
Innehållsförteckning:
- Tillbehör
- Steg 1: Passo 1: Criar Um Novo Projeto Ingen Google Firebase
- Steg 2: Passo 2: Populär som information gör realtidsdatabas
- Steg 3: Passo 3: Criando O Aplicativo Android
- Steg 4: Passo 4: Configurando O Aplicativo Android Para Firebase
- Steg 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Steg 6: Passo 6: Montando O Circuito De Detecção De Luz
- Steg 7: Passo 7: Envio Das Informações Para O Firebase
- Steg 8: Passo 8: Teste Final
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energia
Tillbehör
Para realizar esse projeto é needsário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo micro USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um motstånd på 10K ohm
- Fios para ligação (Jumper Wires)
-
Idus
- Android Studio
- Arduino IDE
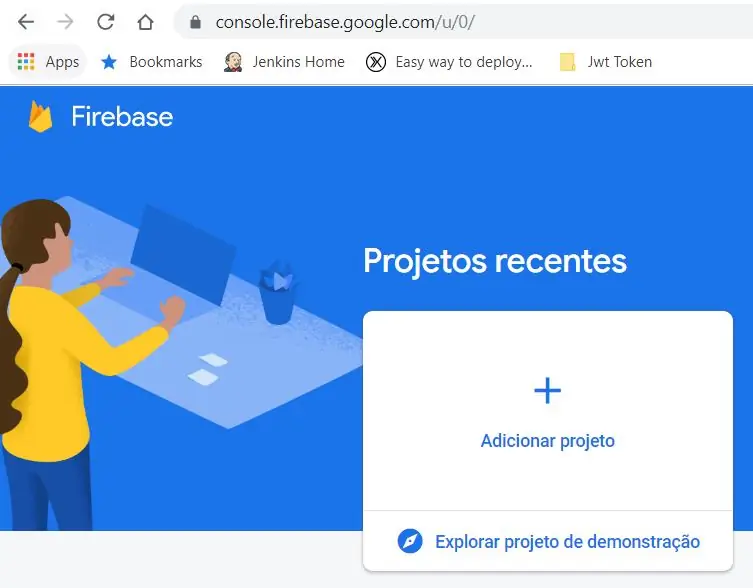
Steg 1: Passo 1: Criar Um Novo Projeto Ingen Google Firebase

- Entrar em console.firebase.google.com
- Klicka på Adicionar Projeto
- Seguir as instruções for Android
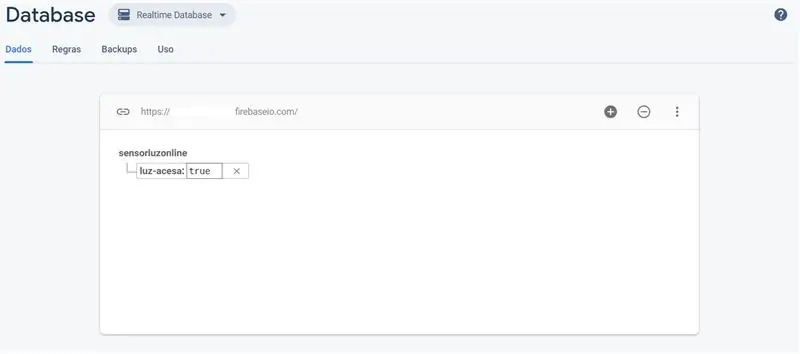
Steg 2: Passo 2: Populär som information gör realtidsdatabas

- Klicka på Database no painel lateral do firebase
- Adizionar os dados do Realtime database conforme to figura
- Anot em algum lugar a url do banco de dados (termina com.firebaseio.com)
Steg 3: Passo 3: Criando O Aplicativo Android

