
Innehållsförteckning:
- Steg 1: Dellista
- Steg 2: Bränn Raspbian och Hook Up the Boards
- Steg 3: Installera nödvändig programvara
- Steg 4: Skriva en kod och testa den
- Steg 5: Lägga till dessa skript till Cron
- Steg 6: Testa högtalaren Phat
- Steg 7: Konfigurera en liten webbserver och Webapp
- Steg 8: Skapa webbplatsen
- Steg 9: Stoppa allt i ett fodral
- Steg 10: Det är det
- Steg 11: Tillägg
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Detta är ett projekt som jag gjorde för min 1-åring till jul. Ärligt talat var det en hälsosam present för mig och min fru. Det är en vit brusmaskin som kan spela flera olika ljud valda via ett webbgränssnitt, och innehåller också lampor som ändrar färg baserat på tiden (röda lampor betyder att du ligger i sängen, gult betyder att du kan spela i ditt rum och grönt betyder att det är ok att komma ut). Eftersom min son är för ung för att berätta tid, verkade ett färgbaserat nattljus som en riktigt bra idé.
Det är ett riktigt enkelt projekt, och eftersom jag redan har skrivit koden är det kanske 1 av 5 på svårighetsskalan. Om du har småbarn som stör dig för tidigt på morgonen, vill du göra en.
Steg 1: Dellista



1. Raspberry Pi Zero W
2. Någon form av fodral (jag använde den här från Amazon)
3. Blinkt från Pimoroni
4. Högtalare Phat från Pimoroni (Du kan också använda någon annan DAC med billiga högtalare)
Du måste ha några grundläggande lödningskunskaper för att sätta ihop högtalarfat, det finns en länk med steg-för-steg-instruktioner från produktsidan, så du kan inte skruva upp det.
5. [VALFRITT] Panelmonterad mikro -USB -kabel - från Adafruit
6. några anslutningstrådar eller hoppare
Det är allt!
Steg 2: Bränn Raspbian och Hook Up the Boards

Jag använder Raspian Stretch lite för detta bygge. Så bränn det till en microSD med det verktyg som fungerar för dig, och slå sedan på pi. Om du behöver hjälp med att få en huvudlös pi för att ansluta till ditt hem wifi och aktivera ssh, det finns gott om självstudier online som kan visa dig hur du gör det, men du måste se till att du har gjort det för resten av detta att jobba.
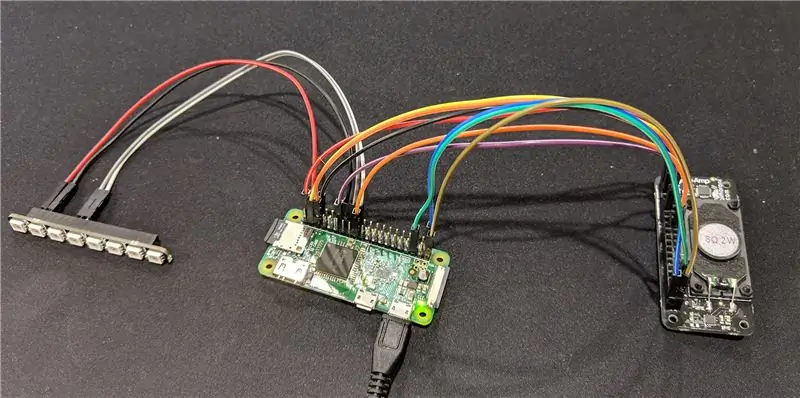
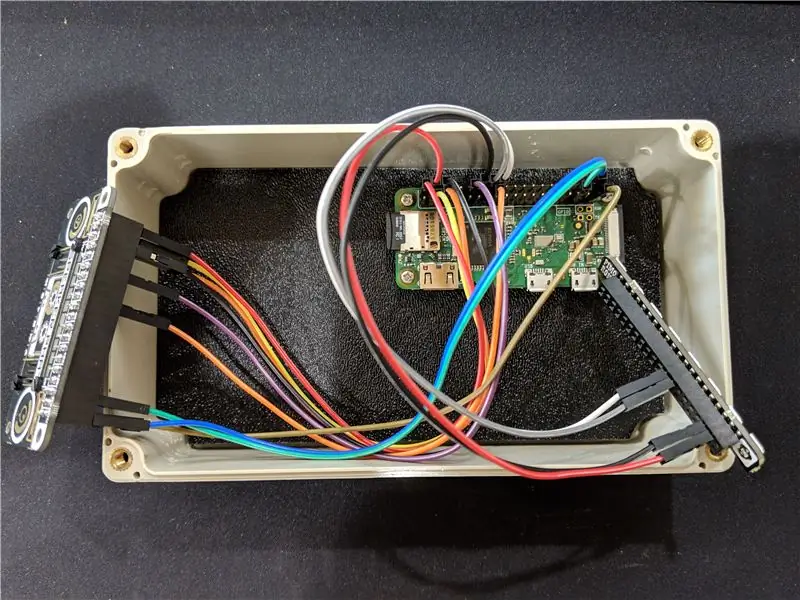
Med hjälp av https://pinout.xyz kan du dra upp båda brädorna och få deras pinouts på den här webbplatsen. Blinkt -korten kräver bara 4 anslutningar och högtalaren Phat behöver 9.
