
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Denna instruerbara visar dig hur du skapar en anslagstavla webbplats med php, mysql, html och css. Om du är ny på webbutveckling, oroa dig inte, det kommer att finnas detaljerade förklaringar och analogier så att du bättre förstår begreppen.
Material behövs:
- Textredigerare (dvs sublim text, Atom, etc). Jag kommer att använda sublim text.
- WAMP står för Windows Apache MySQL och PHP
- MAMP står för Mac Apache MySQL och PHP
MAMP för Mac -användare: https://www.mamp.info/en/ (inkluderar MySQL och PHP)
WAMP för Windows -användare: https://www.wampserver.com/en/ (inkluderar MySQL och PHP)
Sublime text:
Steg 1: Projektöversikt
Sättet att hålla reda på meddelanden är att lagra dem i en databas. I denna handledning kommer vi att använda MySQL. (Jag använder WAMP eftersom jag har ett Windows -baserat operativsystem)
- Konfigurera PHP och MySQL genom att se till att de laddas ner och att du kan navigera till deras filplats på din dator.
- Öppna kommandotolken och navigera till din mysql -katalog och skriv "mysqladmin -u root -p lösenord." Detta kommando kommer att be om ditt lösenord och att du ska ange det igen.
- Starta nu din WAMP- eller MAMP -server. Det kommer att visas en grön ikon när servern har läst in. Klicka på ikonen -> MySQL -> MySQL -konsol för att se till att du kan logga in med ditt nyskapade lösenord.
- Nu är uppgiften att skapa databasen där informationen om meddelandena ska lagras. Låt oss tänka på vad som vanligtvis behövs från ett meddelande. Vanliga poster ingår: Namn, tidpunkten då meddelandet publicerades, tidpunkten för meddelandet och det själva meddelandet.
- Skapa databas med namnet "meddelande".
- Skapa tabell med namnet "kommentarer" och lägg till raderna: id (heltalstyp som automatiskt ökar), namn (Varchar -typ), kommentar (Varchar -typ), tid (Varchar -typ), datum (Varchar -typ),
- Anslut till "meddelande" -databasen i ett php -filnamn "db.php".
- Skapa inmatningsfältet för författarens namn och textområde för meddelandet.
- Validera data innan du lägger in dem i databasen. Om allt är bra, infoga meddelandet, författarens namn, datum och tid då inlägget publicerades.
- Visa meddelandena genom att hämta alla databasposter till en html div och formatera sidan med CSS.
- Horray, du har framgångsrikt lärt dig att skapa ett meddelandesystem.
Steg 2: Steg 2 - Konfigurera databas