- Entre no Android Studio
- Klicka på filen -> Nytt projekt
- Escolha a Opção Tom aktivitet
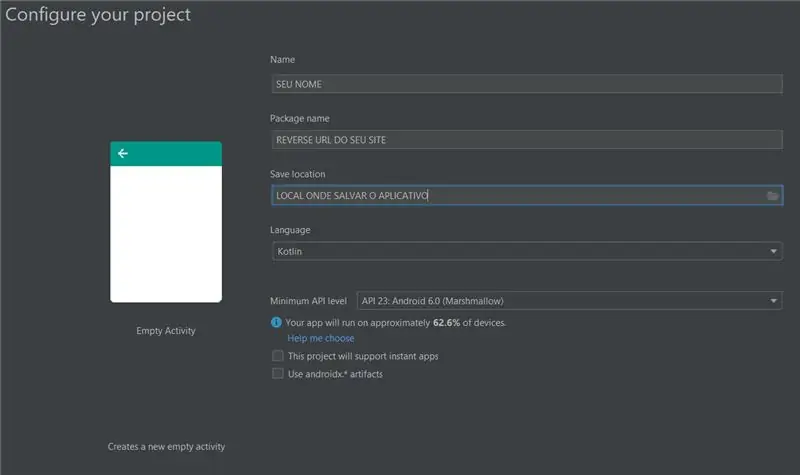
- Crie um novo aplicativo Android com as informações da figura
Steg 4: Passo 4: Configurando O Aplicativo Android Para Firebase
-
Ingen arquivo build.gradle gör PROJETO, insira a linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
Ingen arquivo build.gradle do modulo APP, insira a linha dentro da seção de dependências
implementering 'com.google.firebase: firebase-databas: 19.1.0'
Steg 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Huvudaktivitet
-
Substitua o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando alterações no firebase.
Você já pode executar o aplicativo e testar as alterações no seu celular.
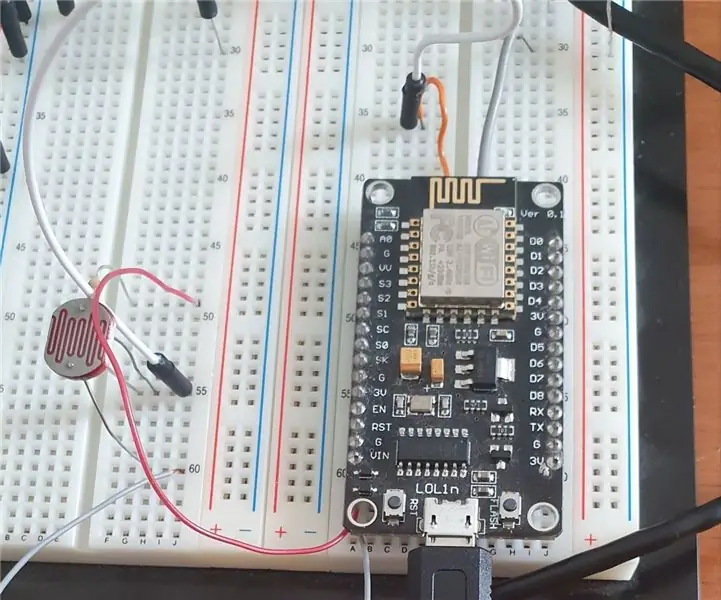
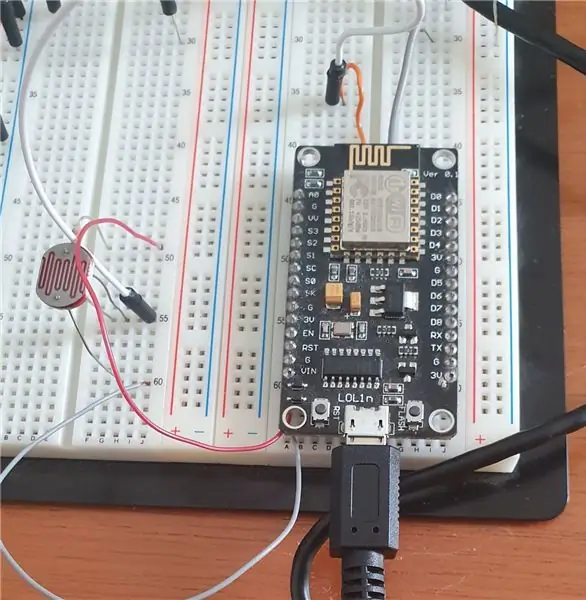
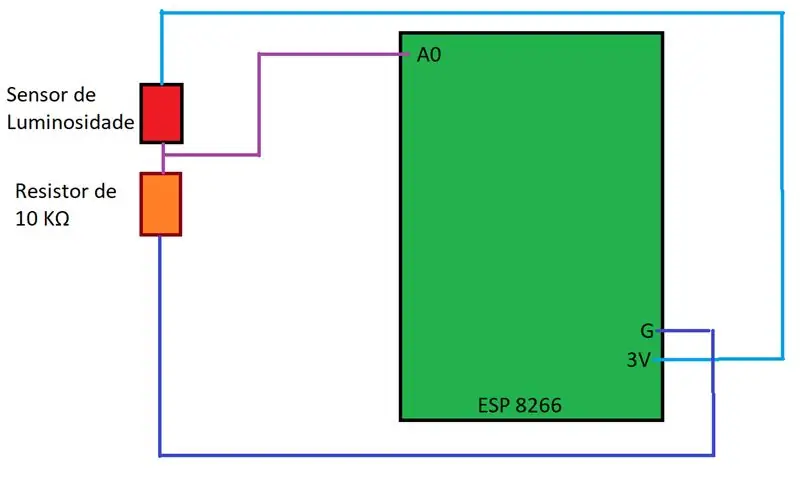
Steg 6: Passo 6: Montando O Circuito De Detecção De Luz