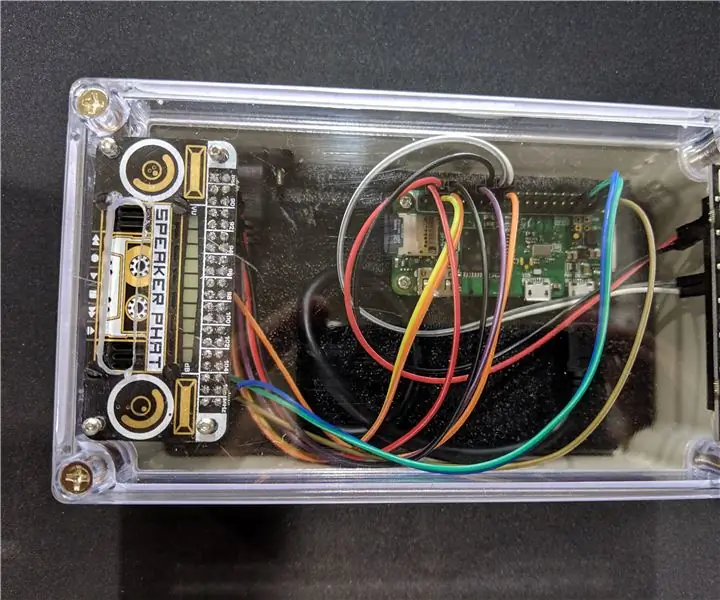
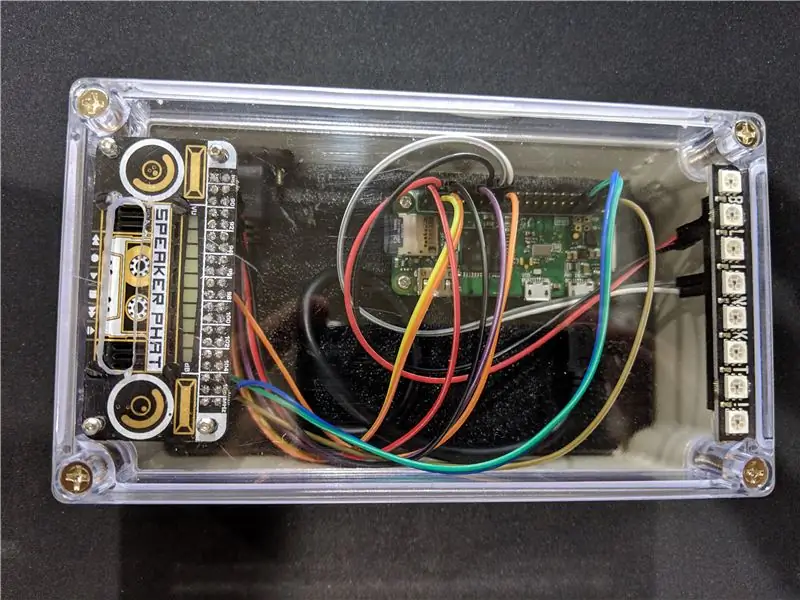
Det ska se ut som bilden när den är klar. Nu måste vi testa att allt fungerar.
