
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-06-01 06:10.

Kalkylark utmärker sig för att manipulera data men inte visa den. Det är just därför som så många specialiserade datavisualiserings- och BI -instrumentpanelsföretag började dyka upp. Problemet med de flesta av dessa produkter är att de vanligtvis är dyra och svåra att installera. Denna handledning visar dig ett enkelt, billigt sätt att skapa en vacker, delbar, realtidsuppdateringsinstrumentpanel från dina Google Sheets-data.
Tillbehör
- Google Kalkylark: Ett kraftfullt kalkylblad som du kan använda i din webbläsare (gratis).
- Initial State: En dataströmnings- och visualiseringstjänst som du kan använda för att skapa instrumentpaneler i realtid i din webbläsare (gratis för studenter, $ 9,99/månad eller $ 99/år för alla andra).
Steg 1: Hur det fungerar
Initial State är en dataströmningstjänst, vilket innebär att du kan överföra tidsseriedata (dvs. data med en tidsstämpel) till dess API. Med andra ord, om temperaturen är 50 grader vid 17:45 kan vi enkelt skicka den informationen som en datapunkt till Initial State API. När den informationen finns i ditt konto kan du visa den i visualiseringar och bygga en anpassad datadashboard som du kan visa i din webbläsare. Du behöver bara få Google Kalkylark för att skicka data från kalkylarket till ditt ursprungliga statskonto när du vill att den ska skickas.
Google Kalkylark har en fantastisk skriptfunktion som vi kan använda för att bygga en anpassad funktion för att göra just det. Vi behöver bara skriva en funktion i Google Script som skickar data till Initial State API. Att ringa den funktionen i ditt kalkylblad är enkelt och låter dig skicka vilken data vi vill
Steg 2: Skapa en initial State Data Bucket

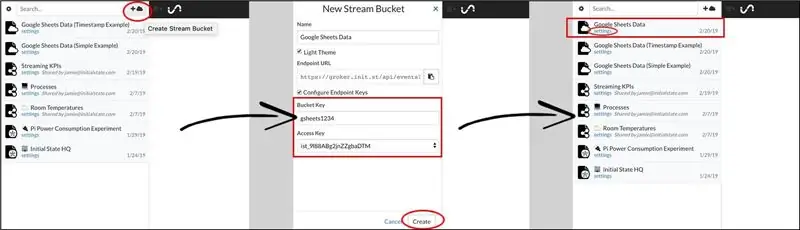
Registrera dig för ett Initial State -konto här om du inte redan har ett. När du är registrerad och inloggad klickar du på +molnikonen högst upp på din hinkhylla för att skapa en ny datahink. Detta blir destinationen för din strömmande Google Sheets -data. För att skicka data till denna hink behöver du två nycklar. Den ena är ditt privata kontos åtkomstnyckel som leder data till ditt konto. Den andra nyckeln är Bucket Key, som används för att ange vilken datahink i ditt konto som data ska gå in på. Du kan ange vilket Bucket Key -namn du vill ha i dialogrutan New Stream Bucket. Din åtkomstnyckel visas också. Klicka på knappen Skapa för att skapa denna nya datahink. Du kommer att se den nya datahinken listad i din hinkhylla. Du kan klicka på länken Inställningar under datahopparnamnet för att se Bucket Key och Access Key. Du behöver dessa nycklar för nästa steg. Din datalåda för initialtillstånd är redo att ta emot data.
Steg 3: Skapa ett Google -skript


