
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:42.
- Senast ändrad 2025-01-23 15:11.


Du behöver: En dator En mikrobit En miro USB-kabel Det är allt du behöver, men helst bör du ha hela mikrobitssatsen för att göra detta. För att göra kodningen måste du också gå till webbplatsens makekod. Om du inte känner till den här webbplatsen bör du testa den.
Steg 1: Gör fågeln

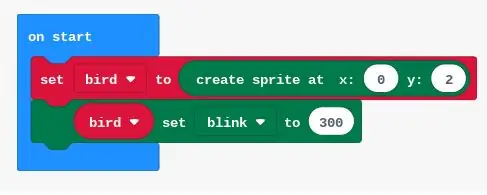
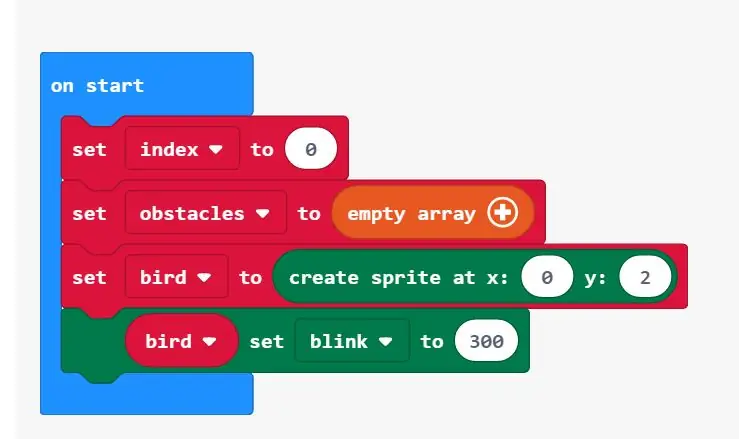
För att göra fågeln bör du först göra en variabel "fågel", sedan kommer du till kategorin "variabler" och rullar ner och du hittar "ställ in sprite till" tom "" gå sedan till "spel" och du hittar "skapa sprite vid x blank, y blank ". Ställ in x på 0 och y på 2. Nu ska du ha en prick där men vi vill få det att blinka så det blir mer intressant. Så vi går tillbaka till variabelkategorin och där ska du hitta "blank set blank to" på blanket går du tillbaka till variabler och sätter "bird" vid det första blanket och i det andra blocket väljer du blinkning. Koden ska se ut som bilden upptill.
Steg 2: Få fågeln att röra sig

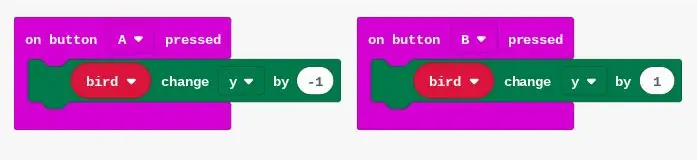
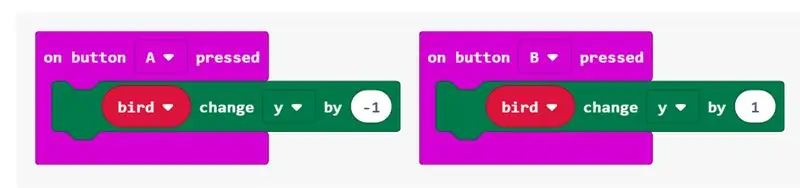
Så vi vill att fågeln ska gå upp och vi vill att fågeln ska gå ner. För att göra det är enkelt, gå till "input", där hittar du "på knapp A tryckt" du bör lägga det i din kod. Gå sedan till kategorin som heter "spel" där hittar du "sprite change x by 1" ta det och sätt det inuti "på knapp A tryckt" ändra sedan x till y och 1 till -1. Gör samma sak men ändra A i "på knappen A tryckt" till B och ändra -1 till 1. Det ska låta dig flytta din fågel. Bilden av koden kommer att finnas på bilderna ovan.
Steg 3: Gör hindren

