
Innehållsförteckning:
- Tillbehör
- Steg 1: Skapa designen i InkScape
- Steg 2: Importera.dxf till EasyEDA för att skapa den anpassade formen
- Steg 3: Planera komponenterna du kommer att använda, inklusive SMD -montering
- Steg 4: Skapa schemat, gör det Arduino programmerbart
- Steg 5: Lägg till dessa komponenter på kretskortet med "Uppdatera kretskort"
- Steg 6: Dra komponenterna på kretskortet
- Steg 7: Lägg till fler komponenter tills designen är klar, rotera efter behov
- Steg 8: Beställ kretskortet och lägg eventuellt till SMD Build
- Steg 9: Prototypa programvaran (.ino -fil bifogad)
- Steg 10: Avmarkera och beundra dina nya kretskort! Valfritt - Lödning av ytterligare delar
- Steg 11: Programmera styrelsen med en ArduinoISP -programmerare
- Steg 12: Njut av ditt projekt
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.





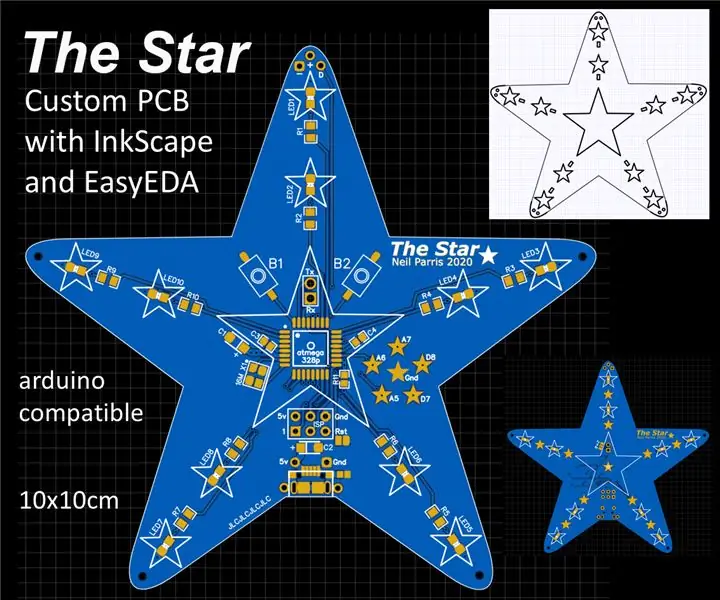
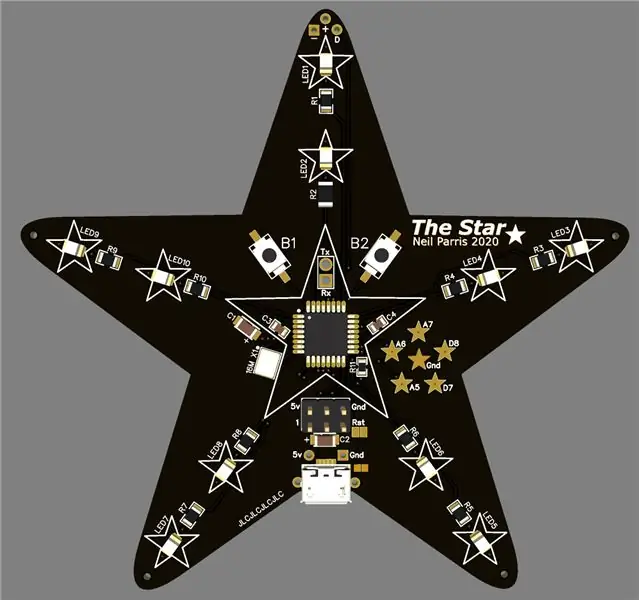
Jag har alltid velat designa ett anpassat kretskort, och med onlineverktyg och billig PCB -prototyper har det aldrig varit enklare än nu! Det är till och med möjligt att få monterade ytmonterade komponenter billigt och enkelt i liten volym för att spara den svåra lödningsuppgiften! Jag har beställt 10x kretskort med montering för mindre än US $ 50. Medan kretskort har en viktig funktion är komponenternas layout en viktig del av hur det ser ut. Jag har roterat komponenterna på brädet för att anpassa sig till stjärnans punkter.
Detta instruerbara lär dig:
- Hur man ritar den anpassade PCB -formen i InkScape (gratis, öppen källkods grafikverktyg)
- Hur man använder EasyEDA krets- och kretskortdesignverktyg (gratis och online, ingen installation krävs!)
- Hur man importerar SVG till EasyEDA för anpassad PCB -form och siden
- Hur man designar en enkel 'Arduino' programmerbar MCU -design
- Hur man använder JLCPCB ytmonteringsaggregat för att få brädorna gjorda och monterade
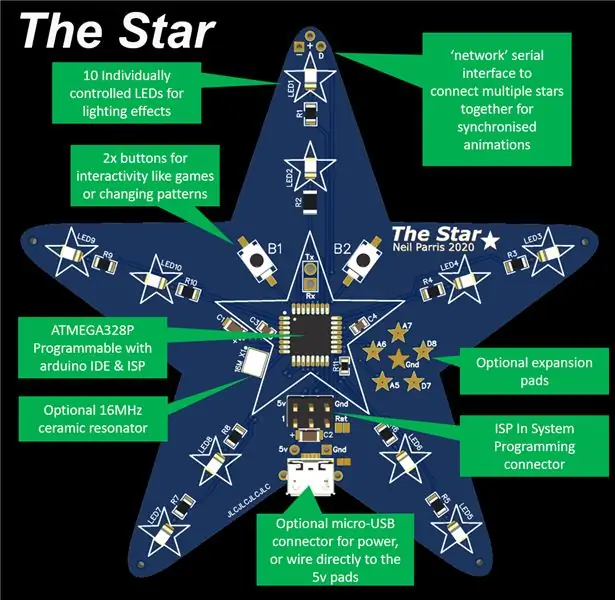
Funktioner i "The Star"
- Anpassad 5-punkts stjärnformad kretskort
- Animerad belysning - 10x lysdioder per sida, dubbelsidig
- arduino programmerbar ATMEGA328P mikrokontroller
- 2x knappar för interaktivitet - du kan göra ett enkelt spel
- micro USB -driven (tillval)
- Nätverk flera stjärnor för större animationer (tillval) med seriell kommunikation
UPPDATERAD 02APR2020 efter att tavlorna mottogs.
Tillbehör
Se bifogad BOM -fil (Bill of Materials) och schematisk PDF.
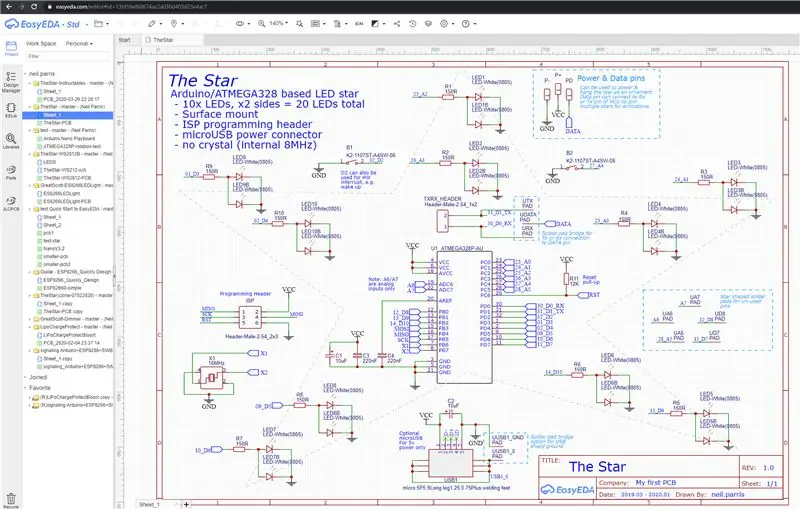
Se bifogad fullständig schema.
Här är en länk till EasyEDA -projektet från ett senare steg -
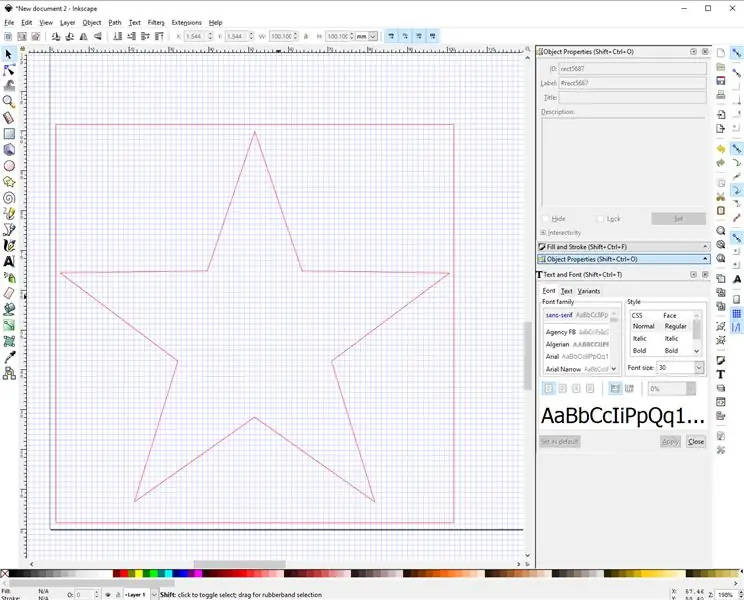
Steg 1: Skapa designen i InkScape



