
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Borta är tiderna när du ville styra RGB -lysdioder som du var tvungen att hantera med en uppsjö av ledningar, att lossa dem igen och igen kan vara irriterande. Med Neopixel har du möjlighet att driva lysdioden med två ledningar och bara en kabel, vilket är Data In och kan styra tusentals RGB -lysdioder med bara en datalinje.
Detta är en kort handledning om hur du gör en grundläggande installation av neopixeln och det populära Wifi -utvecklingsbordet NodeMCU och ändrar färg på det via din telefon.
Nedan finns videohandledning för dem som föredrar videor framför text -
Steg 1: Material som krävs




1.) NodeMCU
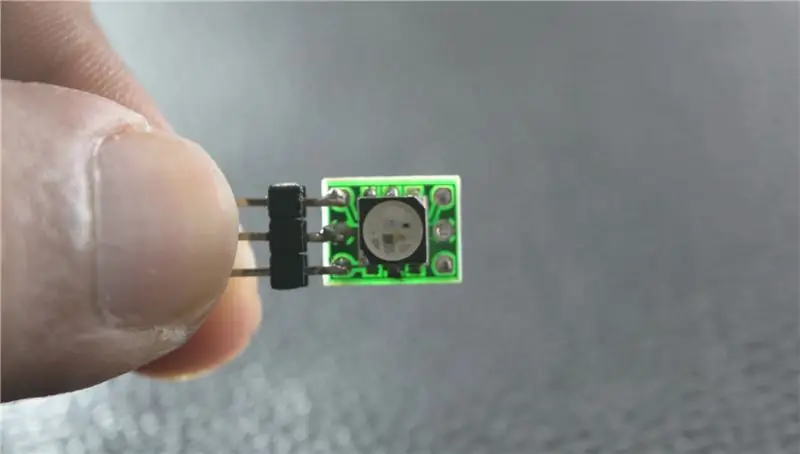
2.) Neopixel
3.) Telefon med Blynk App installerad
4.) Bygeltrådar
Steg 2: Bygg



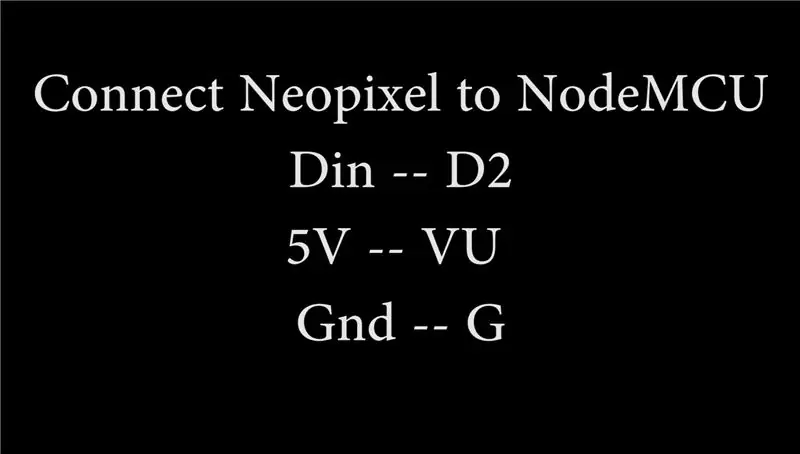
Anslut Neopixel LED till NodeMCU på följande sätt -
Din - D2
5V - VU
GND - G
Anslut nu NodeMCU till din dator via USB-kabel och öppna Arduino IDE, gå till Filer-> Inställningar-> Ytterligare kortadress. Klistra in den här länken där -
Gå nu till verktygs-> Styrelser-> Styrelsechef. I sökfältet, sök "ESP" installera det första Board -paketet du ser i resultaten.
Välj NodeMCU från Verktygs-> Kort och bekräfta sedan att överföringshastigheten är 115200.
Slutligen ladda ner Arduino -skissen från den här länken.
I Auth Token lägger du till skissen i skissen den autentiska token du fick i e -postmeddelandet, samtidigt som du skapar det nya projektet i Blynk App, lägger du till SSID för ditt Wifi -nätverk och lösenord på samma sätt.
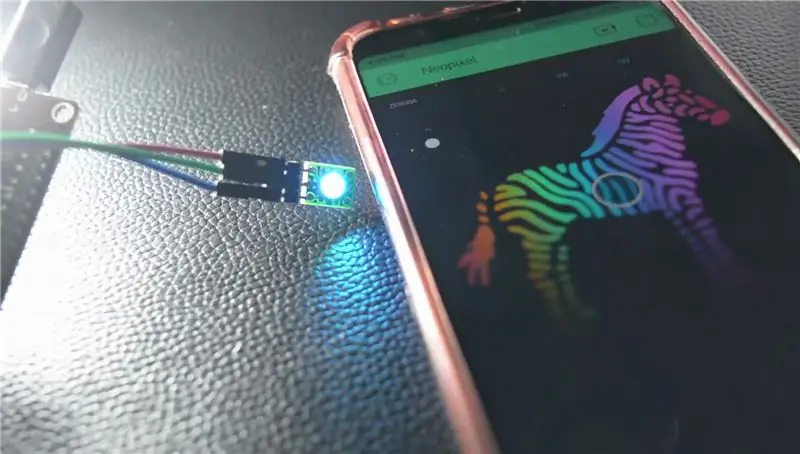
Steg 3: Testa


