
Innehållsförteckning:
- Tillbehör
- Steg 1: Skapa din anpassade markör
- Steg 2: Metod 1: Använd en online markörredigerare
- Steg 3: Välja din färg
- Steg 4: Rita markören
- Steg 5: Ladda ned markören
- Steg 6: Metod 2: Använd din föredragna bildredigerare för att skapa en bild och konvertera den sedan till en markörfil
- Steg 7: Konvertera din bild till en markörfil
- Steg 8: Lägg till markören i Windows
- Steg 9: Musegenskaper
- Steg 10: Fliken Pekare
- Steg 11: Avsluta
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

Blir du någonsin trött på att muspekaren alltid ser likadan ut? I denna instruktionsbok lär du dig hur du gör din egen anpassade musmarkör och konfigurerar den för att fungera på din Windows 10 -dator.
Tillbehör
Allt du behöver göra detta är en Windows 10 -dator och en internetanslutning, som du förmodligen redan har sedan du läser den här instruerbara!
Steg 1: Skapa din anpassade markör
Det första steget är att skapa din anpassade musmarkör. Det finns flera sätt att göra detta. Den här guiden visar dig två olika metoder för att skapa din anpassade markör.
Steg 2: Metod 1: Använd en online markörredigerare

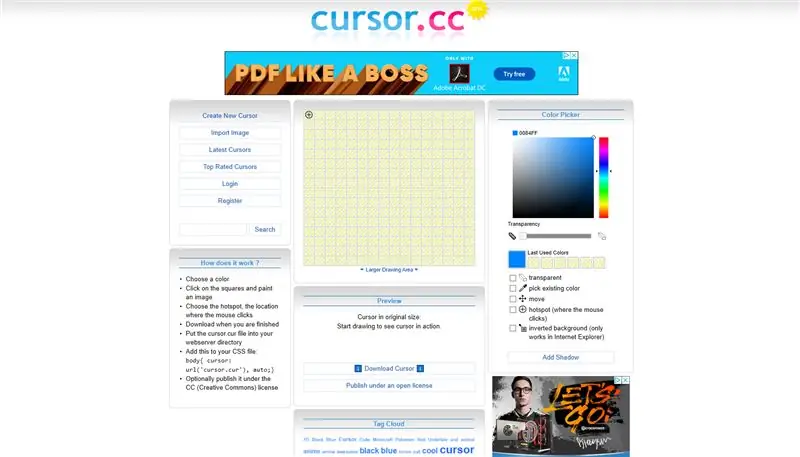
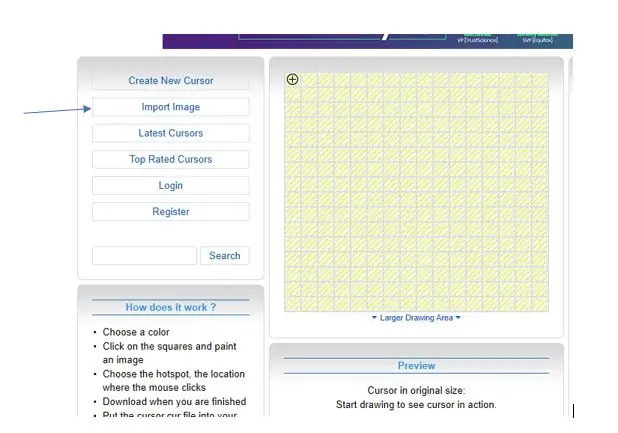
En metod för att skapa en anpassad musmarkör är att använda en online markörredigerare. I det här exemplet kommer jag att använda https://www.cursor.cc/ för att skapa en markör, även om det finns andra webbplatser tillgängliga. Om du vill följa med rekommenderar jag att du använder https://www.cursor.cc/ När du först navigerar till webbplatsen ska det se ut ungefär som på bilden ovan.
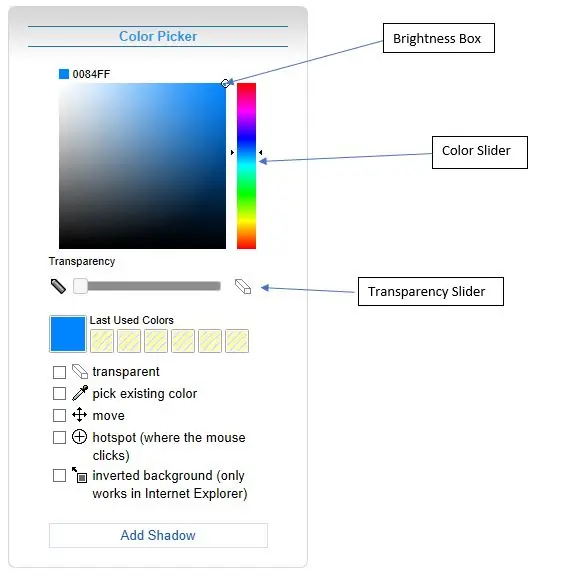
Steg 3: Välja din färg