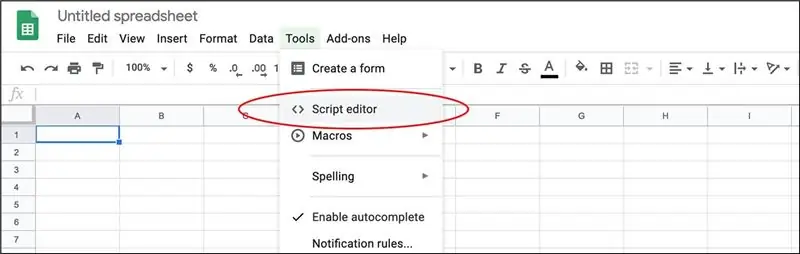
Skapa ett nytt Google Kalkylark. Klicka på Verktyg -> Skriptredigerare för att öppna Google Skriptredigerare. Kopiera och klistra in följande funktion i skriptredigeraren:
function streamData (signalnamn, värde, aktivera) {
var accessKey = 'PLACERA DIN TILLGÅNGSKNAPP HÄR'; var bucketKey = 'PLACERA DIN SKOPPLYCKEL HÄR'; if (! signalName) {signalName = 'UnknownData'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (värde); UrlFetchApp.fetch (url); retursignalName + '=' + värde; }}
Du måste placera ditt konto Initial State Access Key på rad 2 och din Initial State Bucket Key på rad 3 där det anges. Klicka på Arkiv -> Spara för att spara detta skript och tillämpa alla ändringar (om du inte sparar dina ändringar kan ditt kalkylark inte använda den nya funktionen).
Låt oss ta en titt på funktionen vi just skapade. streamData (signalnamn, värde, aktivera) kräver tre ingångsparametrar. signalName är namnet på dataströmmen (t.ex. temperatur). värde är det aktuella värdet för dataströmmen (t.ex. 50). enable är antingen SANT eller FALSKT och används för att styra när vi faktiskt skickar data till vår datahink. Rad 8 är kodraden som faktiskt kallar Initial State API med hjälp av URL -parametrar.
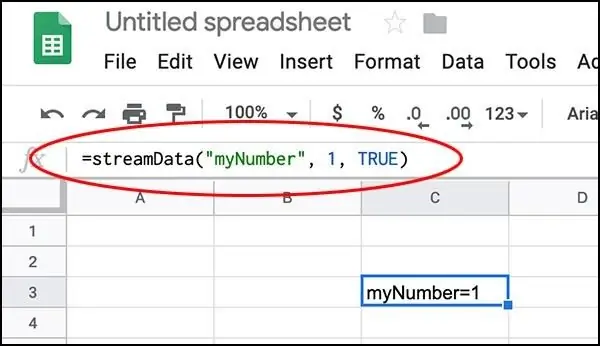
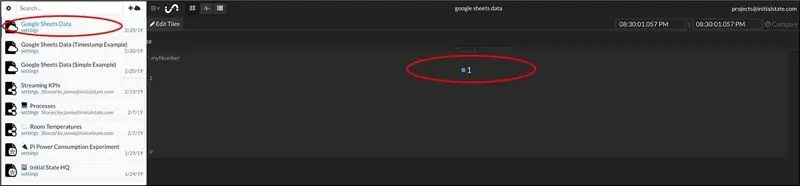
Du kan testa detta genom att redigera en cell i kalkylarket med formeln: = streamData ("myNumber", 1, TRUE) och klicka på RETUR. Om data skickades framgångsrikt ska cellen returnera myNumber = 1.
Gå tillbaka till ditt ursprungliga statskonto och klicka på din nya datahink. Du bör se att siffran 1 skickades till en ny dataström med namnet myNumber. Lek med att ändra värdet och signalnamnet och se hur instrumentpanelen ändras.
Steg 4: Ett exempel på kalkylblad

Denna länk tar dig till ett exempelkalkylblad som använder streamData -funktionen på två olika platser, en för att skicka värdet på myNumber och en annan för att skicka värdet på myString. Du måste kopiera det här exemplet och upprepa steg 2 för att lägga till din egen Google Script -funktion för att leka med detta kalkylblad. Aktiveringen anges i C2. Ändra helt enkelt detta till FALSE för att göra ändringar utan att skicka oönskade data till din datahink och tillbaka till TRUE för att möjliggöra dataströmning.
Lägg märke till att du kan strömma nummer, strängar eller till och med emojis till din instrumentpanel. Varje gång en ingångsvariabel ändras, kör och skickar streamData -funktionen data.
Steg 5: Ange tidsstämplar (strömdata från det förflutna)


