
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:42.
- Senast ändrad 2025-01-23 15:11.


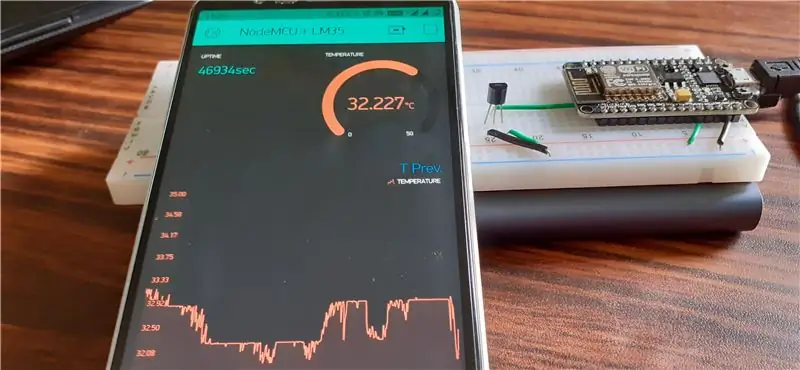
Tjena! I den här instruktionsboken lär vi oss att koppla LM35 -sensorn till NodeMCU och visa den temperaturinformationen över internet på en smartphone med Blynk -applikation.
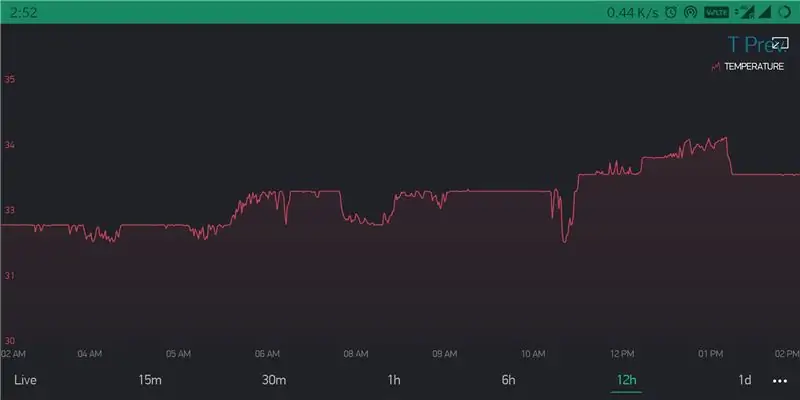
(Även i detta projekt kommer vi att använda SuperChart -widgeten i Blynk -applikationen så att data lagras i Blynk -molnet och vi får se alla tidigare data i ett diagram. Kort sagt, inga sensordata går förlorade och du får se en cool graf.)
Tillbehör
Komma igång …
Lista över objekt som behövs för detta projekt
1. NodeMCU
2. LM35
3. jumperkablar
4. brödbräda
5. Arduino ide (med blynk -bibliotek installerade)
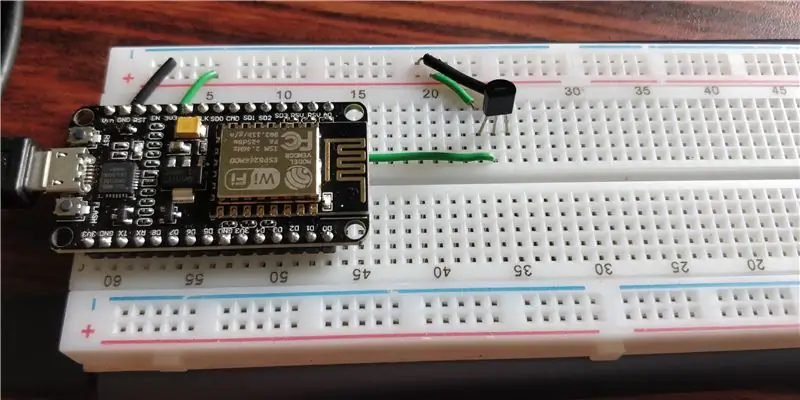
Steg 1: Kretsanslutning

LM35 har 3 stift. (När sensorns plana yta är vänd mot dig, låt stift 1 vara stiftet längst till vänster, mittstiftet kommer att vara stift 2 och det högra stiftet kommer att vara stift 3)
Pin1 är ansluten till 3.3v på NodeMCU.
Pin2 är ansluten till A0. (en och enda analog pin på NodeMCU)
Pin3 är ansluten till Ground on NodeMCU.
(Jag kommer inte att använda bygelkablar eftersom jag tänker hålla detta anslutet en tid)
Steg 2: Konfigurera Blynk -applikation



