
Innehållsförteckning:
- Steg 1: Hur fungerar den digitala anslagstavlan?
- Steg 2: Saker som krävs:
- Steg 3: GUI -design för visning av meddelanden:
- Steg 4: Skapa ett CloudMQTT -konto:
- Steg 5: Raspberry Pi -slutkoden förklaras:
- Steg 6: Windows PC GUI:
- Steg 7: Windows PC -slutkod förklaras:
- Steg 8: Konfigurera den digitala anslagstavlan:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Anslagstavlor används nästan överallt, till exempel kontor, skolor, sjukhus och hotell. De kan användas om och om igen för att visa viktiga meddelanden eller annonsera kommande evenemang eller möten. Men meddelandet eller annonserna måste skrivas ut på ett papper och fästas på anslagstavlorna.
I denna instruerbara låt oss lära oss att bygga vår digitala anslagstavla med Raspberry Pi för att spara massor av papper och toner!
Steg 1: Hur fungerar den digitala anslagstavlan?

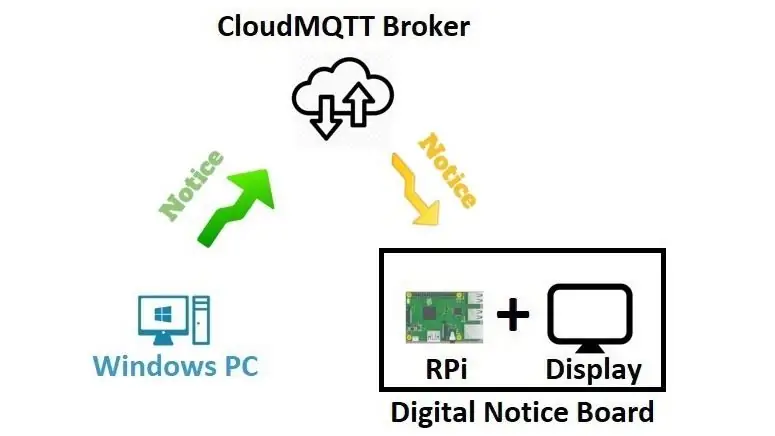
- En Raspberry Pi ansluten till en HDMI -skärm som är vårt digitala anslagstavla.
- En Windows -dator används för att publicera meddelandet på den digitala anslagstavlan via internet.
- Meddelandet som publiceras av Windows -datorn tas emot av Digital Notice Board via en CloudMQTT -mäklare.
- Kommunikationen mellan Windows -datorn och den digitala anslagstavlan uppnås med MQTT -protokollet.
Steg 2: Saker som krävs:
- Raspberry Pi med Rasbian OS
- Display med HDMI -port
- Windows PC
- Internet anslutning
- CloudMQTT -konto
Steg 3: GUI -design för visning av meddelanden:



Vi måste designa 2 GUI: er, en för Raspberry Pi för att visa meddelandet på HDMI -skärmen och en annan för Windows PC för att publicera meddelandet till Raspberry Pi via CloudMQTT -mäklare.
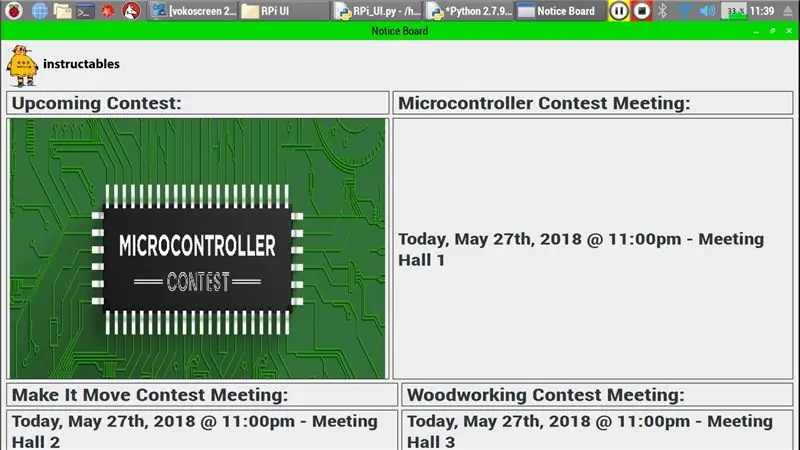
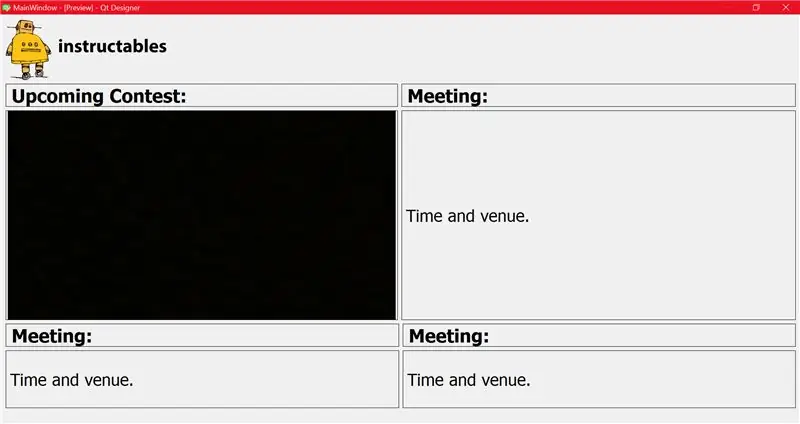
GUI -designen beror på platsen där du ska placera den digitala anslagstavlan. Låt mig till exempel utforma ett GUI för Instructables Office för att visa kommande evenemang och möten så att de anställda kan uppdateras med den senaste informationen.
Det är enkelt att designa ett GUI i en Windows -dator, så låt oss designa Digital Notice Board GUI i Windows -datorn och kopiera koden till Raspberry Pi.
Programvara som krävs:
Anaconda (som inkluderar python 2.7, Qt Designer -paket och Spyder IDE).
Qt Designer är verktyget som används för att designa GUI: er. Utmatningen från Qt Designer kommer att vara en.ui -fil, senare kan den konverteras till.py för vidare process.
Vad händer i videon ?:
- Ladda ner Anaconda Windows Installer för python 2.7 och installera det i en Windows -dator (normal installationsprocess).
- Efter installationen kan du hitta Qt Designer -verktyget i "installation_directory / Library / bin / designer.exe" (för mig är det "C: / Anaconda2 / Library / bin / designer.exe")
- Skapa en genväg för "designer.exe" och placera den på skrivbordet.
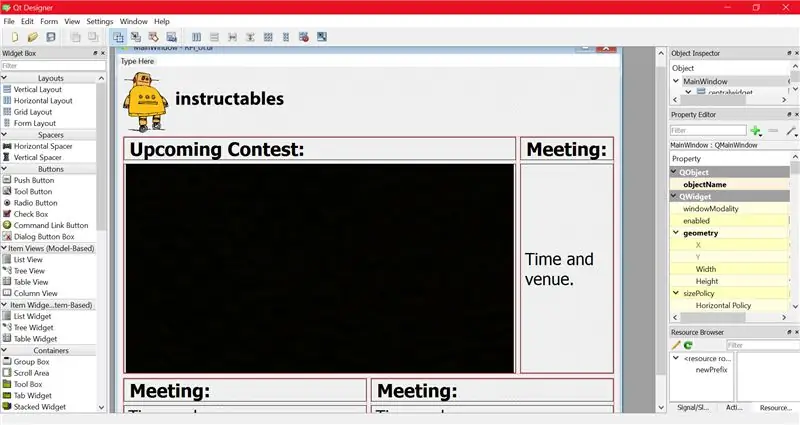
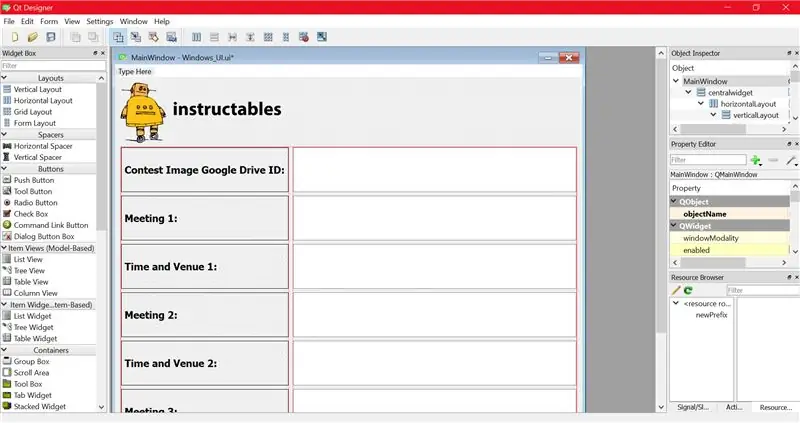
- öppna "designer.exe".
- Skapa ett nytt huvudfönster.
- Välj och placera layouter och önskade vyer (textvy, etikettvy, etc.).
- Spara som Rpi_UI.ui -fil.
- För att konvertera den till.py -fil, öppna cmd -prompten i den aktuella mappen där filen Rpi_UI.ui finns och skriv följande kommando
installation_katalog / Bibliotek / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
för mig är det, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
detta kommando kommer att konvertera filen Rpi_UI.ui till filenRP_UI.py och placera den i samma katalog.
- Öppna filen Rpi_UI.py med Spyder IDE som ingår i Anaconda.
- Körning av manuset visar GUI som vi designade tidigare.
Låt oss sedan konfigurera CloudMQTT -kontot.
Steg 4: Skapa ett CloudMQTT -konto:


- Besök denna länk.
- Skapa ett konto med e-post och logga in på ditt konto.
- Skapa ny instans (jag namngav den som TEST_1).
- Öppna Instansinformation.
- Anteckna servern, användaren, lösenordet och porten.
- Se CloudMQTT Python -dokumentation och spara skriptet som CloudMQTT.py.
- Exempelkoden i dokumentationen kräver paho -bibliotek, Installera Paho Python -klient med pip -verktyg, öppna cmd -prompt som administratör och ange följande kommando.
pip installera paho-mqtt
Steg 5: Raspberry Pi -slutkoden förklaras:
Låt mig här förklara hur jag kombinerade RPi_UI.py -filen med CloudMQTT.py och sparade den som RPi_UI.py.
Importera bibliotek, om det inte är installerat bara installera det
importera paho.mqtt.client som mqtt
importera urlparse från PyQt5 importera QtGui, QtWidgets, QtCore från PyQt5. QtCore importera QTimer, QTime från trådtransport Trådimport sys import re från google_drive_downloader importera GoogleDriveDownloader som gdd import os
För att installera googledrivedownloader, använd kommandot
pip installera googledrivedownloader
Initiera variabler,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Time and venue1." meeting2 = "Meeting2:" venue2 = "Tid och plats2." meeting3 = "Meeting3:" venue3 = "Tid och plats3."
Följt av klassen Ui_MainWindow
klass Ui_MainWindow (objekt):
def setupUi (self, MainWindow): … def retranslateUi (self, MainWindow): … def _update (self): …
Följande rader i funktionen setupUi uppdaterar GUI var tredje sekund genom att anropa _update -funktionen
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
On_message -funktionen väntar på meddelandet från mäklaren, när meddelandet har mottagits laddar det ner bilden från google -enheten med hjälp av google -enhetens delbara länk -ID och ändrar också värdena för de globala variablerna
def on_message (klient, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('%1 (.*)%2 (.*)%3 (. *)%4 (.*)%5 (.*)%6 (.*)%7 (.*)%8 ', noticeReceived) global contestImg global meeting1 global venue1 global meeting2 global venue2 global meeting3 global venue3 fileId = "" +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = sökväg) contestImg = result.group (1) meeting1 = result.group (2) venue1 = result.group (3) meeting2 = result.group (4) venue2 = result.group (5) meeting3 = result.group (6) venue3 = result.group (7)
Koden består av 2 oändliga slingor,
rc = mqttc.loop ()
och
sys.exit (app.exec_ ())
För att köra dessa loopar samtidigt har jag använt Threading -konceptet
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Coolt, vi har slutfört installationen av Raspberry Pi, låt oss sedan utforma GUI för Windows PC för att publicera meddelandet till Raspberry Pi.
Steg 6: Windows PC GUI:

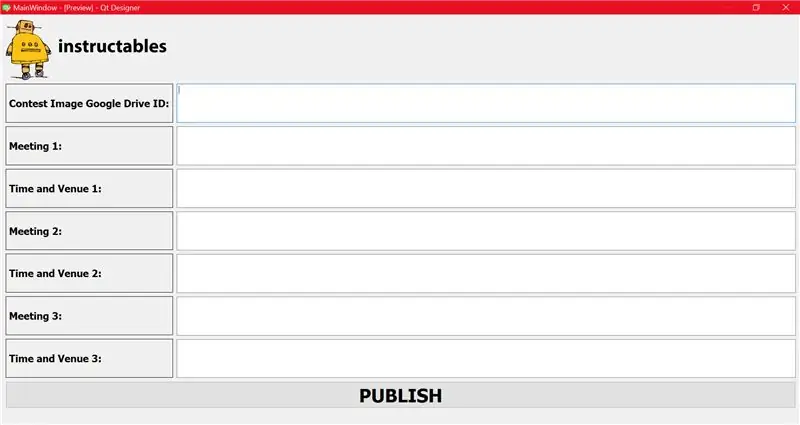
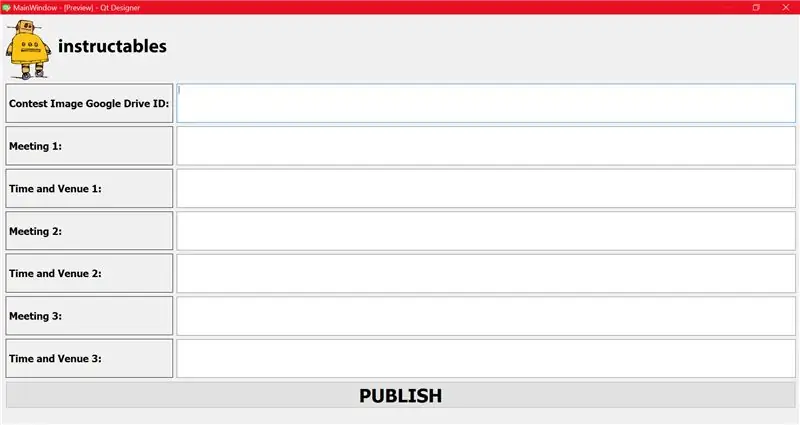
- Utforma ett GUI för Windows och spara det som Windows_UI.ui.
- Konvertera den till en python -fil.
- Kombinera den med filen CloudMQTT.py och spara den som Windows_UI.py.
- Funktionen för filen Windows_UI.py liknar filen RPi_UI.py, den enda skillnaden är att filen Windows_UI.py publicerar meddelandet medan RPi_UI.py tar emot meddelandet.
Steg 7: Windows PC -slutkod förklaras:
- Windows_UI.py -filen har alla klasser och funktioner för RPi_UI.ui utom några.
- I stället för on_message -funktionen har den en on_publish -funktion för att publicera meddelandet.
- Följande kod i funktionen retranslateUi kallar publiceringsfunktionen när du klickar på knappen PUBLISH.
self.pushButton.clicked.connect (self.publish)
- Publiceringsfunktionen sammanfogar länk -ID: t för delning av Google Drive och mötesinformation och publicerar det under ämnet "meddelande".
- Detta meddelande kommer att tas emot av Raspberry Pi.
Steg 8: Konfigurera den digitala anslagstavlan:

- Anslut Raspberry Pi till en HDMI -skärm, jag har använt min Sony -TV som den digitala anslagstavlan.
- Kör filen RPi_UI.py i Raspberry Pi.
- Kör filen Windows_UI.py i Windows -datorn.
- Ange Google Drive -länk -ID för en tävlingsbild och mötesmeddelandet.
- Klicka på knappen PUBLISH.
- Nu kan du se den uppdaterade digitala anslagstavlan inom några sekunder.
Tips:
- Du kan skapa önskat antal digitala anslagstavlor och styrelserna kan prenumerera på olika ämnen.
- För att göra Windows_UI.py -filen portabel kan du konvertera filen till en körbar fil med hjälp av pyinstaller, så att du kan köra den körbara filen på alla Windows -datorer utan att installera de nödvändiga biblioteken i datorn.
Tack
SABARI KANNAN M
Rekommenderad:
Bluetooth -kontrollerad Messenger LCD -- 16x2 LCD -- Hc05 -- Enkelt -- Trådlös anslagstavla: 8 steg

Bluetooth -kontrollerad Messenger LCD || 16x2 LCD || Hc05 || Enkelt || Trådlös anslagstavla: …………………………. Vänligen prenumerera på min YouTube -kanal för fler videor …… ………………………………… Anslagstavlan används för att uppdatera människor med ny information eller Om du vill skicka meddelande med i rummet eller i hal
Trådlös anslagstavla (Bluetooth): 5 steg (med bilder)

Trådlös anslagstavla (Bluetooth): I denna moderna värld där allt är digitaliserat, varför inte konventionell anslagstavla får ett nytt utseende. Så, låt oss göra en Bluetooth -kontrollerad anslagstavla som är mycket enkel. Denna inställning kan användas i stället för statisk avisering styrelse som på högskolor/i
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Gör dina skolors anslagstavla VERKLIGEN märkbar: 4 steg

Gör din skola anslagstavla VERKLIGEN märkbar: Gör en tråkig gammal anslagstavla som verkligen är iögonfallande till ett billigt pris. En dag satt jag i klassen och gjorde mitt arbete (hosta, hosta, prata, hosta) och min naturvetarlärare ringde mig utanför. Bugger, tänkte jag. Men nej, han ville faktiskt att jag skulle bygga honom