Det första exemplet skickar helt enkelt data via URL -parametrar när en datainmatning till vår Google Script -funktion ändras. Tidsstämpeln som används för denna datapunkt är oavsett vilken tidpunkt API tar emot data. Vad händer om du vill ange en tidsstämpel? Till exempel, vad händer om du vill skicka data från en månad sedan till din instrumentpanel? Initial State API (dokumentation här) tillåter oss att göra just det. Vi behöver bara skriva en annan Google Script -funktion som tar in tidsstämpeln som en ingångsparameter:
function streamDataTime (signalnamn, värde, tidsstämpel, aktivera) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'PLACE DIN ACCESS KEY HERE', 'X-IS-BucketKey': 'PLACE DIN BUCKET KEY HERE', 'Accept-Version': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': tidsstämpel}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; om (aktivera) {UrlFetchApp.fetch ('https://groker.init.st/api/events', alternativ); retursignalName + '=' + värde; }}
Google Script ovan lägger till en tidsstämpelinmatningsparameter. Detta skript anropar Initial State API genom att skicka ett JSON -objekt via ett HTTPS POST. Allt du behöver göra är att ange din initiala tillståndsnyckel och hinknyckel på rad 6 och 7.
Tidsstämpeln måste vara iso8601 -formaterad (info om iso8601). Ett exempel iso8601 tidsstämpel är”2019-01-01T18: 00: 00-06: 00”. Denna tidsstämpel motsvarar den 1 januari 2019, 18.00 CT.”-06: 00” -delen av tidsstämpeln anger tidszon. Om du inte anger din tidszon antas tiden vara UTC. När du visar dina data i Initial State in Tiles används din webbläsares lokala tidszon för att visa dina data.
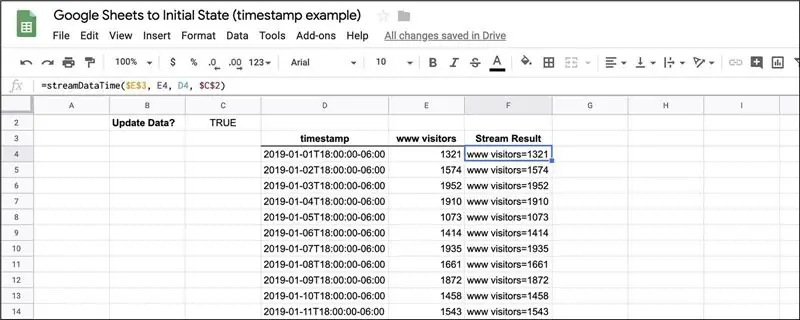
Denna länk tar dig till ett exempelkalkylblad som använder funktionen streamDataTime i F -kolumnen. Du måste kopiera det här exemplet och upprepa steg 2 för att lägga till din egen Google Script -funktion för att leka med detta kalkylblad. Detta exempel loggar antalet besökare på webbplatsen för varje dag i månaden i januari.
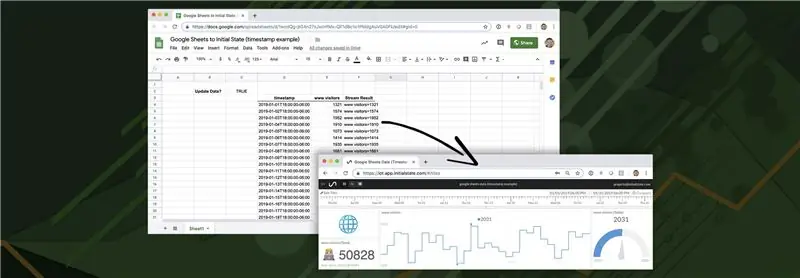
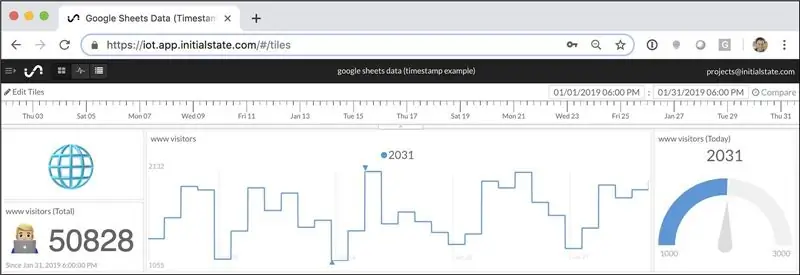
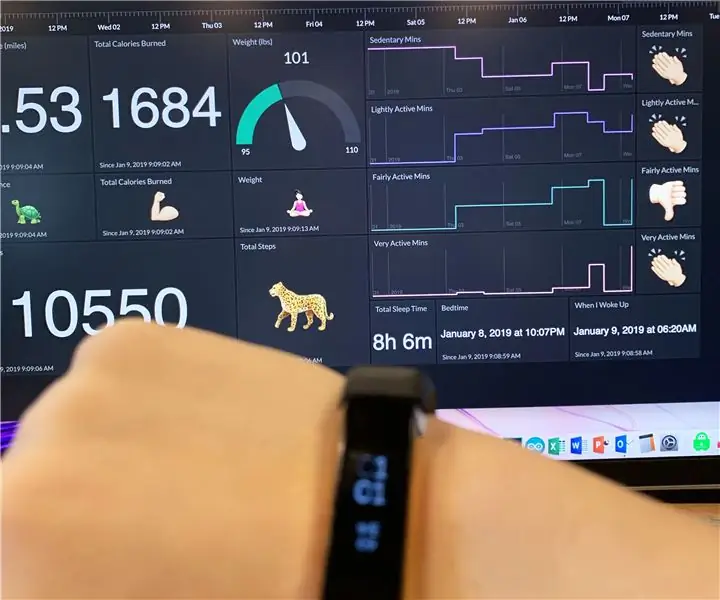
Att strömma detta exempelkalkylblad till en instrumentpanel i initialstatus kan se ut som ovan (du kan se den här instrumentpanelen på https://go.init.st/v8sknuq). Lägg märke till tidslinjen högst upp på instrumentpanelen i linje med de tidsstämplar som anges i data från Google Kalkylark (kolumn D). Denna instrumentpanel använder en mätare och emojis för att lägga till sammanhang i brickor. Du kan importera denna exakta instrumentpanellayout till ditt exempel genom att följa dessa instruktioner. Du kan lägga till en bakgrundsbild på instrumentpanelen för att ge dina data mer sammanhang.
Steg 6: Slutsats
Du kan lägga till valfritt antal KPI: er i ett Google Sheets -kalkylblad och strömma dem till en instrumentpanel med hjälp av de grundläggande principerna i detta exempel. Du kan ställa in flera kalkylblad för att skicka data till en enda instrumentpanel. Du kan konfigurera sensorer eller andra applikationer för att skicka data till samma instrumentpanel som ditt Google Kalkylark och till och med matematiskt kombinera de olika datakällorna i instrumentpanelen.
Rekommenderad:
Lägg till anpassad funktion i Google Kalkylark: 5 steg