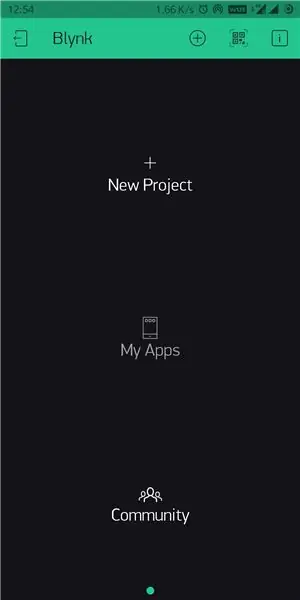
1. Installera Blynk -appen från Playstore/ App store och logga in på ditt konto.
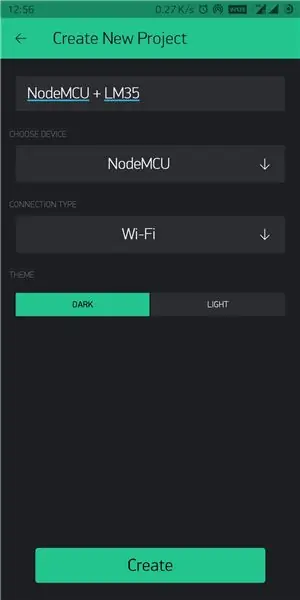
2. Skapa ett nytt projekt genom att välja NodeMCU som enhet och Wi-Fi som anslutningstyp. (Autentoken skickas till ditt e -post -id, detta kommer att användas senare i koden)
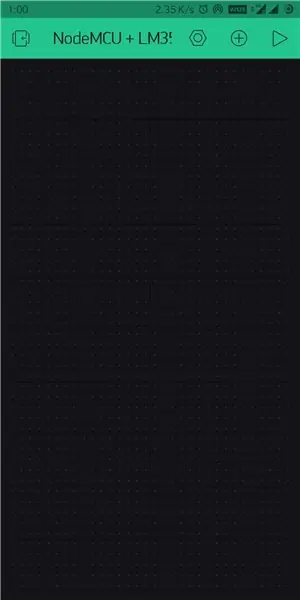
3. Klicka på + -ikonen och lägg till följande widgets - Etikettvärdesvisning, mätare och superchart. (ändra storlek på widgetarna efter eget tycke)
4. Vi kommer att använda den märkta värde -widgeten för att visa upptid. (antal sekunder från det att vi startade NodeMCU) Genom att använda detta har vi några fördelar- vi kan veta om Nodemcu är ansluten till internet eller inte (räknaren ska stiga med 1 varje sekund) och denna räknare återställs varje gång strömåterställningar (så du får en grov uppfattning när strömförsörjningen inte är korrekt). vi kommer att använda virtuell pin V6 för detta och läshastigheten inställd på 1 sekund.
5. Vi använder mätarwidgeten för att visa temperaturen. låt oss skicka data till blynk -appen via virtuell pin V5, displayområdet kommer att vara 0 till 50 grader Celsius och läshastigheten inställd på PUSH (eftersom vi kommer att använda superchart).
6. Nu kommer Superchart. Vi kommer att använda detta för att visa tidigare temperaturavläsningar i ett diagram. Lägg till temperatur som en dataström i widgetinställningarna. genom att klicka på inställningsikonen bredvid den skapade dataströmmen, välj inmatningsnål som virtuell pin V5. (Du kan ändra resten av inställningarna efter eget tycke).
** OBS: Om du inte förstår vad jag menade i ovanstående steg kan du helt enkelt följa ovanstående bilder för att konfigurera programmet.
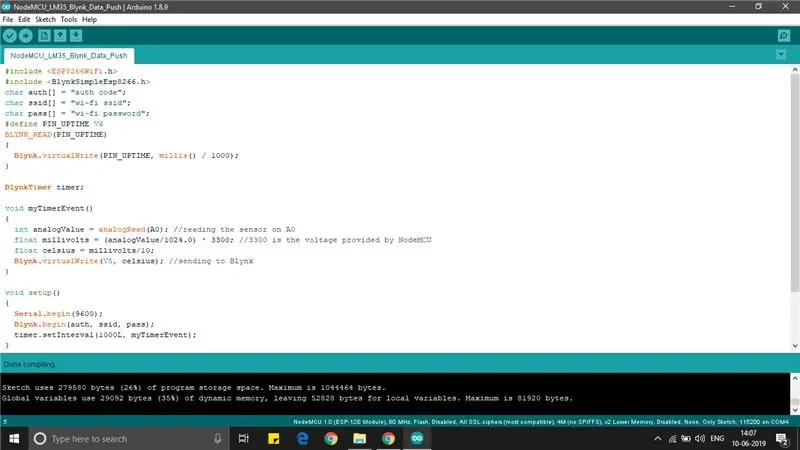
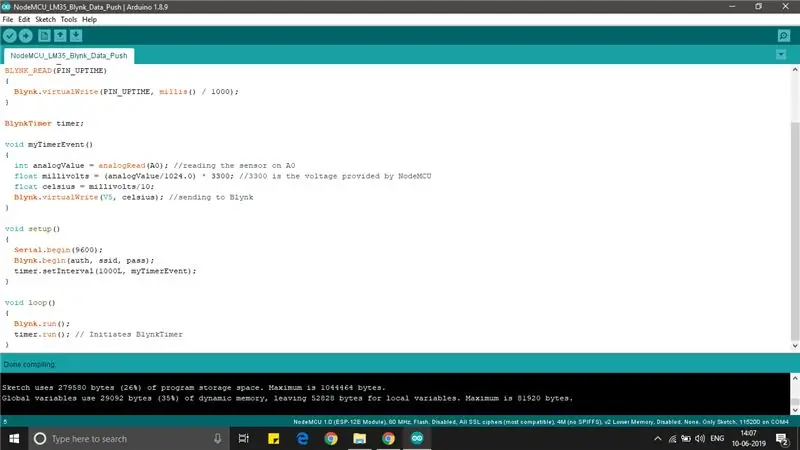
Steg 3: Kod


