
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


Jag är säker på att du någon gång i ditt liv var tvungen att använda kalkylprogram som Microsoft Excel eller Google Sheets.
De är relativt enkla och raka att använda men också mycket kraftfulla och lätt utdragbara.
Idag kommer vi att undersöka Google Kalkylark och dess förmåga att lägga till kod och anpassade funktioner så att vi kan utöka det.
Steg 1: Vad är funktioner?

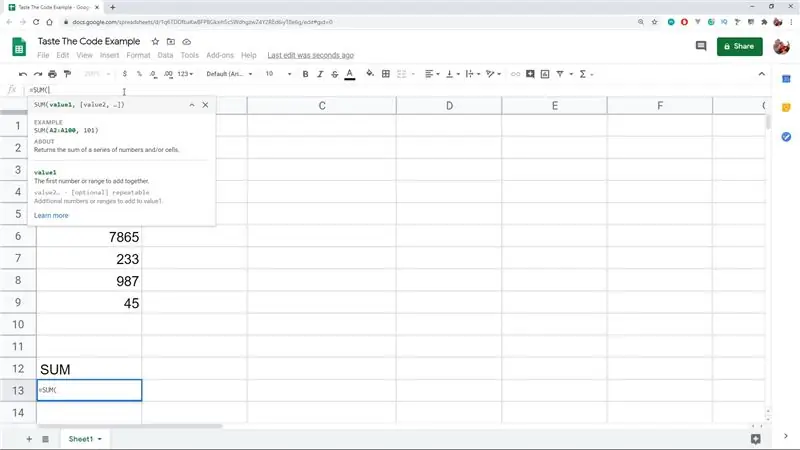
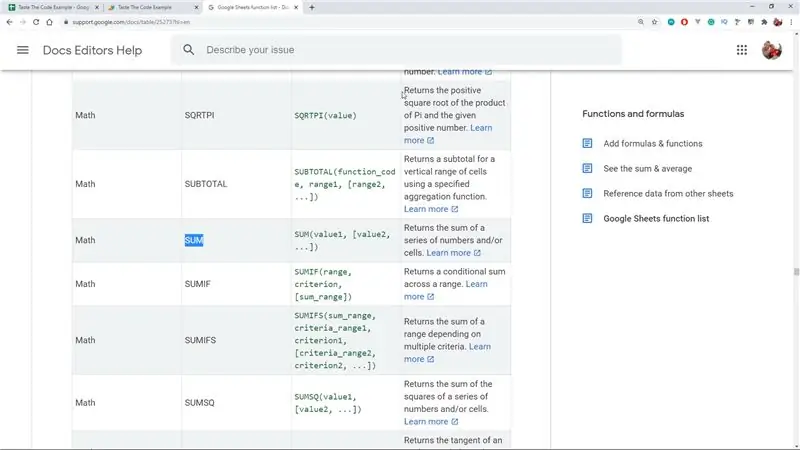
En funktion är en kodbit som manipulerar data från kalkylarket för att automatiskt beräkna ett nytt värde för oss. Ett mycket vanligt exempel på en sådan funktion är SUM, som beräknar summan av en kolumn eller cellgrupp.
Alla kalkylbladsprogramvara stöder många sådana funktioner som är inbyggda i dem men de stöder också möjligheten att utöka dem och skriva våra egna.
Steg 2: Hur skriver jag en anpassad funktion?