Monte o circuito conforme a imagem
Steg 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino e crie um novo arquivo em File -> New
De o nome que quiser ao arquivo
- Remova qualquer conteúdo predefinido
-
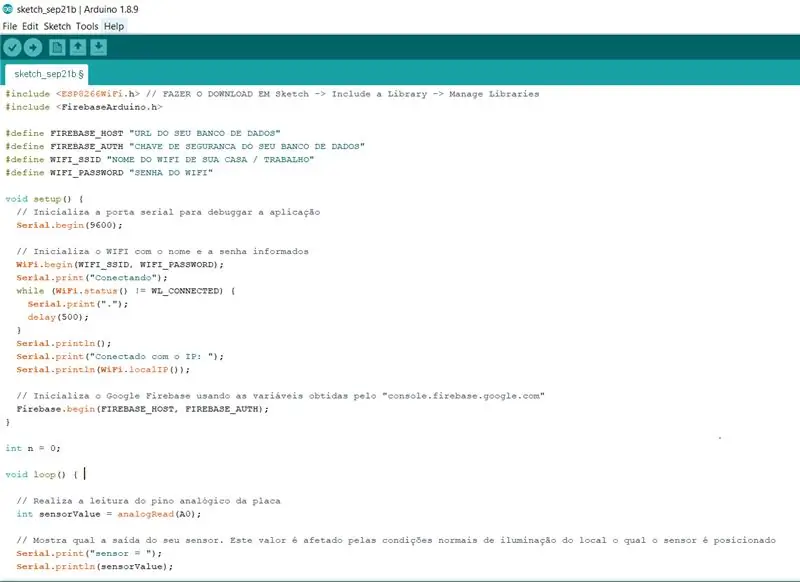
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Rekommenderad:
Online väderstation: 6 steg

Online väderstation: Du kommer inte tro det! Men från början. Jag arbetade med nästa version av CoolPhone och antalet fel jag gjorde när jag konstruerade det tvingade mig att ta en paus från den. Jag tog på mig skorna och gick ut. Det visade sig vara kallt så jag trodde
Online väderstation (NodeMCU): 7 steg (med bilder)

Online Weather Station (NodeMCU): Hej killar! Jag hoppas att du redan njöt av min tidigare instruerbara " Arduino Robot 4WR " och du är redo för en ny, som vanligt gjorde jag den här självstudien för att vägleda dig steg för steg medan du gör ditt eget elektroniska projekt. Under skapandet av detta
Skapa en webbkamera för fisktankar online: 8 steg (med bilder)

Skapa en online Fish Tank Webcam !: Steg för steg guide för att modifiera fallet med en IP -kamera så att den kan anslutas direkt till en Fish Tank. Anledningen till att detta behövs är att webbkameror vanligtvis är utformade för att placeras framför motivet eller behöver ett stativ. Men med en Fish Ta
Online Weather Display Widget Användning av ESP8266: 4 steg

Online Weather Display Widget Med hjälp av ESP8266: För ett par veckor sedan lärde vi oss hur man bygger ett online vädervisningssystem som erhåller väderinformation för en viss stad och visar den på en OLED -modul. Vi använde Arduino Nano 33 IoT -kortet för det projektet som är en ny tavla för
Lär dig att designa ett anpassat kretskort med EasyEDA Online -verktyg: 12 steg (med bilder)

Lär dig att designa ett anpassat kretskort med EasyEDA Online -verktyg: Jag har alltid velat designa ett anpassat kretskort, och med onlineverktyg och billiga kretskortsprototyper har det aldrig varit enklare än nu! Det är till och med möjligt att få monterade ytmonterade komponenter billigt och enkelt i liten volym för att spara den svåra lösningen
