
Innehållsförteckning:
- Steg 1: KOMPONENTER
- Steg 2: Anslut Nextion Display till USB Serial Communication Module
- Steg 3: Starta Nextion Editor och välj Display Type och Orientation
- Steg 4: I Nextion Editor: Lägg till och konfigurera textkomponenter
- Steg 5: I Nextion Editor: Ladda upp projektet till Nextion Display
- Steg 6: MASKINANSLUTNINGAR
- Steg 7: Starta Visuino och välj Arduino Board Type
- Steg 8: LÄGG TILL GPS -MODUL OCH NEXTION DISPLAY I VISUINO
- Steg 9: LÄGG TILL VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURATION
- Steg 10: KONFIGURERA NEXTION DISPLAY OCH GPS
- Steg 11: Konfigurera Sdcard och formaterad textkomponent
- Steg 12: Ladda upp koden till Mega Board
- Steg 13: Live Action
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.



HEJ ALLIHOPA
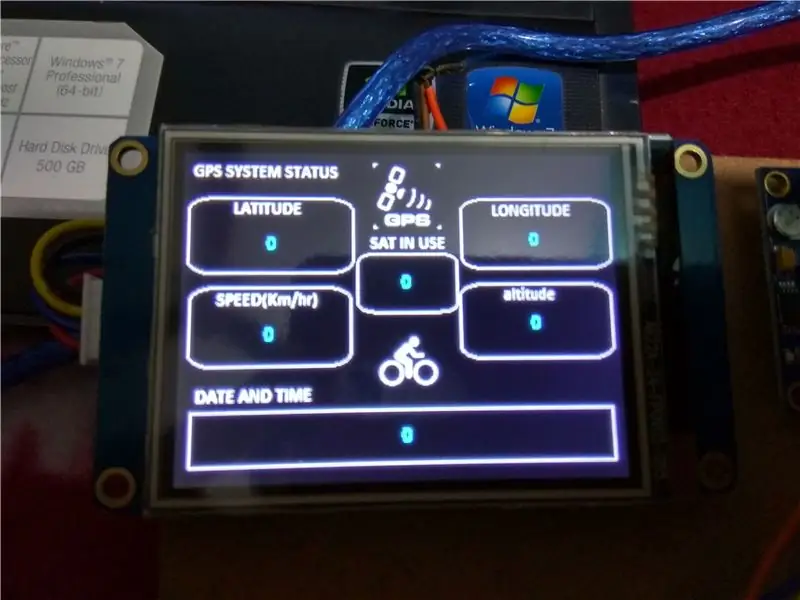
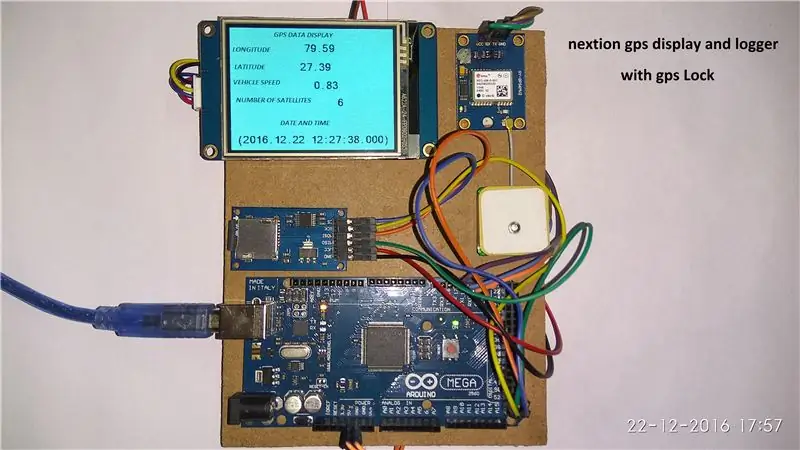
Den här gången kom jag på en ny instruerbar med både fristående skärm samt logger med arduino mega 2560 och Nextion Lcd -display Och för spårning kan du också logga NMEA -meningarna för Gps i sdcard och naturligtvis görs projektet med magisk grafisk programmeringsprogramvara VISUINO. Många parametrar av information kan visas på LCD enligt användarens krav men jag kommer att visa dig de viktigaste. Vidare kan all information extraheras från rå GPS -data via Visuino.log -fil som genereras kan användas för att spåra vidare på google map, google earth.
Jag vill återigen tacka Boian Mitov för att ha hjälpt mig med kabeldragning och skrivit detta instruerbart.
Jag har uppdaterat det instruerbara genom att lägga till ett mer visuellt lcd -gränssnitt inklusive alla nödvändiga filer.
Steg 1: KOMPONENTER



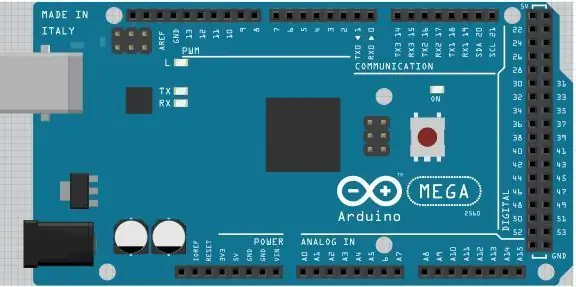
- Ett Arduino Mega 2560 -kort (du behöver ett kort med minst 2 seriella portar, helst 3 så Mega är ett av de bästa valen)
- En MicroSD -kortmodul (SPI -gränssnitt)
- En seriell GPS -modul
- One Nextion Serial 2,8 tum nx3224t028_011Display (jag använde men alla andra Nextion -skärmar borde också fungera)
- SD -kort med en kapacitet på mindre än 32 GB och dess adapter för användning med Nextion -skärmen
- Andra SD -kortet med kapacitet mindre än 32 GB
- 4 kvinnliga-kvinnliga bygelkablar för att programmera displayen
- Du behöver också en 5V USB till TTL seriell omvandlarmodul för att programmera displayen
- Några bygelkablar för att ansluta komponenterna
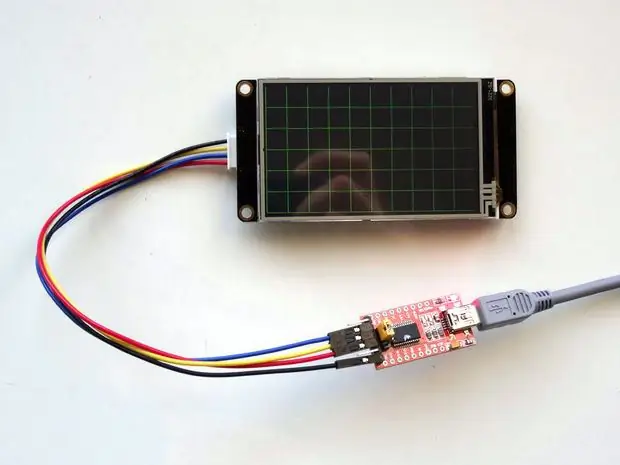
Steg 2: Anslut Nextion Display till USB Serial Communication Module