Nästa steg är att välja vilken färg du vill att markören ska ha. Du kan ändra färgen under redigeringsprocessen för att använda flera färger om du vill. För att välja en färg, ändra reglaget på höger sida av skärmen till den färg du vill ha och klicka sedan på den färgade rutan bredvid den för att justera färgens ljusstyrka. Om du vill att markören ska vara lite transparent använder du reglaget för genomskinlighet för att justera genomskinligheten för din ritningsfärg.
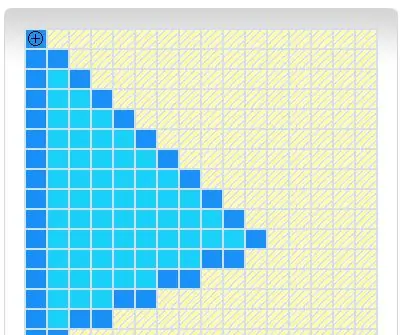
Steg 4: Rita markören


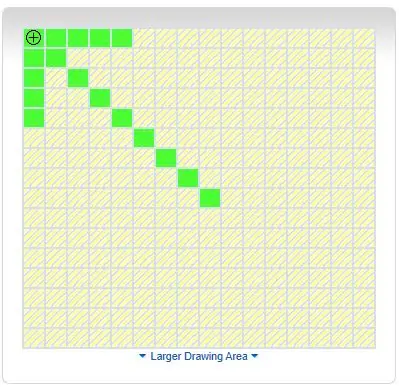
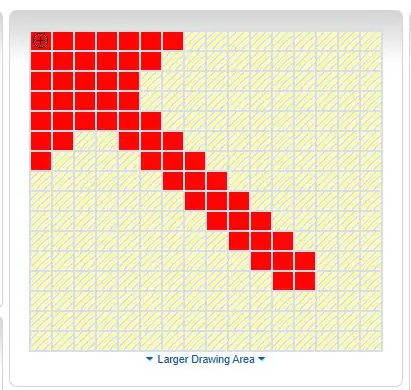
Nästa steg är att rita markören. Klicka på de pixlar du vill färga med din valda färg. I det här fallet ritade jag en enkel grön pil för min markör. Kom ihåg att markörspetsen ska ligga i det övre vänstra hörnet av rutan.
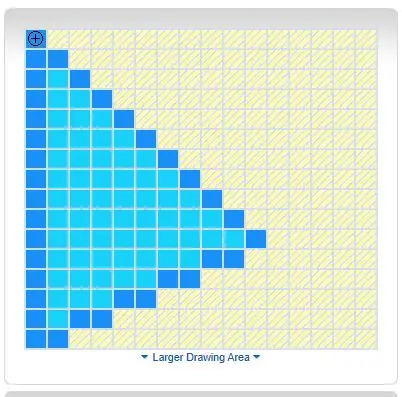
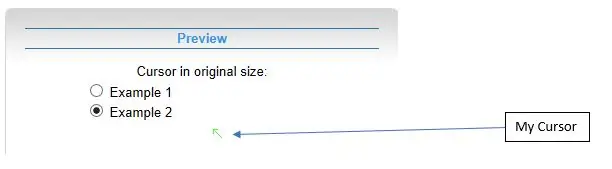
Medan du redigerar markören visar webbplatsen dig en förhandsvisning av hur markören kommer att se ut under redigeraren i dess faktiska storlek.
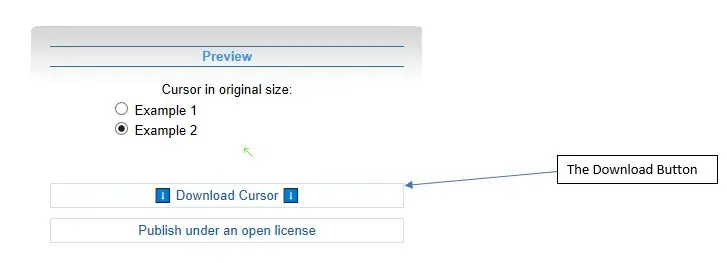
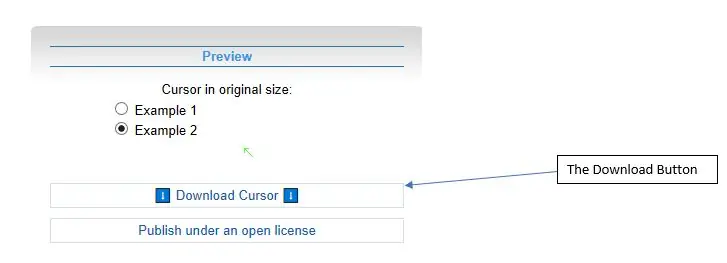
Steg 5: Ladda ned markören

