
Innehållsförteckning:
- Steg 1: Komponenter
- Steg 2: Anslut DHT11 till NodeMCU ESP8266 -modulen
- Steg 3: Starta Visuino och välj ESP8266 -korttyp
- Steg 4: I Visuino: Ställ in ett värdnamn och en åtkomstpunkt
- Steg 5: I Visuino: Lägg till ett TCP/IP -serveruttag för kommunikationen
- Steg 6: I Visuino: Lägg till DTH11 och formaterad textkomponent med 2 analoga kanaler
- Steg 7: I Visuino: Ställ in formaterad text för serversvaret
- Steg 8: I Visuino: Anslut DHT11 -komponenten
- Steg 9: I Visuino: Lägg till och anslut Edge Detect Component
- Steg 10: I Visuino: Anslut den formaterade textkomponenten och lägg till och anslut fördröjningskomponenten
- Steg 11: Generera, kompilera och ladda upp Arduino -koden
- Steg 12: Och spela …
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


ESP8266-moduler är bra fristående fristående kontroller med inbyggt Wi-Fi, och jag har redan gjort ett antal instruktioner om dem.
DTH11/DTH21/DTH22 och AM2301 är mycket populära kombinerade temperatur- och luftfuktighetsarduino-sensorer, och jag gjorde också ett antal instruktioner med dem, inklusive en instruerbar fjärrtermometer och fuktighetssensor med 2 ESP8266 anslutna tillsammans i sitt eget privata Wi-Fi-nätverk.
I den här instruktionsboken kommer jag att visa dig hur du kan skapa en temperatur- och luftfuktighetsserver med ESP8266 och DHT11 och ansluta till den på ditt befintliga Wi-Fi-nätverk från flera enheter med en webbläsare.
Steg 1: Komponenter

- OneNodeMCU ESP8266-kort (jag använde NodeMCU 0.9-versionen, men alla andra, eller ens ensamma ESP-12 eller ESP-01 fungerar)
- En DHT11 sensormodul fick jag från denna billiga 37 sensorer
- 3 kvinnliga-kvinnliga bygeltrådar
Steg 2: Anslut DHT11 till NodeMCU ESP8266 -modulen



- Anslut ström (röd ledning), jord (svart ledning) och data (grå ledning) till DHT11 -modulen (bild 1 visar 2 olika typer av DHT11 -sensormoduler. Som du kan se kan stiften skilja sig åt, så anslut försiktigt!)
- Anslut den andra änden av jordledningen (svart kabel) till jordstiftet på ESP8266 -modulen (bild 2)
- Anslut den andra änden av strömkabeln (röd ledning) till 3,3V strömstift på ESP8266 -modulen (bild 2)
- Anslut den andra änden av datakabeln (grå tråd) till den digitala stift 2 på ESP8266 -modulen (bild 3)
- Bild 4 visar var är Ground, 3.3V Power och Digital 2 pins på NodeMCU 0.9
Steg 3: Starta Visuino och välj ESP8266 -korttyp


För att börja programmera Arduino måste du ha Arduino IDE installerat härifrån:
Tänk på att det finns några kritiska buggar i Arduino IDE 1.6.6
Se till att du installerar 1.6.7 eller högre, annars fungerar inte denna instruktionsbok!
Om du inte har gjort, följ stegen i denna instruktion för att konfigurera Arduino IDE för att programmera ESP 8266
Visuino: https://www.visuino.com måste också installeras.
- Starta Visuinoas som visas på den första bilden
- Klicka på knappen "Verktyg" på Arduino -komponenten (bild 1) i Visuino
- När dialogrutan visas väljer du "NodeMCU ESP-12" som visas på bild 2
Steg 4: I Visuino: Ställ in ett värdnamn och en åtkomstpunkt




Först måste vi konfigurera modulen för att ansluta till befintlig åtkomstpunkt och tilldela HostName till den så att vi kan upptäcka den i nätverket.
- I Object Inspector, expandera egenskapen "Moduler" och sedan "WiFi" -delegenskapen
- I objektinspektören ställer du in värdet för egenskapen "HostName" till "dht11server" (bild 1)
- I Object Inspector, expandera "AccessPoints" -delegenskapen för "WiFi" och klicka på "…" bredvid dess värde (bild 2)
- I "AccessPoins" -redigeraren väljer du "WiFi -åtkomstpunkt" i den högra vyn och klickar sedan på "+" -knappen till vänster för att lägga till åtkomstpunkten (bild 2)
- I Objektinspektören anger du värdet för egenskapen "SSID" till SSID för din Wi-Fi-hotspot (åtkomstpunkt) (bild 4)
- Om din Wi-Fi-hotspot (åtkomstpunkt) kräver lösenord, ställ in lösenordet i objektinspektören i värdet för egenskapen "Lösenord" (bild 4)
- Stäng dialogrutan "AccessPoints"
Steg 5: I Visuino: Lägg till ett TCP/IP -serveruttag för kommunikationen