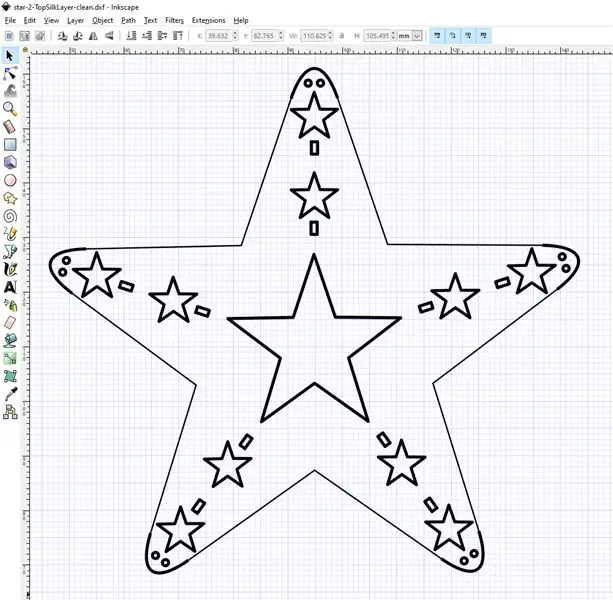
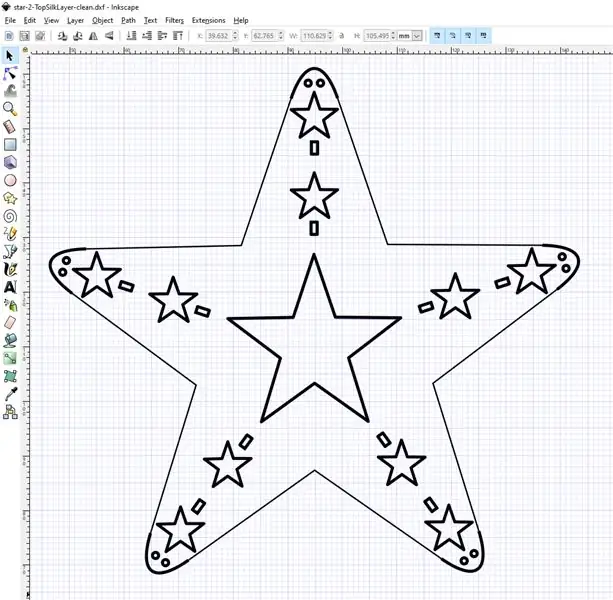
Låt oss först utforma formen på kretskortet och eventuell silkskärmskonst för att gå på kretskortet.
- Ladda ner och installera inkscape
- Skapa ett nytt dokument
- Använd rektangelverktyget för att skapa en 100x100 mm rektangel. JLCPCB erbjuder billigare PCB under denna storlek.
- Använd polygonverktyget för att skapa en stjärnform som passar inuti rektangeln
- Lägg till andra detaljer, t.ex. liten stjärngrafik inom konturen där jag ska placera lysdioderna
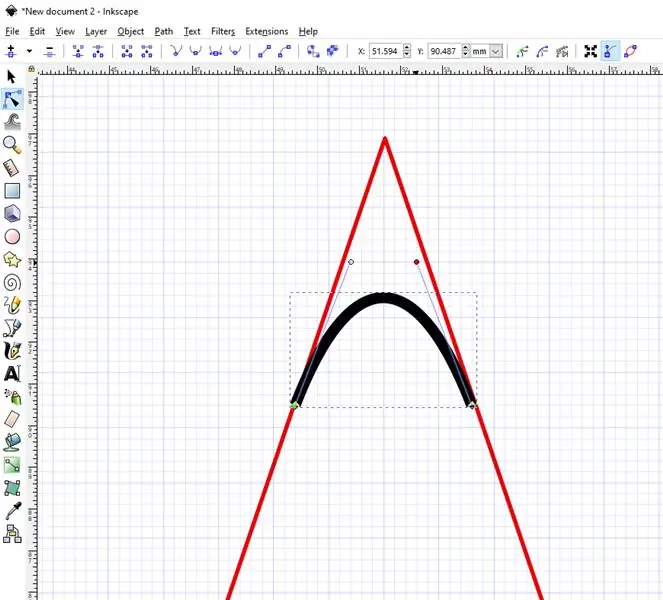
- Börja med att lägga till formerna för en punkt på stjärnan, t.ex. toppen
- Lägg till ett avrundat hörn (för säkerhets skull!) Med hjälp av en bezier -kurva
- Markera alla former på den här punkten och gruppera dem
-
Vi kan sedan kopiera och rotera denna grupp till stjärnans andra punkter
"Redigera -> Klon -> Skapa kaklade kloner"
-
Om du rundade hörnen måste vi ta bort de punkter som inte längre behövs
- För att göra detta ritade jag manuellt de raka linjerna som förbinder kurvorna
- Ta sedan bort den ursprungliga stjärnan
Spara 2 versioner av denna bild
- A: silkscreen - Komplett bild med alla detaljer som kommer att användas för siden
- B: brädkontur - som ovan, men ta bort alla detaljer i mitten och lämna bara konturen. Detta kommer att definiera formen på kretskortet.
Spara. DXF -versioner av båda filerna
- fil -> Spara som ->.dxf
- Använd detaljerna
Exempel på inkscape.svg- och.dxf -filer bifogade.
Steg 2: Importera.dxf till EasyEDA för att skapa den anpassade formen




