
Innehållsförteckning:
- Steg 1: Materail och verktyg krävs
- Steg 2: Bygg sköld
- Steg 3: Montera kretsen
- Steg 4: APP -utvecklingsdesign
- Steg 5: APP -utvecklingskod
- Steg 6: Arduino -program (program bifogat)
- Steg 7: App som körs med Arduino (apk bifogad)
- Steg 8: Kontrollera funktionen
- Steg 9: Gör det oändligt (glasarrangemang)
- Steg 10: Testning före slutförande
- Steg 11: Inramning och boxning
- Steg 12: Infinity Clock Pictures
- Steg 13: Klocklägen
- Steg 14: Klockfärgsändring
- Steg 15: Lägesändring
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Normala digitala och analoga klockor är tråkiga, så planera att utveckla en cool klocka med anpassade färger för Dial, timme, minutvisare och second hand. För detta första vill utveckla klockan med hjälp av adresserbar RGB LED -remsa. Sedan för kommunikation med Arduino för att byta färg planerar jag att bygga en app med App inventor. Alla fungerar bra. Låt oss se det steg för steg.
Notera
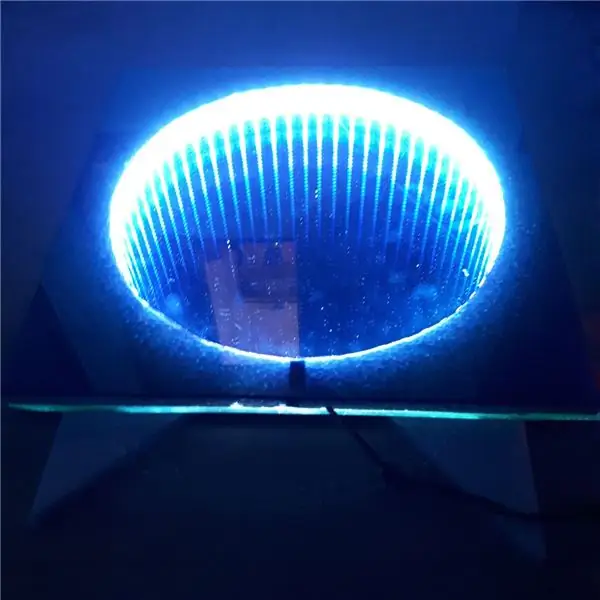
Färgerna är tydliga med ögonen, medan den genom kameran återspeglar det övre glasets färg blå kombinerat. Eller använd vitt enkelriktat glas för att få bättre ut, även i kameran.
Steg 1: Materail och verktyg krävs



Materails krävs
1) Adresserbar RGB LED -remsa med 1m 60Leds.
2) Arduino UNO.
3) RTC -modul för Arduino.
4) HC-05 Blåtandsmodul för arduino.
5) Vanligt kretskort.
6) Manliga och kvinnliga rubriker.
7) Ledningar.
8) Spegel och solglas.
9) Inramningstejp
Verktyg krävs
1) Lödjonuppsättning.
2) Wire Stripper.
2) Dator.
3) Mobil.
Programvara och bibliotek krävs
1) Arduino IDE.
a) RTC -bibliotek.
b) Wire Library
c) EEPROM -bibliotek
d) SoftwareSerial
e) PololuLedStrip
2) MIT App Inventor
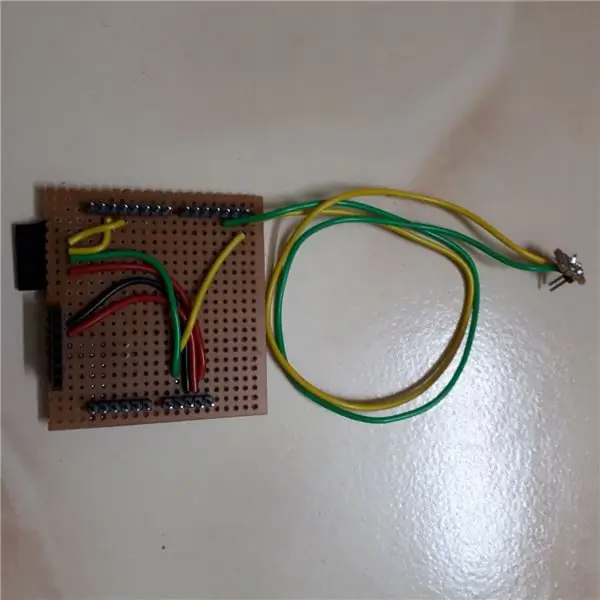
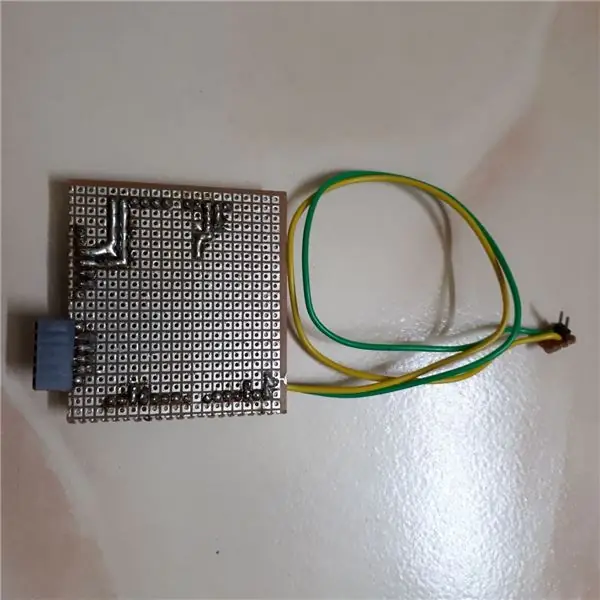
Steg 2: Bygg sköld