För att skriva en anpassad funktion i Google Sheets använder vi en funktion i den som kallas Apps Script som är en plattform för snabb utveckling av applikationer där vi kan skriva kod i JavaScript direkt i webbläsaren som sedan körs i vårt kalkylblad.
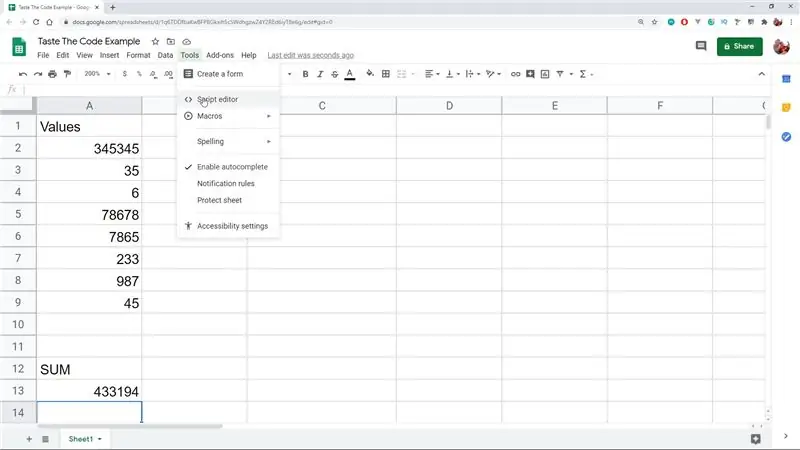
För att börja skriva kan vi gå till Verktyg> Skriptredigerare i toppmenyn och det tar upp online -kodredigeraren.
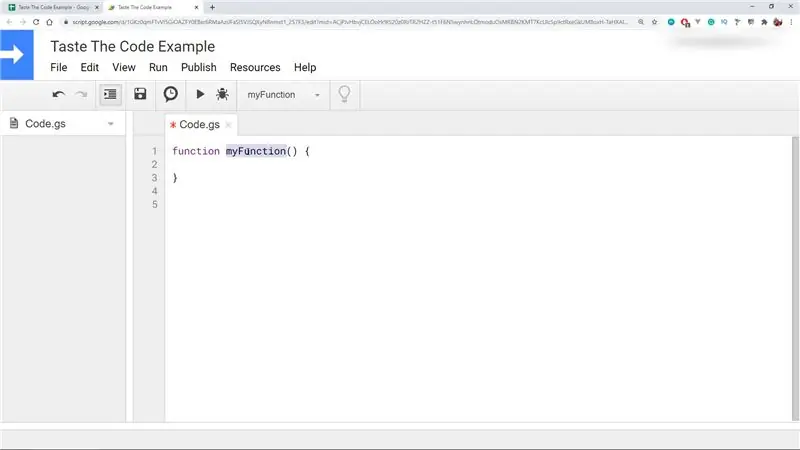
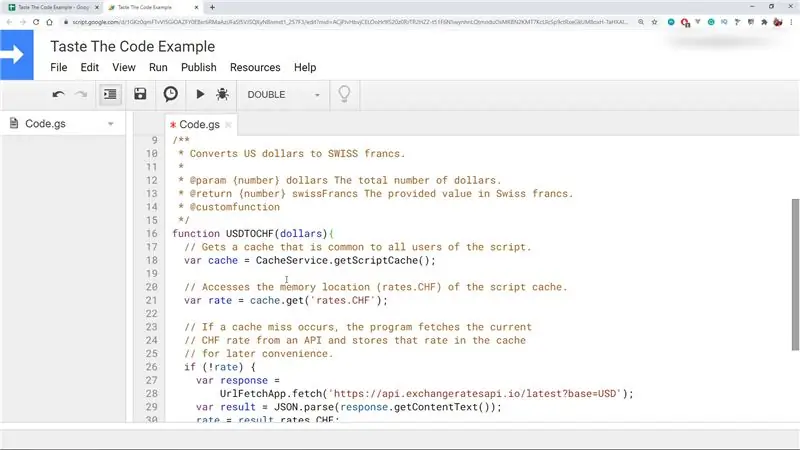
I den, vid första öppningen, kommer vi att ha en fil som heter Code.gs tillsammans med en tom startfunktion, som heter myFunction.
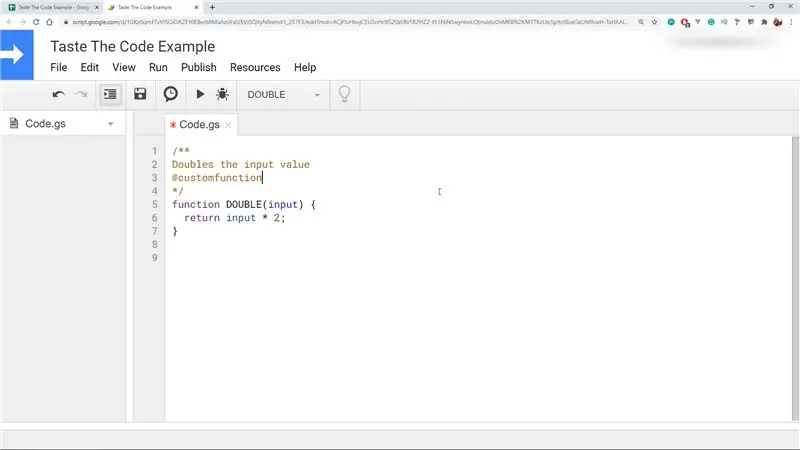
Som ett utgångsexempel kommer vi att byta namn på denna funktion till DOUBLE och lägga till en ingångsparameter i dess deklaration. Inne i funktionens kropp måste vi returnera ett värde och för detta exempel multiplicerar vi bara ingångsvärdet med 2.
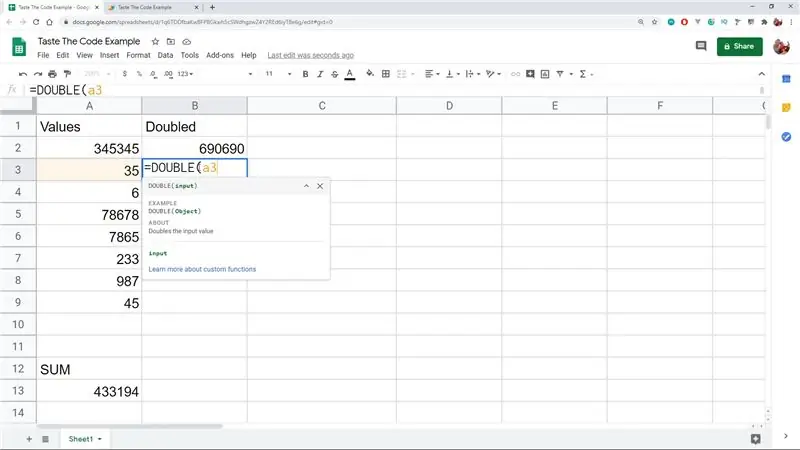
Vi kan nu spara skriptet och om vi går tillbaka till kalkylbladet och lägger till lite data i det kan vi nu referera till den här funktionen i valfri cell och skicka in datacellreferensen som ingång för värdet.
När den här funktionen utförs kommer Google Sheets snart att visa ett Loading -meddelande i cellen, men det kommer då att visa det returnerade värdet från funktionen.
Steg 3: Funktionsbegränsningar och autoslutförande