Steg 3: Installera nödvändig programvara
Nu när vi är anslutna måste vi installera den programvara som krävs för att köra Blinkt och Speaker Phat -korten. SSH in till pi, och du befinner dig i hemkatalogen. Skriv följande:
curl https://get.pimoroni.com/blinkt | våldsamt slag
och sedan när det är klart, så här:
curl -sS https://get.pimoroni.com/speakerphat | våldsamt slag
Det installerar allt som behövs för båda Pimoroni -brädorna. Om du anger ls -kommandot bör du se en Pimoroni -katalog. Så nu ska vi skriva lite kod och testa Blinkt -kortet.
Steg 4: Skriva en kod och testa den
Skapa en katalog som heter "skript" genom att skriva mkdir -skript så behåller vi allt vi behöver för att köra in där. Så cd -skript för att komma in i den mappen.
Nu vill vi ha röda dimljus för natten, gula dimljus för tyst speltid och lite ljusare gröna lampor när det är ok att komma ut. För mig ville jag ha rött ljus från 19:30 till 06:15, och klockan 6:15 skulle de bli gula i en timme och sedan slutligen gröna klockan 7:15. Jag ville också att de skulle stänga av vid 8:30 när ingen sannolikt skulle vara i rummet.
Det finns två sätt att göra detta. Det första (sättet jag valde att göra det) är med fyra olika skript, körda från cron -jobb. Det andra sättet att göra det är ett skript, som innehåller en tidsfunktion som körs vid start. Jag skrev faktiskt manuset för att göra det på det sättet först, men det verkade mindre effektivt än att göra det baserat på cron, så jag bytte upp det. Om du vill ha "ett skript" -metoden, meddela mig så kan jag lägga upp det i kommentarerna.
Så, låt oss börja med det röda skriptet. Skriv touch red.py, sedan nano red.py. Ange sedan följande kod.
#!/usr/bin/env python
importera blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #sets pixlar 3 och 4 till rött blinkt.show ()
Gör samma sak för yellow.py och green.py.
gul. py:
#!/usr/bin/env python
importera blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) #sets pixlar 2, 3, 4 och 5 till gul blinkt.show ()
green.py:
#!/usr/bin/env python
importera blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) #sets alla pixlar till grönt blinkt.show ()
Och slutligen vill vi att ett skript ska rensa Blinkt när det inte behövs (lightsout.py):
#!/usr/bin/env python
importera blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) #sets alla pixlar till off blinkt.show ()
Det är allt. För att testa skriv python red.py och se om de två mittpixlarna lyser rött. Skriv sedan python lightsout.py för att rensa det. Det är allt! Därefter måste vi ställa in dem på cron -fliken så att de körs när vi vill att de ska.
Steg 5: Lägga till dessa skript till Cron
I SSH -terminalen skriver du crontab -e
bläddra till slutet av filen och lägg till följande rader:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Det ställer in skripten för att köras vid de tider som beskrivs i föregående steg, fortsätt och justera dessa efter dina behov.
Det är det för nattljuset! Superenkelt. Låt oss nu gå vidare till att konfigurera White Noise -delen av denna byggnad.
Steg 6: Testa högtalaren Phat
Det enklaste sättet (enligt min mening) att testa Speaker Phat är genom att installera sox och köra lite statisk från kommandoraden.
sudo apt-get install sox
När det är installerat kan vi prova några exempel på spelkommandon. Den här ska låta som vågor.
spela -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapezium amod 0,1 30
Vad avkopplande! Ctrl+c stoppar det. Men vad är det? Det finns ett gäng lysdioder över högtalarens Phat -belysning, och vi kan inte få det att störa våra Blinkt -lampor. Så låt oss stänga av dem.