1) Att bygga shiled är vår första uppgift. Här vill vi ansluta tre objekt (RTC, Bluetooth, adresserbar LED med arduino.
2) För RTC använder vi A4 och A5 på den analoga sidan och +5V och GRN.
3) För bluetooth använder vi D2, D3 -stift för TX och RX. och 5V och GRN.
4) För adresserbar LED -remsa, använd ett reglerat nätaggregat för +5V och GND. Anslut data till D12 på Arduino.
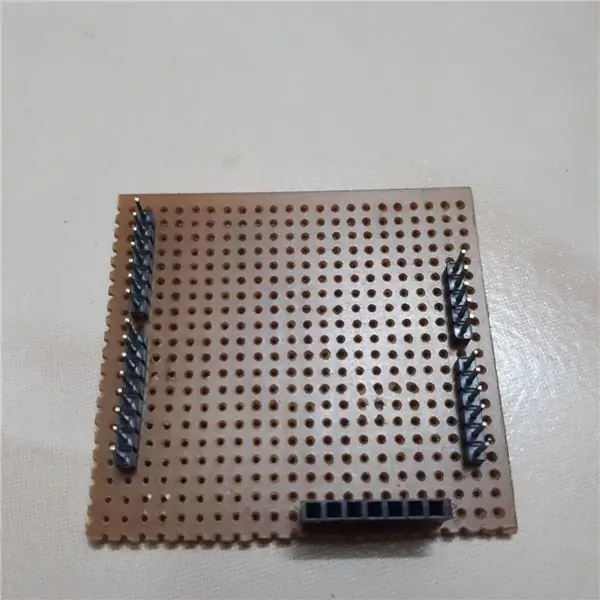
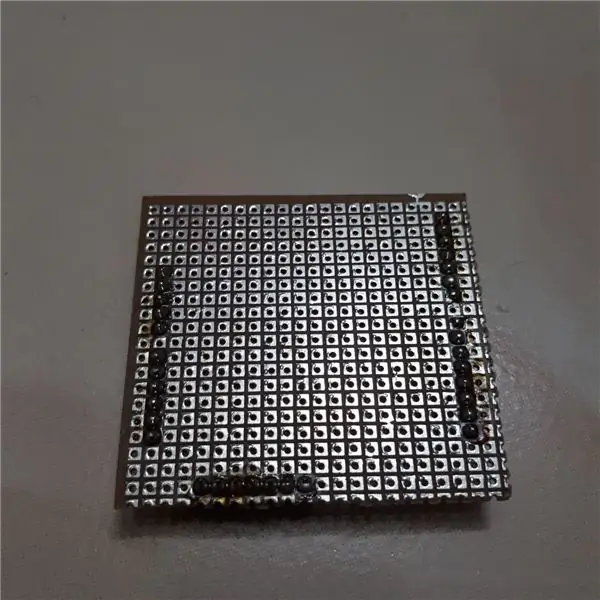
5) Fixa först hanhuvudet enligt arduino -stiftet och sätt in det vanliga kretskortet över det.
6) Löd det manliga huvudet.
7) För RTC- och Bluetooth -lödhonhuvud på vanlig PCB. använd trådar och rita spår för att skapa ciruit.
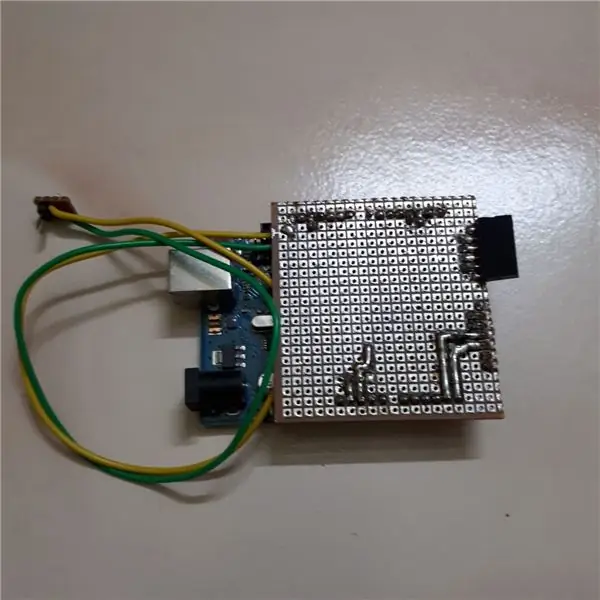
Steg 3: Montera kretsen