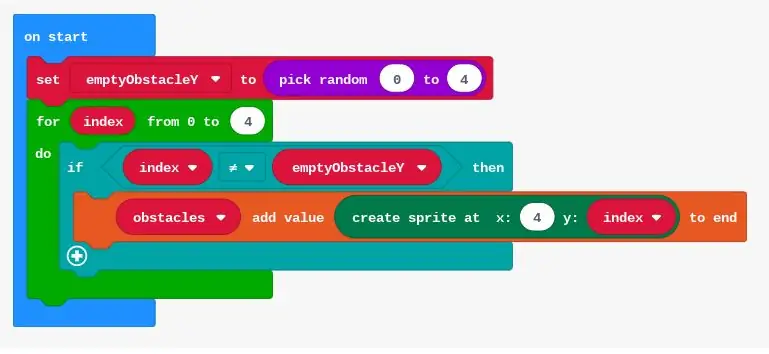
Ok, detta kommer att bli ett långt och mycket komplicerat steg. Så låt oss komma igång. För att börja med detta behöver vi alla hinder i en grupp eller en rad. Så vi ska göra en variabel som kallas "hinder" efter det ska du rulla ner för att hitta knappen "ställ in (välj variabeln) till (tom)" du ska välja variabeln som "hinder" och sedan ska du gå till kategori "matriser" där ska du rulla ner för att hitta "tom matris" du bör ta det och lägga det i det tomma utrymmet. Då vill du att hindren ska vara slumpmässiga, och du vill också ha ett hål i hindren för fågeln att gå igenom. För att göra det ska vi göra hålet först. Vi kommer först att göra en variabel som kallas "emptyobstacle". Då ska vi använda samma "set (välj variabeln) till (blank)" i variabeln vi ska använda variabeln "tomma hinder" i blanket vi ska gå till kategorin "matte" där ska du har "plocka slumpmässigt från 0 till 10" ta det och lägg det i tomrummet. Ändra sedan 10 till en 4. Nu kan hålet vara slumpmässigt. Vi ska nu göra "för" -slingan för att utgöra ett hinder för varje öppet utrymme i gruppen. För att göra det går vi till kategorislingorna och där har vi en "för index från 0 till 4 gör" vi behöver den här, så lägger vi den under "på start" sedan går vi till logik och tar "om sant då" och lägg det i "för index från 0 till 4", sedan går vi tillbaka till logikkategorin och tar "blank = blank" och vi ersätter true med det. På den första blanken sätter vi "index" och på den andra blanken lägger vi "tomma hinder". och vi ändrar "=" till inte lika "tecken. Efter det går vi till kategorin" array "och tar sedan" lägg till en variabel lägg till värde tomt för att avsluta "vi väljer variabeln som" hinder "sedan går vi till "spel" -kategorin och där tar vi "skapa sprite vid x: blank, y: blank" sedan lägger vi det i blanket. Därefter ersätter vi blanket i spelkategorin, vi ersätter x -blanket med 4 och en annan med index. Nu ska du ha en fågel och hinder. Koden kommer upp i bilderna och kontrollera om du gjorde detta korrekt.
Steg 4: Få hindren att röra sig

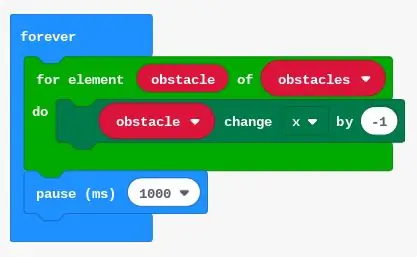
Nu behöver vi hindren för att röra oss för då kan spelet fortsätta. Så nu för att göra det först måste vi skapa ytterligare en variabel "hinder". Sedan går vi till slingekategorin och där tar vi "för elementet tomt av välj en variabel gör" sedan sätter vi det i "för alltid" och sedan går vi till spelkategorin och vi tar "välj en variabelförändring x för tom" vi väljer variabeln som "hinder" och vi sätter -1 i tomt. Sedan går vi till kategorin "basic" och där lägger vi "pause ms blank" och vi ersätter blanket med 200. Det finns det fjärde steget. Kodens bild kommer uppåt.
Steg 5: Få hindren att försvinna

