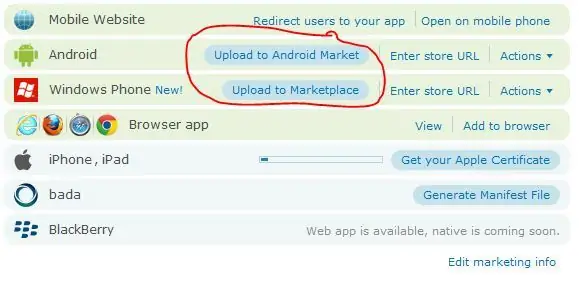
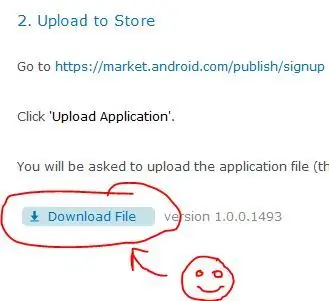
När genereringen är klar för Android- och Windows -telefonapparna klickar du på "Ladda upp till Android Market" eller "Upload to Marketplace" -knapparna för att gå till sidan som berättar hur du går tillväga för att publicera den på respektive marknad. Den processen tar lite längre tid, men du behöver inte vänta med att testa den på din enhet! Bläddra bara ner till avsnittet "Ladda upp till butik" i instruktionerna och klicka för att expandera den. Där hittar du en nedladdningslänk för appinstallatören! Lägg den på din enhet och installera! det är allt.
Steg 10: Steg 9
För att publicera på någon av marknaderna måste du betala en engångsavgift. I mitt fall betalade jag en avgift på $ 25 till Android -marknaden och kunde skicka in APK -filen tillsammans med skärmdumpar, osv. Dagen efter var appen inne marknaden. har inte publicerats på de andra marknaderna eller appbutikerna. eftersom utvecklaravgiften är $ 99 för IOS och Windows phone (du kan redan testa din Windows -app dock..och distribuera den via andra kanaler) Bada är gratis.. så jag registrerar mig där nu.
Rekommenderad:
Gör en ENKEL Infinity Mirror Cube - INGEN 3D -utskrift och INGEN programmering: 15 steg (med bilder)

Gör en ENKEL Infinity Mirror Cube | INGEN 3D -utskrift och INGEN programmering: Alla gillar en bra oändlig kub, men de ser ut som om de skulle vara svåra att göra. Mitt mål för denna instruerbara är att visa dig steg-för-steg hur du gör en. Inte bara det, men med instruktionerna som jag ger dig kommer du att kunna göra en
$ 5 DIY YouTube -prenumerationsdisplay med ESP8266 - Ingen kodning behövs: 5 steg

$ 5 DIY YouTube -prenumerationsdisplay med ESP8266 - Ingen kodning behövs: I det här projektet kommer jag att visa dig hur du kan använda ESP8266 -kortet Wemos D1 Mini för att visa alla YouTube -kanals abonnentantal för mindre än $ 5
Inbrottslarm (enkel och ingen kodning): 3 steg

Inbrottslarm (enkelt och utan kodning): Nivå 1 IR -baserat inbrottslarm.Detta är det mest grundläggande och mycket enkla projektet allt du behöver är en massa elektronik och ledningar. går summern och stänger av efter några sekunder
Arduino/Android för nybörjare, ingen kodning krävs - Data och kontroll: 15 steg

Arduino/Android för nybörjare, ingen kodning krävs - Data och kontroll: Uppdatering 23 april 2019 - För datum-/tidsdiagram som endast använder Arduino millis () se Arduino Datum/tidplottning/loggning med Millis () och PfodApp Den senaste gratis pfodDesigner V3 .0.3610+ genererade kompletta Arduino -skisser för att plotta data mot datum/tid u
Wifi PPM (ingen app behövs): 4 steg (med bilder)

Wifi PPM (ingen app behövs): Jag ville styra min diy mikro inomhus quadrocopter med min smarta telefon men jag kunde inte hitta en bra lösning för detta. Jag hade några ESP8266 wifi -moduler som låg runt så jag bestämde mig för att göra min egen. Programmet startar en wifi -åtkomstpunkt med en HTML