1) Fixera nu skölden över arduinoen.
2) Anslut RTC- och Blåtandsmodulen.
3) Anslut den adresserbara RGB LED -ljusremsan.
4) Anslut regulatorns strömförsörjning 5v till RGB LED och 12V till Arduino.
5) Anslut 12V strömförsörjning till regulatorns strömförsörjning.
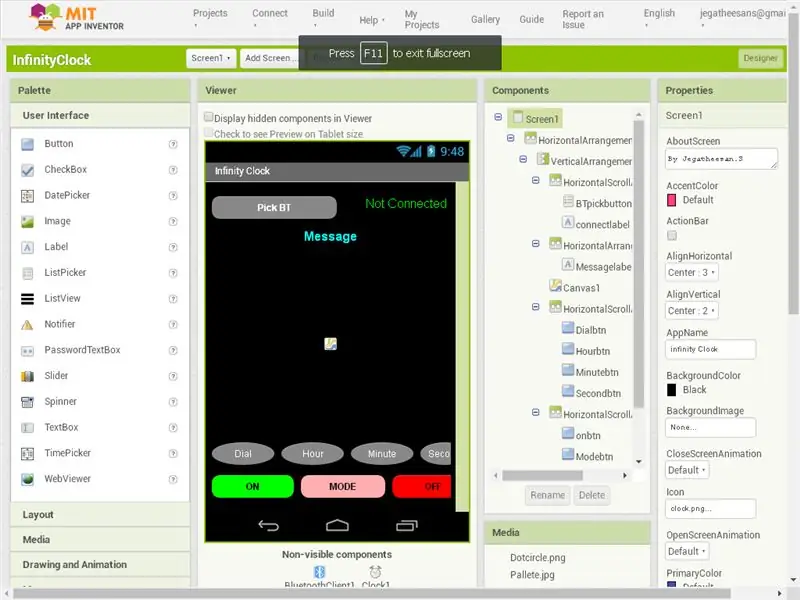
Steg 4: APP -utvecklingsdesign


