
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Hej killar i dessa instruktioner kommer vi att lära oss hur man använder led matrisdisplay med max7219 bildskärmsdrivrutin med Arduino för att visa animering och text på denna ledda matrisdisplay.
Steg 1: Saker du behöver



För dessa instruktioner behöver vi följande saker: Arduino unoLed Matrix -skärm med max7219Jumper -trådar Brödbräda
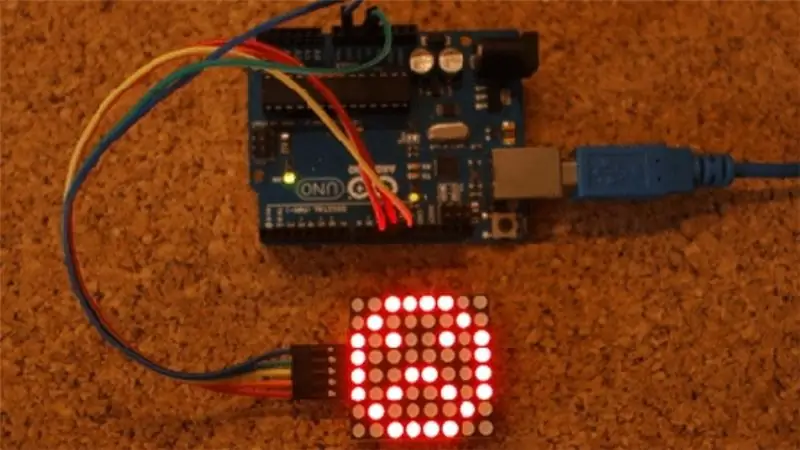
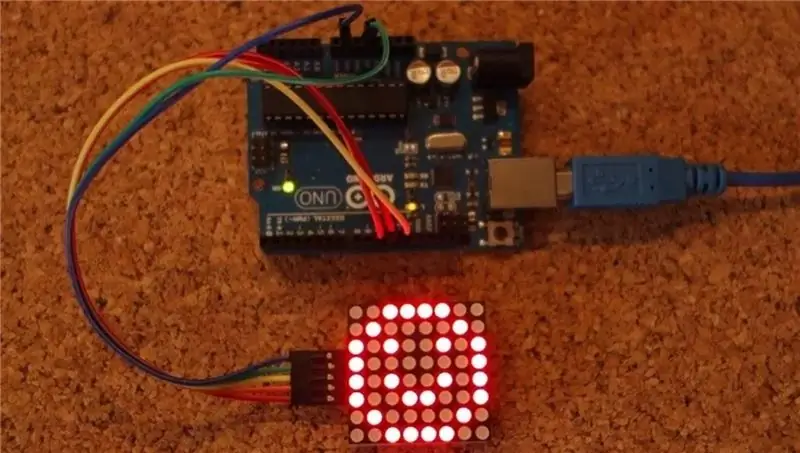
Steg 2: Anslutningar

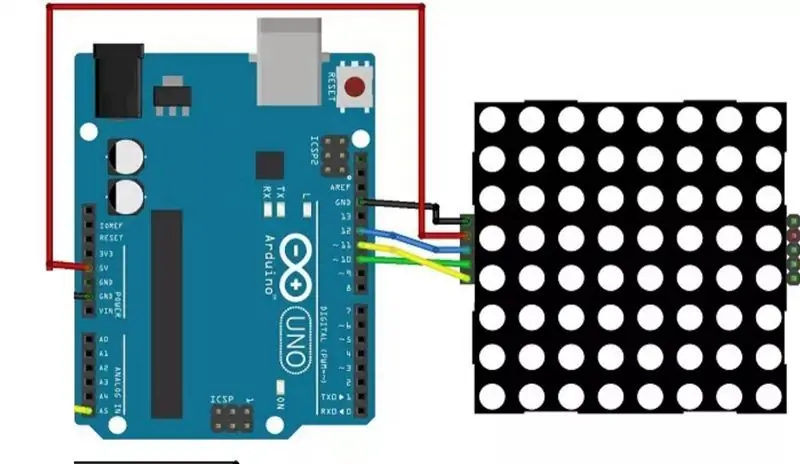
Innan vi går in på allt detta måste vi ansluta allt tillsammans enligt den visade schmatiken i bilden.
Steg 3: Kodningsdel