Nästa steg är att ladda ner markören. Klicka på nedladdningsknappen precis under förhandsgranskningsområdet. Spara markören med vilket namn du än väljer någonstans på din dator där du kommer ihåg. Det rekommenderas att du skapar en mapp som heter markörer och lägger den i din dokumentmapp eller någon annanstans där den inte av misstag raderas. Du kan sedan lägga till framtida markörer i den här mappen.
Steg 6: Metod 2: Använd din föredragna bildredigerare för att skapa en bild och konvertera den sedan till en markörfil
Det första steget för denna metod är att använda önskad bildredigerare för att skapa markören. Om du redan har en bild som du vill använda, hoppa över det här steget. Kom ihåg att markören på något sätt ska peka på bildens övre vänstra hörn. Om du inte vill ha en vit fyrkant runt markören, använd en bildredigerare som stöder transparens och ta bort hela det vita området innan du skapar markören. När du har skapat markören, spara den som en-p.webp
Steg 7: Konvertera din bild till en markörfil




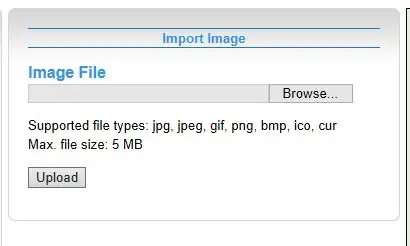
Nästa steg är att konvertera din bild till en markörfil. Det finns många olika webbplatser som konverterar bilder till markörfiler. Låt oss använda samma webbplats som ovan, https://www.cursor.cc/ På webbplatsen, klicka på Importera bild, Klicka på Bläddra, hitta-p.webp
Steg 8: Lägg till markören i Windows