Detta steg kommer att skapa ett nytt projekt på EasyEDA online -verktyg och importera.dxf för att ställa in formen på kretskortet och siden. EasyEDA är en gratis schematisk och PCB -redigerare online. Jag valde detta eftersom det var enklare än att ladda ner och installera ett av de många tillgängliga verktygen. Det verkar vara bra för mina behov och integreras väl med JLCPCB för PCB -prototyper och LCSC -delar.
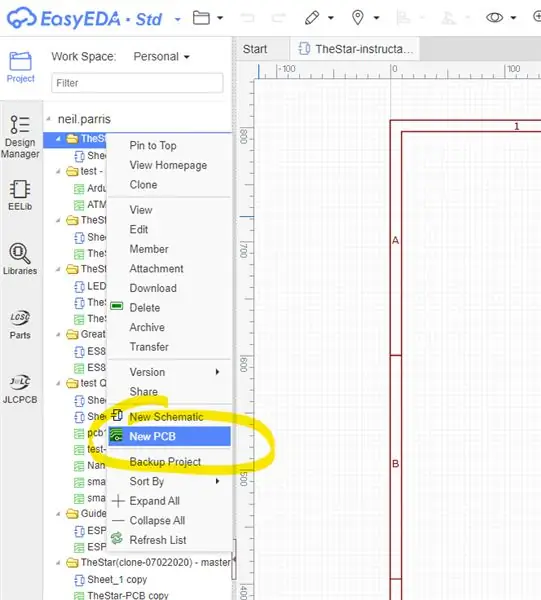
Skapa projekt och kretskort
- Besök https://easyeda.com/ och skapa ett gratis konto.
- Skapa ett nytt projekt i din arbetsyta
Spara schematisk fil
-
Högerklicka på projektnamnet och "Nytt kretskort"
- OK standardinställningarna (100x100mm)
- Obs - vi kan komma tillbaka och redigera schemat senare och lägga till komponenter
-
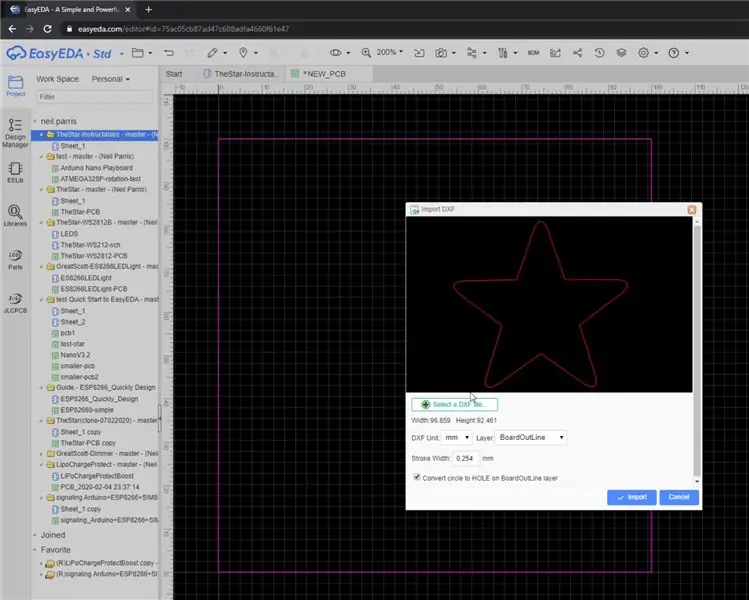
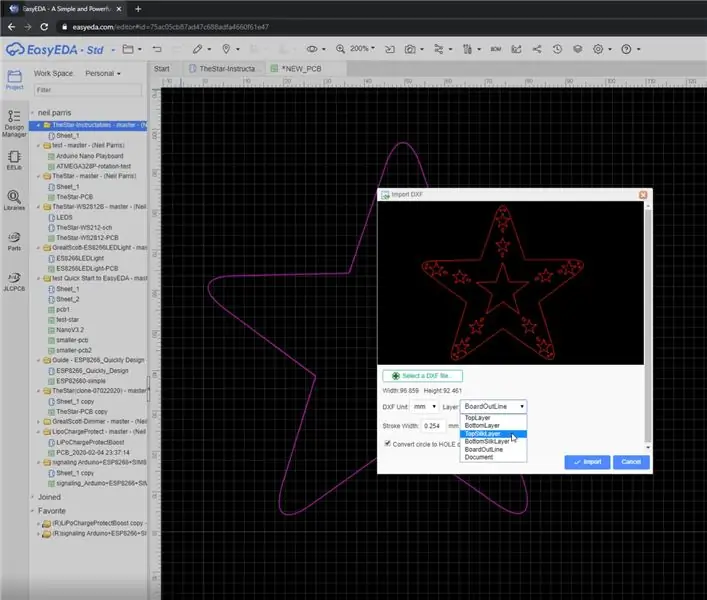
Importera tavlan
- Arkiv -> importera DXF
- Välj.dxf -kortets dispositionsfil från inkscape
- Kontrollera att Layer är inställt på 'BoardOutLine'
- Klicka på "Importera"
- Placera den i den befintliga 100x100 rektangeln
- Radera rektangeln, den nya stjärnformen är BoardOutLine
- Kontrollera att det finns på det rosa BoardOutLine -lagret, om inte, välj det och ändra lagret i panelen längst upp till höger
-
Importera sidenbilden
- Arkiv -> importera DXF
- Välj.dxf silkscreen -filen från inkscape
- Kontrollera att Layer är inställt på 'TopSilkLayer'
- Klicka på "Importera"
- Placera den ovanpå kartongens kontur (zooma in med mushjulet för noggrannhet)
-
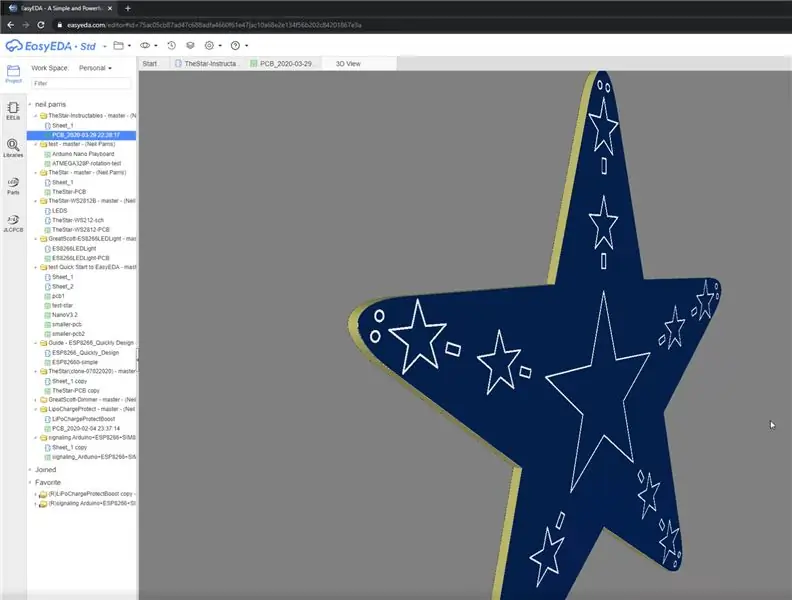
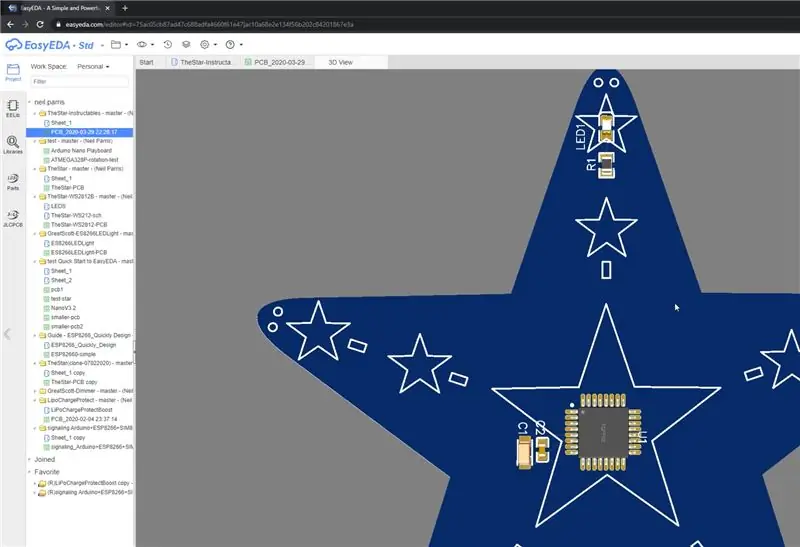
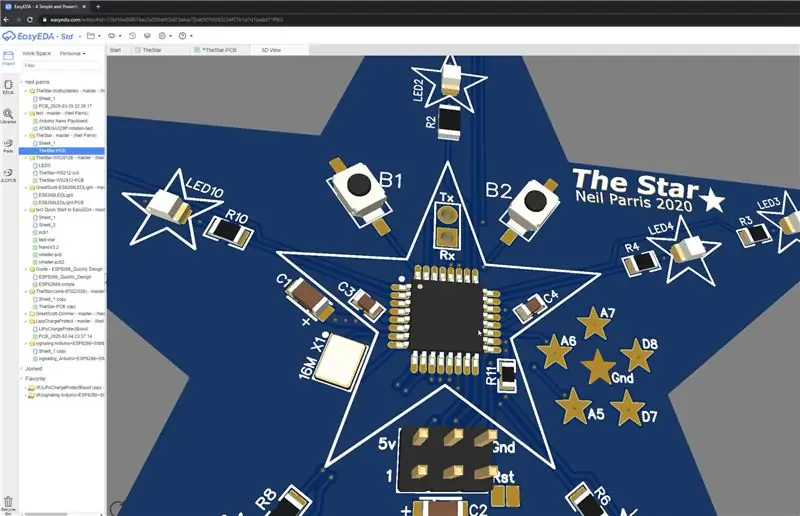
Kontrollera resultaten genom att förhandsgranska 3D -förhandsgranskningen
Klicka på "kamera" -ikonen och "3d -vy"
Nästa steg - lägg till komponenter:)
Steg 3: Planera komponenterna du kommer att använda, inklusive SMD -montering