För att programmera Nextion Display med Nextion Editor måste du ansluta den med en USB till TTL Serial Converter till din dator:
- Anslut Nextion Wires Connector till displayen (bild 1)
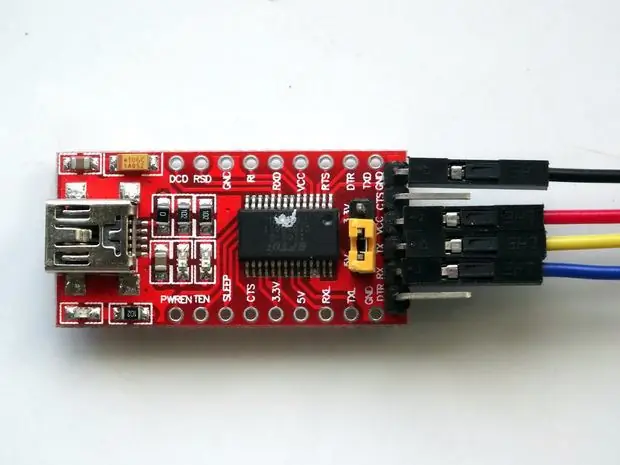
- Om din USB till seriell modul är konfigurerbar, se till att den är inställd på att ge 5V ström (bild 2) (I mitt fall behövde jag konfigurera den med en strömvalshoppare)
- Anslut jordledningen (svart kabel) från Nextion Display till jordstiftet på USB till TTL Serial Converter Module (bild 2)
- Anslut strömkabeln (+5V) (röd ledning) från Nextion -displayen till nätspänningen (VCC/+5V) på USB till TTL Serial Converter Module (bild 2)
- Anslut RX -kabeln (gul ledning) från Nextion Display till TX -stiftet på USB till TTL Serial Converter Module (bild 2)
- Anslut TX Wire (blå ledning) från Nextion Display till RX -stiftet på USB till TTL Serial Converter Module (bild 2)
- Anslut USB till TTL Serial Converter Module till datorn med en USB -kabel
Steg 3: Starta Nextion Editor och välj Display Type och Orientation




