
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:43.
- Senast ändrad 2025-01-23 15:11.

Denna instruerbara kommer att gå en elev genom konstruktionen av en parkeringssensor med en arduino. Specifikt kommer jag att ha en ultraljudssensor som ständigt frågar efter avstånd, och tillsammans med en liten kod som tar detta avstånd och lägger det genom några om annars loopar för att bestämma vilka ljud som spelas på vilket avstånd.
Denna uppgift omfattar standard 17 och 18 när det gäller informationsteknik och transportteknik.
I slutet av denna uppgift bör eleverna ha grundläggande kunskaper om kretsar och kodning.
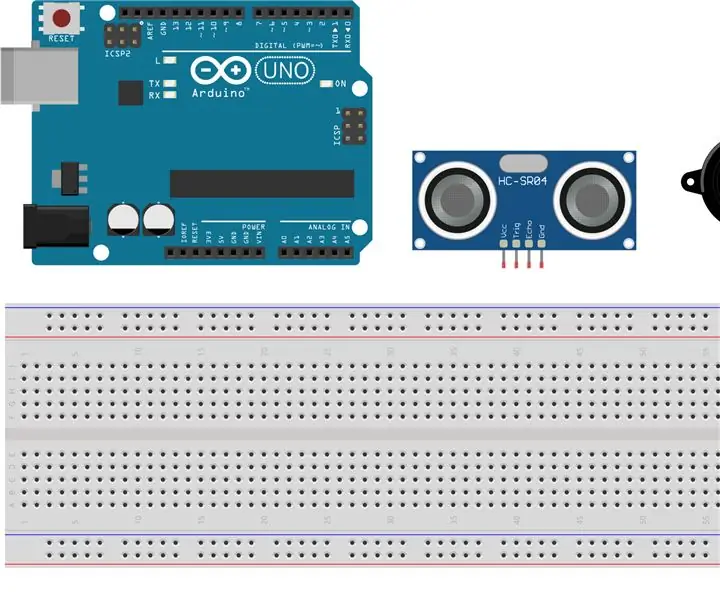
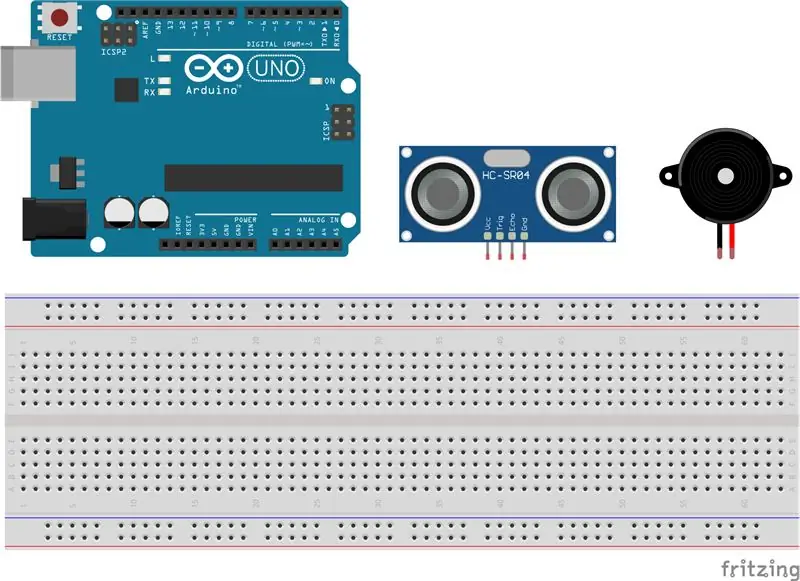
Steg 1: Delar krävs

