
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



Gillar du inte LCD -skärmar ??
Vill du få dina projekt att se tilltalande ut?
Tja, här är lösningen. I denna instruktionsbok kommer du att kunna befria dig från besväret med att använda en LCD -skärm för att visa innehåll från din Arduino och också få dina projekt att se bra ut med denna fantastiska och gratis GUI -programvara som heter Processing. I slutet av detta projekt kommer du att kunna koppla ihop olika typer av knappsatser med Arduino och bekanta dig med Processing.
Vad kan du göra med det här?
- Gränssnitt 4x4 knappsats med arduino.
- Skapa grafiska gränssnitt efter eget val
Vad du kommer att lära av detta
- Gränssnitt mellan alla knappsatser med Arduino
- Bearbetningsprogramvara.
- Kommunikation mellan Processing och Arduino.
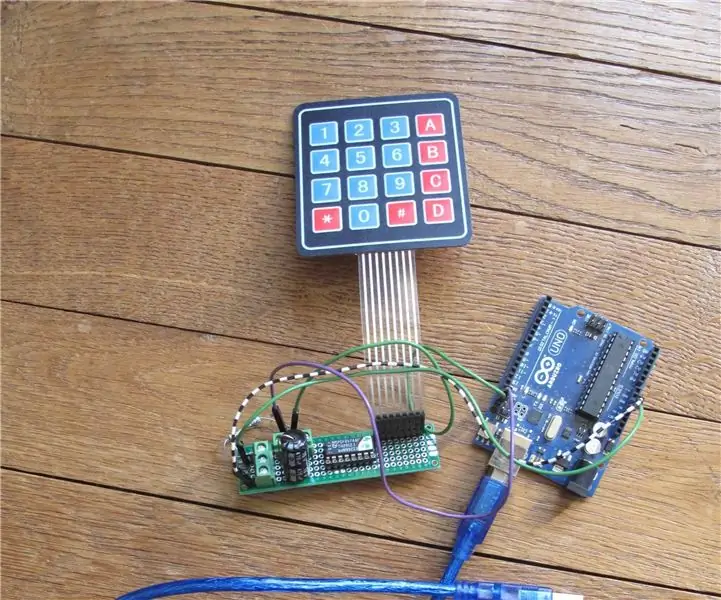
Steg 1: Delar krävs
Du behöver följande delar för detta projekt:
- Arduino (vilken Arduino som helst kommer att göra).
- Knappsats (den kan vara 4x4 eller 4x3. Jag har använt en 4x4 -knappsats).
- Bearbetningsprogramvara.
- Knappsatsbibliotek
Här är länkarna om du inte har programvaran.
Arduino IDE
Bearbetning
Dra ut zip -filen och flytta den till biblioteksmappen i Arduino. Efter att ha gjort det borde du kunna se några exempelskisser i Arduino IDE.
Steg 2: Arbeta


Låt oss nu först förstå hur knappsatsen fungerar.
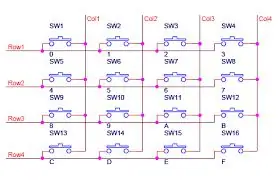
Knappsatsen fungerar på den enkla principen för en omkopplare, dvs kretsen är klar när knappen trycks in.
Vi tilldelar radstiften med en HIGH eller VCC och kolumnstiften med en LOW eller GND. Detta kan göras med hjälp av GPIO -stift på Arduino. Sedan fortsätter vi att kontrollera kolumnstiften för en ändring av ingången.
Antag att vi trycker på 1 på knappsatsen, sedan ligger det enligt diagrammet på r1, c1. Därför, om vi ger HIGH till rad1 så läser kolumn1 en HIGH på stiftet. Så här kommer vi att kunna ta reda på vilken knapp som trycks. Eftersom endast rad 1 ges HÖG kan vi vara 100% säkra på att r1, c1 trycks in. Så här kan du kartlägga alla nycklar.
Om du vill ha ytterligare förklaring eller om detta inte var tillräckligt, finns det gott om många videor på youtube som förklarar hur en enkel knappsats fungerar. Du kan titta på dem om du vill.
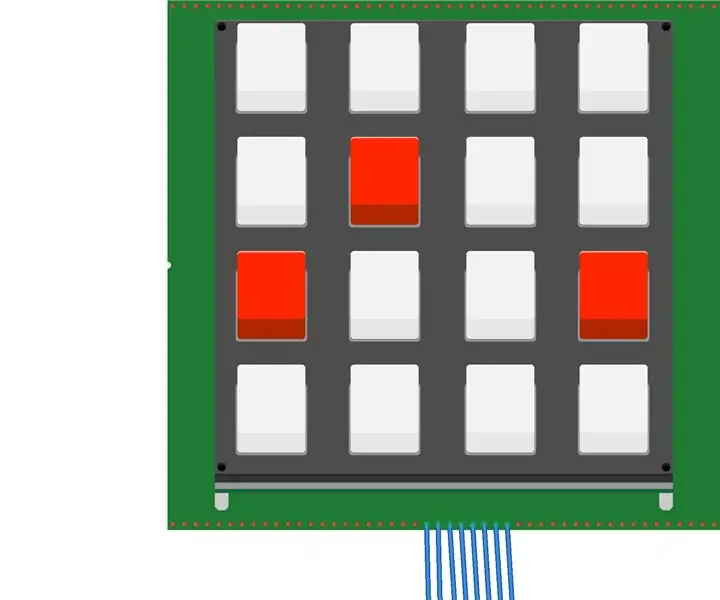
Steg 3: Bearbetning