Därefter måste vi lägga till ett TCP/IP -serveruttag för kommunikationen.
- I Objektinspektören klickar du på "…" -knappen bredvid värdet på Wi -Fi -subegenskapen "Sockets" (bild 1)
- I Sockets -redigeraren väljer du "TCP/IP -server" och klickar sedan på knappen "+" (bild 2) för att lägga till en (bild 3)
- Stäng dialogrutan "Sockets"
Steg 6: I Visuino: Lägg till DTH11 och formaterad textkomponent med 2 analoga kanaler



För att kontrollera och läsa av temperatur och luftfuktighet från DHT11 måste vi lägga till en komponent för den i Visuino.
Vi måste också generera webbsidan från data. Sidan är bara ett HTML -textdokument, så vi kan använda formaterad textkomponent för att generera den.
- Skriv "dht" i filterrutan i komponentverktygslådan och välj sedan komponenten "Luftfuktighet och termometer DHT11/21/22/AM2301" (bild 1) och släpp den i designområdet
- Skriv "form" i rutan Filter i komponentverktygslådan och välj sedan "Formaterad text" -komponenten (bild 2) och släpp den i designområdet
- Klicka på knappen "Verktyg" i komponenten FormattedText1 (bild 3)
- I Elements -redigeraren väljer du det analoga elementet till höger och klickar 2 gånger på knappen "+" till vänster (bild 4) för att lägga till två av dem (bild 5)
- Stäng redigeraren "Elements"
Steg 7: I Visuino: Ställ in formaterad text för serversvaret


Vi måste ange HTML -texten som ska genereras när en webbklient ansluter till servern.
Vi kommer att ange anslutningen som ska stängas efter data jag skickade, och kommer också att instruera webbläsaren att återansluta (Uppdatera) efter 5 sekunder genom att lägga till "Uppdatera: 5" i dokumentet. På så sätt uppdateras webbsidan var 5: e sekund.
- I designområdet väljer du komponenten FormattedText1 (bild 1)
- I objektinspektören väljer du "Text" -egenskapen och klickar på "…" -knappen bredvid dess värde (bild 1)
- I redigeraren "Text" skriver du: "HTTP/1.1 200 OK" "Innehållstyp: text/html" "Anslutning: stäng" "Uppdatera: 5" "" """""""" Temperatur: %0 "" Luftfuktighet: %1 "" "" "(Bild 2) %0 kommer att ersättas med värdet från AnalogElement1 och %1 kommer att ersättas med värdet från AnalogElement2
- Klicka på OK -knappen för att stänga dialogrutan
Steg 8: I Visuino: Anslut DHT11 -komponenten



- Anslut utmatningsstiftet "Temperatur" på komponenten HumidityThermometer1 till "In" -stiften i AnalogElement1 på komponenten FormattedText1 (bild 1)
- Anslut utmatningsstiftet "Humidity" för komponenten HumidityThermometer1 till "In" -stiften i AnalogElement2 i komponenten FormattedText1 (bild 2)
- Anslut "Sensor" -stiftet på HumidityThermometer1 -komponenten till "Digital" -ingången på "Digital [2]" -kanalen på Arduino -komponenten (bild 3)
Steg 9: I Visuino: Lägg till och anslut Edge Detect Component




Vi måste skicka HTML -texten varje gång det finns en ny anslutning. Innan vi skickar måste vi vänta lite eftersom webbläsarna måste skicka en begäran innan de förväntar sig att se resultatet. För att göra det använder vi Delay -komponenten ansluten till "Connected" -nålen på TCP/IP Server Socket.
- Skriv "fördröjning" i filterrutan i komponentverktygslådan och välj sedan "Fördröjning" -komponenten (bild 1) och släpp den i designområdet
- I egenskaperna ställer du in värdet för egenskapen "Intervall (us)" till 200000 (bild 2)
- Anslut "Connected" -stiftet på "Modules. WiFi. Sockets. TCPServer1" på "NodeMCU ESP-12" -komponenten till "In" -stiftet på Delay1-komponenten (bild 3)
- Anslut "Out" -stiftet på Delay1 -komponenten till "Clock" -ingångsstiftet på FormattedText1 -komponenten (bild 4)
Steg 10: I Visuino: Anslut den formaterade textkomponenten och lägg till och anslut fördröjningskomponenten




- Anslut "Out" -pinnen på komponenten FormattedText1 till "In" -pinnen på "Modules. WiFi. Sockets. TCPServer1" på komponenten "NodeMCU ESP-12" (bild 1)
- Skriv "fördröjning" i rutan Filter i komponentverktygslådan och välj sedan "Fördröjning" -komponenten (bild 2) och släpp den i designområdet
- Anslut "Out" -stiftet på komponenten FormattedText1 till "In" -stiftet på Delay2 -komponenten (bild 3)
- Anslut "Out" -stiftet på Delay2-komponenten till ingångsstiftet "Disconnect" på "Modules. WiFi. Sockets. TCPServer1" på komponenten "NodeMCU ESP-12" (bild 4)
Delay -komponenten kopplar ur kontakten strax efter att texten har skickats.
Steg 11: Generera, kompilera och ladda upp Arduino -koden