För att göra detta måste vi ändra filen /etc/asound.conf och ta bort plugin -modulen för VU -mätare, så att den inte ens försöker driva lysdioderna i första hand. Jag gjorde detta genom att helt enkelt byta namn på det. Skriv det här kommandot mv /etc/asound.conf /etc/asound.conf.bak Jag hittade detta genom att googla lite, så det kan finnas ett bättre sätt.
Sox fungerar, och det är bra, men jag planerade att använda några loopbara MP3-filer för den vita brusdelen av den här maskinen, så jag behövde en annan spelare, helst något riktigt lätt. mpg123 är vad jag bestämde mig för. Installera det nu med sudo apt-get install mpg123
Ok, nu när vi vet att Speaker Phat fungerar som förväntat, dags att bygga gränssnittet och motsvarande skript.
Steg 7: Konfigurera en liten webbserver och Webapp
Flask är ett mikrowebramverk skrivet i Python. Den ger all den funktionalitet vi behöver för webbservern (som kommer att fungera som en app). Installera det med följande kommando:
pip3 installera kolv
Det kommer att ta lite tid, så vänta. När det är klart kommer vi att behöva bygga upp de mappar som vi kommer att behöva dra från när webbplatsen körs, och dessa mappar har specifika namn. Låt oss börja med en plats för att vara värd för webbplatsen. Från hemkatalogen, skapa en ny katalog som heter www med mkdir www. Nu cd www in i den katalogen. Här behöver vi ytterligare två kataloger, en som heter statisk och en annan som kallas mallar.
Vi behöver också en plats för att sätta våra loopbara MP3 -filer. Jag skapade en katalog i hemkatalogen som heter "ljud" för detta. Jag hittade mina MP3 -filer genom att söka efter loopbara, vita ljud -MP3 -filer på Google. Massor av lediga platser att dra från. Jag använde WinSCP för att ladda upp filerna.
Du kanske vill testa dem med omxplayer -kommandot nedan och spela med --vol -### -delen för att ringa in rätt volymnivå för ditt rum. Återigen stoppar spelaren Ctrl+C.
Nu när vi har alla på plats, låt oss skriva lite python för att stå upp på webbservern när pi startar. Gå tillbaka till www -katalogen och starta en ny fil som heter webapp.py (nano webapp.py) och sätt in följande kod
webbapp.py:
#!/usr/bin/python
från kolvimport Flask, render_template, request, redirect import os app = Flask (_ name_) @app.route ('/') def index (): return render_template ('index.html') @app.route ('/rain', metoder = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect ('/') @app.route ('/waves', methods = ['POST']) def waves (): os.system ("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect ('/') @app.route ('/whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") returomdirigering (' /') @app.route ('/stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") returomdirigering ('/') om _name_ ==' _main_ ': app.run (debug = True, host = '0.0.0.0')
Som du kan se kommer denna webapp att ha 5 sidor, en för index, 3 för 3 olika ljud (våg, regn och vitljud) och 1 till att stoppa. Alla fyra icke-index-sidor omdirigerar tillbaka till index ('/') när de har kört kommandot som skickats till omxplayer, så vi behöver bara skapa en index.html och inget annat. Jag använder killall här som stoppfunktion, eftersom jag inte kunde hitta ett bättre sätt att skicka ett "stop" -kommando till omxplayer. Om du känner till ett bättre sätt att göra detta, skulle jag gärna höra det!
Låt oss nu sätta ihop index.html.
Steg 8: Skapa webbplatsen




Det här är bilderna som jag använde för min konstruktion, men gör gärna dina egna. De måste alla sparas i den statiska mappen som vi skapade tidigare. Den index.html -fil som vi ska göra här måste finnas i mallarna. Det är ganska viktigt, annars kommer inget av det att fungera. Här är koden för min index.html (igen, det här är bara enkel html, så ändra den på vilket sätt som fungerar för dig).
Eftersom instruktioner inte låter mig lägga ut rå HTML, här är en länk till filen som den finns på min Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Men om det någonsin dör är HTML -filen bara en snygg CSS och en enkel 2x2 -tabell med de fyra ikonerna som knappar med postvärden så här:
form action = "/whitenoise" metod = "post"
input src = "/static/whitenoise.png" value = "Vitt brus"
Ska vara ganska enkelt att göra dig själv till en.
