
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.


Idag ska vi lära oss att använda Ubidots -plattformen för att visualisera data över internet på ett vänligt sätt.
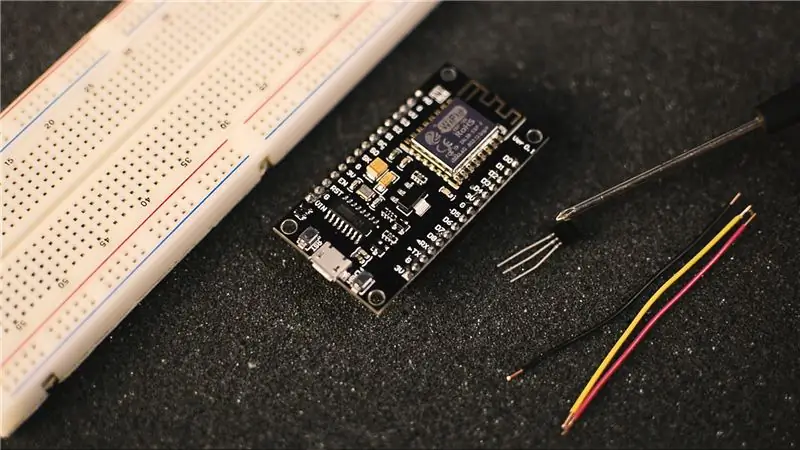
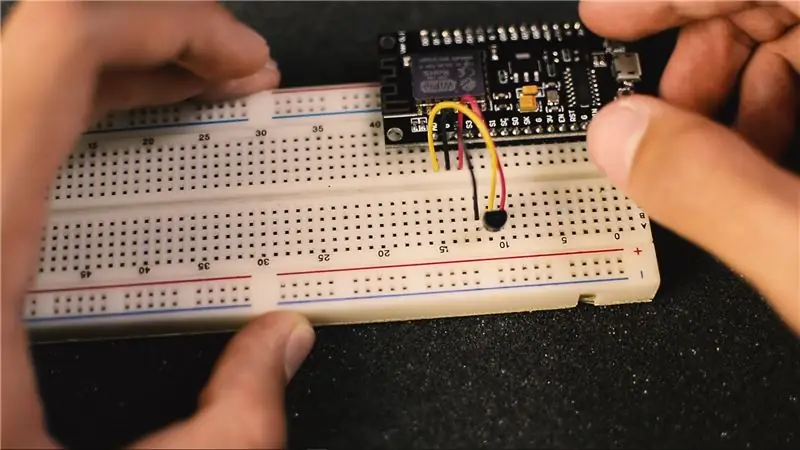
Steg 1: Material och montering:

1-Protoboard.
2-nodMCU (ESP8266)
3-LM35 temperaturgivare.
4-Någon tråd
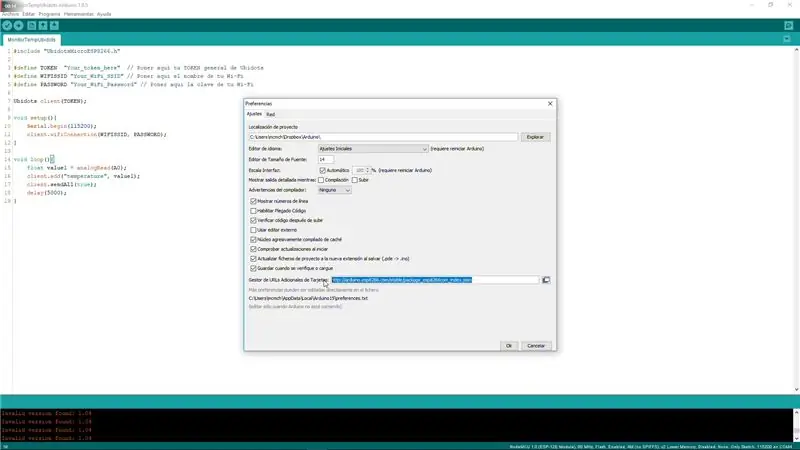
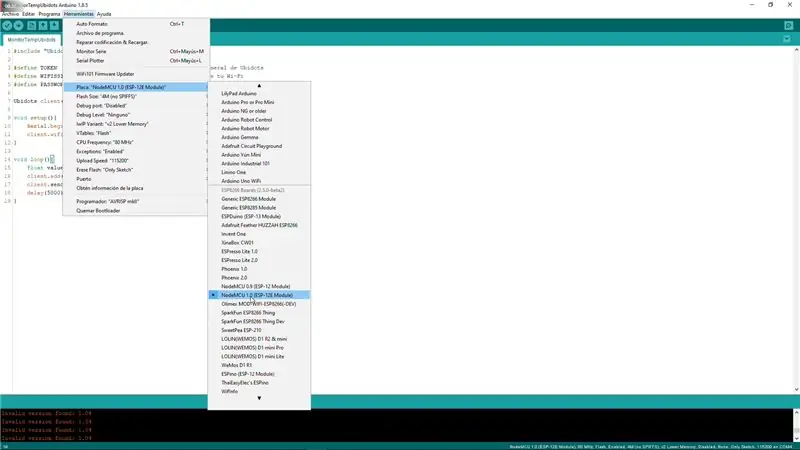
Steg 2: Arduino IDE Konfigurera till NodeMCU:



Länk som ska klistras in i inställningstavlor URL:
arduino.esp8266.com/stable/package_esp8266c…
-Hämta ESP8266 -sköldpaketet i styrhanteraren.
-Välj ditt kort (NodeMCU).
-Och det är allt.
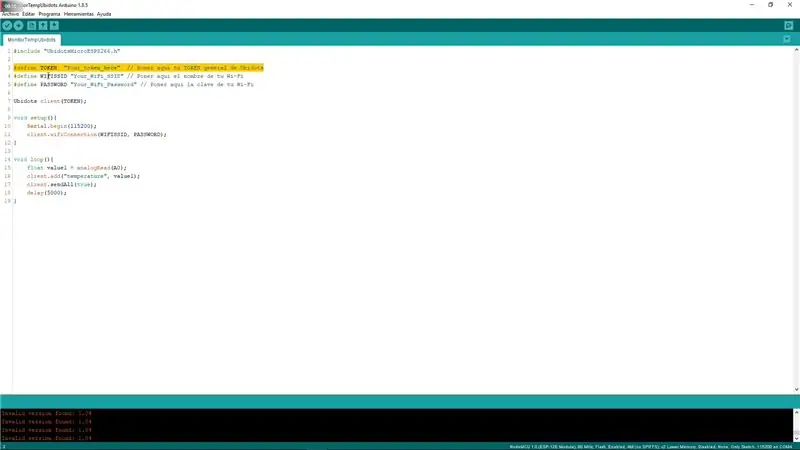
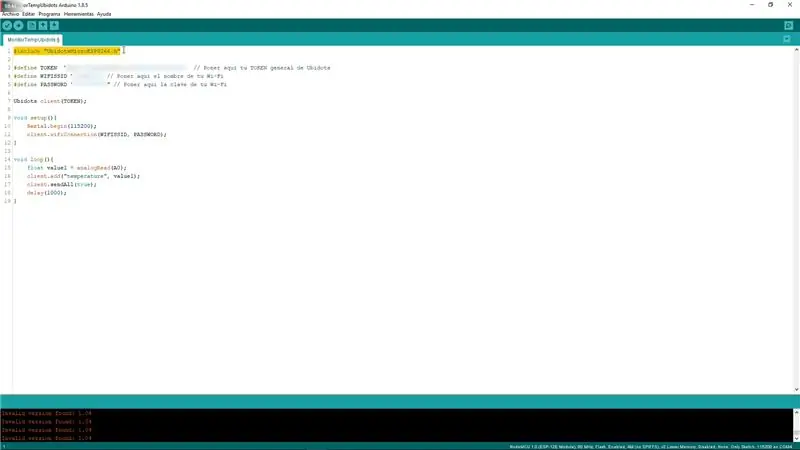
Steg 3: Fyll i kod- och Ubidots -konto:



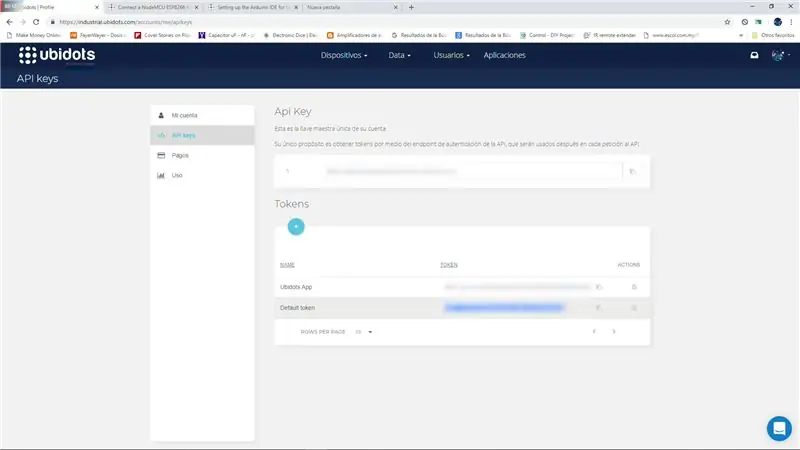
Gå till https://ubidots.com/, registrera dig och sök efter din "standardtoken" och klistra in den i koden bredvid dina Wi-Fi-uppgifter.
Bibliotek och kod här:
gum.co/ARskL
-Ladda upp koden till NodeMCU och verifiera att den blev ansluten och säger OK.
Steg 4: Ubidots konfiguration och visualisering:



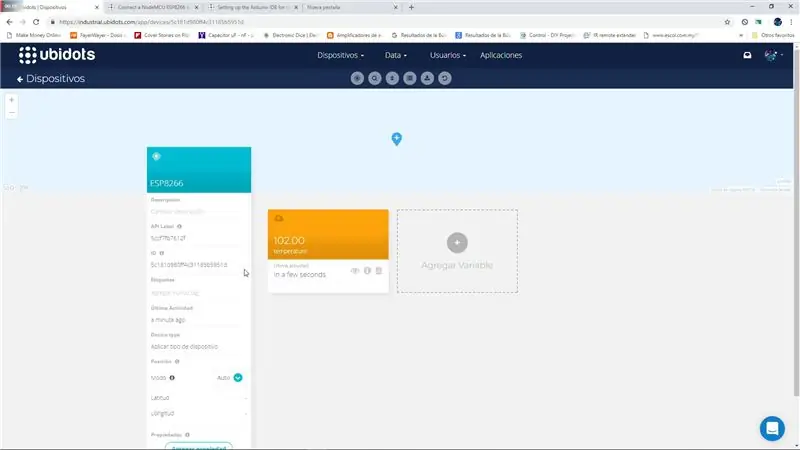
1-Automatiskt visas en enhet som heter ESP8266 på dina Ubidots-enheter efter att koden har laddats upp.
2-It kommer att ha en variabel som visar sensorns föreläsning i intervallet 0-255.
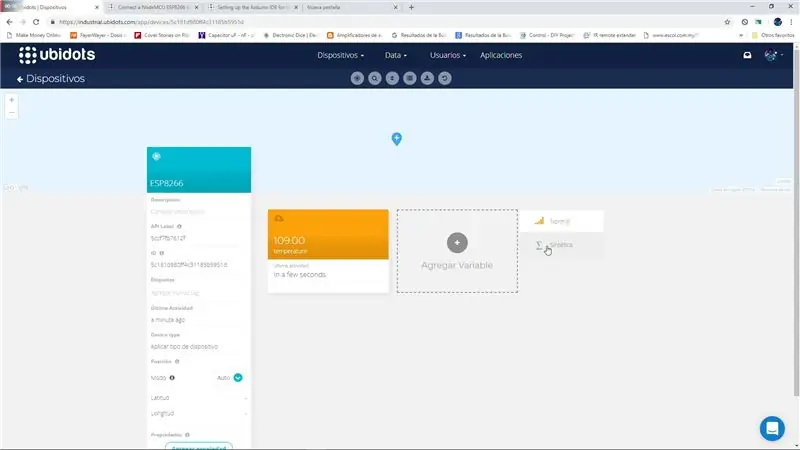
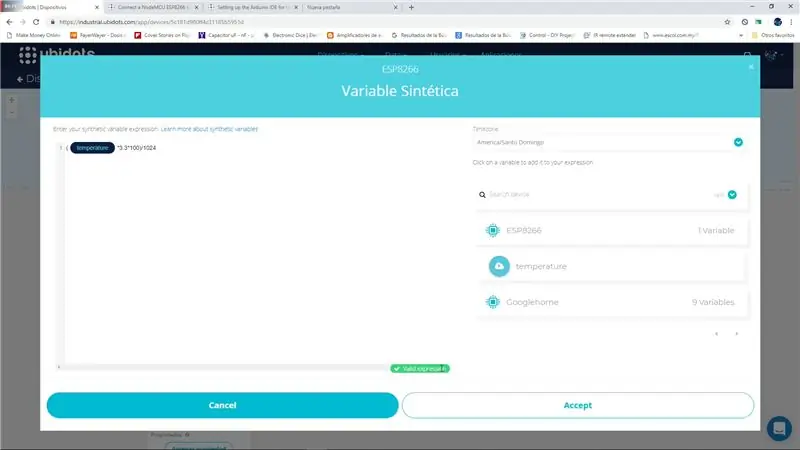
3-Vi måste skapa en syntetisk variabel i funktion av den första. För att konvertera 0-255-värdet till ett temperatur (C) -värde använder vi mest en funktion. ((värde)*(3.3)*(100))/1024 = Celsius grader.
4-Vi skapar en tabell i datafältet, med en termometerwidget, som skriver namnet på variabeln (API LABEL), i det här fallet kallas "temp" och klickar ok.
5 -Och äntligen kan vi visualisera temperaturen på sensorn över webben, var vi än är, kan vara med smartphone-appen och på.
Rekommenderad:
Stranger Things Programmable Hoodie: 9 steg (med bilder)