Mitt första avslutade projekt i Android är mönster dörrlås efter att i detta projekt lär jag mig mycket i app uppfinnare. Arbetar främst med färger och flerskärmslänkar. Jag använder online App inventor2 för att utveckla Android -applikationen. Det är en GUI -baserad kodning online -applikation. Mycket intressant att lära sig och arbeta.
1) Min plan är att ansluta Arduino och Android med Bluetooth och vill ändra färgerna på ratten, timme, minut och sekundvisare. Dessutom, om vi vill stänga av och tända lamporna har vi separata knappar för att slå på och av.
2) I projektet använder jag två skärmar.
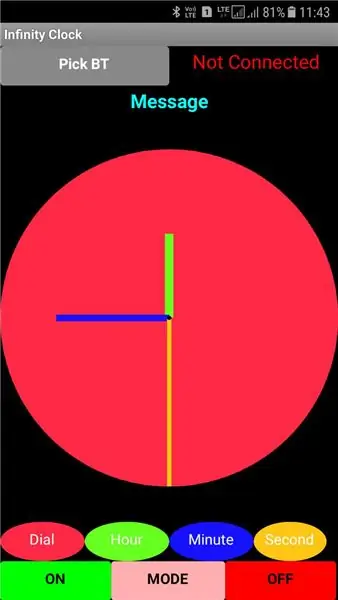
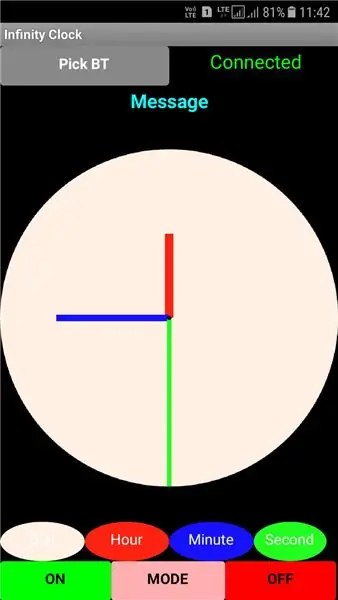
3) Första skärmen
- I toppen använder jag en knapp för att plocka upp Bluetooth -enheterna och på sidan en etikettlåda för att visa Bluetooth -status.
- Nästa rad lägger jag en etikettlåda för att visa APP -meddelandena.
- Sedan en Canvas täcker den största delen av appen. Jag vill rita klockan i duken med den valda färgen.
- Sedan fyra knappar med namnet Dial, Hour, Minute, Second för att välja färg från den andra skärmen.
- Sedan tre knappar till ON, OFF, MODE.
- En Bluetooth -klientkontroll och timer i den dolda listan.
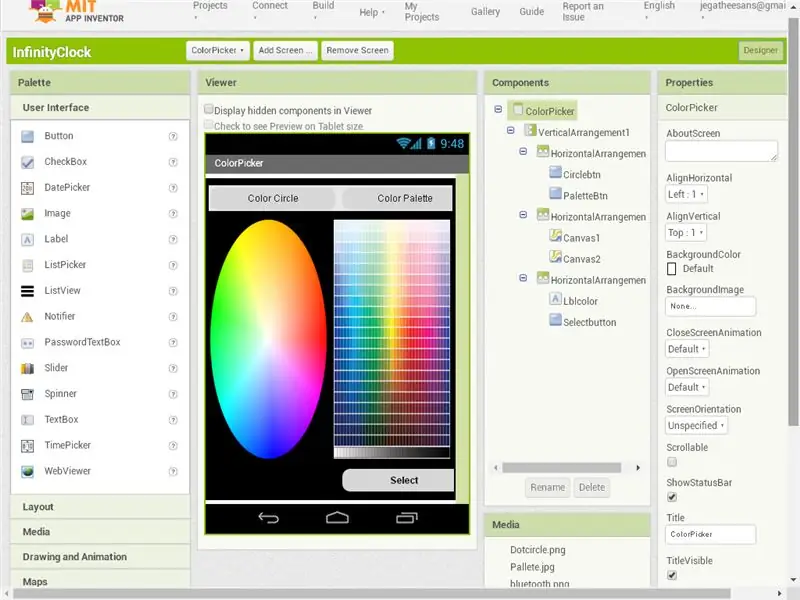
4) Andra skärmen (färgvalskärm)
- På skärmen Färgväljare använder jag bilden med två färgplockare. För att ändra bilderna använder jag tvåknapparna överst.
- Sedan används Two Canvas en med cirkulär färg och en annan fyrkantig palett. Bara en är synlig vid den tiden.
- Sedan En etikettruta som visar den valda färgen och en väljknapp för att gå till den första skärmen med den valda färgen.
Nu är designdelen klar. Det är en GUI -kodning, så i kodningsdelen vill vi också dra och släppa den fortsätta i nästa steg.
Steg 5: APP -utvecklingskod