Nu när vi har en anpassad form kan vi börja lägga till komponenter.
Du kan helt enkelt placera komponenter direkt i kretskortredigeraren, men det är bättre att lägga till dem i schematisk vy och sedan trycka på "Uppdatera kretskort" för att lägga till dem på kretskortet.
Obs - för att dra nytta av PCB -monteringstjänster som erbjuds av JLCPCB (https://jlcpcb.com/smt-assemble) är det viktigt att använda komponenter från en specifik lista som de har.
-
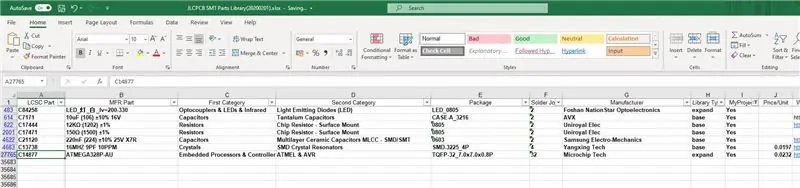
Ladda ner XLS -listan
- För närvarande -
- Som är länkad från:
Val av delar:
-
bas
Det billigaste alternativet är att använda delar från deras "bas" -lista eftersom dessa redan är laddade på sina pick and place -maskiner
- förlänga
Det finns ytterligare "utökade" delar men det finns en ökad kostnad för var och en. t.ex. lysdioderna och ATMEG328P som jag använder i detta projekt är båda utökade, men alla diskreta motstånd, kondensatorer och den keramiska resonatorn är standarddelar
-
andra - läggs till manuellt på kortet senare
Jag valde att lägga till USB -kontakten, tryckknappar och programmeringsrubrik manuellt
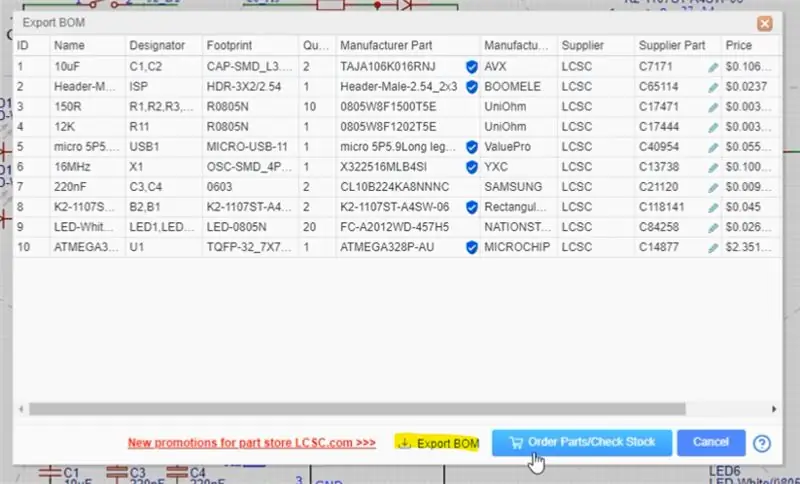
Den bifogade bilden är en skärmdump av delmängden av delar jag har använt i projektet. Jag lade till en kolumn "MyProject" för att hjälpa mig att filtrera ner till de komponenter jag bryr mig om. Jag valde mest 0805 fotavtryck för att göra lödningen enklare. Kristall/keramisk resonator kan vara svår att löda för hand.
LCSC -artikelnumret, t.ex. C14877, kan användas direkt i den schematiska (och PCB) redigeraren.
Sammanfattning av BOM
- C84258. - cool vit LED, mycket ljus (även med 2x lysdioder som delar ett 150R -motstånd på 5v) och en fin diffusor byggde den
- C7171 - 10uF frikopplingslock x2
- C17444 - 12K motstånd för RESET pin pull -up x1
- C17471 - 150R motstånd i serie med lysdioder x10
- C21120 - 220nF frikopplingslock x2
- C13738 - 16MHz keramisk resonator med integrerade lock
- C14877 - ATMEGA328P MCU
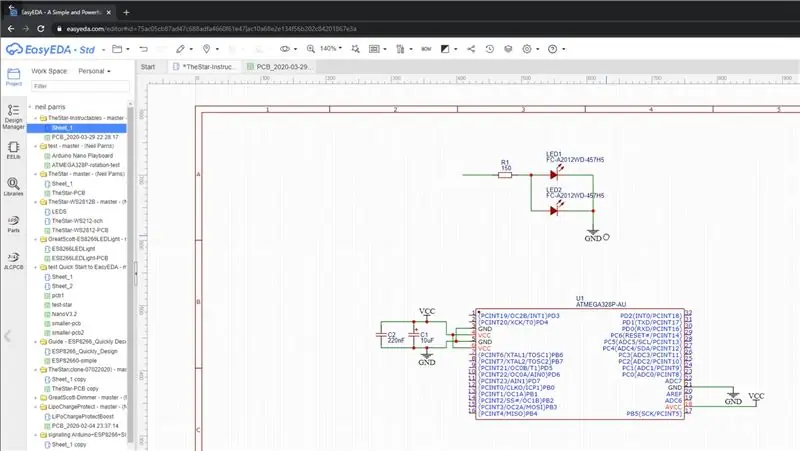
Steg 4: Skapa schemat, gör det Arduino programmerbart