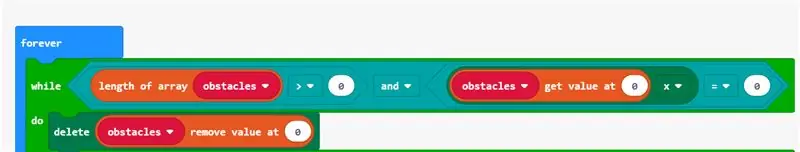
Vi måste nu få de passerade hindren att försvinna. För att göra det måste vi först gå till kategorin "loop" och där ta "medan tomt gör" och sätta det i "för alltid", sedan måste vi gå till logik och sätta "tomt och tomt" i tom. Då måste vi gå tillbaka och sätta "tomt = till tomt" i båda tomt i logikblocket. Sedan måste vi gå till kategorin "array" och där tar vi "längden på array tomt" och vi ersätter ämnet med variabeln "hinder" och vi ändrar likhetstecknet till större än och vi skriver 0 i tomrummet. Sedan går vi till "game" och tar "blank x", går sedan till logik och får samma block som tidigare, sedan går vi till "array" och tar "get value at blank" vi sätter 0 vid blanket. sedan lägger vi = och ersätter tomrummet med 0. Gå sedan tillbaka till "spelet" och få "ta bort tomt". Sedan går vi till kategorin "array" och hittar "blank remove value vid 0" och lägger det i blanket. Nu kommer detta att få hindren att försvinna vid x = 0 och spelet kommer inte att begränsas med antalet hinder. Bilden av koden kommer att finnas överst.
Steg 6: Generera fler hinder

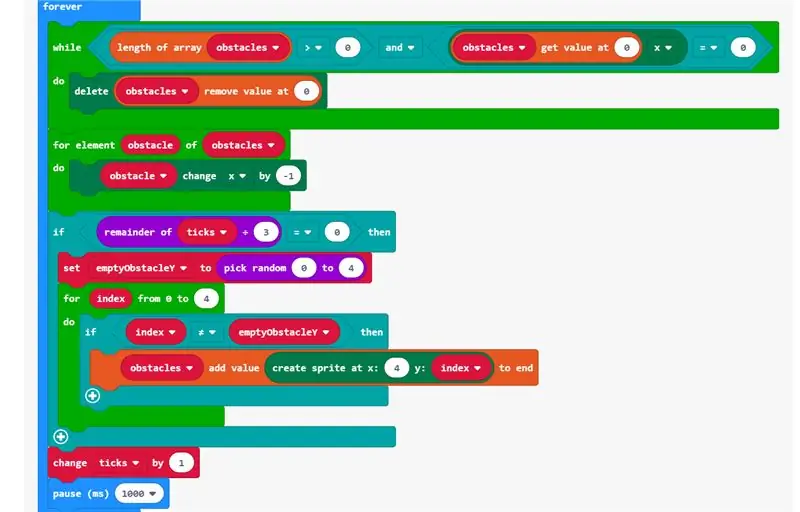
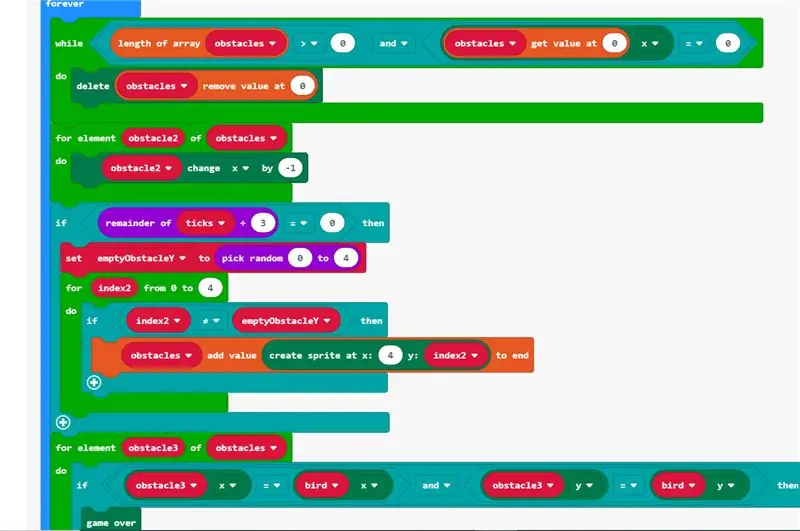
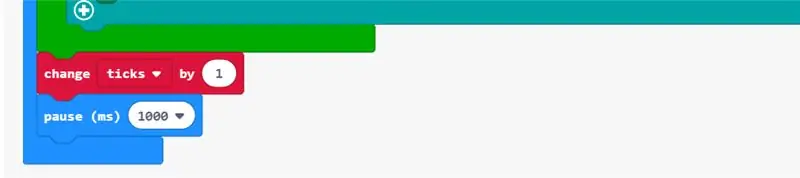
Vi måste nu generera fler hinder, så för att göra det måste vi lägga in all kod som är relaterad till hinder i evigt block. Nu måste vi ha utrymme mellan hindren och för att göra det behöver vi bara lägga till fästingar. Vi kan göra det genom att gå till kategorin "variabler" och sätta in "ändra fästingar med 1" och vi lägger det också i evigt block och sedan ska vi ha mellanslag mellan hindren. Det eviga blocket kommer att finnas i bilden högst upp.
Steg 7: Game Over