För att programmera Nextion Display måste du ladda ner och installera Nextion Editor.
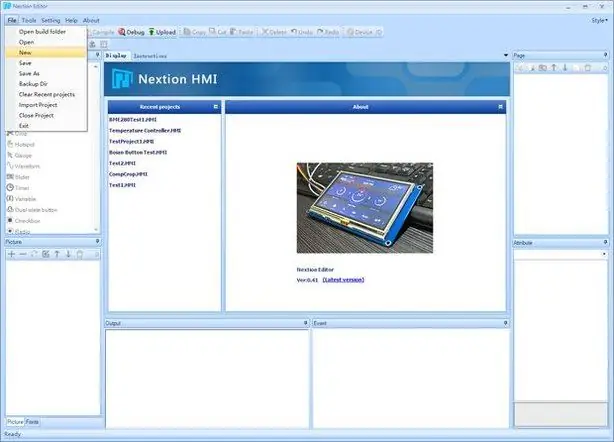
- Starta Nextion Editor
- Välj | Arkiv | Ny | från menyn
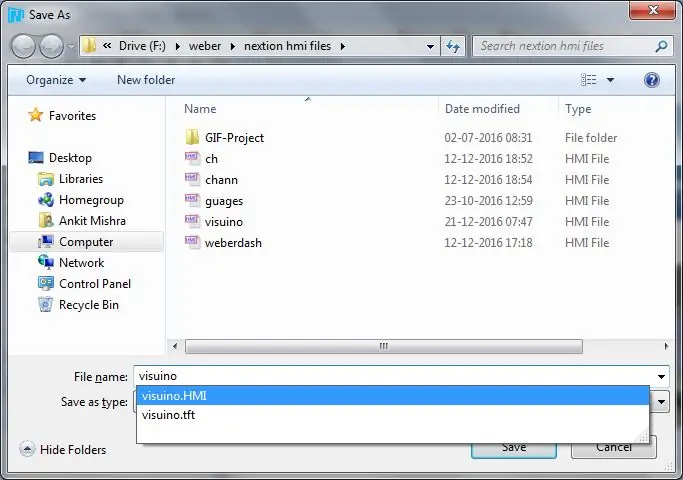
- I dialogrutan "Spara som" skriver du projektfilnamn och väljer en plats för att spara projektet
- Klicka på knappen "Spara"
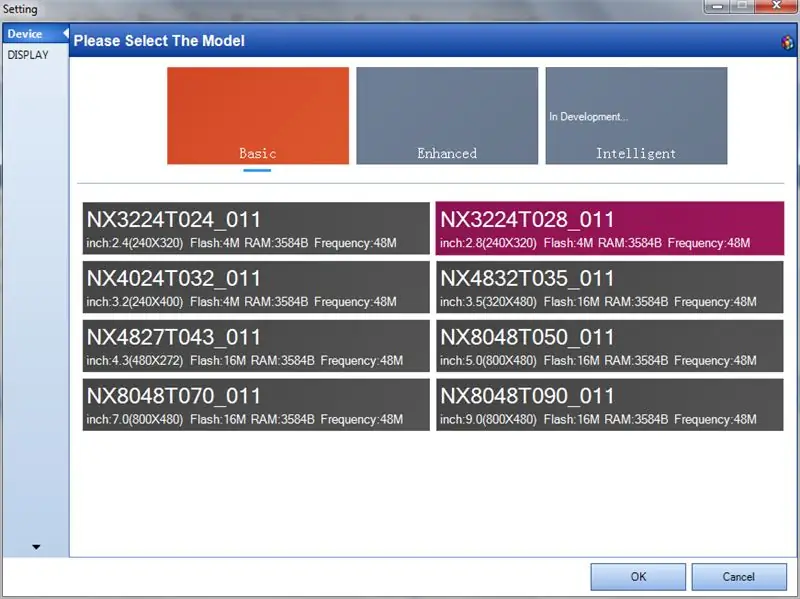
- I dialogrutan "Inställningar" väljer du Displaytyp
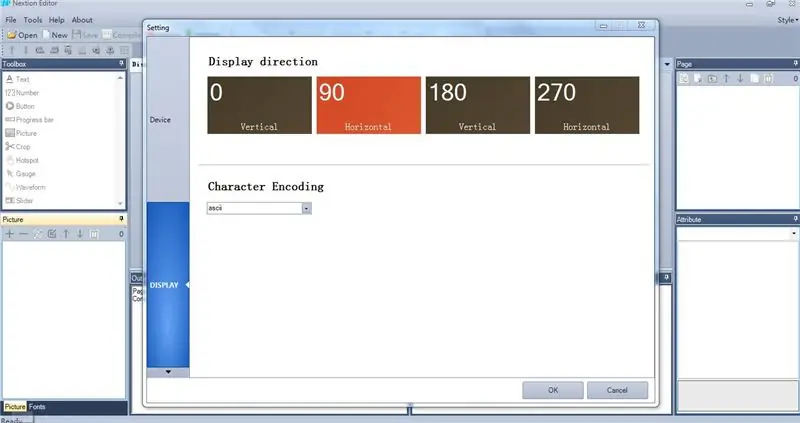
- Klicka på fliken "DISPLAY" till vänster för att visa skärminställningarna
- Välj Horisontell orientering för displayen
- Klicka på "OK" -knappen för att stänga dialogrutan
Steg 4: I Nextion Editor: Lägg till och konfigurera textkomponenter