Dessa funktioner kan göra vad vi vill, men det finns vissa begränsningar som vi måste följa som:
Namn måste vara unika och annorlunda än de som används av de inbyggda funktionerna Namnet får inte sluta med _, och funktionsnamn skrivs vanligtvis med stora bokstäver, även om detta inte krävs.
Varje funktion kan returnera ett enda värde som i vårt exempel men det kan också returnera en rad värden. Denna array kommer sedan att expanderas till intilliggande celler så länge de är tomma. Om de inte är ett fel visas.
Funktionen som vi skrev är användbar men för alla andra som kan komma att redigera dokumentet är det okänt och användaren måste veta att det finns för att kunna använda det. Vi kan åtgärda detta genom att lägga till funktionen i listan över autoslutförande, samma som alla de inbyggda funktionerna är.
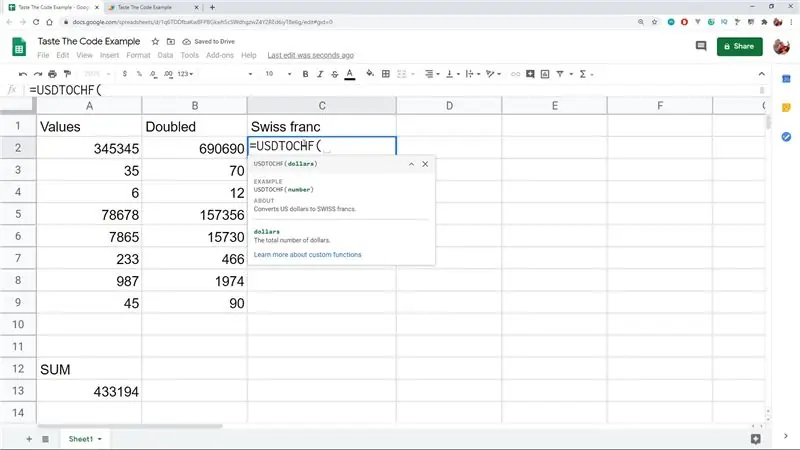
För att göra detta måste vi lägga till en JsDoc @customfunction -tagg framför funktionen som en kommentar där vi i den här kommentaren kan skriva en kort förklaring till vad vår funktion gör.
Nu med kommentaren tillagd, när vi börjar skriva funktionsnamnet, kommer funktionen att erbjudas av autoslutföringen, tillsammans med funktionsbeskrivningen.
Steg 4: Ringa externa tjänster