Bild 1 - När databasen har skapats kan du ange kommandot "visa databaser" för att se till att databasen skapades framgångsrikt.
VISA DATABASER;
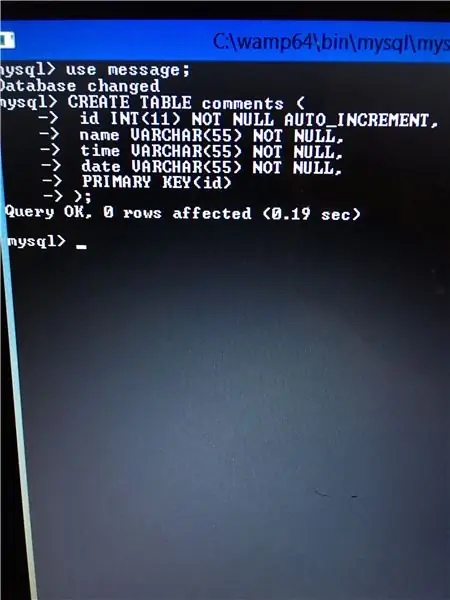
Bild 2 - För att lagra information i databasen måste en tabell skapas. Att skapa tabellen med de viktigaste raderna är nyckeln till att se till att webbplatsen har all nödvändig information. Tabellkommentarer kommer att ha all nödvändig information
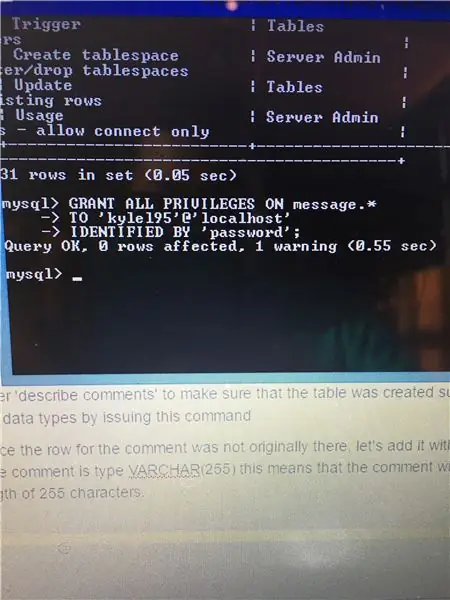
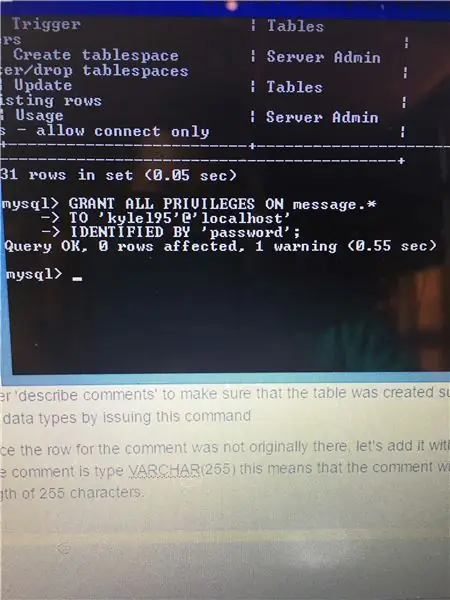
För att kunna ansluta till meddelandedatabasen, utfärdar du kommandot "GRANT ALL PRIVILEGES ON*.". Du kan använda ditt eget användarnamn och lösenord, glöm det inte.
SKAPA DATABASE -meddelande; GE ALLA PRIVILEGER PÅ meddelande.* TILL 'användarnamn'@'localhost' IDENTIFIERAD MED 'lösenord';
Bild 3 - Ange "beskriv kommentarer" för att se till att tabellen skapades framgångsrikt. Du kan se raderna och deras datatyper genom att utfärda detta kommando.
BESKRIV KOMMENTARER;
Bild 4 - Eftersom raden för kommentaren inte ursprungligen fanns där, låt oss lägga till den med kommandot ALTER TABLE. Kommentaren är av typen VARCHAR (255) det betyder att kommentaren kommer att vara text som inte får överstiga 255 tecken.
ALTER TABLE -meddelande ADD COLUMN comments VARCHAR (255) NOT NULL;
255 representerar maxlängden för kommentar. Not null betyder att när ett meddelande infogas i databasen kan kommentarsfältet i databasen inte vara tomt (null, obefintligt).
Steg 3: Skapa Php -filer
Följande steg kommer att ske i din valda textredigerare. Jag kommer att använda sublim text.
1. Vi måste skapa två filer. En kommer att kallas db.php som kommer att ansluta eller webbplats till MYSQL (mitt standardfrågespråk) databas och index.php, sidan där meddelandena kommer att ske.
2. Låt oss först skapa db.php. När databasen konfigurerades anslutningsuppgifterna för att ansluta till databasen. Denna fil kommer att ansluta index.php till databasen så att vi kan fylla den med den information som behövs för att skapa chattrummet.
Kod för db.php
? php define ("DB_SERVER", "localhost");
definiera ("DB_USER", "kylel95"); definiera ("DB_PASSWORD", "password"); definiera ("DB_NAME", "meddelande"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if (mysqli_connect_errno ())
{die ("Databasanslutningen misslyckades:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
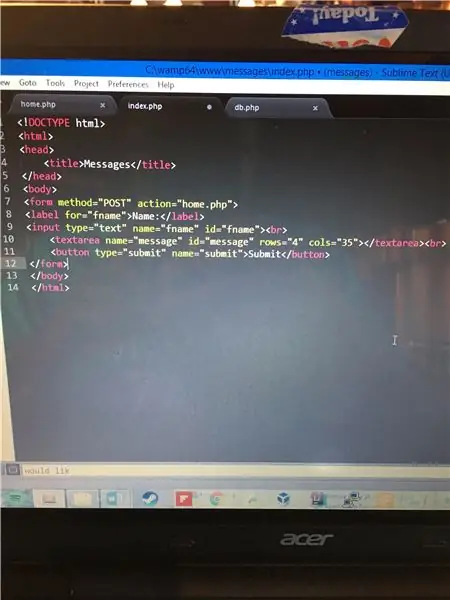
3. Låt oss sedan skapa index.php. I den här filen skapar vi chattrummet. Vi kommer att använda html -inmatningsfält för namnet, textområde för meddelandet och ett div -element för att innehålla meddelandena. Vi kommer att använda CSS (Cascase Style Sheet) för att placera sidelementen och dekorera sidans innehåll.
kod för index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['meddelande']; $ name = $ _POST ['fname']; $ resultat = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") VÄRDEN ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ resultat = mysqli_query ($ connect, $ query); }}?>
textområde {gränsradie: 2%; } #tråd {border: 1px #d3d3d3 solid; höjd: 350px; bredd: 350px; överflöde: rulla; }
? php $ select = "VÄLJ * FRÅN kommentarer"; $ q = mysqli_query ($ connect, $ select); medan ($ rad = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ rad ['namn']. ":". $ rad ['kommentar']. ""; }?> Namn: Skicka
4. Vi kommer att använda phps inbyggda funktionsdatum () för att få datum och tid då meddelandet postades och var tomt () för att se till att användare inte anger ett tomt meddelande eller namn.
5. När formulärdata har skickats in kommer vi att infoga namn, meddelande, tid och datum i databasen.
6. Vi kommer nu att fråga från databasen och få alla kommentarer. Kommentarer kommer att lagras i en div.
?>
Steg 4: Fyll i Db.php- och Index.php -filerna