Börjar med en arduino, en ultraljudssensor och en passiv summer, kan du skapa en parkeringssensor för din brouts klutz. Arudino -satsen som jag använder för den här instruerbara kostnaden $ 30 på Amazon.
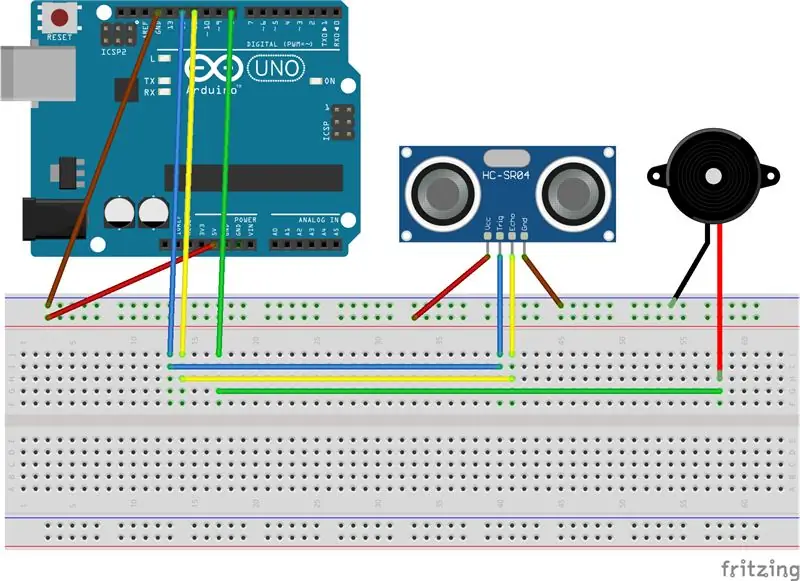
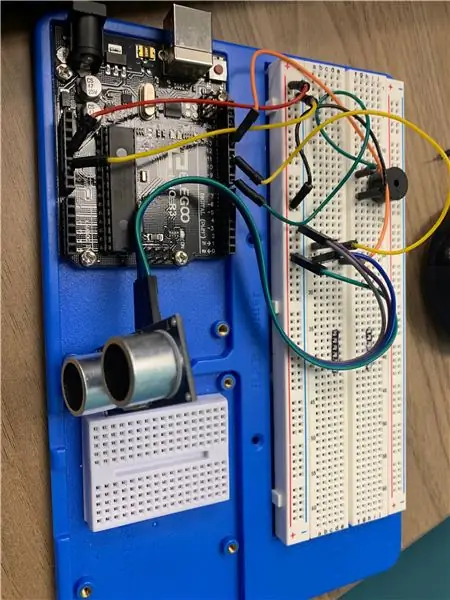
Steg 2: Anslut allt

Efter att materialet har samlats in bör de anslutas på det sätt som visas. De olika banorna i kretsen har färgkodats för enkelhets skull. Med rött som representerar den levande tråden och brunt som representerar marken. Blå och gula ledningar representerar de två digitala stiften som ultraljudssensorn behöver anslutas till. Och det gröna är den digitala stiftet som den passiva summern måste anslutas till.
Det finns inget krav på att de ska ta formen av ritningen som visas, eftersom komponenterna ska placeras på ett sådant sätt att summern kan höras av föraren och ultraljudssensorn måste anslutas till baksidan av bilen.
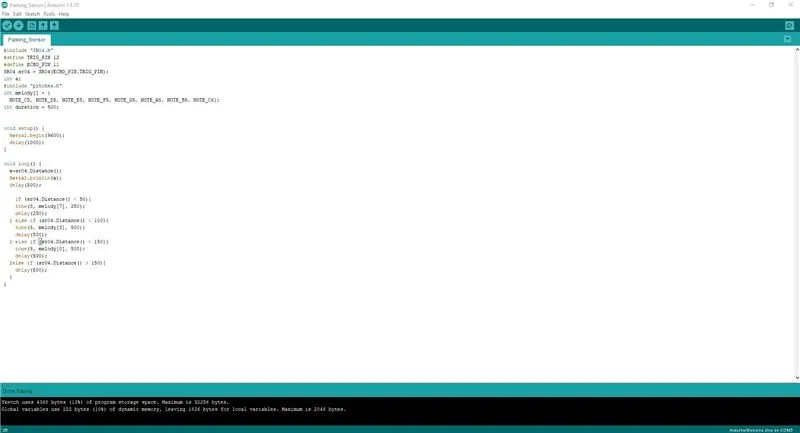
Steg 3: Kod