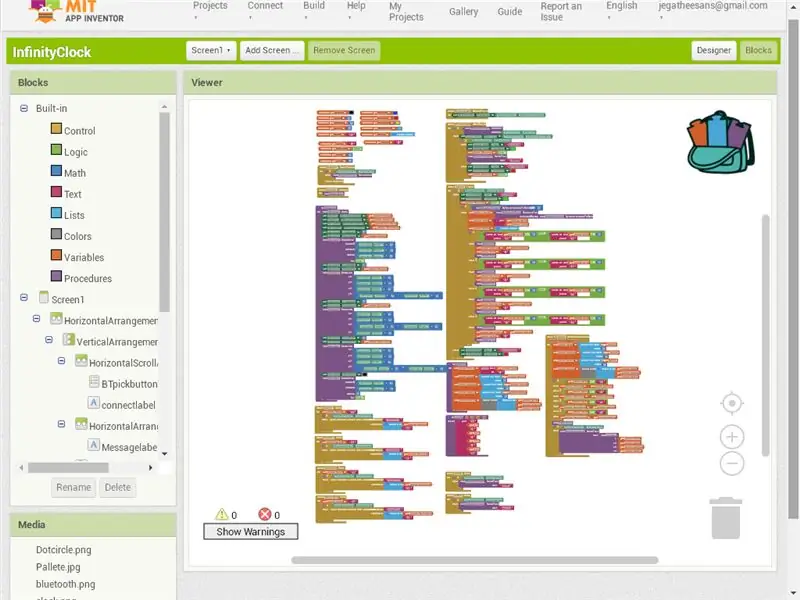
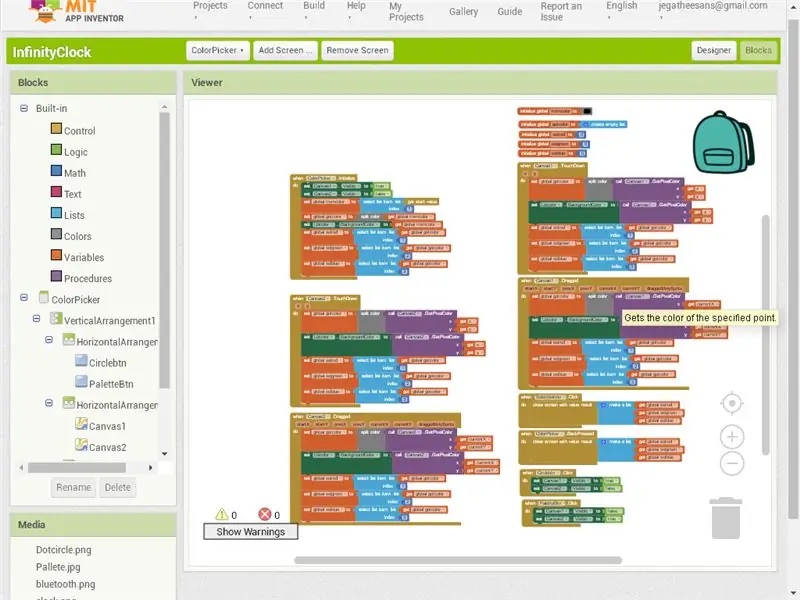
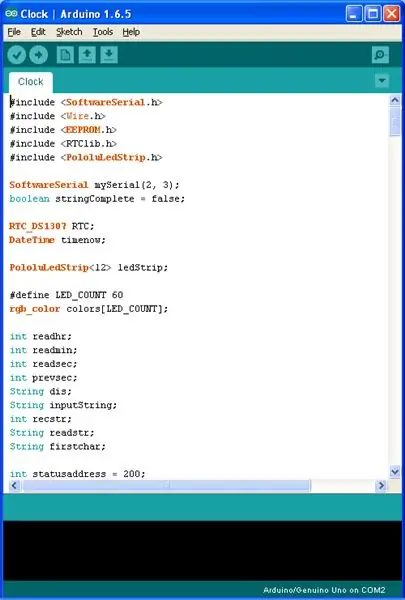
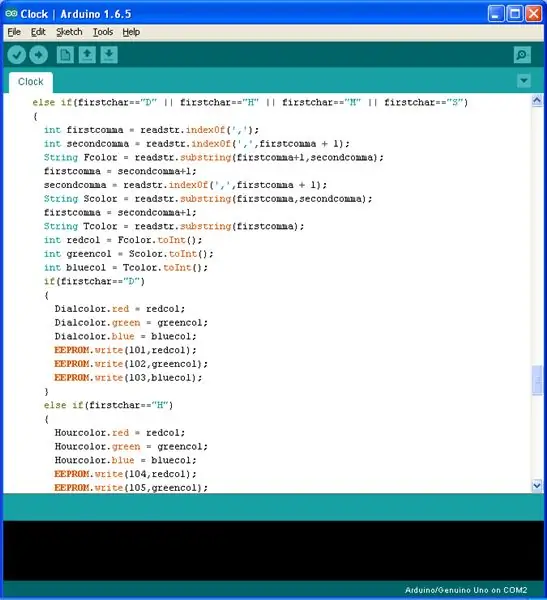
1) I de två första bilderna visar jag hela sidans kodning.
2) Här förklarar jag de viktiga stegen i detta projekt
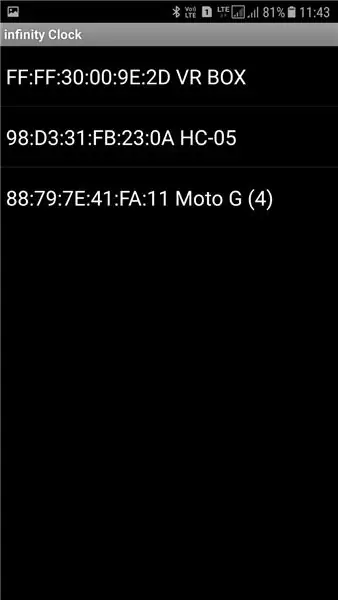
- Det första är att plocka upp bluetooth. Så klicka på Bluetooth -knappen vi kallar adresserna och namnen på Bluetooth.
- När Bluetooth väljs i funktionen Efter plockning, kontrollera om bluetooth är ansluten eller inte. Skicka den anslutna signalen till arduino med en blå tand om den är ansluten.
- I Arduino -programmet när anslutningen är ok. Den skickar tillbaka de aktuella färgerna på ratten, timme, minut och sekund. App ta emot koden och rita klockan igen med färgerna.
- Nu för att ändra rattens färg eller något annat, klicka på respektive knapp i appens nedre sida. När du klickar på knappen kallas den för färgväljarsidan med färgen redan inställd för den.