- I Visuino, tryck på F9 eller klicka på knappen som visas på bild 1 för att generera Arduino -koden och öppna Arduino IDE
- Anslut NodeMCU -modulen med USB -kabeln till datorn
- Välj korttyp och serieport som jag har visat dig i denna instruktionsbok
- I Arduino IDE klickar du på knappen Upload för att kompilera och ladda upp koden (bild 2)
Steg 12: Och spela …



Grattis! Du har skapat en Wi-Fi-temperatur- och luftfuktighetsserver.
På bild 1 och i videon kan du se det anslutna och startade projektet. Jag använde en liten USB Power Bank för att driva modulen.
Se till att du i projektet på steg 4 har angett rätt SSID och lösenord för din Wi-Fi-hotspot
Om du öppnar en webbläsare på din dator eller mobila enhet och skriver:
dht11server./
Och tryck på Enter, du kommer att se temperaturen och luftfuktigheten som mäts av modulen. Avläsningen uppdateras var 5: e sekund som anges i steg 7.
Var noga med att lägga till prick i slutet av namnet, annars kommer Windows inte att kunna lösa domännamnet
På bild 2 kan du se hela Visuino -diagrammet.
Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable. Du kan ladda ner och öppna den i Visuino:
Rekommenderad:
Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort - DHT11 Datalogger Simulering i Proteus: 5 steg

Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort | DHT11 Datalogger Simulering i Proteus: Introduktion: hej, det här är Liono Maker, här är YouTube-länk. Vi gör kreativa projekt med Arduino och arbetar med inbäddade system.Data-Logger: En datalogger (även datalogger eller dataregistrator) är en elektronisk enhet som registrerar data över tid med
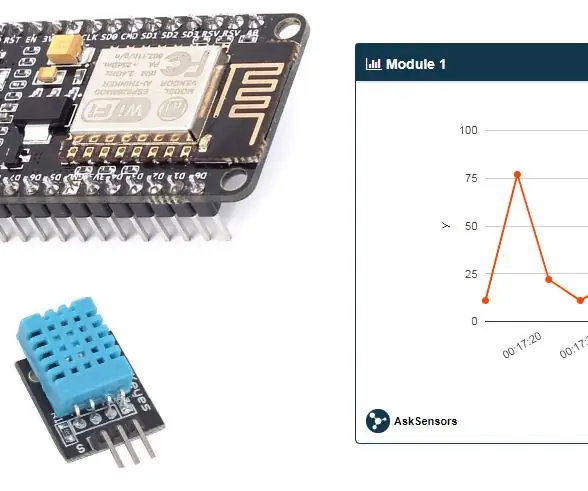
DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: 8 steg

DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: I en tidigare instruktion presenterade jag en steg -för -steg -guide för att komma igång med ESP8266 -nodenMCU och AskSensors IoT -plattform. I den här självstudien ansluter jag en DHT11 -sensor till noden MCU. DHT11 är en vanlig temperatur och fukt
Mät temperatur och luftfuktighet med DHT11 / DHT22 och Arduino: 4 steg

Mät temperatur och luftfuktighet med DHT11 / DHT22 och Arduino: I denna Arduino -handledning lär vi oss hur du använder DHT11 eller DHT22 -sensorn för att mäta temperatur och luftfuktighet med Arduino -kortet
ESP8266 Nodemcu temperaturövervakning med DHT11 på en lokal webbserver - Få rumstemperatur och luftfuktighet i din webbläsare: 6 steg

ESP8266 Nodemcu temperaturövervakning med DHT11 på en lokal webbserver | Få rumstemperatur och luftfuktighet i din webbläsare: Hej killar idag, vi kommer att göra en luftfuktighet & temperaturövervakningssystem med ESP 8266 NODEMCU & DHT11 temperaturgivare. Temperatur och luftfuktighet kommer från DHT11 Sensor & det kan ses i en webbläsare vilken webbsida som kommer att hanteras
ESP8266 NodeMCU Access Point (AP) för webbserver med DT11 temperatursensor och utskriftstemperatur och luftfuktighet i webbläsare: 5 steg

ESP8266 NodeMCU Access Point (AP) för webbserver med DT11 temperatursensor och utskriftstemperatur och luftfuktighet i webbläsare: Hej killar i de flesta projekt vi använder ESP8266 och i de flesta projekt använder vi ESP8266 som en webbserver så att data kan nås på vilken enhet som helst via wifi genom att komma åt webbservern som ESP8266 är värd för, men det enda problemet är att vi behöver en fungerande router för