Kärnan i denna design är en ATMEGA328P som används i många Arduinos inklusive Uno, Nano och Pro Mini. Det betyder att det är möjligt att använda Arduino IDE för att skriva koden och programmera kortet.
Jag har utformat det här kortet för att använda ett minimalt antal komponenter för att minska kostnaderna och hålla kortet enkelt men ändå låta det programmeras via ISP -rubriken 'In System Programming' som om det är en Arduino Nano.
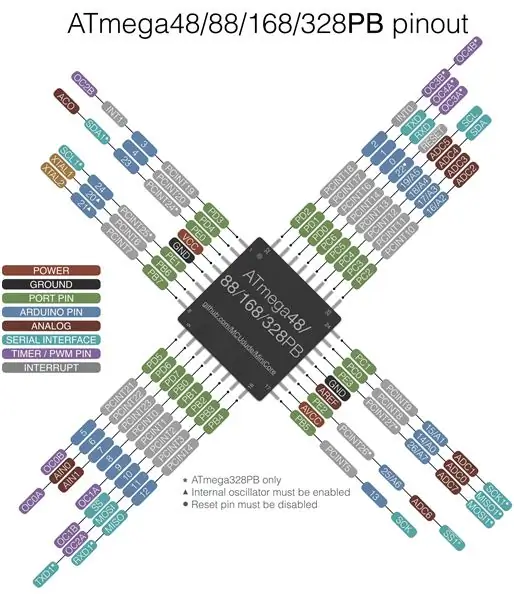
Förstå pinout
Se pinout -diagrammet bifogat från https://github.com/MCUdude/MiniCore för att se hur de fysiska stiften på MCU -kartan till arduino -pin -namn. t.ex. fysisk MCU -stift 1, (uppe till vänster) är också arduino -stift 3 (märkt D3 på en nano), som styrs av PD3 inuti MCU. Från en arduino IDE -synvinkel behöver du bara känna till arduino -stiftet '3'.
Minsta komponenter för att efterlikna en nano:
- ATMEGA328P
- Koppla bort kondensatorer för att jämna ut strömförsörjningen
-
ISP 'In System Programming' header istället för USB -programmering
- 6-stifts rubrik som kan programmeras från en annan arduino med ISP-programmerarbild
- Obs - USB/serieprogrammering är inte möjlig utan en USB till serieomvandlare
- Se
-
16MHz keramisk resonator
- Detta krävs om du efterliknar en Nano eftersom dessa alltid är 5V och 16MHz extern resonator
- Observera att de flesta 3 eller 4 -stifts resonatorer inte behöver de separata kondensatorer som en kristall kräver
Alternativ, ännu mer minimal komponentuppsättning med MiniCore
Om du inte vill, eller inte har kristallen eller resonatorn, kan du använda den interna 8MHz osciallatorn i ATMEGA328P. Du måste ladda en annan bootloader för att aktivera detta, t.ex. MiniCore bootloader, se GitHub för mer information.
https://github.com/MCUdude/MiniCore
Börja nu lägga till komponenterna:
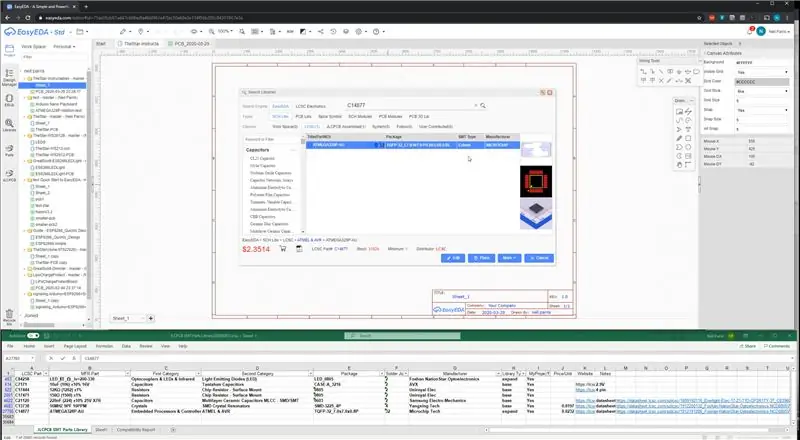
- Högerklicka på "placera komponent"
- I sökrutan anger du artikelnumret från kalkylbladet / LCSC t.ex. C14877 för ATMEGA328P-AU
- Placera den på schemat
-
Upprepa för de andra komponenterna - lock, motstånd, lysdioder
en av varje komponent från början, kopiera sedan och klistra in dem runt designen efter behov
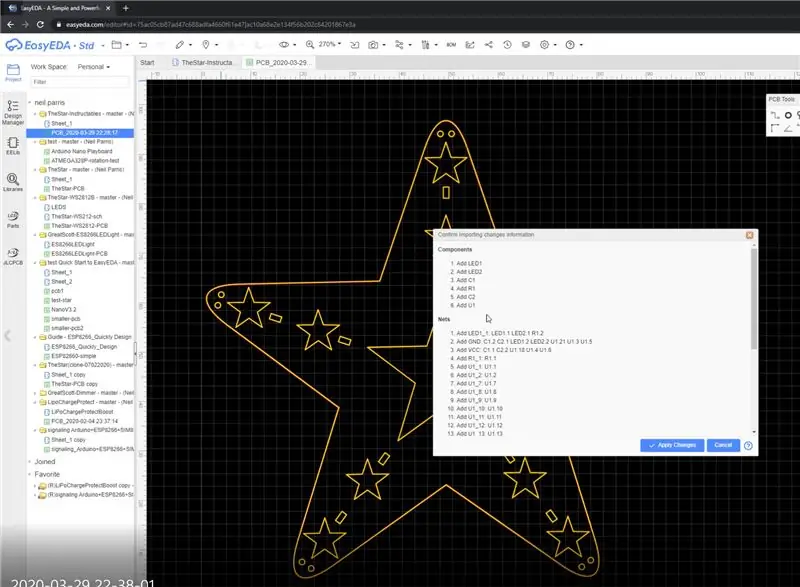
Steg 5: Lägg till dessa komponenter på kretskortet med "Uppdatera kretskort"




En snygg egenskap hos EasyEDA online editor är möjligheten att göra ändringar i schemat och sedan uppdatera kretskortet.
- I den schematiska redigeraren trycker du på filspara
-
Knappen "Uppdatera PCB" i verktygsfältet
- Ett fönster dyker upp för att berätta vad som har ändrats
- 'Applicera förändringar'
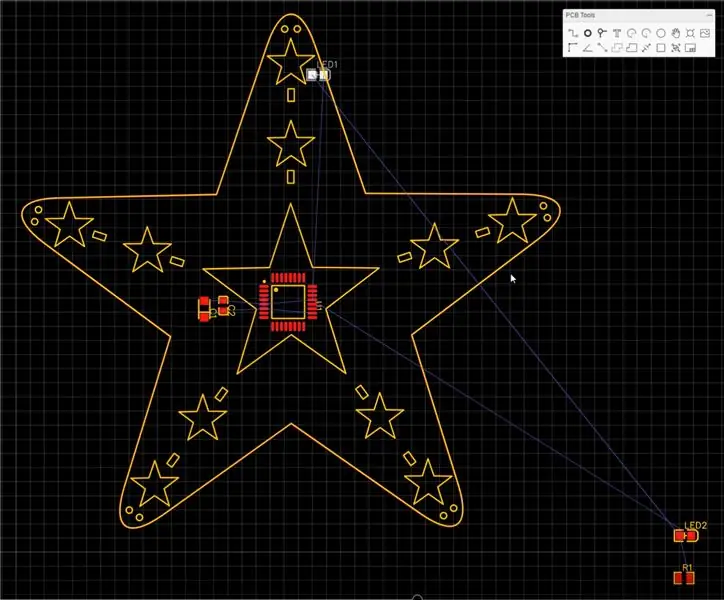
- De nya komponenterna är nu placerade i det nedre högra hörnet
-
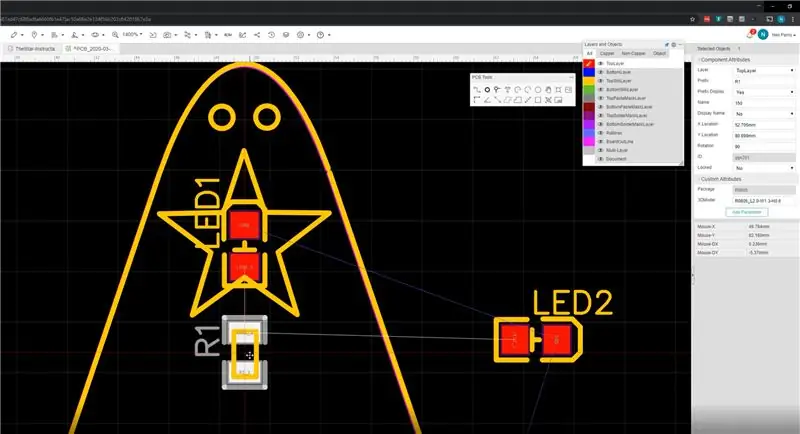
Flytta dem dit du vill ha dem
- träffa rymden för att rotera 90 grader
- använd mushjulet för att zooma
-
Lägg märke till "råttlinjerna" som visar var komponenterna måste anslutas
använd komponentrotation för att göra kablarna enkla
- För att placera komponenter på undersidan, klicka på en komponent och i det övre högra hörnet ändrar du TopLayer till Bottom Layer
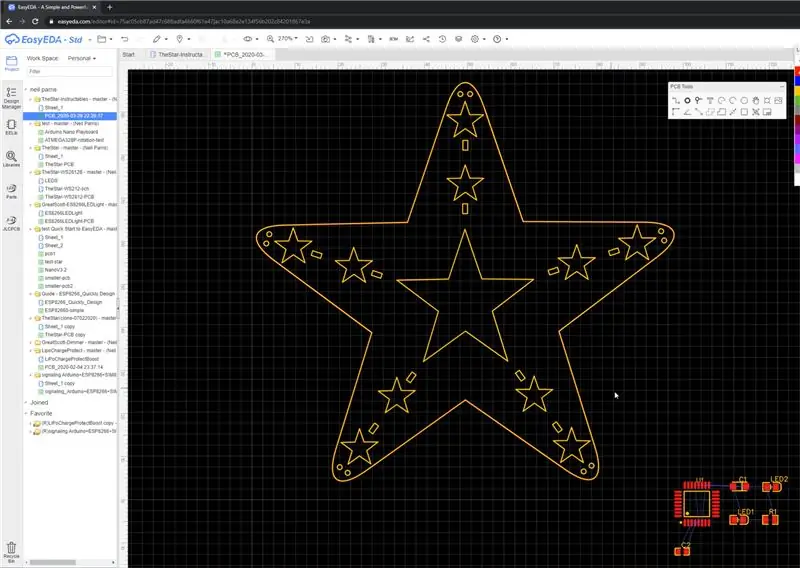
Steg 6: Dra komponenterna på kretskortet