Den stora kraften som dessa funktioner har, kommer från möjligheten att ringa och interagera med andra verktyg och tjänster från Google som Translate, Maps, ansluta till en extern databas, arbeta med XML och andra. Den överlägset mest kraftfulla funktionen för mig är möjligheten att göra en extern HTTP -begäran till valfritt API eller webbsida och få data från den med hjälp av UrlFetch -tjänsten.
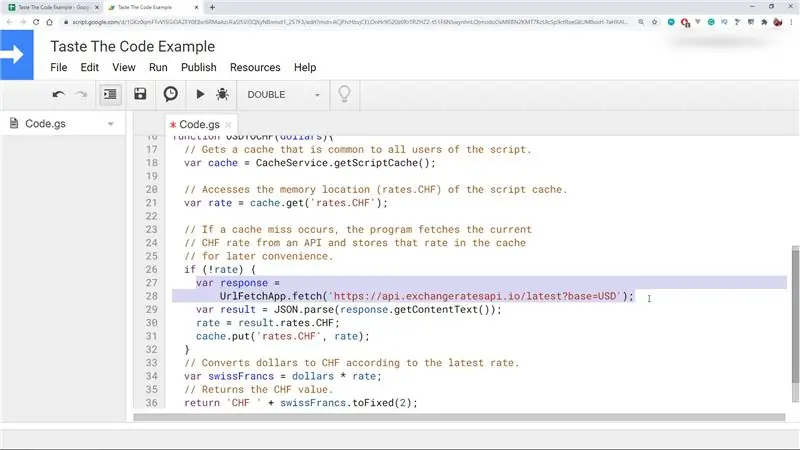
För att demonstrera detta klistrar jag in en funktion som kommer att konvertera amerikanska dollar till schweiziska franc men det kommer inte att anta valutakursen utan istället hämta det från ett externt API.
Funktionen använder också den inbyggda cachetjänsten där den inte kommer att anropa API: t för alla beräkningar men det kommer att kalla det en gång för den första beräkningen och sedan kommer det att lagra det värdet i cachen.
Varannan beräkning kommer sedan att göras med det cachade värdet så att prestandan för dem kommer att förbättras kraftigt och vi kommer inte att träffa servern så ofta eftersom priserna inte ändras så snabbt.
Eftersom API: n returnerar JSON, när vi får svaret från servern, måste vi analysera JSON i ett objekt och vi kan sedan få takten, multiplicera den med inmatningsvärdet och returnera det nya, beräknade värdet till cellen.
Steg 5: Nästa steg
Om du tycker att detta är intressant och du vill lära dig mer, lämnar jag länkar nedan till ytterligare resurser.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
Om du gillade Instructable, var noga med att prenumerera på min YouTube -kanal om du inte redan har gjort det och kolla in några av mina andra instruktioner.
Skål och tack för att du läste.
Rekommenderad:
Lägg till en digital display till en gammal kommunikationsmottagare: 6 steg (med bilder)

Lägg till en digital display till en gammal kommunikationsmottagare: En av bristerna med att använda en äldre kommunikationsutrustning är det faktum att den analoga ratten inte är särskilt exakt. Du gissar alltid på frekvensen du får. I AM- eller FM -banden är detta i allmänhet inte ett problem eftersom du vanligtvis
Lägg enkelt till Google Maps automatiskt och gratis i Google Sheets: 6 steg

Lägg enkelt till Google Maps i dina Google Sheets automatiskt och gratis: Precis som många tillverkare byggde jag få GPS -tracker -projekt. Idag kommer vi snabbt att kunna visualisera GPS -punkter direkt i Google Kalkylark utan att använda någon extern webbplats eller API. Bäst av allt, det är GRATIS
Lägg till anpassad Alexa -kontroll till Raspberry Pi -projektet: 5 steg

Lägg till anpassad Alexa -kontroll till Raspberry Pi -projektet: Detta projekt är avsett för alla som har ett Raspberry Pi -projekt som använder Python som vill lägga till röststyrning via sina befintliga Amazon Echo -enheter. Du behöver inte vara en erfaren programmerare, men du bör vara bekväm med att använda
Strömma data från Google Kalkylark till en instrumentpanel: 6 steg

Strömma data från Google Kalkylark till en instrumentpanel: Kalkylark utmärker sig med att manipulera data men inte visa den. Det är just därför som så många specialiserade datavisualiserings- och BI -instrumentpanelsföretag började dyka upp. Problemet med de flesta av dessa produkter är att de vanligtvis är dyra och
Lägg till Trigger Start Sound till Google AIY Voice Kit: 6 steg (med bilder)

Lägg till Trigger Start Sound till Google AIY Voice Kit: Denna handledning är ganska enkel. Jag har verkligen gillat Google AIY Voice Kit, men gillar verkligen på mitt vanliga Google Home ljudet de gör för att bekräfta att de lyssnar aktivt. Detta är inte konfigurerat som standard i något av exemplen