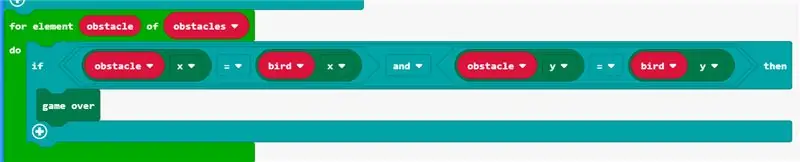
Vi behöver nu spelet sluta om fågeln rör vid hindren. För att göra det måste vi nu gå till "loop" -kategorin och där måste vi ta "för element blank of blank do" Då måste vi sätta variabeln "hinder" i det första blanket och sedan i nästa blankett måste vi sätta variabeln "hinder". Nu måste vi gå till kategorin "logik" och ta "if true then do" och sätta det i do. Sedan går vi tillbaka till "logiken" och får "tom och tom" och vi ersätter den med true. Sedan tar vi "blank = blank" från logikkategorin och lägger det i båda ämnena. Sedan går vi till "spel" och tar "sprite x" och lägger det i det första ämnet i "tomt = tomt" och vi tar det igen och lägger det i det andra ämnet också. Sedan byter vi den första spriten med den variabla fågeln och den andra spriten med det variabla hindret. Sedan i det andra ämnet i "tomt och tomt" gör vi detsamma men vi ändrar x till y för båda variablerna. Efter det går vi till spelkategorin igen och tar spelet över block och lägger det i blocket "om då" under "då". Nu slutar ditt spel när fågeln rör vid hindren. Denna kod bör också finnas i blocket för alltid. Bilden av den här koden kommer att finnas på bilden högst upp.
Steg 8: Fågelns fall




Nu behöver vi också att fågeln faller så det är svårare för spelaren. Du kan göra det genom att gå till spelkategorin och ta "sprite change x med 1" och ändra "sprite" med variabeln fågel och x till y och sätta in det för alltid. Den slutliga koden kommer i bilder. Några ändringar du kan göra är att ha en låt i bakgrunden eller att ha en poängräknare.
Rekommenderad:
Muscle Powered Flappy Bird: 9 steg (med bilder)

Muscle Powered Flappy Bird: Du kanske kommer ihåg när Flappy Bird tog världen med storm och så småningom blev så populär att skaparen tog bort den från appbutiker för att undvika oönskad publicitet. Detta är Flappy Bird som du aldrig sett förut; genom att kombinera några från hyllan
Bird Feeder Monitor V2.0: 12 steg (med bilder)

Bird Feeder Monitor V2.0: Detta är ett projekt för att övervaka, fotografera och registrera antalet och tiden som spenderas av fåglar som besöker vår fågelmatare. Flera Raspberry Pi (RPi) användes för detta projekt. Den ena användes som en kapacitiv beröringssensor, Adafruit CAP1188, för att upptäcka, spela in
Animatronic Bird Creature: 3 steg

Animatronic Bird Creature: Välkommen! Idag ska jag visa dig hur du väcker en enkel skelettfågel som jag hittade i dollarbutiken. Med denna kunskap kommer du att kunna anpassa den och förvandlas till en främmande fågelvarelse. Först behöver du skelettet
Bird House -högtalare: 5 steg

Bird House -högtalare: Min familj tillbringar mycket tid på gården med att titta på filmer, ha fester och njuta av dagen. Jag fann att jag drog radio och högtalare utanför mycket. Naturligtvis finns det en bättre lösning. Mitt mål var att ha ett permanent utomhussystem med
Arduino Flappy Bird - Arduino 2,4 "TFT pekskärm SPFD5408 Bird Game Project: 3 steg

Arduino Flappy Bird | Arduino 2,4 "TFT pekskärm SPFD5408 Bird Game Project: Flappy Bird var för populärt spel där på några år och många människor skapade det på sitt eget sätt så gjorde jag, jag skapade min version av flappy bird med Arduino och den billiga 2,4 " TFT Pekskärm SPFD5408, så låt oss komma igång