du måste ladda ner och installera i ditt Arduino IDE LedControl -biblioteket. Följ dessa steg för att installera biblioteket: Klicka här för att ladda ner LedControl -biblioteket:
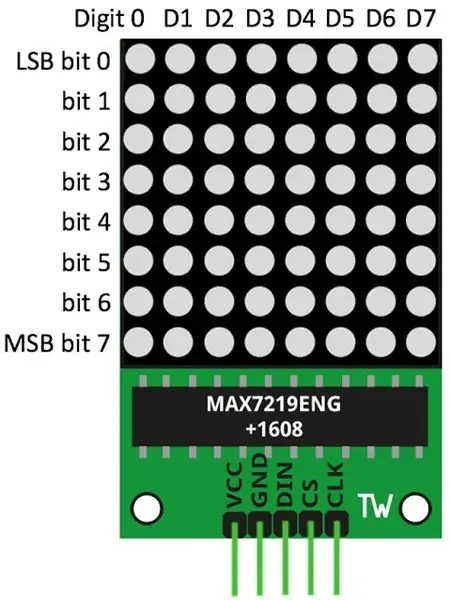
Du bör ha en.zip-mapp i din nedladdning Packa upp.zip-mappen och du bör få LedControl-master-mappen Byt namn på din mapp från LedControl-master till LedControl Flytta LedControl-mappen till mappen Arduino IDE-installationsbibliotek Slutligen öppnar du Arduino IDE igen med hjälp av LedControl-biblioteket funktioner Det enklaste sättet att visa något på punktmatrisen är med funktionerna setLed (), setRow () eller setColumn (). Dessa funktioner låter dig styra en enda LED, en rad eller en kolumn åt gången. Här är parametrarna för varje funktion: setLed (addr, rad, col, state) addr är adressen till din matris, till exempel om du har bara 1 matris kommer int addr att vara noll. rad är raden där lysdioden är placerad kol är kolumnen där lysdioden är placerad stat Det är sant eller 1 om du vill slå på lysdioden Det är falskt eller 0 om du vill växla den offsetRow (addr, rad, värde) setCol (addr, kolumn, värde) Kopiera följande kod och ladda upp den till ditt arduino -kort: #include "LedControl.h" #include "binary.h"/* DIN ansluts till pin 12 CLK ansluter till stift 11 CS ansluter till stift 10 */LedControl lc = LedControl (12, 11, 10, 1); // fördröjningstid mellan ansiktsignerad lång fördröjningstid = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // neutral facebyte nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // trist facebyte sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; ogiltig installation () {lc.shutdown (0, false); // Ställ in ljusstyrkan på ett medelvärde lc.setIntensity (0, 8); // Rensa displayen lc.clearDisplay (0); } void drawFaces () {// Visa sorgligt ansikte lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); fördröjning (fördröjningstid); // Visa neutralt ansikte lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); fördröjning (fördröjningstid); // Visa happy face lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (delaytime);} void loop () {drawFaces ();}
Steg 4: Utmatning


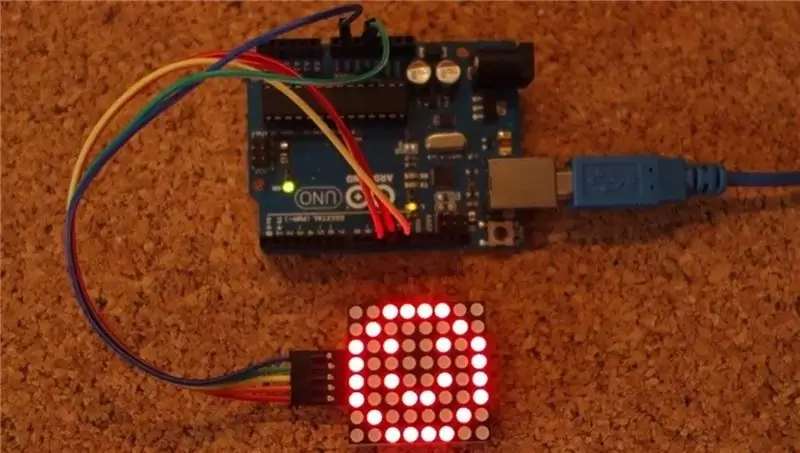
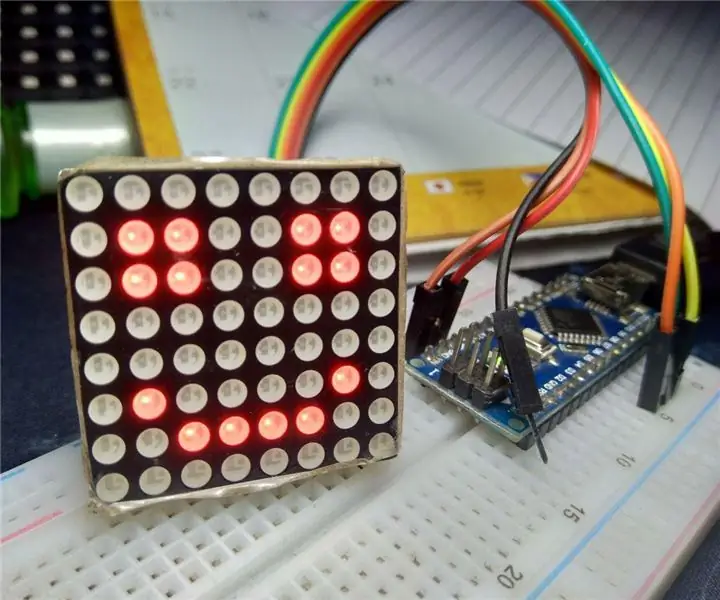
Efter att ha anslutit allt och laddat upp koden till arduino kan du se smiley -animationen som min skärm som visas i bilden.
Rekommenderad:
Arduino och VL53L0X Time-of-Flight + OLED Display Handledning: 6 steg