- Medan färgväljaren öppnas läser du färgsändningen från föregående sida och ställer in den på etiketten på den sidan. Nu med hjälp av Välj färg från duken väljer vi färgen.
- Jag använder två knappar för att visa och dölja den cirkulära färgpaletten och den fyrkantiga.
- Efter att ha valt färgen genom att klicka på knappen stänger vi sidan med den valda färgen i listan.
- På huvudsidan om att använda otherscreenclose -funktionen får vi värdet skickat av färgväljaren och ställer in det på knappen och ritar om klockan och skickar data till arduino via Bluetooth.
- Precis som samma upprepas för alla andra färgvalsknappar.
- Sedan 3 knappar i botten för ON, OFF och MODE. Vid klickfunktion överför jag instruktionen till arduino.
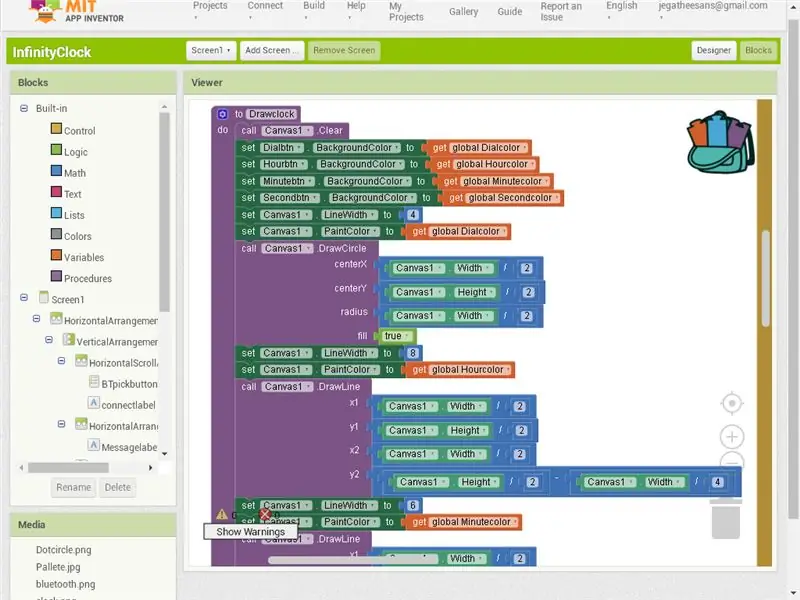
3) Jag kontrollerar den upprepade funktionen och tar den till proceduren. Till exempel för att rita Circle i skapa ett förfarande och kalla det vid behov. Efter avslutat krets- och Android -program är det dags att bygga Arduino -programmet.
Steg 6: Arduino -program (program bifogat)


