
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

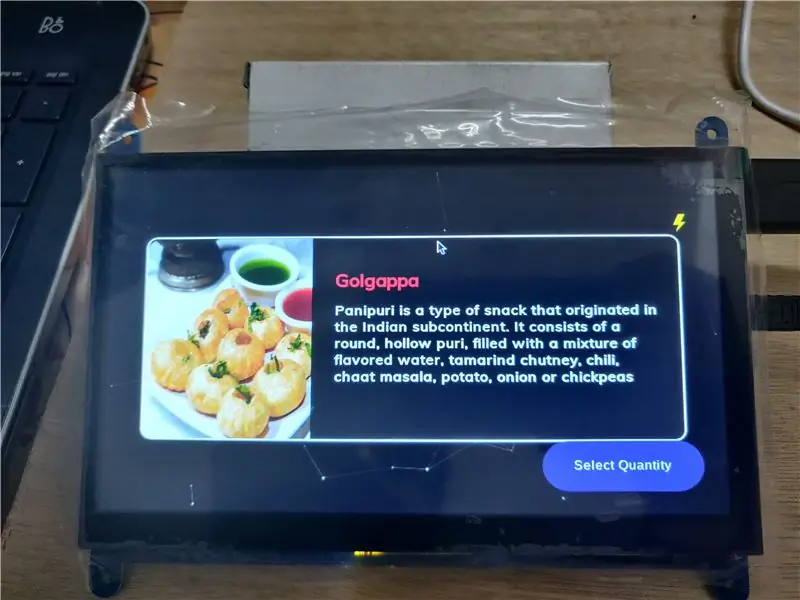
Kan vi göra moderna GUI med webbspråk för automater?
Svaret för ovan är ja vi kan. Vi kan använda dem för varuautomater som använder kioskläge. Följande idé använde jag redan på mitt befintliga projekt och det fungerar bra och vi testade mycket. Du kan också göra en snygg modern GUI med befintlig kunskap om css och HTML, JavaScript. Gränssnittet mellan Django och GPIO -stift förklaras så tydligt som möjligt. Om du vill göra detsamma fortsätter du att läsa vidare.
Tillbehör
Följande förutsättningar krävs:
- Raspberry pi Med raspian OS installerat i det
- En pekskärm som är kompatibel med hallon pi
- Lite kunskap om grunderna i webbspråk (CSS, HTML, JavaScript)
Steg 1: Installera Django och förutsättning för projekt
- uppgradera befintlig Python 2 till 3 med terminalen. Du kan gå igenom stegen i videon.
- Installera Django på Raspberry pi med pip -kommandot på terminalraden.
- (valfritt) Installera nödvändiga bibliotek för pekskärm. För detta går du igenom din tillverkares webbsida.
Steg 2: Konfigurera din Django -applikation


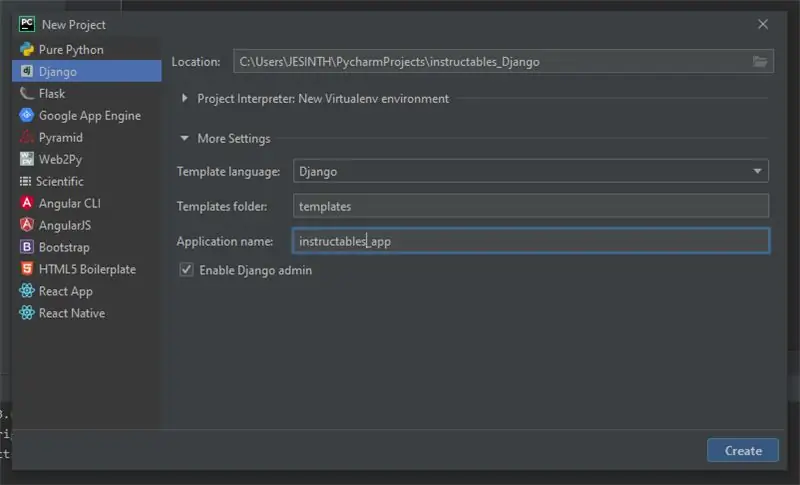
Om du är bekväm med IDE på hallon pi gå för det. Men jag rekommenderar att göra Django -applikation på PC. Det är bättre att använda PyCharm eller Visual Studio för Django Application Development. Jag gör det med Pycharm. Gå till Pycharm och skapa ett nytt projekt under det Välj Django. Ge ett nytt namn för projektet och på Aktivera mall och skapa ett namn för din app och om du arbetar med databaser aktiverar du Django -admin och trycker på start. Det kommer att installera nödvändiga paket. Därefter följer du dessa steg.
- Kontrollera att servern körs eller inte använder kommandot - python manage.py runserver på terminalen
- Om du inte vet om Django -grunderna navigerar du till webbplatsen Polls -appen där du enkelt kan förstå Django Basics.
Steg 3: Skapa ett GUI och länka med backend
- För att skapa ett GUI ska jag göra det med Html 5 och CSS 3. Du kan skapa ett antal sidor som du vill och för ikoner och bilder kan du försöka ladda ner och använda om du arbetar med offlineautomater och för webbadresslänkar online. Jag har lagrat dessa.html -filer i mallkatalogen som vi just aktiverat.
- Använd statisk mapp för att lagra bilder, videor respektive CSS -filer
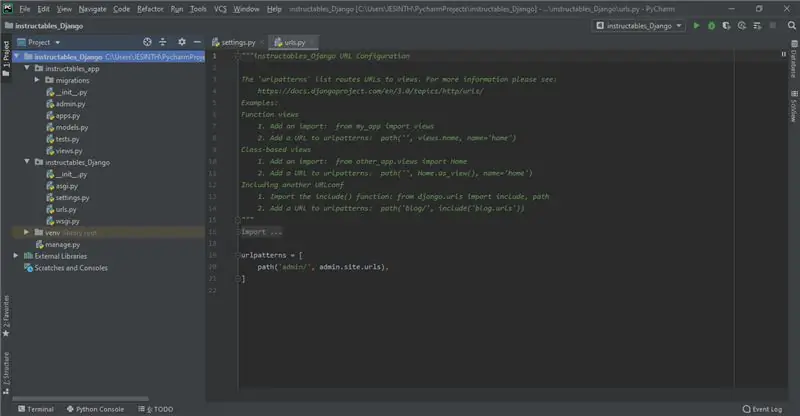
- Använd därefter urls.py i Django för att länka filerna med back end -framsteg.
(eller)
klona eller ladda ner förvaret i GitHub-Raspberry-pi-Gui-Django
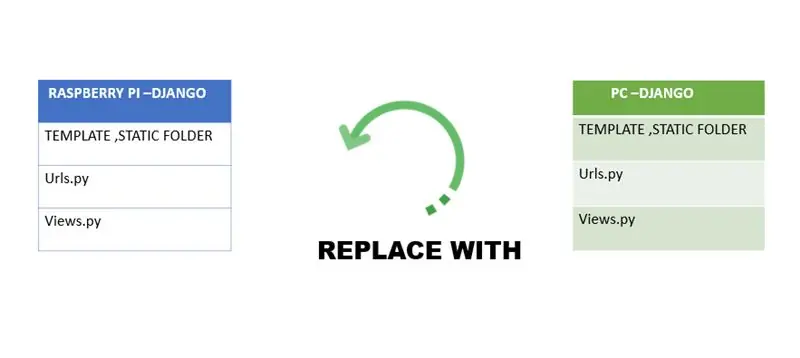
Steg 4: Ersätta filer i Raspberry-pi och konfigurera