- *se till att du har FAT32 -formaterat sdcard, se till att du har genererat teckensnitt annars visar Nextion -redigeraren fel vid kompilering.
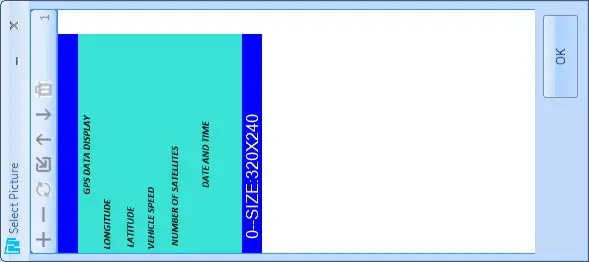
- DU MÅSTE LADDA NER (images.png) BILD BILAGAD HÄR INNEHÅLLER GPS -INFORMATIONSPARAMETER. (LATITUDE, LONGITUDE)
Följ nu dessa steg
- KLICKA nytt projekt
- namnge det som visuino
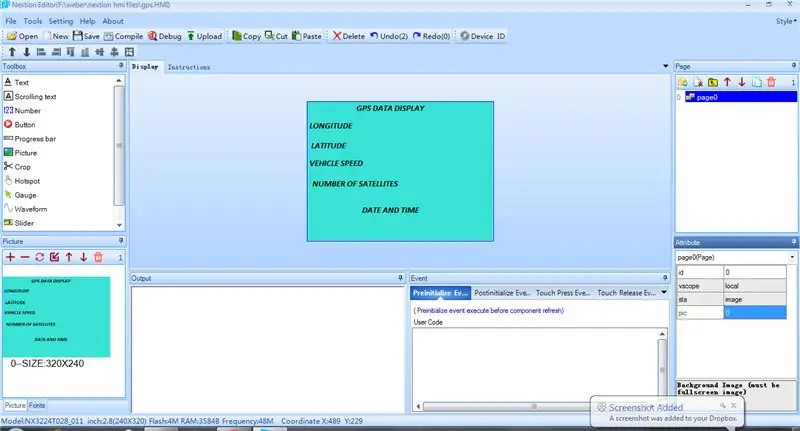
- Byt till enhetsfliken och välj nx3224t028_011 display, 90 horisontell, teckenkodning ascii, Display -området kommer att ha en vit 320*240 redigerbar skärm.
Nu har vi genererat typsnitt:
- Från menyn väljer du | Verktyg | Teckensnittsgenerator |
- följ guiden och välj det genererade teckensnittet.
Därefter lägger vi till en bild:
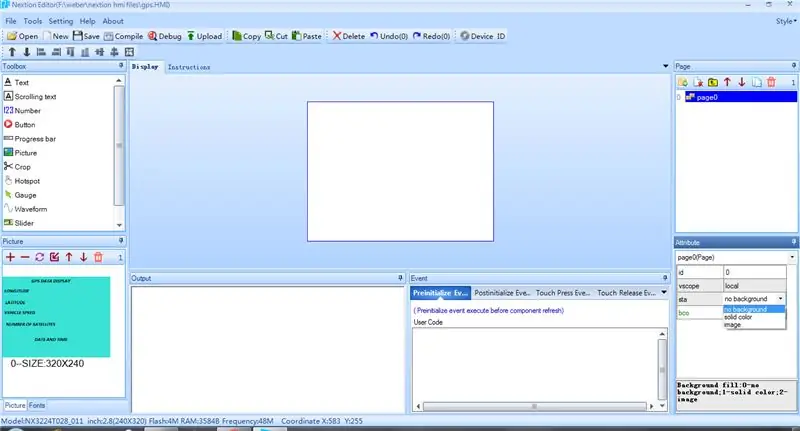
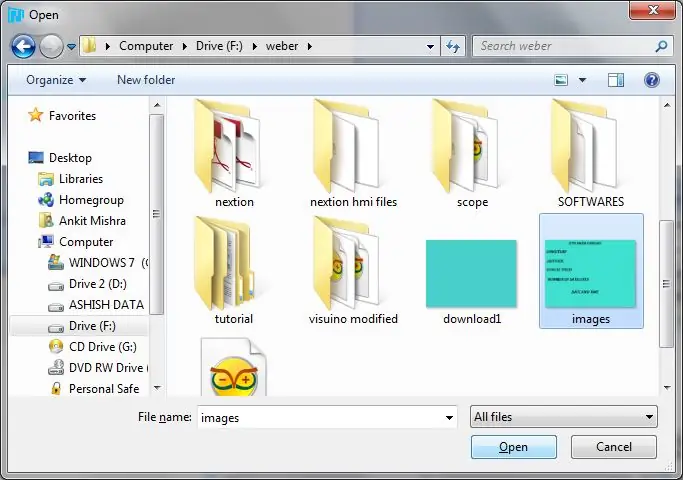
- Lägg nu till i nästa redigerare denna bakgrundsbild i bildfönstret (vänster nedre hörnfönster) genom att klicka på + -knappen.
- I displayfönstret kommer den vita skärmen att visas, klicka nu på dess attributtabell (höger fönster nedre hörn) klicka på sta-> välj bild pic-> dubbelklicka-> välj bild
- detta kommer att användas som bakgrund för LCD -gränssnitt.
Designa Nextion -skärmen:
- Nu från verktygslådans fönster: klicka på textkomponent-> t0 nytext kommer att visas på skärmen-> dra över önskat område framför latitudtext
- klicka nu på dess attribut tabell sta-> beskära bild picc-> dubbelklicka-> välj bild 0 pco-> välj svart färg txt-> x
- Upprepa på samma sätt processen med att lägga till ytterligare fyra textkomponenter t1, t2. Placera dem under varandra genom att dra dem på skärmen. Nu ska du lägga till ytterligare fyra textkomponenter för att visa longitud, hastighet, antal satelliter, datum och tid.
- på samma sätt genom att upprepa ovanstående procedur
Generera och ladda upp filerna till Nextion SDCard:
- Klicka på fliken kompilera (detta genererar tft -fil) Du kan också felsöka eller köra detta i simulatorn genom att klicka på fliken felsökning, ett nytt fönster kommer att dyka upp. under fönstret "instruktionsinmatningsområde" enter-> t0.txt = "555" kommer detta att orsaka x-> 555 på skärmen Klicka på fil-> öppen byggmapp-> kopiera denna visuino tft-fil till fat32-formaterat sdcard.
- Sätt i detta sdcard i Nextion lcd och slå på det.
- Efter lyckad uppdatering. Stäng av den och ta sedan bort SD -kortet och slå på det igen.
- NU KOMMER DU ATT SE DIN NEXTION EDITOR -GRÄNSSNITT PÅ LCD -skärmen.
- du kan direkt överföra visuino tft -fil som bifogas här till sdcard.
- eller gå i nästa steg för att överföra kompilerat projekt via ftdi usb -modul.
Steg 5: I Nextion Editor: Ladda upp projektet till Nextion Display
- Klicka på knappen "Ladda upp"
- I dialogrutan "Ladda upp till nästa enhet", klicka på "Gå" -knappen för att starta överföringen
- När uppladdningen är klar klickar du på knappen "Avsluta" för att stänga dialogrutan.
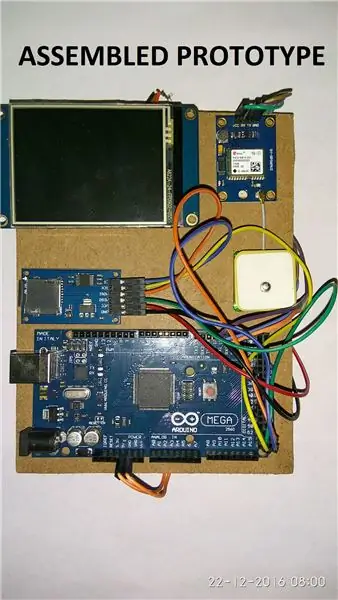
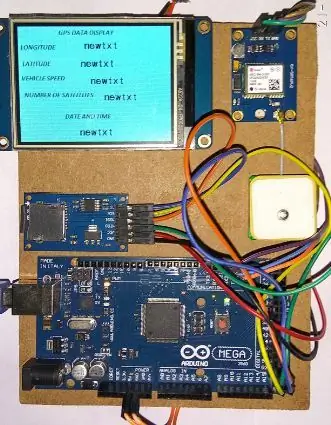
Steg 6: MASKINANSLUTNINGAR

- MELLAN MEGA OCH NÄSTA
- VI ANVÄNDER SERIALPORT 1
- PIN18 TX1 OF MEGA TO RX OF NEXTION
- PIN19 RX1 OF MEGA TO TX OF NEXTION
- VCC TILL VCC OCH GND TILL GND
MELLAN SDCARD OCH MEGA
- CS OF SDCARD TO PIN53
- SCK OF SDCARD TO PIN52
- MOSI OF SDCARD TO PIN51
- MISO OF SDACRD TO PIN50
- VCC TILL VCC
- GND TILL GND
MELLAN GPS OCH MEGA
- TX OF GPS TO RX2 PIN17 OF MEGA
- VCC TILL VCC
- GND TILL GND
- VI SKA ANVÄNDA SERIAL2
Steg 7: Starta Visuino och välj Arduino Board Type