1. db.php (db förkortning för databas) använder användarnamnet och lösenordet som jag använde när databasen skapades när jag utfärdade kommandot "GRANT ALL PRIVILEGES".
Definieringsfunktionen överst i filen indikerar att variablerna DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME är konstanter (de ändras inte i värde). If -satserna kontrollerar om anslutningen till databasen misslyckades eller inte.
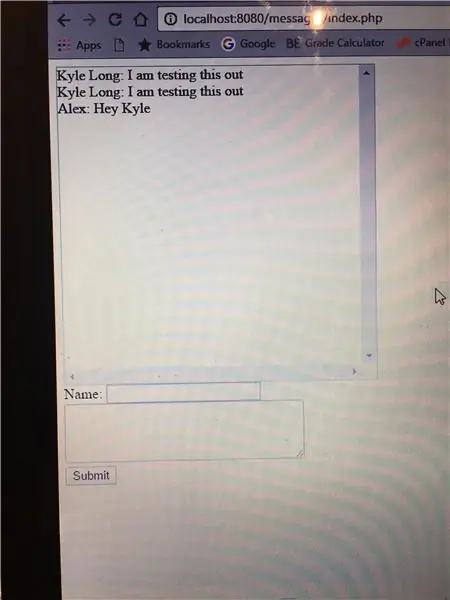
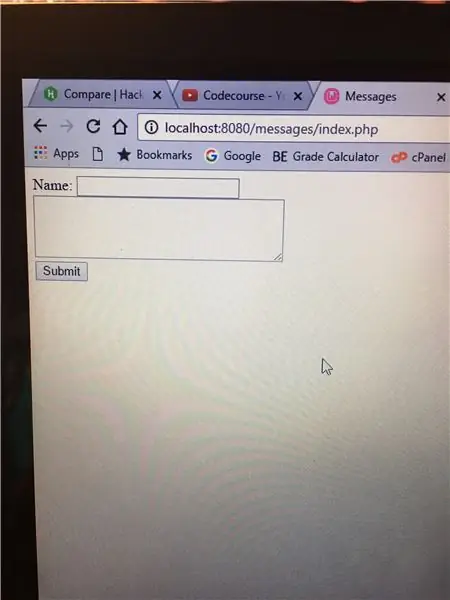
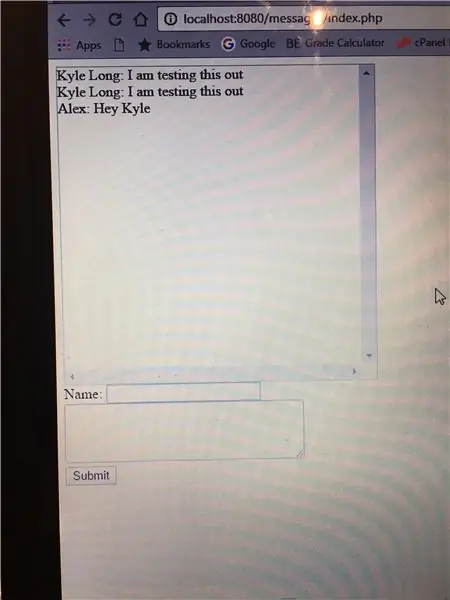
2. I index.php -filen kommer vi att använda phps kravfunktion för att ansluta sidan till databasen. Skapa sedan ett inmatningsfält för namnet. Gör sedan textområdet för meddelandet. När dessa har skapats besöker du https:// localhost: 8080/messages/index.php (du kanske inte har ett portnummer dvs 8080) för att se till att du ser inmatningsrutan och textområdet.
3. Låt oss sedan samla in formulärdata och sedan infoga i databasen.
4. Låt oss nu lägga till frågan i databasen och mata ut alla meddelanden till en div.
5. För att styla saker lite bättre, låt oss lägga till lite CSS för att göra det lite vackrare.
PS: Jag hade ett stavfel. Ändra "meddelande" för att kommentera nära INSERT -kommandot för $ -frågevariabeln.
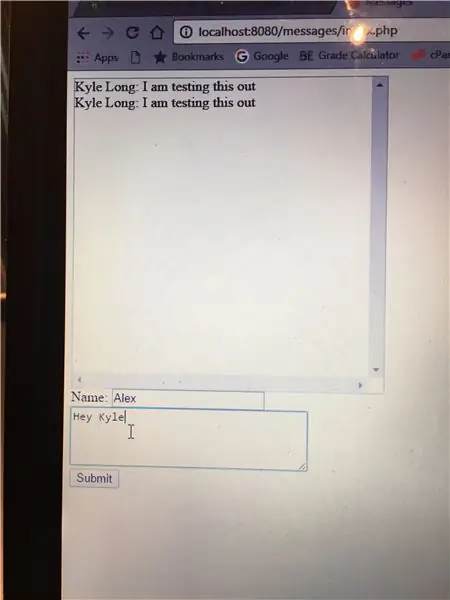
Steg 5: Steg 5: Exempel och nästa steg