Sista steget är att se till att webapp.py körs vid start, igen, jag gjorde detta genom att lägga till det i crontab. Så skriv igen crontab -e och lägg till följande i slutet:
@reboot python3 /home/pi/www/webapp.py
Starta sedan om pi, peka en webbläsare på en annan maskin (din telefon) till IP: n för pi (bäst om du kan göra detta statiskt) och se om det fungerade. Klicka på knapparna och se om du får brus.
På en Android -telefon kan du bokmärka en webbplats till din hemskärm, vilket är vad jag gjorde med detta för att få det att se ut och kännas som en app. Om du verkligen vill få det att se "proffsigt ut", hitta eller skapa en lämplig.ico -fil och ge webbplatsen en egen ikon som kommer att visas på telefonens startskärm och ser mycket mer ut som en app. Massor av handledning online om hur du lägger till en ikon (favicon) till en webbplats.
Steg 9: Stoppa allt i ett fodral



Nu när allt har testats och fungerar är det dags att stoppa allt i ett fodral.
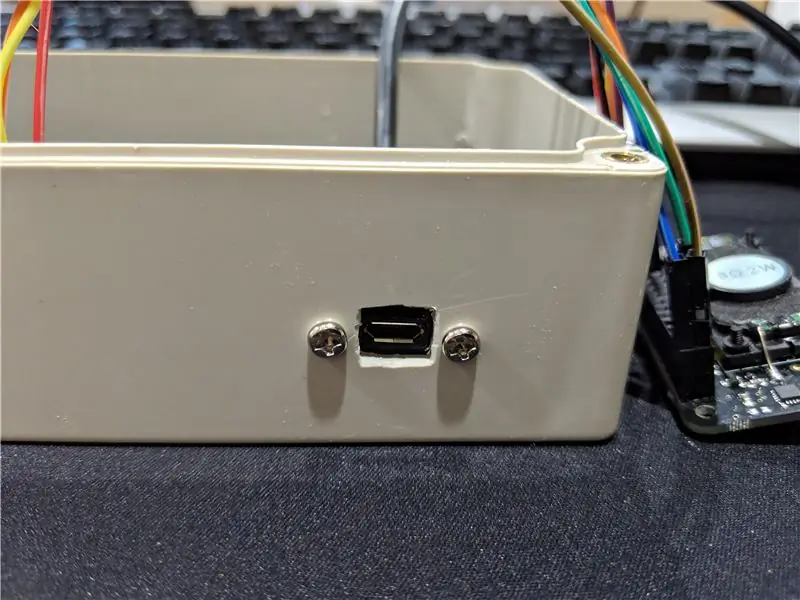
Jag byggde ett avstängningsfäste för Raspberry Pi Zero med lite plastrester som jag hade runt huset. Jag borrade sedan några hål för panelmonterad mikro -USB, och med några juvelerare filades rutan av hålet. Panelmonteringsledningen är lite stel, så jag kan köpa en rätvinklig adapter för mikro -USB -porten på Pi någon gång i framtiden.
Jag skar en liten öppning i toppen av fodralet för högtalaren att spela ut genom att borra två hål och ansluta dem med en Dremel. Borrade sedan hålen i locket för att montera Speaker Phat. För vad det är värt, efter att ha tagit det här fotot gick jag tillbaka och gjorde några fler hål eftersom bullret verkligen fastnade inuti höljet. Jag monterade Blinkt med den där affischen kittgrejer eftersom saken inte har några monteringshål, men kittet verkar hålla bra, så det kommer att göra.
Steg 10: Det är det

Anslut den och du är klar. Här kör min strax efter 20.00. Den gröna lysdioden på själva pi: n är inte så ljus som det här fotot får det att se ut.
Några senare ändringar jag gjorde:
Jag lade till ytterligare fyra sidor i webapp.py- och index.html -filerna. De 4 är "röda", "gula", "gröna" och "av". Ganska självförklarande. Jag ville ha möjligheten att byta den från grön rygg till gul om jag och fruen var extra trötta och inte ville bli besvärade.
