
Innehållsförteckning:
- Steg 1: Obligatoriska komponenter
- Steg 2: Komma igång:
- Steg 3: Så här blinkar du Nextion -skärmen
- Steg 4: Avkoda ramen och koda ramen
- Steg 5: Teckensnittsfärg, framstegsfält och kommandon
- Steg 6: Timer, variabel och ändra bilden
- Steg 7: QR -kodgenerator på displayen
- Steg 8: Vågformsgenerering på displayen
- Steg 9: Animering på displayen
- Steg 10: Projekt: Hemautomation
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Nextion Display är mycket lätt att använda och enkelt gränssnitt med mikrokontroller. Med hjälp av Nextion -redigeraren kan vi konfigurera displayen och vi kan designa UI på displayen.
Så baserat på händelser eller kommandon kommer Nextion -displayen att verka för att visa de programmerade kommandona. Följande är serien med självstudier som förklarar hur du använder Nextion tillsammans med arduino och tillsammans med alla mikrokontroller. Använd Nextion Editor
2. Blixt med USB till Serial
3. Avkoda ramen och hur du bildar ramen för att skicka till Nextion -skärmen med PIC och Arduino
4. Ändra teckensnittets färg och ändra texten som visas
5. Ändra bilderna på Nextion -displayen
6. Generera QR -kod på Nextion Display
7. Skapa vågform på displayen
7. Skapa animering på Display
8. Projekt: Hemautomation
Steg 1: Obligatoriska komponenter
Grundläggande Nextion Display 4,3 tums DisplayNextion Display i USA -
Nextion Display i Storbritannien -
Nextion Display i Indien -
Steg 2: Komma igång:

Denna video kommer att veta vad som är nästa bild och vad den här redaktören gör.
Ladda ner redaktören från den officiella webbplatsen, nextion.itead.cc/resources/download/nextio…
Steg 3: Så här blinkar du Nextion -skärmen

Den här videon förklarar hur man blinkar på skärmen med SD -kort och med USB till seriell omvandlare. Anslutningsdiagram visar hur man ansluter till bildskärm med USB till serie.
Steg 4: Avkoda ramen och koda ramen

Den här videon visar hur man avkodar ramen och hur man bildar ramen för att skicka till Nextion -skärmen med hjälp av PIC eller någon annan mikrokontroller. Nästa visningsgränssnitt med Arduino omfattas av följande delar.
Steg 5: Teckensnittsfärg, framstegsfält och kommandon

Den här videon förklarar hur man ändrar teckensnittsfärgen och hur man ändrar textsträngen på Display. This video täcker också på displayens förloppsfält baserat på givet värde.
Steg 6: Timer, variabel och ändra bilden

Denna tutorial för nästa bildredigerare täcker användning av bild, kommandon, intern timer och variabel. Denna handledning täcker 3 sätt att ändra bilder på displayen. Med Timer -funktionen kan vi utveckla-g.webp
Denna video täcker gränssnitt utan användning av stack eller bibliotek. I denna självstudie PIC -controller -gränssnitt med display med UART.
Steg 7: QR -kodgenerator på displayen

Denna självstudie i Nextion visar hur du genererar QR -kod på Nextion -skärmen. I denna självstudie är data data över seriell anslutning.
Denna handledning täcker också gränssnittet med Arduino pro mini board. Här är koden för arduino.
Github -plats för QR HMI -fil och Arduino.ino -fil.
Steg 8: Vågformsgenerering på displayen

Denna handledning täcker för att visa vågform på nästa bildskärm. I denna handledning används arduino pro mini board för att skicka data till visning.
Steg 9: Animering på displayen

I denna Nextion -visningshandledning har vi skapat-g.webp
Nextion -skärmen som används här är 3,5 tum.
HMI- och. TFT -filen finns på github
Steg 10: Projekt: Hemautomation

Hemautomatiseringsprojekt med Nextion 3,5 -tumsskärm och ESP8266.
Detta projekt har inloggningssida för begränsad åtkomst till hemmasystem. Numerisk knappsatsbaserad inloggning används.
Kod och TFT -fillänk
Rekommenderad:
Internetklocka: Visa datum och tid med en OLED med ESP8266 NodeMCU med NTP -protokoll: 6 steg

Internetklocka: Visa datum och tid med en OLED Användning av ESP8266 NodeMCU Med NTP -protokoll: Hej killar i denna instruktioner kommer vi att bygga en internetklocka som kommer att få tid från internet så detta projekt behöver inte någon RTC för att köra, det behöver bara en fungerande internetanslutning Och för detta projekt behöver du en esp8266 som kommer att ha en
DIY väderstation med Nextion Display och Arduino: 11 steg

DIY väderstation med Nextion Display och Arduino: I denna handledning kommer vi att använda Nextion display, rtc1307 tidsmodul, Arduino UNO och Visuino för att visa aktuell tid, temperatur och luftfuktighet. Se en demonstrationsvideo
Digital anslagstavla med Raspberry Pi och MQTT -protokoll: 8 steg

Digital anslagstavla med Raspberry Pi och MQTT -protokoll: Anslagstavlor används nästan överallt, till exempel kontor, skolor, sjukhus och hotell. De kan användas om och om igen för att visa viktiga meddelanden eller annonsera kommande evenemang eller möten. Men meddelandet eller annonserna måste vara utskrivna
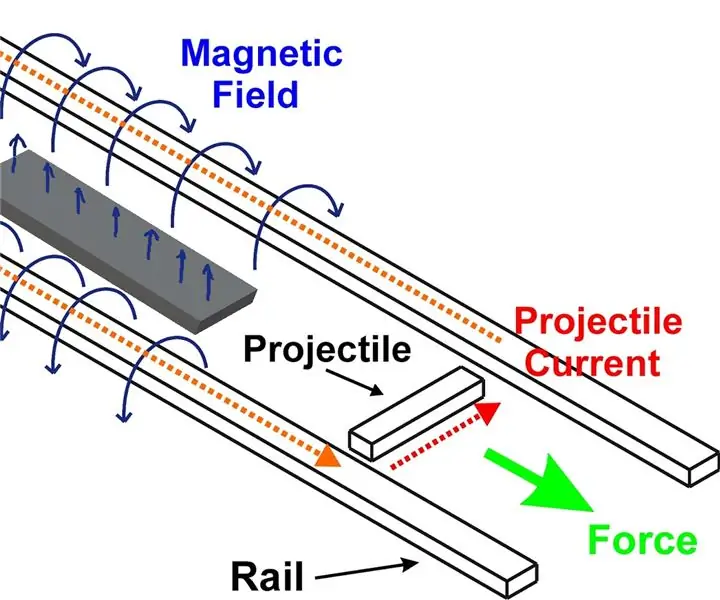
Hur man gör en Railgun (vetenskap förklaras): 17 steg

Hur man gör en Railgun (vetenskap förklarad): VARNING: Läs " VIKTIGT " steg så att du inte skadar dig själv eller blir stötad om du bestämmer dig för att göra den förbättrade versionen av järnvapnet Skapad av: Duncan YeeOverview Konceptet med en järnvägskanon består av att driva ett ledande objekt
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