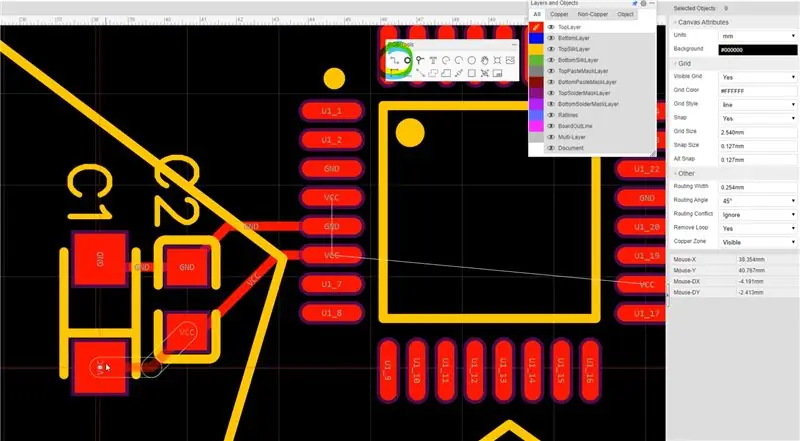
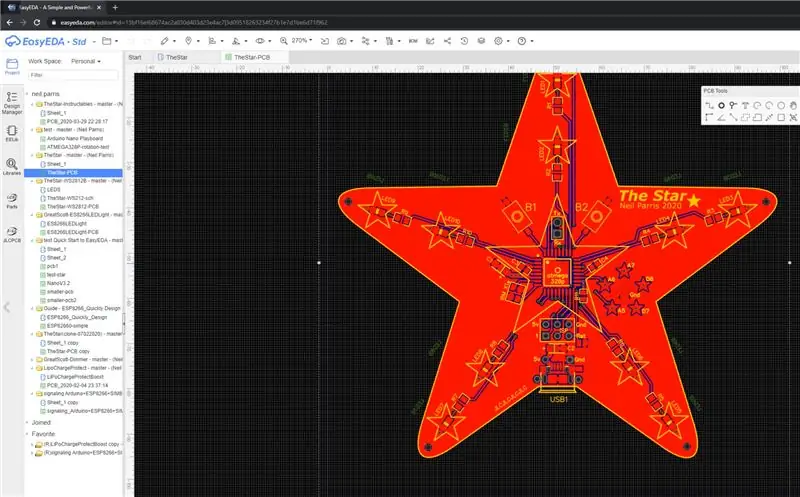
Trä nu ihop komponenterna som anges av ratlines
- Använd knappen "spår" i verktygsfältet
- Klicka på en komponent och sedan på nästa
- Använd vias för att ansluta mellan lagren
-
Lägg till ett markplan över hela toppskiktet för att automatiskt ansluta alla markstift
- Använd knappen "kopparområde" för att rita en rektangel som täcker hela brädet. Verktyget fyller automatiskt rätt område och ansluter till GND -nätet som standard
- Lägg till ett annat plan på bottenlagret för VCC
- Öppna 3D -vyn för att kontrollera dina framsteg
Jag valde att hålla routningen väldigt direkt och snygg. Jag tittade på PCB -layouten för att välja vilken pin på MCU: n jag skulle ansluta till varje LED för att förenkla routingen och göra den till en del av designprocessen.
Det är lätt att växla tillbaka till den schematiska tittaren och lägga till ett nätnamn i stiftet, t.ex. U1 -stift 23 ansluts till nät -LED4. Sätt samma nätetikett på lysdioden, uppdatera kretskortet och dirigera spåret.
** Här är en länk till projektet på EasyEDA: s webbplats:
easyeda.com/neil.parris/thestar-instructab…
Steg 7: Lägg till fler komponenter tills designen är klar, rotera efter behov



Fortsätt lägga till lysdioder, knappar etc.
Du kan anpassa rotera varje komponent, t.ex. för en 5 -punktsstjärna är varje punkt 72 grader från varandra. För att få de rätta vinklarna för lysdioderna och andra komponenter, typ 72 i rotationsboxen, och slå utrymme för att rotera 90 grader åt gången tills du får det resultat du letar efter. Ibland behöver du andra vinklar relaterade till 72, t.ex. 90 - 72 = 18. Eller 2x 18 = 36. Med 18/36/72 och 90 graders rotationer kan du anpassa dig till alla huvudaxlar i stjärnan.
Se bifogad PDF för hela schemat [notera att detta är en något annorlunda design än de tidigare skärmdumparna men samma principer]
Steg 8: Beställ kretskortet och lägg eventuellt till SMD Build



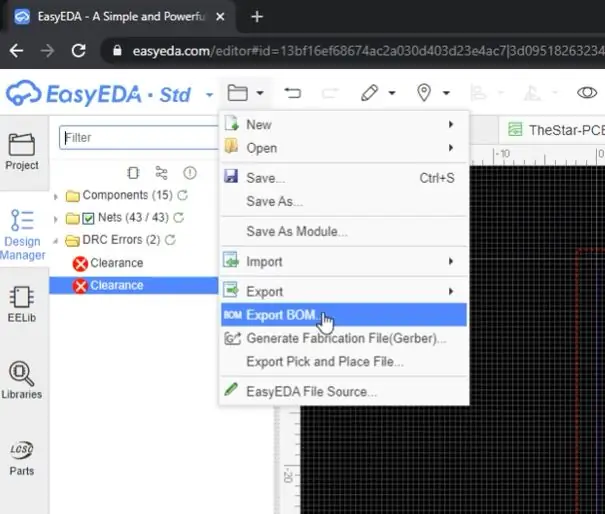
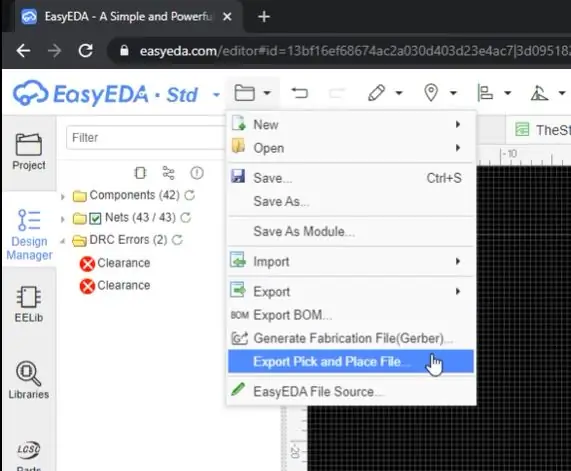
När du har slutfört designen, granskat den och kontrollerat att det inte finns några misstag, fortsätt och generera Gerber -filerna. Det kommer att uppmana dig att utföra designregelkontroller (DRC). Kontrollera att det inte finns några fel och spara Gerber -filerna för tillverkning, eller öppna JLCPCB direkt från redigeraren.
Om du vill använda SMD -tillverkningstjänsterna, spara också BOM (materialräkning) och plocka och placera filen (detta berättar för maskinerna var du ska placera dina komponenter)
Gå igenom beställningsprocessen och dubbelkolla orienteringen av alla polariserade komponenter som lysdioder, kondensatorer, resonatorer och själva MCU!
För 10 monterade brädor (utan USB- och programmeringshuvudet) fick jag en kostnad på cirka £ 35 £ fraktade (ca $ 45 USD beroende på växelkurs).
Håll utkik efter uppdaterings -e -postmeddelanden och spåra din styrelse och bygg via JLCPCB -webbplatsen.
Steg 9: Prototypa programvaran (.ino -fil bifogad)

