
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.



I denna Arduino -handledning lär vi oss hur man upptäcker färger på min leksakssten med Arduino och TCS3200 -färgsensorn. Du kan läsa den skrivna självstudien nedan för mer information.
Material:
Arduino Leonardo x 1
TCS3200 x 1
Mycket kartong
180 Servo x 2
Rader
En extra låda
Steg 1: Låt mig först berätta hur det fungerar

Jag undersöker vad denna sensor är, och det här är en kort definition. TCS32000 känner av färgljus med hjälp av en 8 x 8 uppsättning fotodioder. Med hjälp av en ström-till-frekvensomvandlare omvandlas avläsningarna från fotodioderna till en kvadratisk våg med en frekvens som är direkt proportionell mot ljusintensiteten. Slutligen, med hjälp av Arduino -kortet, kan vi läsa kvadratvågsutmatningen och få resultaten för färgen.
Om vi tittar närmare på sensorn kan vi se hur den upptäcker olika färger. Fotodioderna har tre olika färgfilter. Sexton av dem har röda filter, ytterligare 16 har gröna filter, ytterligare 16 har blå filter och de andra 16 fotodioderna är tydliga utan filter.
Steg 2: För det andra handlar det om kodning

Här är koden för detta projekt:
Steg 3: För det tredje ska jag förklara min kod
Första delarna av min kod måste vi definiera stiften som sensorn är ansluten till vårt kort. Och vi kommer att definiera en variabel för avläsning av frekvensen.
I installationsdelen måste vi definiera de fyra styrpinnarna som utgångar och sensorutgången som en Arduino -ingång. Och även servon vi använder kommer att konfigureras som en utgångsstift.
I loop -sektionen börjar vi med att läsa de röda filtrerade fotodioderna. För detta ändamål kommer vi att ställa in de två kontrollpinnarna S2 och S3 för att sänka logiknivån. Sedan använder vi funktionen "pulseIn ()" för att läsa av utgångsfrekvensen och sätta in den i variabeln "frekvens". Använda serienumret. Skriv ut () -funktionen, vi skriver ut resultatet på den seriella bildskärmen. Samma procedur gäller för de två andra färgerna, vi behöver bara justera kontrollpinnarna för rätt färg. Senare använder vi informationen från frekvens och frekvens1 som villkorsnummer i vårt if, sedan förvandlar vi servon till rätt plats.
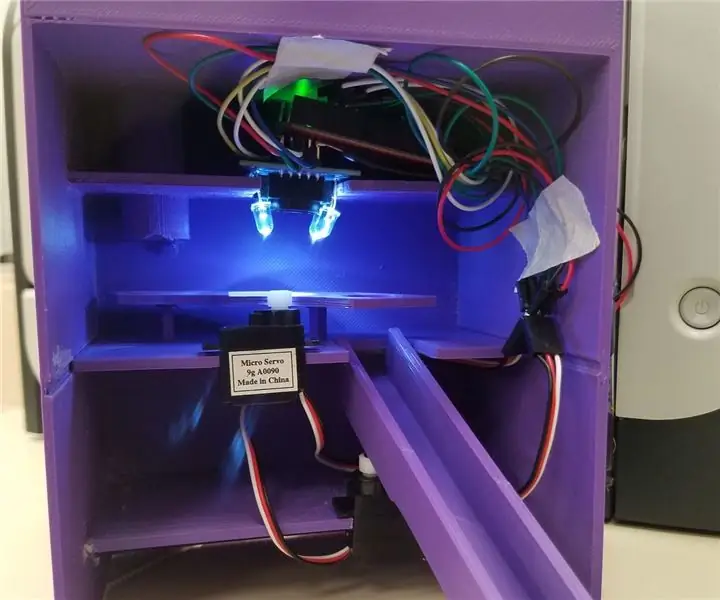
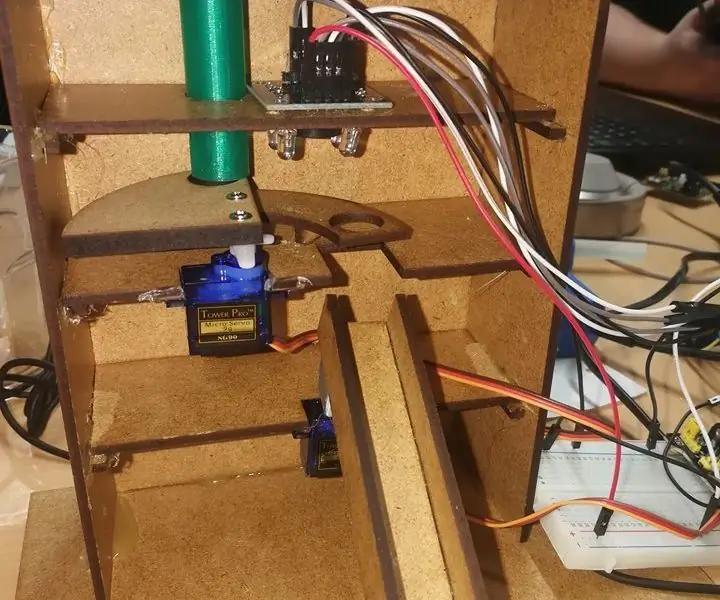
Steg 4: Sedan handlar det om designen