Så nu kan vi börja med GUI -delen. För detta kommer vi att använda en programvara som heter Processing. Jag har tillhandahållit länken i steg 1.
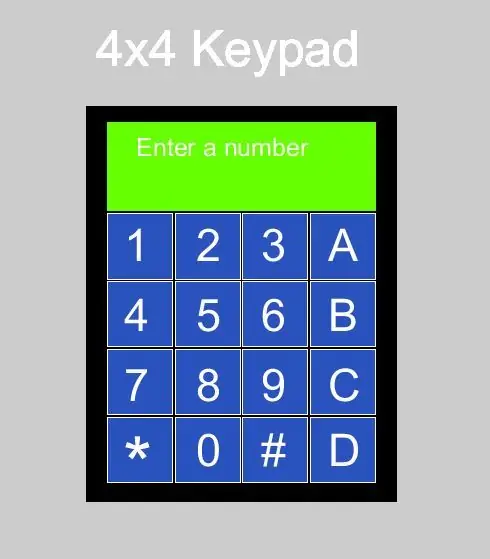
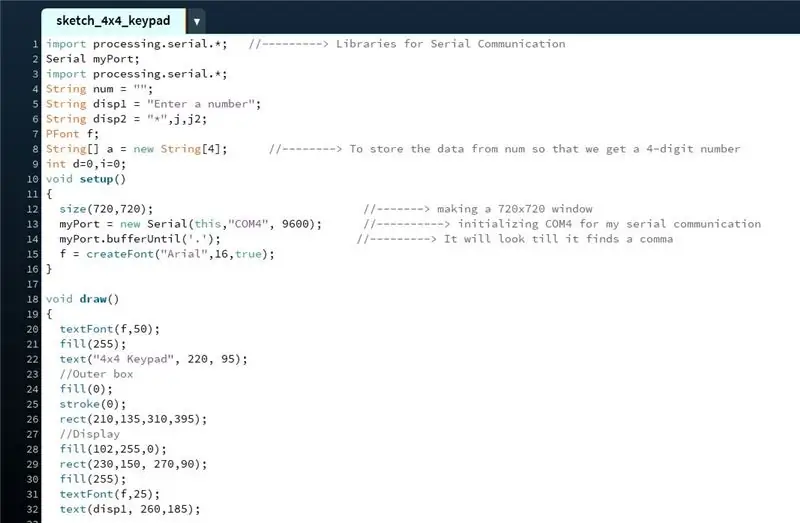
Det är i grunden här vi kommer att visualisera vår produktion från Arduino. Den första bilden är hur knappsatsen ser ut från koden som följer den. När du väl känner till Processing kan du skapa din egen knappsats.
Nu för att förklara koden. Det är ganska enkelt eftersom förklaringen till alla funktioner finns på bearbetningssidan.