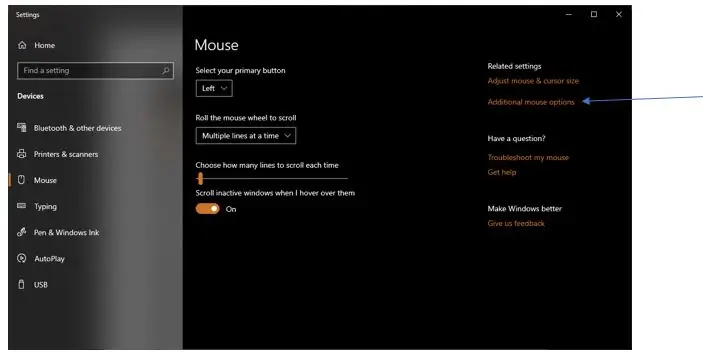
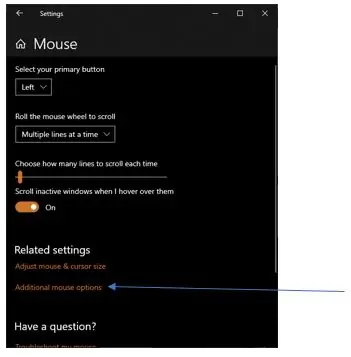
Nu har du markören, så nästa steg är att ersätta standardmarkören med den du skapade. Oroa dig inte, det här är inte permanent och är lätt att ångra. Det första steget är att öppna fönstret för musegenskaper. Det finns två sätt att göra detta. Det enklaste sättet är att skriva mus i sökfältet och klicka på Musinställningar. Detta öppnar dina inställningar till musinställningssidan. Klicka på Ytterligare musalternativ till höger på skärmen, eller längst ner om ditt fönster är smalare. Om du vill göra det på ett annat sätt kan du öppna kontrollpanelen, ändra vy till stora ikoner och klicka på musen.
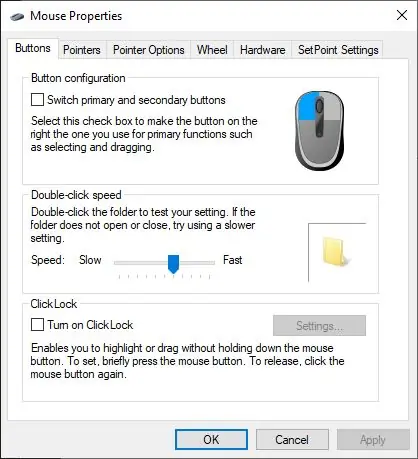
Steg 9: Musegenskaper


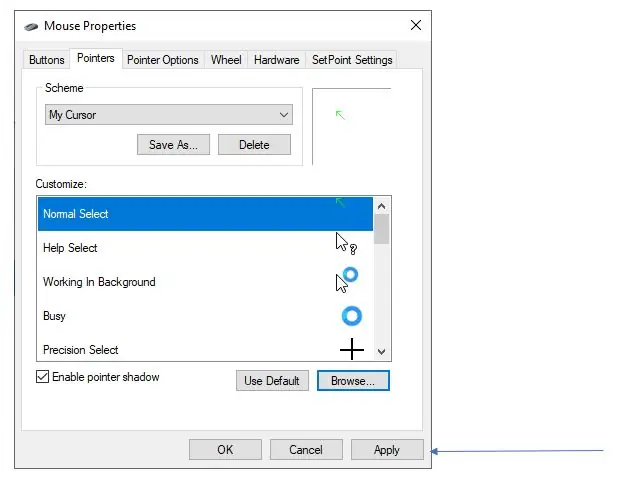
Hur du än kom dit borde du se fönstret för musegenskaper som i bilden ovan. Klicka på fliken Pekare.
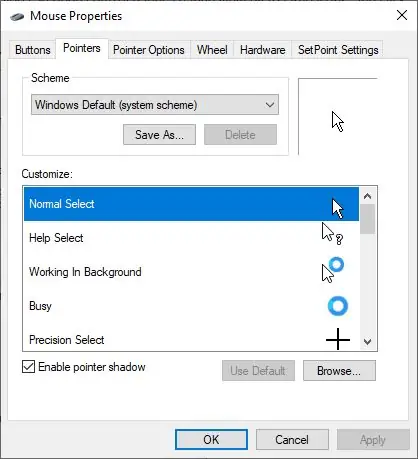
Steg 10: Fliken Pekare