Grattis, om du följt stegen till nu är det dags att testa GUI på hallon pi.
- skapa ett Django -program med samma namn som används på din dator eller bärbara dator
- Skapa mallar och statiska mappar på din Pi
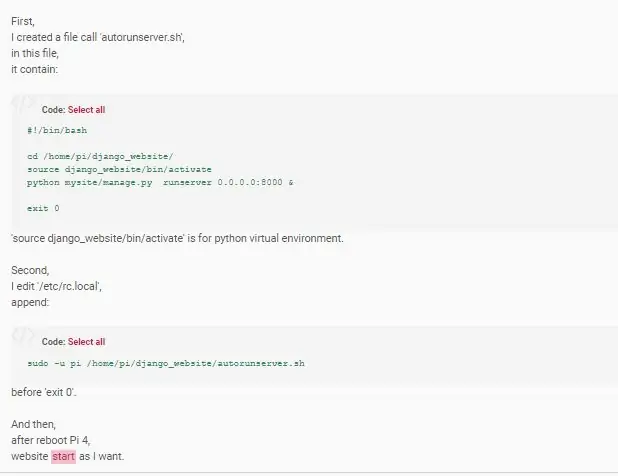
- Ersätt de nya filerna med de faktiska filer du skapade. Mer information finns i Bilderna.
- Nästa steg är att skapa ett autostartskript för att starta servern under uppstart i bakgrunden
- Det sista är att aktivera Kiosk Mode i hallon pi för mer information Kolla in min Github -sida och om du vill visa krom i helskärmsläge
Rekommenderad:
Modern RGB humörlampa: 7 steg (med bilder)

Modern RGB humörlampa: Vill du lägga till lite stil på ditt skrivbord? Vi täckte dig med en DIY -stämningslampa gjord av delar som du enkelt kan hitta liggande i ditt garage eller skjul. Vår humörlampa har en estetisk och modern design och ger dig fullständig kontroll över färgen
Uppgradera Heathkit Hero Jr -robot med modern hårdvara: 4 steg

Uppgradera Heathkit Hero Jr -robot med modern hårdvara: Detta är mer pågående än ett färdigt projekt, kom ihåg det när du läser. Tack Lite om den här roboten, var jag fick den och mina planer för den. (Bild från Star Wars Day -projektet 2015) Det var förmodligen någon gång om 20
Förvandla en trasig Mac Classic till en modern Raspberry Pi-dator: 7 steg

Förvandla en trasig Mac Classic till en modern Raspberry Pi-dator: Tja, det här kanske inte är användbart för alla, eftersom de flesta av er förmodligen inte äger en trasig klassisk Mac. Men jag gillar verkligen visningen av den saken och jag lyckades ansluta den till en BBB år sedan. Jag kunde dock aldrig visa c
Monoprice Modern Retro avtagbar kabelmod: 26 steg (med bilder)

Monoprice Modern Retro avtagbar kabelmod: dessa hörlurar är mycket prisvärda (~ $ 25) men den anslutna kabeln är för lång. nu efter detta kan du få valfri längd på kabeln. eller så kan du skaffa en bluetooth -dongel och ha trådlösa härliga hörlurar. hörlurar bluetooth detta är anpassningen
DIY LED -ljus - Modern skrivbordsstämningslampa med fjärrkontroll: 8 steg (med bilder)

DIY LED -ljus - Modern skrivbordsstämningslampa med fjärrkontroll: I den här artikeln kommer jag att gå igenom processen jag använde för att bygga denna fantastiska pyramidformade LED -humörlampa.Jag använde lönn för huvudstrukturen och några mahogny -taggar för extra styrka. För lamporna använde jag RGB LED -lampor som kommer i en 16 fot remsa t