Eftersom Arduino MEGA har fyra seriella portar, och det behövs för att programmera Arduino, måste du programmera Arduino MEGA så lämna serial0 för programmering.
För att börja programmera Arduino måste du ha Arduino IDE installerat härifrån:
Se till att du installerar 1.6.7 eller högre, annars fungerar denna handledning inte
Visuino: https://www.visuino.com måste också installeras.
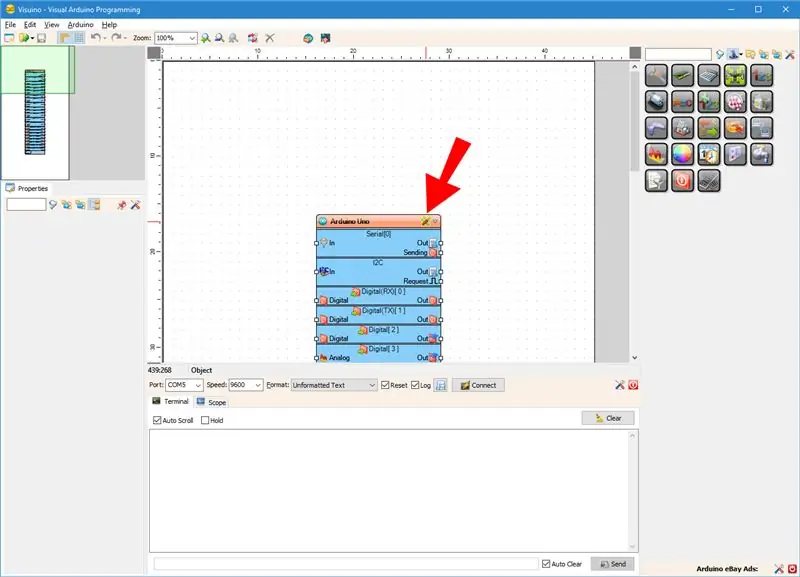
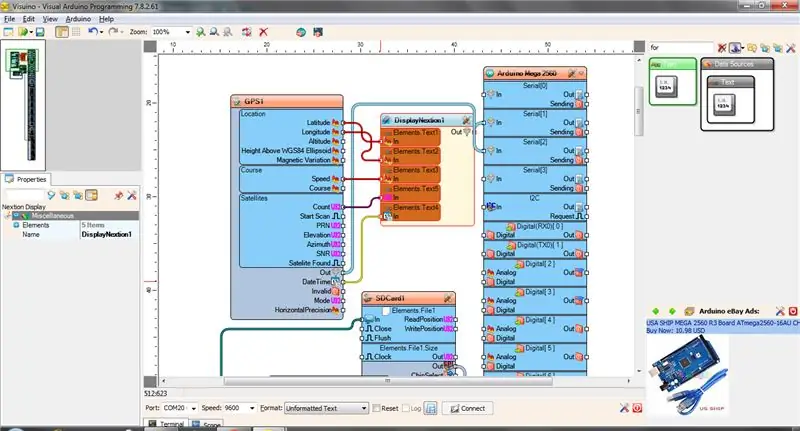
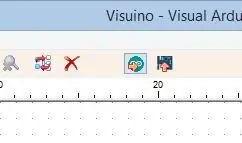
- Starta Visuino som visas på den första bilden
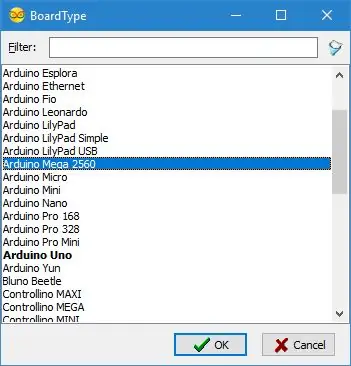
- Klicka på knappen "Verktyg" på Arduino -komponenten (bild 1) i Visuino
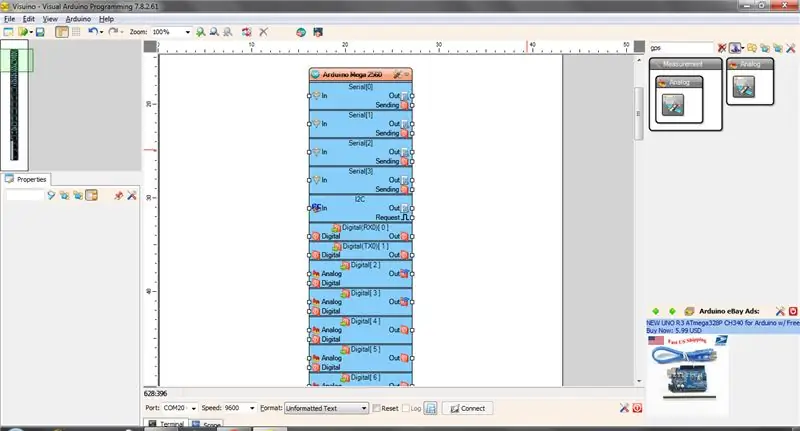
- När dialogrutan visas väljer du Arduino MEGA som visas i bild 2
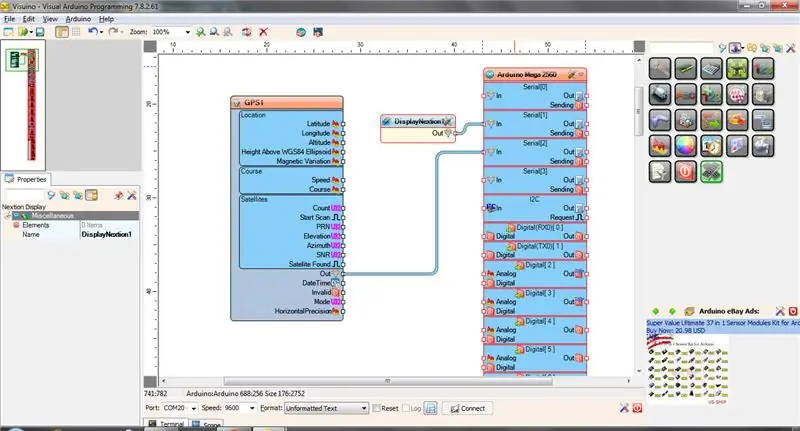
Steg 8: LÄGG TILL GPS -MODUL OCH NEXTION DISPLAY I VISUINO