@app.route ('/red', methods = ['POST']) def red (): os.system ("python ~/scripts/red.py") return redirect ('/')
I grund och botten det fyra gånger, kör de fyra olika skripten, sedan några fler knappar i index som kallar dessa sidor.
Den andra förändringen noterade jag redan, men jag borrade några fler hål och vidgade den befintliga öppningen runt högtalaren eftersom ljudet inte släppte tillräckligt bra från höljet.
Om jag gör några ytterligare ändringar kommer jag säkert tillbaka hit och listar dem.
Steg 11: Tillägg
Efter att ha byggt detta insåg jag att min fru och jag båda ofta lämnar våra telefoner på nedervåningen när de lägger barnet för sängen eller en tupplur. Så jag lade till en tillfällig tryckknapp till den fysiska stift 36 och inkluderade följande kod (jag kallade den button.py) för att köra vid start i rc.local:
#!/usr/bin/env python
importera RPi. GPIO som GPIO importtid importera os importera delprocessimport re GPIO.setmode (GPIO. BOARD) # Använd knappen Physical Pin Numbering Scheme = 36 # Knapp är ansluten till fysisk pin 16 GPIO.setup (knapp, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Gör knappen till en ingång, Aktivera Pull UP Resistor medan True: om GPIO.input (knapp) == 0: # Vänta tills knappen trycker på returprocess = Falskt # Initialt inställt på att ljudet är avstängt s = delprocess. Popen (["ps", "ax"], stdout = subprocess. PIPE) för x i s.stdout: if re.search ("mpg123", x): returnprocess = True if returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Som ni ser har jag också bytt till mpg123 från omxplayer eftersom det är mycket lättare och enklare att använda.
MEN av någon anledning när jag lägger det här skriptet i rc.local körs det verkligen vid start utan problem. Men ljudet är verkligen riktigt hackigt. När jag kör skriptet som vanligt, i kitt, inga sådana problem. Jag har svårt att felsöka detta, så om någon har några idéer, hör av dig! Tack.
Rekommenderad:
Pooh Bear & Friends Night Light: 5 steg (med bilder)

Puh Bear & Friends nattlampa: Följande nattlampa skapades med en ytmonterad ATTiny85. Den har två knappar, en för att slå på och av och en för att pausa den vid en vald belysningssekvens. Pausen är inte en sann paus utan bryter helt enkelt kopplingen till
Automatisk IoT Hallway Night Light med ESP8266: 4 steg (med bilder)

Automatisk IoT Hallway Night Light Med ESP8266: Jag startade det här projektet inspirerat av en trappljus från ett annat instruerbart inlägg. Skillnaden är att hjärnan i kretsen använder ESP8266, vilket betyder att det kommer att bli en IoT -enhet
Steampunked Dream Guardian Night Light: 9 steg (med bilder)

Steampunked Dream Guardian Night Light: Hej alla En nära vän till mig bad mig att skapa en förlovningsgåva (naturligtvis förutom ringen!) För sin flickvän för några veckor sedan. Båda är som jag själv, frivilliga brandmän och de älskar Steampunk Objects. Min vän tänkte på en st
Oceania Midi Controller (för Make Noise 0-Coast och andra syntes): 6 steg (med bilder)

Oceania Midi Controller (för Make Noise 0-Coast and Other Synths): Under de senaste åren har ett antal synthesizer-tillverkare släppt " stationär halvmodulär " instrument. De har i allmänhet samma formfaktor som Eurorack modulära synthesizer -format och de flesta är förmodligen avsedda som en g
Glass Martini Night Light Med Auto Light Sense: 3 steg

Glass Martini Night Light With Auto Light Sense: En enkel hackning av ett ljusavkännande LED -nattljus för att skapa ett suveränt nattljus Ingredienser: Glasflaska martini -glas som serverar brickbrutet glas (ta en promenad på den vilda sidan och hitta en plats där människor ofta bryter sig in i bilar ) 3-6 lysdioder (om du vill