Bibliotek används
1) För att kommunicera med Bluetooth -modil vill vi ha en seriell port. Arduino standard seriell port som används för felsökning. Så använd softwareserial Library för att skapa en ny seriell port.
2) Använd Wire- och RTC -biblioteket för att kommunicera med RTC -modulen.
3) Använd Pololuledstrip -biblioteket för att styra adresserbar LED -remsa.
4) Användarens EEPROM -bibliotek för att skriva och läsa färger och status från Arduino.
Program
1) Skriv först ett program för att kontrollera den adresserbara lysdioden, använd sedan testprogram för att testa RTC, använd sedan Bluettoth -programmet och testa moduldatamottagningen.
2) Gå nu med i programmen och kontrollera de mottagna data från Bluetooth, skriv det på den seriella bildskärmen.
3) Använd sedan strängfunktioner som indexof och delsträng i sträng för att få resultatet från arduino och spara det i EEPROM och ändra färg eller läge eller på/av arduino.
4) Anslut först med en blå tand, den skickar färgerna med hjälp av string concat och skickar.
5) Separata funktioner till ON och OFF -sekvensen som skapats för att ringa den i tid.
Steg 7: App som körs med Arduino (apk bifogad)



Appinstallationsprocedur
1) Ladda ner MIT AI2 Companion på din Android -telefon.
2) På App uppfinnarens webbplats Klicka på Bygg> App (ange QR -kod för.apk). En QR -kod som genereras på skärmen.
3) Öppna MIT AI2 Companion på din Android -telefon och klicka på scan QR -kod, en gång scan klicka på connect with code. APK -filen laddas ner och installeras på mobilen efter frågebehörigheter.
4) Eller helt enkelt på App uppfinnarens webbplats Klicka på Bygg> App (spara.apk till min dator).
5) Kopiera apk till mobil och installera.
App körs
1) Efter installationen hittade du din app på hemmet.
2) Öppna först bluetoothen i mobilen och anslut till HC05 bluetooth -modulen.
3) Klicka på appen på startskärmen. Klicka på Välj BT på skärmen. Välj HC05. När du har anslutit den sparade färgen från arduino läs i Android och klocka om. Använd sedan knapparna till ON/OFF/Change mode. Använd knappen Dial, Time, Minute och Second för att ändra färg.
Ladda ner min apk
1) Om du inte vill slösa tid på Android -utveckling, ladda bara ner APK -filen som bifogas här och installera på din mobil.
Steg 8: Kontrollera funktionen


Efter Ladda upp programmet till arduino och installera APP apk till Android -mobilen. Kontrollera funktionerna innan du ordnar spegeln.
Steg 9: Gör det oändligt (glasarrangemang)


1) LED -remsans totala längd är 1 meter (100 cm). så omkretsen på klockan är 1 meter (100 cm). Beräkna diametern från omkretsen 31,831 cm. Så jag köper en 38 X 38 kvadratisk spegel och ett reflektionsglas på ena sidan.
2) Skär ett termokollark till samma storlek.
3) Skär en cirkel av Dia 31,831 cm i mitten av termokladsarket. Det är ett mycket skulpteringsarbete om man använder termol.
Om du har kartong klistrar du bara in LED -remsan över den, skär den och böjer den för att göra en cirkel. För det kostade mig nästan 2 timmar att slipa till rätt storlek
4) Klistra in RGB LED -remsan i mittcirkeln.
5) Dra ut tråden genom sidorna.
6) Placera spegeln i botten och sätt tromocol med ljusremsa över.
7) Placera det ena reflekterande glaset över det. och kolla nu hur det fungerar.
Steg 10: Testning före slutförande


Detta är testbilden före inramning.
Steg 11: Inramning och boxning




1) Utan att röra sig använder glasögon inramningstejp för att sammanfoga alla på alla sidor. På grund av glas väger jag högt tejp det två gånger.
2) Flytta sedan ut tråden från klockan till baksidan och boxa kretsen och hett lim med spegeln på baksidan. Låt strömmen komma in i lådan och anslut utgången till ledremsan.
3) Nu är allt arbete klart. Det är dags att springa.
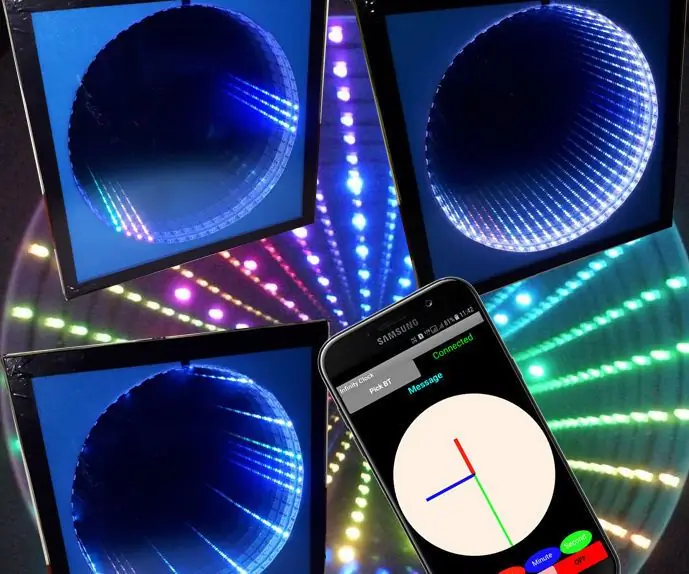
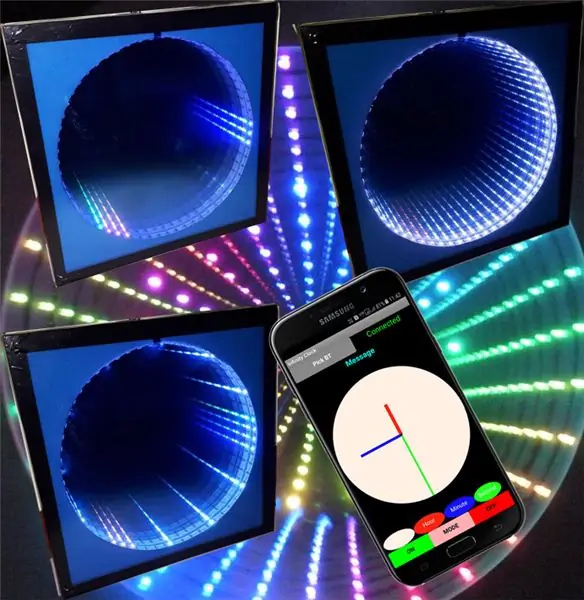
Steg 12: Infinity Clock Pictures