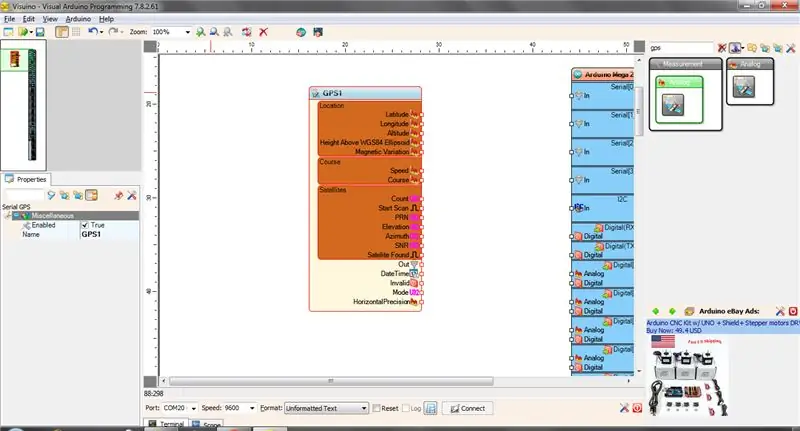
- Skriv "GPS" i filterrutan i komponentverktygslådan och välj sedan "Seriell GPS" -komponenten (bild 1) och släpp den i designområdet
- Anslut "Out" -stiftet på GPS1 -komponenten till "In" -stiftet på "Serial [2]" på Arduino MEGA -komponenten
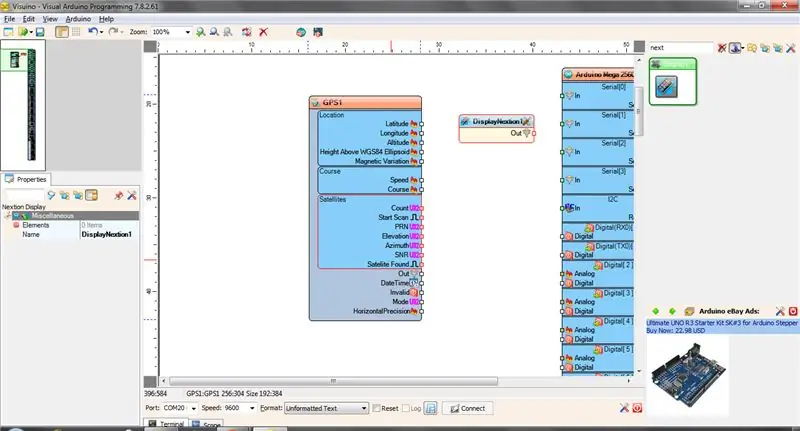
- Skriv "nästa" i rutan Filter i komponentverktygslådan, välj sedan "Nextion Display" -komponenten och släpp den i designområdet
- Anslut komponentens "Out" -stift till "In" -stiftet på "Serial [1]" på Arduino MEGA -komponenten
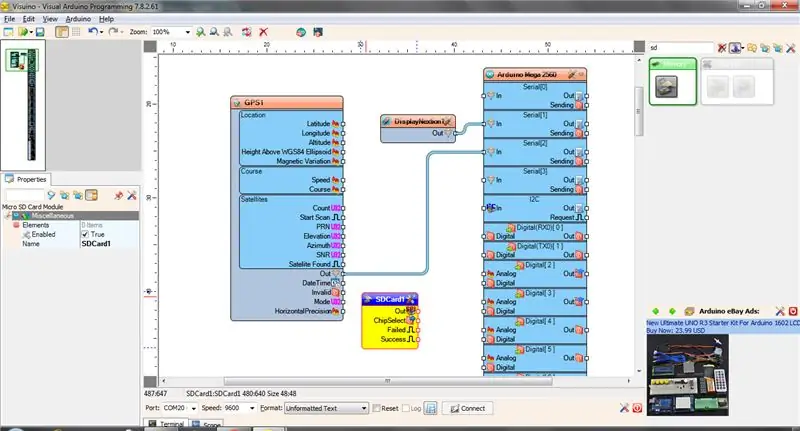
Steg 9: LÄGG TILL VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURATION


Först måste vi lägga till och ansluta MicroSD -komponent i Visuino för att styra MicroSD -modulen:
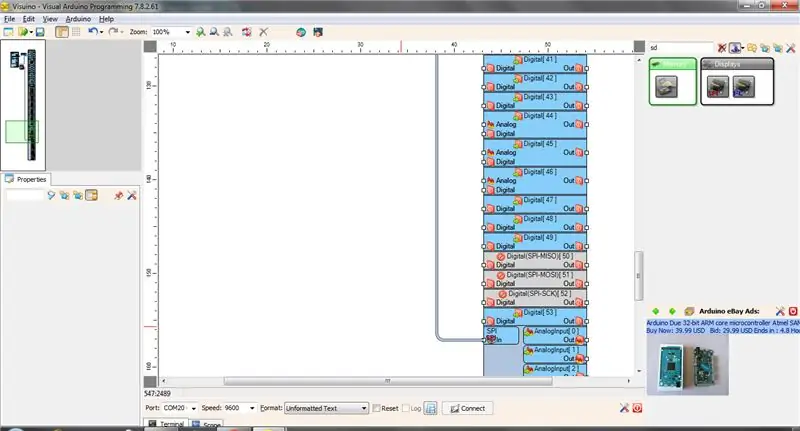
- Skriv "sd" i filterrutan i komponentverktygslådan, välj sedan komponenten "Micro SD Card Module" (bild 1) och släpp den i designområdet
- Anslut "Out" -stiftet på SDCard1 -komponenten till "In" -stiften på "SPI" -kanalen på Arduino -komponenten (bild 2)
- Anslut "ChipSelect" -uttaget på SDCard1 -komponenten till "Digital" -ingången på "Digital [53]" -kanalen på Arduino Mega 2506 -komponenten (bild 3)
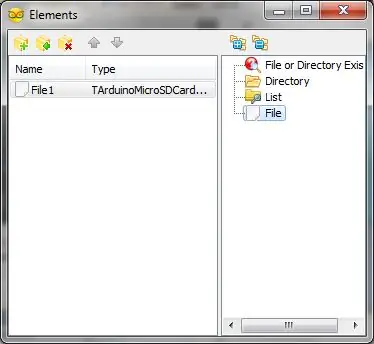
För att registrera data måste vi lägga till filelement till MicroSD -komponenten och ange dess filnamn:
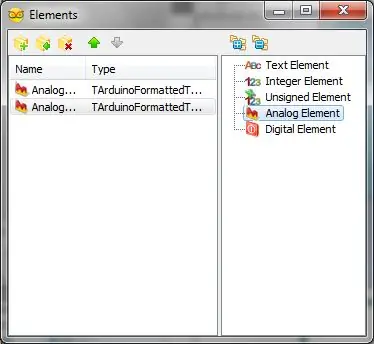
- Klicka på knappen "Verktyg" på SDCard1 -komponenten (bild 1)
- I "Elements" -redigeraren väljer du "File" -elementet i det högra fönstret och klickar sedan på "+" -knappen till vänster (bild 2) för att lägga till filelement
- I objektinspektören ställer du in värdet för egenskapen "Sökväg" för File1 -elementet till "GPSLog.txt6"
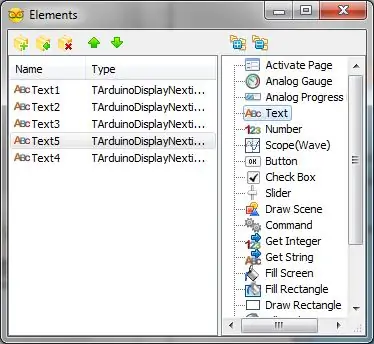
Steg 10: KONFIGURERA NEXTION DISPLAY OCH GPS


- Dubbelklicka på nästa bild, elementredigeraren dyker upp
- Lägg till "Text" -element
- Välj det nyligen tillagda elementet
- nu under egenskaper fliken namn det som "t0".
- Anslut dessa textkomponenter till GPS -modulens breddgrad.
Lägg på samma sätt till nästa textkomponent, byt namn på den som "t1" och anslut den till GPS -modulens longitud.
Lägg på samma sätt till textkomponenter för hastighet, antal satelliter, datum och tid och mappa den till GPS -modulen. Namnge sedan "t2", "t3", etc. med ökande nummer, för att matcha namnen på Nextion -komponenterna som ställts in i Nextion Editor.
Steg 11: Konfigurera Sdcard och formaterad textkomponent




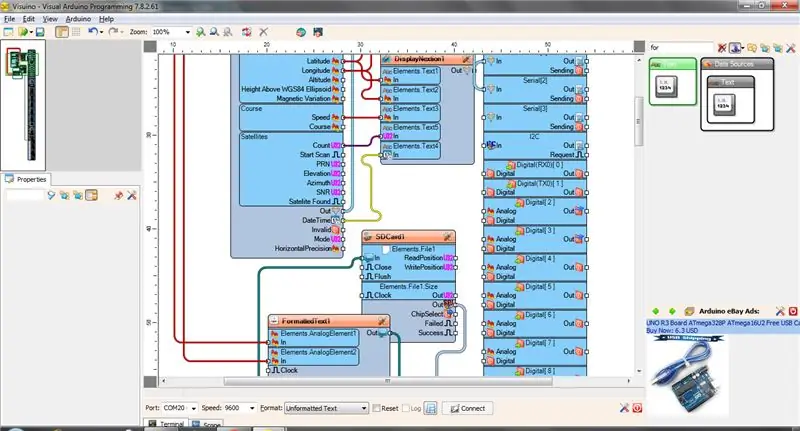
- Skriv "form" i rutan Filter i komponentverktygslådan och välj sedan "Formaterad text" -komponenten (bild 1) och släpp den i designområdet
- Dubbelklicka på komponenten FormattedText1 för att öppna elementredigeraren (bild 2)
- Lägg till två "Analog element" -element i Elements Editor (bild 2)
- Anslut "Analog Element1" till latitud
- Anslut "Analog element2" till longitud
- Anslut "Out" -stiftet på FormattedText1 -komponenten till "In" på sdcard1 -komponenten (bild 3)
- Anslut "Out" -stiftet på SDCard1 -komponenten till "In" -stiftet på "SDI" -kanalen på Arduino MEGA -komponenten (bild 4)
Steg 12: Ladda upp koden till Mega Board