Lägg till anpassad funktion i Google Kalkylark: Jag är säker på att du någon gång i ditt liv måste använda kalkylprogram som Microsoft Excel eller Google Kalkylark. De är relativt enkla och raka att använda men också mycket kraftfulla och lätt utdragbara. Idag kommer vi att titta på Goo
Se alla dina Fitbit -data i en instrumentpanel: 5 steg

Se alla dina Fitbit -data i en instrumentpanel: Det är det nya året och det betyder att vi alla har nya mål. Ett gemensamt mål för det nya året är att vara friskare, oavsett om det innebär att äta bättre, träna mer eller vara mer aktiv i allmänhet. Mitt favorit sätt att hålla reda på allt som är min Fitbit.
Uppdatera HTTPS Redirect Version 2.0 ESP8266 & Google Kalkylark: 10 steg

Uppdatera HTTPS Redirect Version 2.0 ESP8266 & Google Spreadsheets: I tidigare tester gjorde vi kommunikation av en ESP8266 -modul och dubbelriktad överföring av data till ett Google -ark med hjälp av Google Script, Initialt tack vare Sujay Phadke " electronicsguy " skaparen av HTTPSRedirect -biblioteket
Reparera Radio Aux -uttag / Lägg till media Bluetooth -mottagare bakom instrumentpanel: 6 steg (med bilder)

Reparera Radio Aux -uttag / Lägg till media Bluetooth -mottagare bakom instrumentbrädan: Jag märkte nyligen att mitt Silverado aux -uttag 2013 var löst. Det kom inte som en överraskning eftersom jag använder den ofta och bara låter aux -sladden hängande från uttaget. För att fixa det behövde jag bara ta några paneler från instrumentpanelen, ta bort och ta apa
Så här lägger du till en anpassad bild på din Xbox 360 -instrumentpanel. (Uppdatering före hösten 08): 8 steg

Så här lägger du till en anpassad bild på din Xbox 360 -instrumentpanel. (Uppdatering före hösten 08): I den här instruerbara bilden kommer jag att visa dig hur du lägger en anpassad bild som bakgrund på din Xbox 360. Det finns samma steg för att göra detta med den nya och gamla instrumentpanelen. När jag får en chans kommer jag att uppdatera det hela med nya bilder