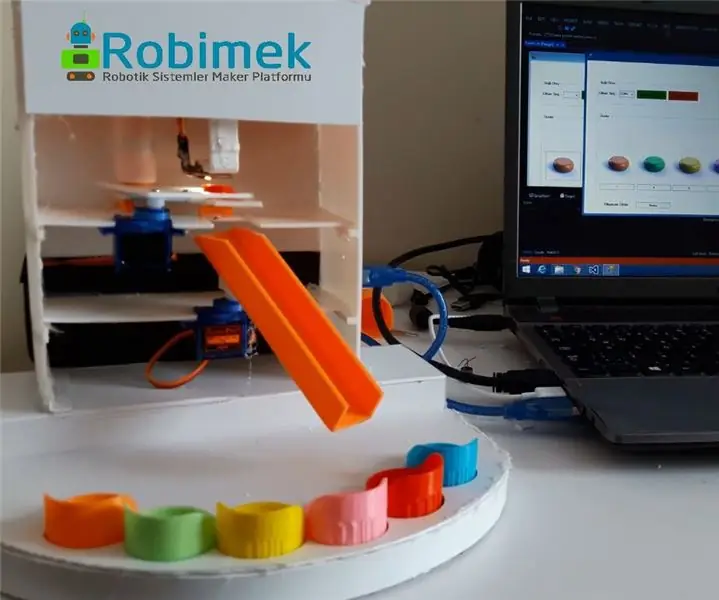
Arbetet med maskinen är väldigt enkelt, det har bara tre steg:
1. För det första faller den färgade tegelstenen som hålls i laddaren ner i plattformen som är fäst vid den övre servomotorn.
2. Sedan roterar servomotorn och tar teglet till färgsensorn, som upptäcker dess färg med röda, gula och blå tegelstenar.
3. Därefter roterar den nedre servomotorn till det specifika läget och sedan roterar den övre servomotorn igen tills tegelstenen faller ner i styrskenan.
Steg 5: Slutligen avsluta projektet och låt barnen leka med det


Efter att ha laddat upp koden säkrade jag Arduino Board med en limpistol, sedan med en transparent plastflaska gjorde jag laddaren och limmade den tillsammans med den övre delen på monteringen och avslutade projektet. Det är trots allt en stor upplevelse att få denna chans att göra detta projekt. Och jag önskar att du kan lära dig saker genom denna handledning. Och jag är fri att ställa alla frågor i kommentarsfältet nedan. Tack.
Rekommenderad:
PhantomX Pincher Robot - Apple Sorter: 6 steg

PhantomX Pincher Robot - Apple Sorter: Säkerhetskraven för mat växer. Både konsumenter och myndigheter kräver alltmer att maten vi äter ska vara av hög kvalitet och med hög säkerhet. Skulle problem uppstå under produktionen av livsmedel kan felkällan
M&M Color Sorter: 3 steg

M&M Color Sorter: I början av detta projekt gav vi oss ut på att automatiskt sortera olika färgade godisar i separata skålar i en effektiv takt. Vi blev först inspirerade av denna idé när vi såg ett inlägg på webbplatsen https://howtomechatronics.com/projects/arduino-col..
UCL-IIoT Color Sorter: 7 steg

UCL-IIoT Color Sorter: Introduktion I denna instruktion kommer vi att försöka förklara, hur vi ska programmera och hur vi samlar in en färgsorteringsmaskin. Det kommer att programmeras i en Arduino Uno, genom Arduino Software.This projektet är ett valfria i vår studie. Meningen
Arduino Color Sorter Project med PC -kontrollapplikation: 4 steg (med bilder)

Arduino Color Sorter Project med Pc Control Application: I detta projekt valde jag TCS34725 färgsensor. Eftersom denna sensor utför en mer exakt detektion än de andra och inte påverkas av ljusförändringen i miljön.Produktfelsökningsroboten styrs av gränssnittsprogrammet
Arduino Skittle Sorter: 11 steg (med bilder)

Arduino Skittle Sorter: Krångliga godisälskare överallt tycker ofta att de slösar bort sin dyrbara tid på att sortera igenom deras godis. Låter det bekant? Har du någonsin velat bygga en maskin som kan sortera Skittles åt dig? Denna instruerbara visar dig exakt hur