Stranger Things Programmable Hoodie: Du kanske inte någonsin behöver spendera tid i en mardröms värld av monster, men ibland vill du bara ha på dig en skjorta som säger att du HELT KAN leva där om du ville. Eftersom en sådan skjorta inte finns på den öppna marknaden bestämde vi oss för att göra vår
ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station/ Digital Temp Sensor): 4 steg

ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station/ Digital Temp Sensor): Hej killar! I denna instruktionsbok kommer vi att lära oss att koppla LM35 -sensorn till NodeMCU och visa den temperaturinformationen över internet på en smartphone med Blynk -applikation. (Även i detta projekt kommer vi att använda SuperChart -widgeten i Bl
Introduktion och skapa konto i Platform the Things Network IoT LoRaWAN: 6 steg

Introduktion och skapa konto i plattformen Things Network IoT LoRaWAN: I detta tillfälle kommer vi att skapa ett konto i plattformen The Things Network och vi kommer att göra en kort introduktion, TTN ett bra initiativ för att bygga ett nätverk för tingenas internet eller " IoT &.; Things Network har implementerat LoR
Stranger Things Wall in a Frame (Skriv dina egna meddelanden!): 8 steg (med bilder)

Stranger Things Wall in a Frame (Skriv dina egna meddelanden!): Jag har tänkt göra detta i flera månader efter att ha sett en handledning med julbelysning (det såg bra ut, men vad är poängen med att inte visa några meddelanden, eller hur?). Så jag har gjort denna Stranger Things Wall för ett tag sedan och det tog mig ganska lång tid
DIY Dashbutton for the Things of Things: 6 steg (med bilder)

DIY Dashbutton for the Things of Things: Hey makers, it's maker moekoe! I den här instruktionsboken vill jag visa dig hur du får mer komfort och lyx till dina hem. När du läser titeln kan du gissa vad vi ska bygga här. Alla som besöker amazons onlinebutik minst en gång kommer att