Tanken bakom denna kod är att använda bibliotekets som ges av Elegoo när du köper ett arduino -kit från dem. Specifikt bibliotekets SR04, som är för ultraljudssensorn, och biblioteksplatserna, som är ett bibliotek med anteckningar som kan spelas på dina summer. Du kan ändra vilka stift du använder för att ansluta delarna genom att ändra trigg- och ekostiften för SR04 och genom att ändra det första numret i tonfunktionen i din kod kan du ändra vilken stift din summer är ansluten till. Stiften som jag för närvarande har satt upp är standardnålarna som konfigurerats av Elegoo.
#inkludera "SR04.h" #definiera TRIG_PIN 12
#define ECHO_PIN 11 SR04 sr04 = SR04 (ECHO_PIN, TRIG_PIN);
int a;
#inkludera "pitches.h"
int melodi = {NOTE_C5, NOTE_D5, NOTE_E5, NOTE_F5, NOTE_G5, NOTE_A5, NOTE_B5, NOTE_C6};
int varaktighet = 500;
void setup () {Serial.begin (9600); fördröjning (1000); }
void loop () {a = sr04. Distance (); Serial.println (a); fördröjning (500);
if (sr04. Distance () <50) {ton (8, melodi [7], 250); fördröjning (250); } annat
if (sr04. Distance () <100) {ton (8, melodi [3], 500); fördröjning (500); } annat
if (sr04. Distance () <150) {ton (8, melodi [0], 500); fördröjning (500); }annan
if (sr04. Distance ()> 150) {delay (500); }}
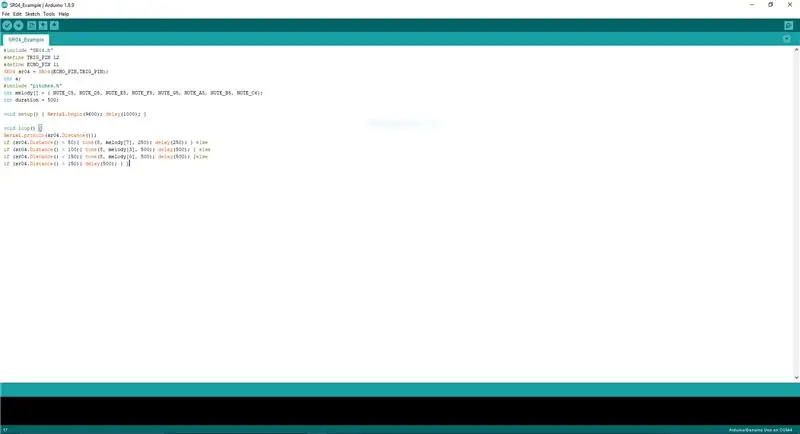
Steg 4: Ändra din kod för att passa ditt syfte

Om det behövs kan du behöva ändra koden för ditt ändamål. Eftersom den angivna koden är avsedd att ge användaren massor av feedback via den seriella bildskärmen om vad den gör. När den är bortkopplad från en dator kan den röra sig och sluta fungera korrekt. i ett sådant fall skulle du behöva ändra koden på ett sådant sätt att den inte är beroende av att den seriella bildskärmen fungerar. I det här fallet slutade jag att den seriella bildskärmen skulle skrivas ut från variabeln och istället låta den skriva ut direkt. Detta kan orsaka en minskning av noggrannheten hos den seriella bildskärmen eftersom avståndet kan förändras något mellan avläsningen och tonen, men detta tar bort dess nödvändighet i slingan.
#inkludera "SR04.h" #define TRIG_PIN 12 #define ECHO_PIN 11 SR04 sr04 = SR04 (ECHO_PIN, TRIG_PIN);
int a;
#inkludera "pitches.h"
int melodi = {NOTE_C5, NOTE_D5, NOTE_E5, NOTE_F5, NOTE_G5, NOTE_A5, NOTE_B5, NOTE_C6};
int varaktighet = 500;
void setup () {Serial.begin (9600); fördröjning (1000); }
void loop () {Serial.println (sr04. Distance ());
if (sr04. Distance () <50) {ton (8, melodi [7], 250); fördröjning (250); } annat
if (sr04. Distance () <100) {ton (8, melodi [3], 500); fördröjning (500); } annat
if (sr04. Distance () <150) {ton (8, melodi [0], 500); fördröjning (500); }annan
if (sr04. Distance ()> 150) {delay (500); }}
Steg 5: Hitta ett användningsfall

Var kreativ med ditt skapande. Du kan använda den här enheten med mer än bara en bil. Du kan använda den som en närhetssensor till ditt sovrum eller som ett verktyg för Halloween. När du väl fått tag på kodning och kabeldragning kan du utöka den här enheten. Om du vill kan du lägga till en LCD-skärm till arduinoen som visar en avläsning i realtid. När du väl har koll på det är det ett roligt och enkelt sätt att använda arduino för att bli bekväm med processen att bygga och koda med den.
Rekommenderad:
Läs el- och gasmätare (belgisk/nederländsk) och ladda upp till Thingspeak: 5 steg

Läs el- och gasmätare (belgisk/nederländsk) och ladda upp till Thingspeak: Om du är orolig för din energiförbrukning eller bara en liten nörd, vill du förmodligen se data från din snygga nya digitala mätare på din smartphone. projekt kommer vi att få aktuell information från en belgisk eller nederländsk digital el
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