Ordna den så att den hänger på väggen eller står på bordet (på grund av att jag använder tjocka glasögon från mig får den att stå). Vi använder den som nattlampa vid behov. Använd mobilen för att styra dess färger eller stäng av om det inte behövs. På bilden ovan visar de tre första bilderna de olika lägena.
Steg 13: Klocklägen



Video för alla tre lägen
1) MODE 1 - All the Second line glow.
2) MODE 2 - All Minute line lyser bara.
3) LÄGE 3 - Endast timme, minut och second hand lyser bara.
Steg 14: Klockfärgsändring

PÅ, färgbyte och AV
Steg 15: Lägesändring


Det är väldigt fantastiskt att se oändlighetsklockan. Ändra också koder för laddning av standardfärgsändring av biblioteket och kontrollera. Det är mycket fantastiskt. Här delar jag klocklägesändring och färgbytesvideor.
Gå igenom arbetet. Om du gör det och röstar på det känner jag mig väldigt glad
Jag är väldigt glad att lära mig och göra nya saker. Låt dela din och sedan lycka multiplicera
Tack för att du tittade
Rekommenderad:
Gör en Infinity Mirror Clock: 15 steg (med bilder)

Gör en Infinity Mirror Clock: I ett tidigare projekt byggde jag en infinity mirror, där mitt slutliga mål för det var att göra det till en klocka. (Gör en färgglad Infinity Mirror) Jag gjorde inte det efter att ha byggt det eftersom det, trots att det såg coolt ut, fanns det några saker med
Styr en ljusbrytare med din egen kartong Infinity Gauntlet: 10 steg

Styr en ljusströmbrytare med din egen kartonginfinityhandtag: Jag inspirerades av Avengers Movie, jag började göra Thanos Infinity Gauntlet av kartong. I detta projekt använde jag MPU6050 och NRF24L01+ 2,4 GHz trådlösa RF -sändtagarmoduler för att kommunicera mellan två Arduino -kort trådlöst. The Infinity Gauntl
Hur man gör Infinity Mirror Heart med Arduino och RGB Leds: 8 steg (med bilder)

How to Make Infinity Mirror Heart With Arduino and RGB Leds: En gång i en fest såg jag och hustrun en oändlig spegel, och hon fascinerades av utseendet och sa hela tiden att jag vill ha en! En god man lyssnar och minns alltid, så jag bestämde mig för att bygga en till henne som en alla hjärtans dagspresent
Infinity Clock - Arduino - WS2813 och DS3231: 5 steg (med bilder)

Infinity Clock - Arduino - WS2813 och DS3231: Infinity Clock - Arduino - WS2813 och DS3231Jag ville bygga en klocka och gillade tanken på att försöka göra en oändlighetsklocka med en Arduino. Jag ville att det skulle bygga det av vanliga objekt och skriva programmet själv. Vad är en Infinity C
Infinity Mirror Clock: 5 steg (med bilder)

Infinity Mirror Clock: Detta är en handgjord klocka främst för dekoration. Det finns flera LED -lampor i klockan, när den är påslagen är det en vacker dekoration för sovrummet. När den är avstängd är det en liten spegel. Naturligtvis är det en klocka i sig