I väntan på att tavlorna ska komma är det dags att börja skriva programvaran:)
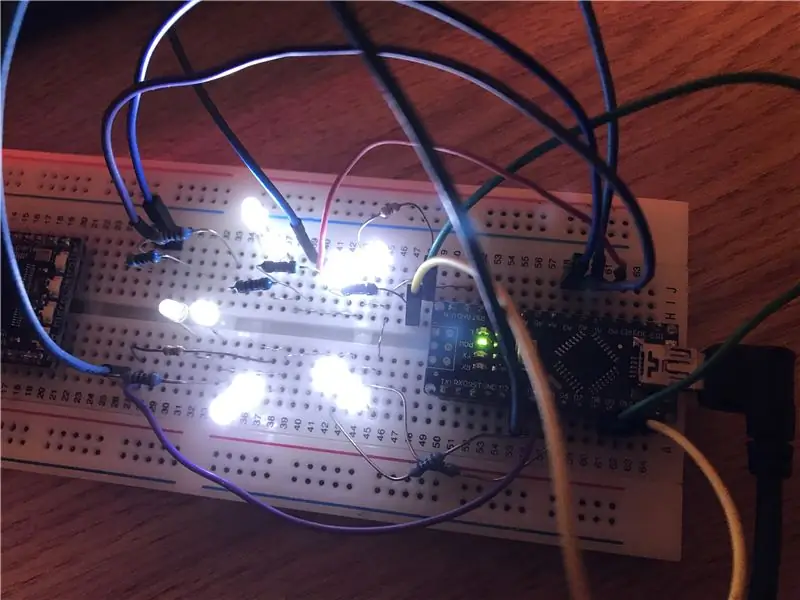
Jag har placerat en Arduino Nano på en brödbräda och anslutit lysdioderna på samma ställe och samma anslutningar för att efterlikna kretskortet. Det borde då vara möjligt att ladda samma programvara direkt på kretskortet, dock med en ISP -programmerare Arduino.
Koden använder matriser för att göra programmeringen enklare. Jag har också importerat "FastLED.h" -biblioteket eftersom det har några användbara hjälpfunktioner som sin8 ()
Här är några höjdpunkter:
Denna matris kartlägger Arduino -stiften till LED1 upp till 10. LED1 är ansluten till motsvarigheten till Arduino A2 och LED10 ansluten till D4
- // skapa en array med de fysiska stiftnamnen som är anslutna till LED1, LED2 etc. till LED10
- const byte ledpins = {A2, A3, A1, A0, 9, 10, 6, 5, 3, 4};
Huvudslingan är en enkel programvara PWM -rutin som kontrollerar "pwm_now" mot det aktuella "led_brightness" -värdet.
Detta är för närvarande testkod för att experimentera med några belysningsmönster.
Steg 10: Avmarkera och beundra dina nya kretskort! Valfritt - Lödning av ytterligare delar




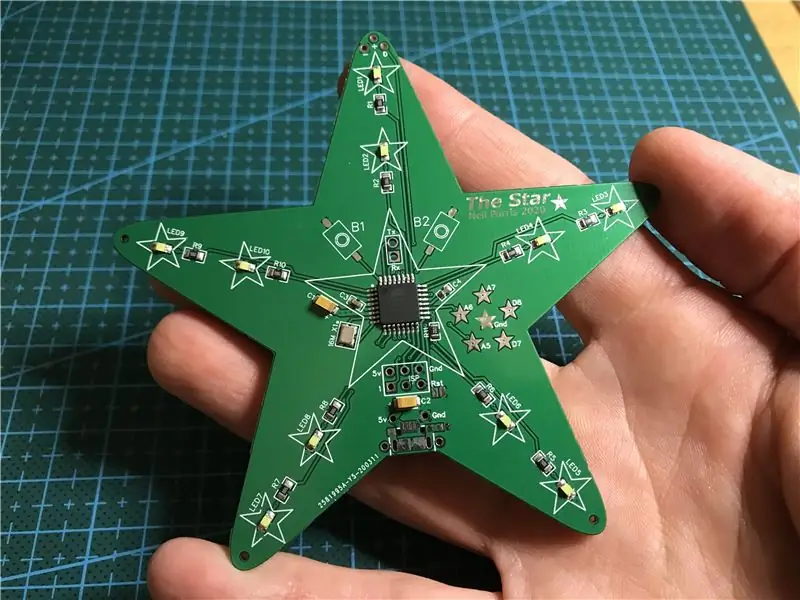
Njut av un-boxningen och beundra ditt eget anpassade kretskort:)
Med SMD-enheten hade jag alla viktiga komponenter lödda på ena sidan för att ge mig en fungerande enhet.
Valfritt - ytterligare lödkomponenter:
- Micro-USB-kontakt för ström (inte programmering)
- Tryckknappar - för att göra det interaktivt
- Lysdioder på baksidan - gör det dubbelsidigt!
Steg 11: Programmera styrelsen med en ArduinoISP -programmerare