Förhoppningsvis ser du något som liknar det ovan efter att ha lagt till css och testat det.
Nästa steg: Lägg till mer css för att göra webbplatsen mer tilltalande.
Rekommenderad:
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Hur man skapar en Linux -boot -enhet (och hur man använder den): 10 steg

Hur man skapar en Linux Boot Drive (och hur man använder den): Detta är en enkel introduktion om hur man kommer igång med Linux, särskilt Ubuntu
Hur man skapar en modell Cubesat med en Arduino- och DHT11 -sensor: 7 steg

Hur man skapar en modell Cubesat med en Arduino- och DHT11-sensor: Målet för vårt projekt är att göra en cubesat och konstruera en Arduino som kan bestämma luftfuktigheten och temperaturen på Mars.-Tanner
Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: 4 steg

Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: Denna instruktion beskriver hur vi kan använda Node MCU -kortet för att samla in data från flera sensorer, skicka dessa data till en PHP -fil som är värd och som sedan lägger till data till en MySQL -databas. Data kan sedan ses online som en graf, med hjälp av chart.js.A ba
Hur man designar kretsar och skapar ett kretskort med Autodesk EAGLE: 9 steg

Hur man designar kretsar och skapar ett kretskort med Autodesk EAGLE: Det finns många typer av CAD -program (Computer Aided Design) där ute som kan hjälpa dig att designa och göra kretskort (Printed Circuit Boards), det enda problemet är att de flesta inte gör det t förklara verkligen hur man använder dem och vad de kan göra. Jag har använt många