Jag bifogar den nödvändiga kodfilen på den här sidan.
Steg 4: Avsluta …


Ladda upp koden till NodeMCU genom att ansluta den till din dator. tryck på uppspelningsknappen i Blynk -appen, nu borde du ta emot data till din smartphone och det är det du kan koppla bort den från datorn och ansluta den till någon powerbank och placera hela temperaturavkänningsapparaten där det behövs.
** OBS: Några saker att märka-
1. UPTIME: När Blynk -appen ansluter till NodeMCU via internet begär den upptid varannan. Om denna räknare inte går upp varje sekund betyder det helt enkelt att nätverksanslutningen på endera telefonsidan eller NodeMCU -sidan är svag eller trasig (eller NodeMCU drivs inte).
2. SUPERCHART: Du kan exportera dina inspelade sensordata som en CSV -fil eller till och med radera tidigare data för att starta om. (temperaturavläsningshastigheten måste vara inställd på PUSH för att kunna använda Superchart)
3. Jag har lagt till anteckningar till några bilder. (kan rensa några tvivel)
Hoppas du gillade detta instruerbart!
Rekommenderad:
Super Weather Station Hängkorg: 11 steg (med bilder)

Super Weather Station Hanging Basket: Hej alla! I detta T3chFlicks -blogginlägg visar vi dig hur vi gjorde en smart hängkorg. Växter är ett friskt och nyttigt tillskott till alla hem, men kan snabbt bli tröttsamt - särskilt om du bara kommer ihåg att vattna dem när du
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
DIY Weather Station & WiFi Sensor Station: 7 steg (med bilder)

DIY Weather Station & WiFi Sensor Station: I det här projektet kommer jag att visa dig hur du skapar en väderstation tillsammans med en WiFi -sensorstation. Sensorstationen mäter lokala temperatur- och luftfuktighetsdata och skickar den via WiFi till väderstationen. Väderstationen visar sedan t
Particle Photon IoT Personal Weather Station: 4 steg (med bilder)

Particle Photon IoT Personal Weather Station:
IoT Weather Station med Blynk -applikation: 5 steg

IoT Weather Station med Blynk -applikation: Detta projekt är relaterat till inledande steg i IoT -världen, här kommer vi att koppla DHT11/DHT22 -sensor till NodeMCU eller annat ESP8266 -baserat kort och ta emot data på internet vi ska använda Blynk -applikationen, använd följande handledning länk om du är