På den andra bilden kan du se att jag har konfigurerat alla nödvändiga bibliotek och i tomrumsinställningen () har jag initierat fönstret, textfonten och serieporten.
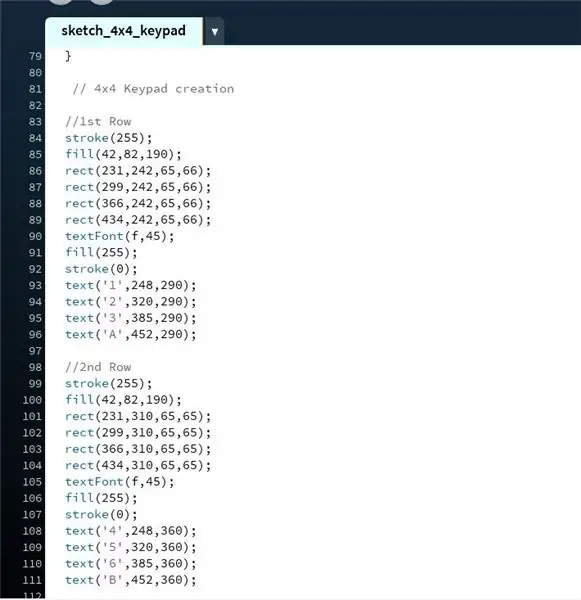
Den tredje bilden är där jag faktiskt har gjort knappsatsen, lägger till alla tangenter, rutor, display, etc.
Fjärde bilden har förutsättningar för när vi får en ingång via den seriella anslutningen. I grund och botten får jag tangenterna att flimra så att det ser ut som om tangenten trycks ned.
Sista bilden är där den seriella händelsen äger rum och det är här vi får vår input.
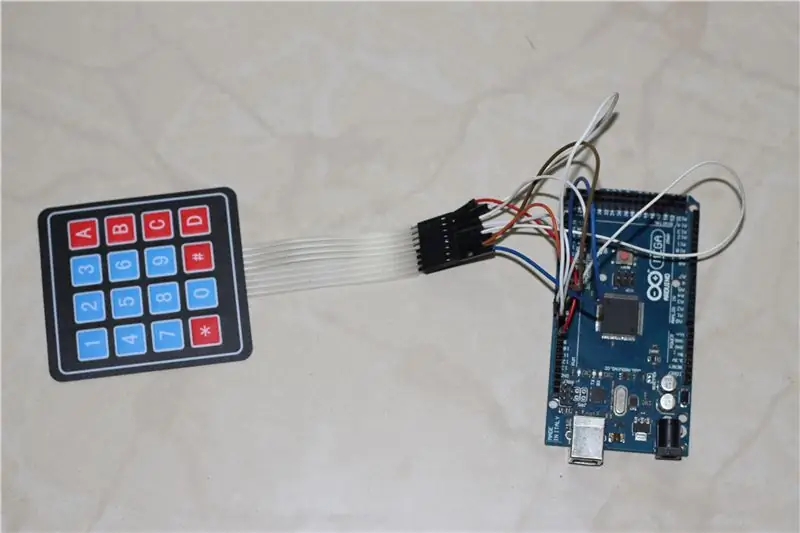
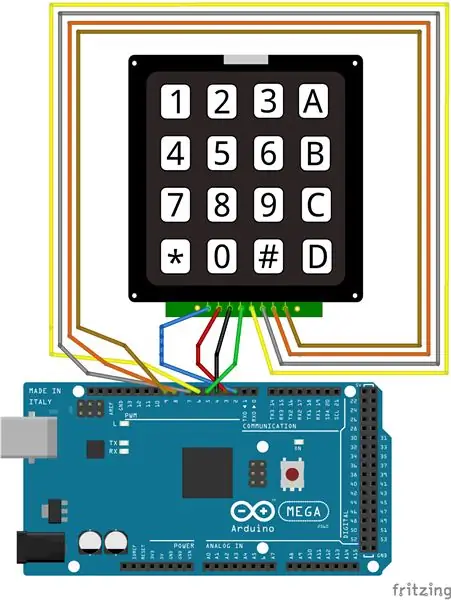
Steg 4: Anslutningar, Arduino -kod och förklaring