Det här är det roliga. Ladda Arduino bootloader och koden på kretskortet!
Ett par dagar efter att jag hade skrivit den här instruerbara tavlan kom! 10x brädor, alla fantastiskt välgjorda, och komponenterna lödde snyggt och alla fungerade perfekt.
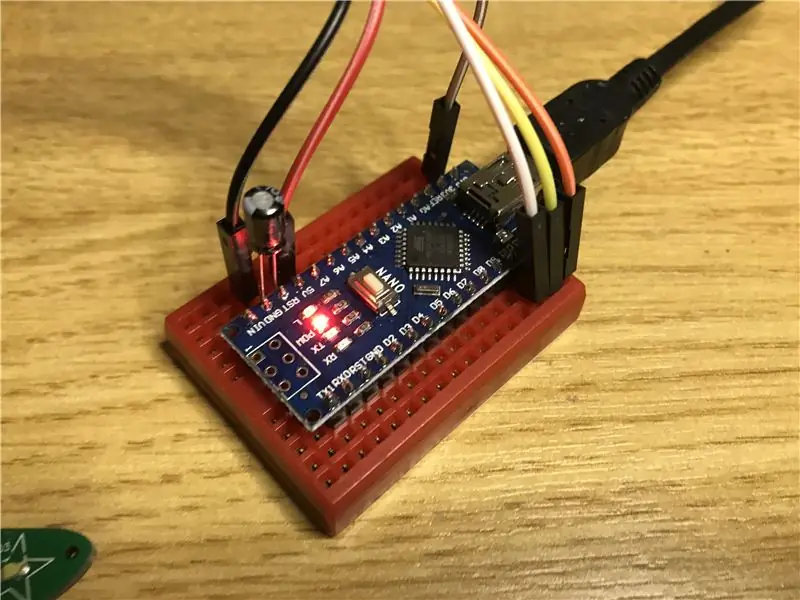
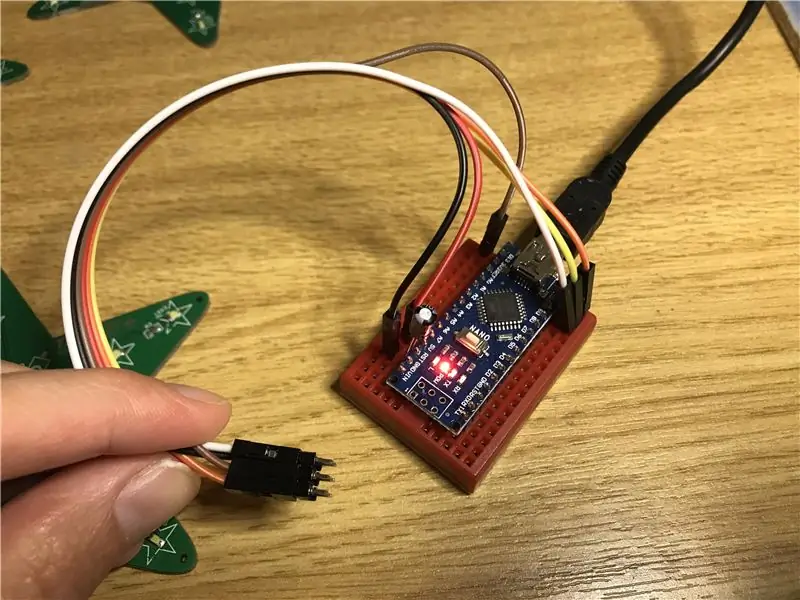
Koppla ihop en extra Arduino som en ArduinoISP -programmerare
Jag använder en Arduino Nano på en liten brödbräda som är ansluten som en ArduioISP -programmerare. Det betyder att den ansluts från IDE via USB till nano, som sedan ansluts till målenheten via den 6-poliga programmeringskontakten.
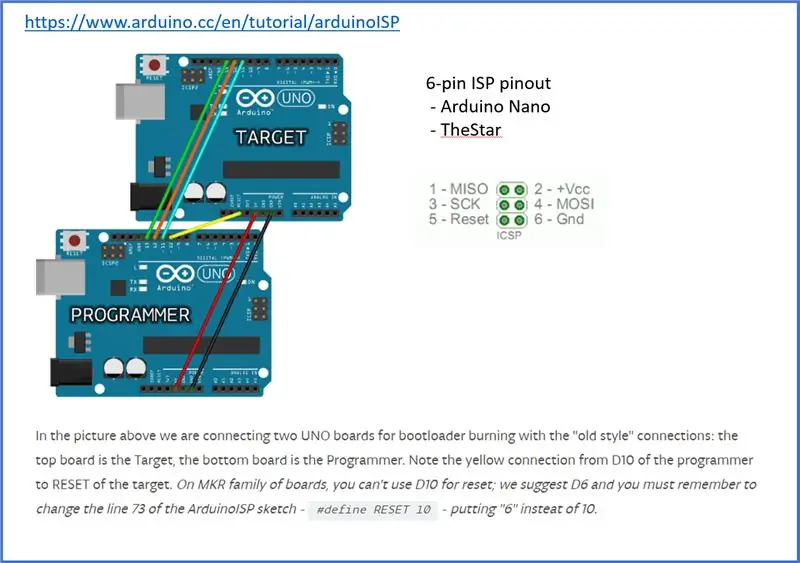
Pinout är samma som en nano IP -kontakt, i princip bara MISO/MOSI/RST/SCK/5V/GND
Se den här länken för mer information:
1 - MISO
2 - +5V
3 - SCK
4 - MOSI
5 - RST => driven från Pin 10 på Arduino nano
6 - GND
Ladda ArduinoISP -skissen på programmeraren
- Exempel -> 11. ArduinoISP -> ArduinoISP
- Obs - när du laddar upp denna bild till programmeraren måste kondensatorn mellan stiften RST och GND tas bort. Lägg tillbaka detta innan du använder programmeraren.
Ladda upp den startade och koden till målkortet
-
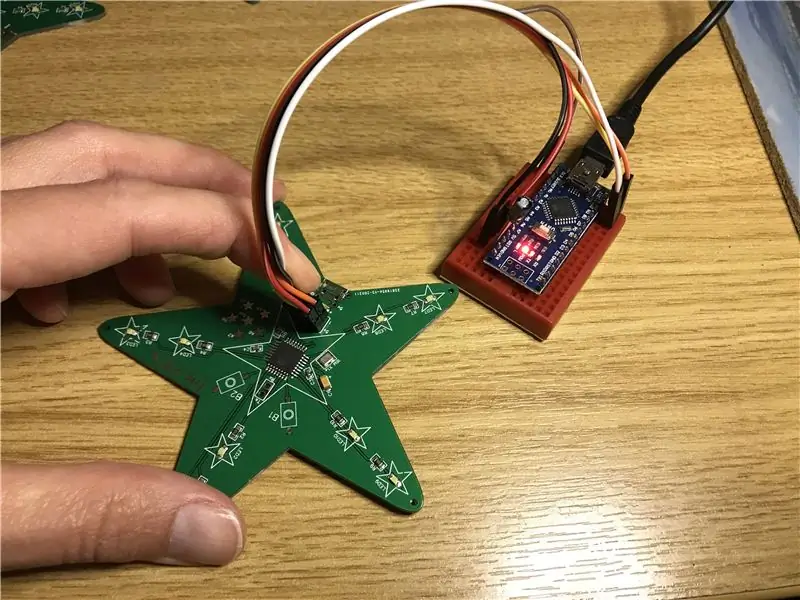
Anslut programmeraren till målet med den 6-poliga kontakten
Du kan bara hålla ett 6x -stifts huvud till kretskortet utan att lödas genom att hålla det i en vinkel så att det får bra kontakt
-
Om du har en 16MHz keramisk resonator på kortet och du är glad att kartlägga pinout för att matcha arduino nano, programmera helt enkelt kortet som en Arduino nano men med följande inställningar:
- Bräda: "Arduino Nano"
- Processor: "ATmega328P"
- Programmerare: "Arduino som internetleverantör"
-
Ladda upp startladdaren
Detta sätter säkringarna i MCU för att möjliggöra 16MHz extern kristall eller resonator. Om du inte har det här använder du en alternativ bootloader, t.ex. minicore
-
Ladda upp din kod
Viktigt - eftersom vi laddar ner koden med programmeraren måste du trycka på SKIFT när du trycker på UPLOAD (=>) -knappen. Detta ändrar programmeringen från den normala "uppladdningen" över seriell port, för att istället använda "ladda upp med programmerare" till ISP -stiften
Om ovanstående lyckades bör du nu ha massor av blinkande lysdioder!:
Steg 12: Njut av ditt projekt


Jag hoppas att du har tyckt att det här är användbart. Jag har tillbringat många timmar med att experimentera med dessa verktyg för att göra intressanta kretskort och har funnit onlineverktygen mycket bekväma.
Denna speciella design är relativt enkel när det gäller kretsar, men intressant när det gäller fysisk layout. Det skulle också vara en bra dekoration för semesterperioden!


Andra pris i PCB Design Challenge
Rekommenderad:
SCARA Robot: Lär dig mer om Foward och Inverse Kinematics !!! (Plot Twist Lär dig hur du gör ett realtidsgränssnitt i ARDUINO med hjälp av BEHANDLING !!!!): 5 steg (med bilder)

SCARA Robot: Lär dig mer om Foward och Inverse Kinematics !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using Processing !!!!): En SCARA -robot är en mycket populär maskin i branschvärlden. Namnet står för både Selective Compliant Assembly Robot Arm eller Selective Compliant Articulated Robot Arm. Det är i grunden en tre graders frihetsrobot, som är de två första
SlouchyBoard - ett irriterande sätt att hålla dig från att slinka (Intro till EasyEDA): 4 steg (med bilder)

SlouchyBoard - ett irriterande sätt att hålla dig från att slinka (Intro till EasyEDA): Slouchy board är en liten 30 mm x 30 mm PCB (Printed Circuit Board) som använder en lutningsgivare, en piezo -summer och en ATTiny 85 för att göra ett irriterande ljud när användaren är slarvig. Brädan kan fästas på en användares skjorta eller hatt så att när de lägger
Lär dig att rita ett ljus - steg för steg: 6 steg

Lär dig att rita ett ljus - Steg för steg: Det tar 10 minuter att rita detta ljus om du följer mina steg noggrant
Krets Lär dig NANO: Ett kretskort. Lätt att lära. Oändliga möjligheter.: 12 steg (med bilder)

Krets Lär dig NANO: Ett kretskort. Lätt att lära. Oändliga möjligheter .: Att börja i elektronik- och robotvärlden kan till en början vara ganska skrämmande. Det finns många saker att lära sig i början (kretsdesign, lödning, programmering, val av rätt elektroniska komponenter osv) och när saker går fel
EISE4 -projekt: Lär dig att förverkliga en röstmoduleringsenhet: 6 steg (med bilder)

EISE4 -projekt: Lär dig att förverkliga en röstmoduleringsenhet: I den här instruktionen går du igenom alla olika steg för att förverkliga en enhet som lägger till ljudeffekter (en fördröjning och ett eko). Denna enhet består mestadels av en mikrofon, ett DE0 Nano SoC -kort, en högtalare, en skärm och en infraröd sensor. D