På fliken pekare kan du ändra muspekaren. För att enkelt växla mellan muspekare, klicka på knappen Spara som under schema och ge markörschemat ett namn. När du har gjort det kan du enkelt växla mellan standardschemat och ditt eget anpassade schema.
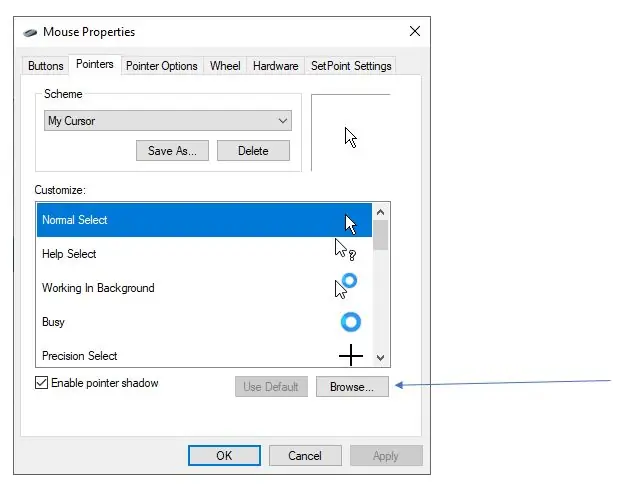
Lägg märke till markeringsrutan i den nedre halvan av skärmen. Muspekaren har flera animationer, och du kan ändra dem om du vill. För dessa instruktioner ändrar vi bara det normala valet, även om stegen är desamma för dem alla om du bestämmer dig för att ändra de andra. Klicka på Normal Select och se till att det är markerat med blått. Klicka sedan på bläddra.
Detta öppnar en filvalsmeny med en hel massa systemmarkörer i den. Vi vill dock inte ha några av dessa, så navigera till markören som du skapade och sparade på din dator. Markera markören och klicka sedan på Apply i fönstret Egenskaper för mus.
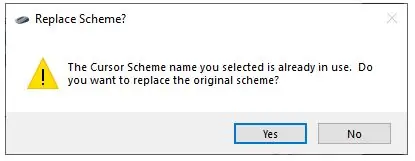
Steg 11: Avsluta

Vid det här laget, om du får ett meddelande om markörnamnet du valt redan används, klicka på ja. Din anpassade markör ska nu ersätta standardmarkören. För att återställa standardmarkören när som helst, ändra systemet tillbaka till Windows Default (systemschema) och klicka på Apply. Om det fortfarande ger dig problem klickar du på Använd standard för att ändra allt i schemat till standardmarkörerna och klicka sedan på Tillämpa. Du kan ändra alla markörer i schemat om du vill och göra muspekaren riktigt unik genom att upprepa dessa steg med alla markörer i anpassningsrutan.
Rekommenderad:
Hörtelefonförstärkare med anpassad kretskort: 8 steg (med bilder)

Hörtelefonförstärkare med anpassad kretskort: Jag har byggt (och försökt perfekta) hörlursförstärkaren ett tag nu. Några av er skulle ha sett mina tidigare 'ible builds'. För dem som inte har jag har länkat dessa nedan. På mina äldre byggnader har jag alltid använt prototypkort för att bygga
Bygg en bärbar rörelsetracker (BLE från Arduino till en anpassad Android Studio App): 4 steg

Bygg en bärbar rörelsetracker (BLE Från Arduino till en anpassad Android Studio -app): Bluetooth Low Energy (BLE) är en form av lågeffekts Bluetooth -kommunikation. Bärbara enheter, liksom de smarta plaggen jag hjälper till att designa på Predictive Wear, måste begränsa energiförbrukningen när det är möjligt för att förlänga batteriets livslängd och ofta använda BLE.
Gör dig själv till en anpassad, minimalistisk startsida !: 10 steg

Gör dig själv till en anpassad, minimalistisk startsida !: Har du fått byta till mestadels distansarbete sedan COVID-19 blev en grej? Samma sak! Arbeta hemifrån med våra datorer och över Internet innebär ofta att vi måste hålla reda på många webbplatser för arbete, för skolan eller till och med … för skojs skull! Bokmärken
Lägg till anpassad funktion i Google Kalkylark: 5 steg

Lägg till anpassad funktion i Google Kalkylark: Jag är säker på att du någon gång i ditt liv måste använda kalkylprogram som Microsoft Excel eller Google Kalkylark. De är relativt enkla och raka att använda men också mycket kraftfulla och lätt utdragbara. Idag kommer vi att titta på Goo
Kontrollera Led's Brightness av Raspberry Pi och anpassad webbsida: 5 steg

Kontrollera Led's Brightness med Raspberry Pi och anpassad webbsida: Med hjälp av en apache -server på min pi med php hittade jag ett sätt att styra en LED: s ljusstyrka med en reglage med en anpassad webbsida som är tillgänglig på alla enheter som är anslutna till samma nätverk som din pi .Det finns många sätt på vilket detta kan göras