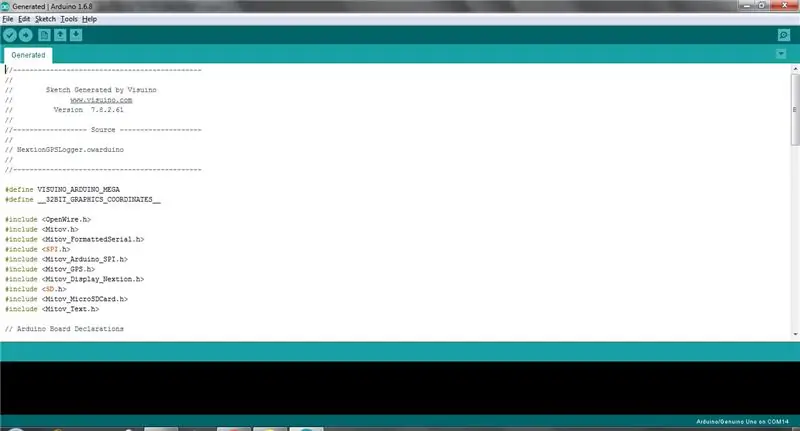
- I Visuino, tryck på F9 eller klicka på knappen som visas på bild 1 för att generera Arduino -koden och öppna Arduino IDE
- I Arduino IDE klickar du på knappen Upload för att kompilera och ladda upp koden (bild 2)
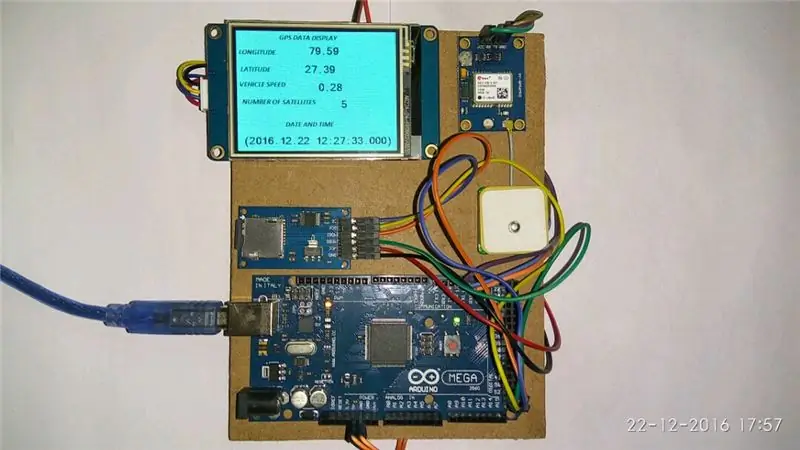
Steg 13: Live Action



Vänligen gör installationen i det öppna området för att få Gps -fix
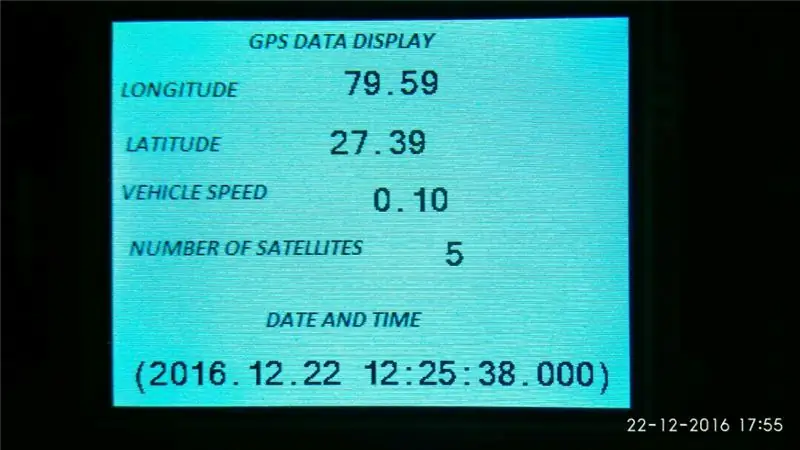
När du får gps fix kommer all information att visas och loggas.
ta ut sdcard och kontrollera om filen gpstxt6 har skapats.
Rekommenderad:
Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: 11 steg (med bilder)

Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: Som så många tror du att Arduino är en mycket bra lösning för att göra hemautomation och robotik! Men när det gäller kommunikation kommer Arduinos bara med seriella länkar. Jag arbetar med en robot som måste vara permanent ansluten till en server som körs
Hur man gör din egen USB -billaddare för alla iPod eller andra enheter som laddas via USB: 10 steg (med bilder)

Hur man gör en egen USB -billaddare för alla iPod eller andra enheter som laddas via USB: Skapa en USB -billaddare för alla iPod eller andra enheter som laddas via USB genom att splitsa ihop en biladapter som matar ut 5v och USB Female -kontakt. Den viktigaste delen av detta projekt är att se till att utgången på din valda biladapter är satsad
Så här gör du din LG EnV 2 -mobiltelefon till ett bärbart uppringningsmodem för din bärbara dator (eller skrivbord): 7 steg

Så här gör du din LG EnV 2 -mobiltelefon till ett bärbart uppringningsmodem för din bärbara dator (eller skrivbord): Vi har alla vid något tillfälle behövt använda Internet där det bara inte har varit möjligt, till exempel i bilen , eller på semester, där de tar ut en dyr summa pengar per timme för att använda sin wifi. äntligen har jag kommit på ett enkelt sätt att få
Mobiltelefonlarm för en motorcykel, bil eller vad du vill: 7 steg (med bilder)

Mobiltelefonlarm för en motorcykel, bil eller vad du vill: Jag har tröttnat på vanliga larm som ger mycket ljud, och ingen märker mer av dem. Jag visste inte om någon hade trasslat med min cykel eftersom jag var för långt borta för att höra larmet. Så jag bestämde mig för att göra detta larm med en gammal mobil
Gör din egen fina EeePC / Netbook -påse för cirka $ 8 (och spara $ 91 istället för att köpa från Redmaloo): 5 steg (med bilder)

Gör din egen fina filt EeePC / Netbook -påse för cirka $ 8 (och spara $ 91 istället för att köpa från Redmaloo): Den här instruktören visar dig hur du gör din egen, mycket snygga och snygga bärbara dator eller ännu bättre netbook -påse. Det kommer att lagra din netbook, ge dig en musmatta, känslan av att använda något unikt, snyggt och handgjort och känslan av