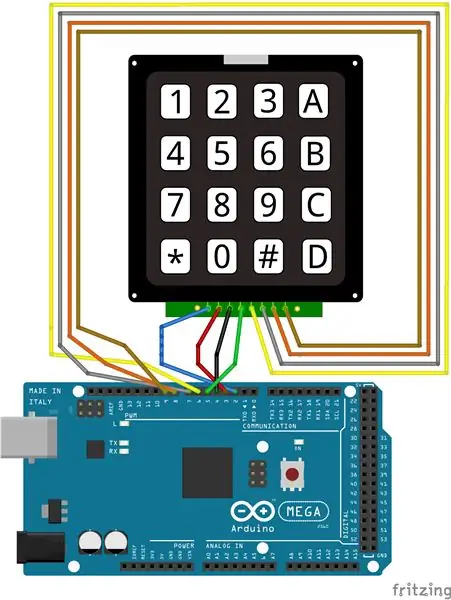
För att göra anslutningarna håller du knappsatsen med knapparna vända mot dig. Från vänster går det så här R0, R1, R2….
R0 - stift 2
R1 --- stift 3
R2 --- stift 4
R3 --- stift 5
C0 --- stift 6
C1 --- stift 7
C2 --- stift 8
C3 --- stift 9
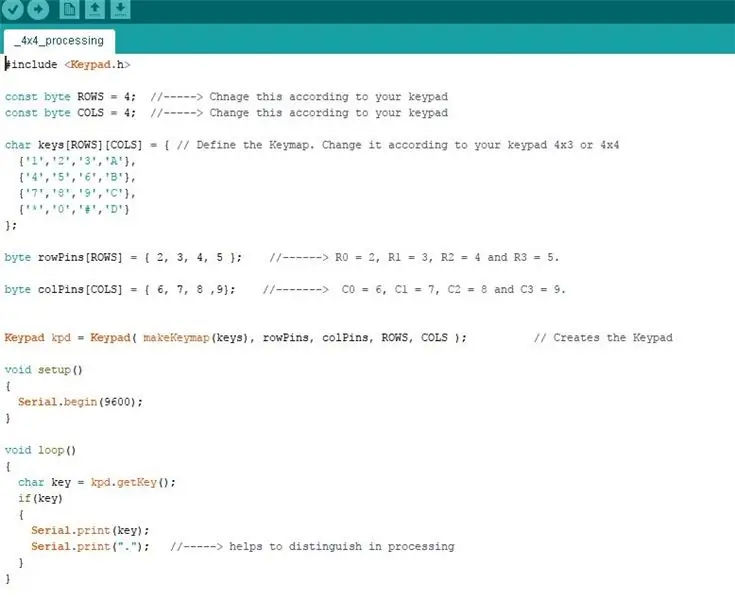
Låt oss nu titta på Arduino -koden. Det är inget ovanligt. Som vanligt vid void setup () startar du den seriella kommunikationen med 9600 som överföringshastighet. Sedan i void loop () har jag använt en variabel för att hämta och lagra värdet från knappsatsen. Detta värde skickar jag via serieporten med ett punkt efter det så att det blir lätt att identifiera slutet på data i Processing. Vi gör detta för att serieporten inte ska fortsätta söka efter slutet av data. I Processing använder vi satsbufferten tills den ser punkten. I följande video har jag gett en detaljerad förklaring av processen.
Det är det. Extrahera alla filer, gör anslutningarna och njut.
Tack.
Rekommenderad:
Modernt och nytt och enklare exempel på skåp med Arduino Matrix -knappsats 4x4: 3 steg

Modernt och nytt och enklare exempel på skåp med Arduino Matrix -knappsats 4x4: Ett annat exempel på att använda en LCD -knappsatsmatris 4x4 med en I2C -krets
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
Arduino DIY -räknare med 1602 LCD- och 4x4 -knappsats: 4 steg

Arduino DIY -räknare med 1602 LCD- och 4x4 -knappsats: Hej killar i denna instruktion kommer vi att göra en miniräknare med Arduino som kan göra grundläggande beräkningar. Så i princip tar vi inmatning från 4x4 -knappsatsen och skriver ut data på 16x2 LCD -skärm och Arduino kommer att göra beräkningarna
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Tic Tac Toe W/ Bearbetning & knappsats: 3 steg

Tic Tac Toe W/ Processing & Keypad: I detta projekt kommer vi att bygga ett Tic-Tac-Toe-spel med en Arduino Uno och knappsatsen. Spelet låter dig spela Tic-Tac-Toe, och sedan lysdioden som motsvarar vinnaren tänds. Material som behövs: 1 - Arduino Uno1 - knappsats13 - Wires2 - 22