Arduino och VL53L0X Time-of-Flight + OLED Display Tutorial: I denna handledning lär vi oss hur man visar avståndet i mm med VL53L0X Time-of-Flight sensor och OLED Display. Se videon
Arduino Smile MAX7219 Matrix LED -handledning: 4 steg

Arduino Smile MAX7219 Matrix LED -handledning: I denna handledning kontrollerar du en Led Matrix med Arduino. Jag visar dig hur du använder Led -matrisdisplayer med Arduino. Och i den här artikeln kommer vi att lära oss att göra leende -uttryckssymboler med denna matrisdisplay med Arduino också. Ingredienserna som används
4 i 1 MAX7219 Dot Matrix Display Module Tutorial med Arduino UNO: 5 steg

4 i 1 MAX7219 Dot Matrix Display Module Handledning med Arduino UNO: Beskrivning: Letar du efter lättstyrd LED -matris? Denna 4 i 1 Dot Matrix Display -modul bör vara lämplig för dig. Hela modulen kommer i fyra 8x8 RÖDA gemensamma katodpunktmatris som är utrustade med MAX7219 IC vardera. Bra att visa löpande text
OLED I2C Display Arduino/NodeMCU Handledning: 15 steg

OLED I2C Display Arduino/NodeMCU Handledning: Det allra första programmet du skriver när du börjar lära dig ett nytt programmeringsspråk är: "Hello World!". Själva programmet gör inget mer än att skriva ut en "Hello World" -text på skärmen. Så hur får vi vår Arduino att visa & quot
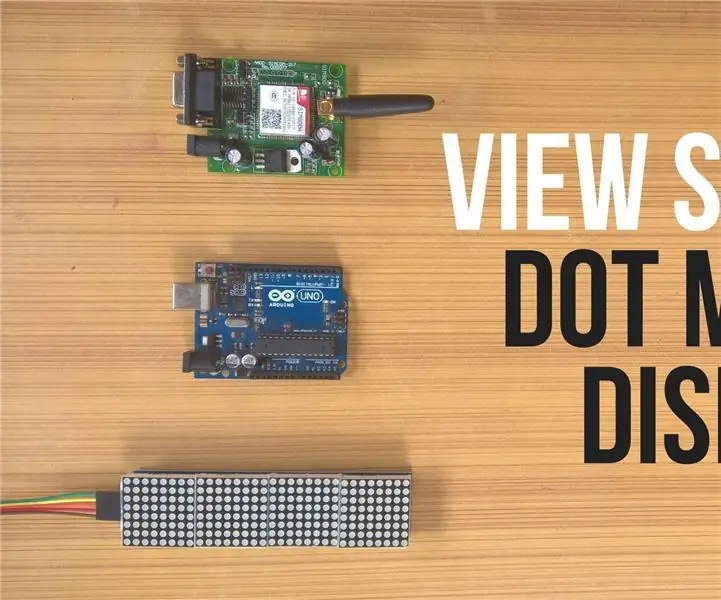
SMS Monitor -- Dot Matrix Display -- MAX7219 -- SIM800L: 8 steg (med bilder)

SMS Monitor || Dot Matrix Display || MAX7219 || SIM800L: I den här videon lär du dig hur du använder en GSM -modul, prickmatrisdisplay och hur du visar rullande text på den. Efter det kommer vi att kombinera dem tillsammans för att visa meddelanden som tas emot över ett GSM -SIM till en punktmatrisdisplay. Det är ganska enkelt och du