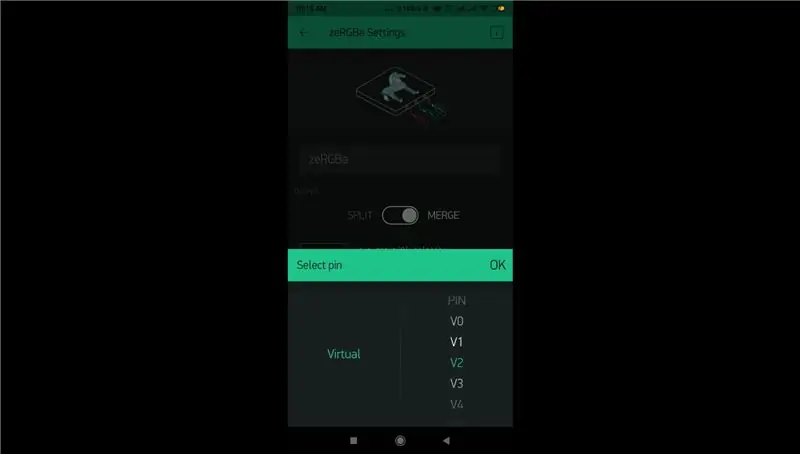
Öppna Blynk -appen och projektet som du har skapat, det går från alternativet att lägga till nya komponenter, lägga till en RGB -zebra -typ, när du har lagt till trycker du på den och du får alternativen för att konfigurera den, byt knappen mot Slå ihop och knacka på stiften och välj den virtuella stiftet du har fäst din neopixelns stift till, i vårt fall är det V2.
Till sist! Klicka på uppspelningsknappen i det övre högra hörnet av appen, så är ditt projekt live! Eftersom du kommer att skita färgen på zebra kommer färgen på din LED att ändras därefter. Grattis!
Tack för att du läser!
Rekommenderad:
Kontrollera Led via Blynk -appen med Nodemcu över internet: 5 steg

Kontrollera Led via Blynk -appen med Nodemcu över Internet: Hej alla idag Vi kommer att visa dig hur du kan styra en LED med en smartphone över internet
Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: 6 steg

Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: Min motivation: Jag har sett MASSOR av instruktioner om hur man konfigurerar/ använder en NodeMCU (byggd på ESP8266 -modulen) för att göra IoT -projekt (sakernas internet) . Men väldigt få av dessa självstudier hade alla detaljer/ kod/ diagram för en mycket nybörjare
Neopixel Ws2812 Rainbow LED-glöd med M5stick-C - Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: 5 steg

Neopixel Ws2812 Rainbow LED-glöd med M5stick-C | Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: Hej killar i denna instruktioner kommer vi att lära oss hur man använder neopixel ws2812 lysdioder eller ledremsor eller ledmatris eller ledring med m5stack m5stick-C utvecklingsbräda med Arduino IDE och vi kommer att göra ett regnbågsmönster med det
HowTo - Esp -12F Mini WiFi -modul ESP8266 18650 Nodemcu -batteri 0,96”OLED DEMO Via Arduino GUI: 4 steg

HowTo - Esp -12F Mini WiFi -modul ESP8266 18650 Nodemcu -batteri 0,96”OLED -DEMO Via Arduino GUI: Hallo, här kan du se hur jag kan använda en Hauptplatine verbaute OLED Display benutzen/ansteuern k ö nnt. Om du bara kan glömma, kan du använda ARDUINO GUI för schreiben des CODEs och zum hochladen der Firmwa
ESP8266 -NODEMCU $ 3 WiFi -modul #2 - Trådlösa stift som styrs via WEBBSIDA: 9 steg (med bilder)

ESP8266 -NODEMCU $ 3 WiFi -modul #2 - Trådlösa stift som styrs via WEBBSIDA: En ny värld av dessa mikroberäkningar har kommit och det här är ESP8266 NODEMCU. Detta är den första delen som visar hur du kan installera miljön för esp8266 i din arduino IDE genom att komma igång -videon och som delarna i
