
Innehållsförteckning:
- Tillbehör
- Steg 1: Steg 1: Installera RPi OS, konfigurera SSH och Internet Access
- Steg 2: Steg 2: Installera programvara på RPi
- Steg 3: Steg 3: Ansluter till MySQL -databasen, skapar databas
- Steg 4: Steg 4: Filezilla
- Steg 5: Steg 5: Skapa webbplatsen
- Steg 6: Steg 6: Skapa backend (kolv)
- Steg 7: Steg 7: Hårdvara
- Steg 8: Steg 8: Kod förklarad
- Steg 9: Steg 9: Skapa ett fall
- Steg 10: Slutsteg
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Målet med detta projekt är att mäta färger och översätta dem till andra färgsystem. Med bara RGB -värdena från sensorn kan du översätta till HSL, CYMK, HEX och även närmaste RAL -kod (standard som används för färg). Detta projekt kräver en grundläggande kunskap om Python, MySQL, Linux och Javascript.
Om du också är bekant med Flask -ramverket och SocketIO bör koden för detta projekt vara lätt att förstå för dig.
Detta projekt kan användas av målare, interiördesigners eller bara av alla som behöver mäta färger.
Detta projekt är inte så dyrt och kostar uppskattningsvis _ euro, frakt ingår inte.
Tillbehör
Vi kan dela detta avsnitt i två delar:
- Hårdvara
- programvara
Hårdvara
Vi använder följande komponenter
- HC04: Avståndssensor, hur långt mäter vi från objektet
- LCD -skärm 2x16
- LCD I2C -modul (HW061)
- TCS34725 Färgsensormodul (Adafruit)
- Vit LED
- Raspberry Pi 3 (Alla Raspberry Pi borde fungera)
- 5x 1k Ohm motstånd
- 1x 220 eller 330 Ohm motstånd
- SD -kort 16 GB (14,4 GB)
programvara
- Python IDE, som Visual Code eller Pycharm (Pycharm används här)
- MySQL Workbench
- Kitt (Ladda ner kitt)
- Rufus eller någon annan SD -kortskrivare (Ladda ner Rufus)
Prissättning
Detta projekt är ganska billigt, om du redan har en Rapsberry Pi.
- HC04: Börjar runt € 2,5 euro (Kina) och upp till € 6 för fler lokala butiker.
- LCD: Runt 6-8 euro.
- I2C -modul: Så billig under € 1 (Kina), men upp till € 4 för fler lokala butiker.
- TCS34725: Runt 9-12 euro. Den dyraste delen (exklusive RPi)
- Vit led: Köpte i bulk, 20 lysdioder så låga som € 1
- Raspberry Pi: Beroende på vilken version, cirka € 40 euro
- Motstånd: 0,10 € för ett motstånd
- SD -kort: cirka 8 euro
Strömadaptern för Raspberry Pi ingår inte i priset, eftersom denna adapter är ganska vanlig.
Övergripande prisklass: cirka € 70, om du inkluderade Raspberry Pi och fodralet för projektet.
För att bygga fodralet använde jag lätt tunt trä. Jag återvände detta trä från möbler. Materialet för ärendet är upp till dig.
Steg 1: Steg 1: Installera RPi OS, konfigurera SSH och Internet Access




Steg 1.1: Installera bilden
Ladda ner bilden från den officiella webbplatsen för Raspberry Pi. Det spelar ingen roll vilken bild du installerar. För detta projekt behövs inget GUI, eftersom vi bara kommer att ansluta med SSH.
Skriv bilden till det (tomma) SD -kortet (Alla filer på kortet raderas).
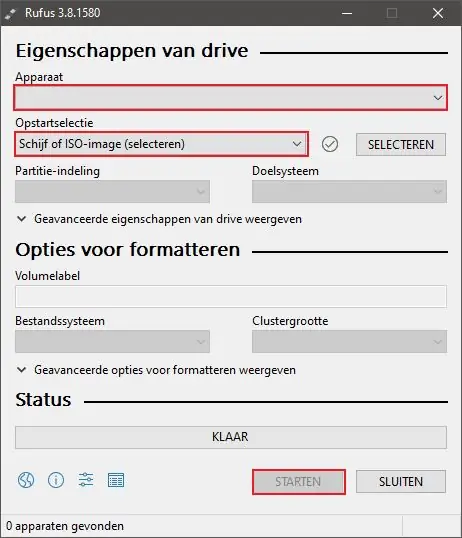
För att skriva allt till SD -kortet använder vi ett verktyg som heter 'Rufus'. När du har laddat ner bilden öppnar du Rufus och väljer bildfilen. Välj målenheten och skriv bilden till enheten. Detta kan ta ett tag.
> Rufus
Steg 1.2: Installera SSH
Nästa steg är att skapa en anslutning till SD -kortet. För att göra det måste vi aktivera SSH.
För att göra det utan att använda en bildskärm, öppna din filutforskare och öppna startpartitionen på SD -kortet. Skapa en tom fil som heter "ssh", utan filtillägg.
Öppna också "cmdline.txt"
Lägg till "169.254.10.1" i slutet av filen och spara den.
Ta bort SD -kortet och sätt in det i Raspberry Pi.
Nu kan vi ansluta Raspberry Pi till en strömkälla och starta upp och ansluta med SSH.
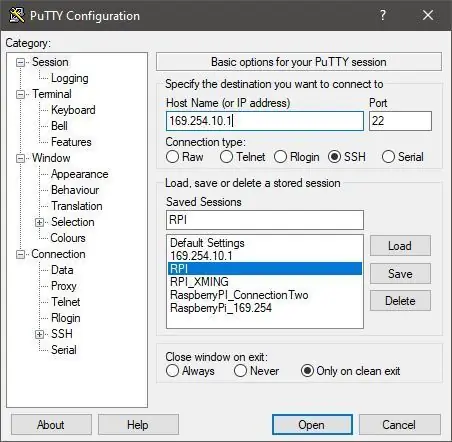
För att ansluta med SSH använder vi programmet "Kitt". Anslut din RPi och PC med en ehternet -kabel innan du gör det. Öppna Kitt och gå till SSH -fliken och fyll i denna IP: 169.254.10.1. Klicka på "anslut" och du kommer att anslutas.
> Spackel
Standardinloggningen som används av Raspberry Pi är 'pi' som användarnamn och 'hallon' för lösenordet.
Steg 1.3: Trådlös anslutning
Din Raspberry Pi är nu påslagen.
Vi vill också ansluta till RPi med hjälp av Wifi, på så sätt behöver vi inte en Ethernet -kabel längre.
Kör följande rad:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Detta öppnar textredigeraren 'nano' med förhöjda rättigheter.
Lägg till följande rader i filen:
nätverk = {
ssid = "SSID"
psk = "Lösenord"
}
Ersätt "SSID" med SSID för ditt Wifi -nätverk
Ersätt "Lösenord" med ditt lösenord.
Gör sedan Ctrl+X och välj alternativet "ja". Filen kommer nu att sparas.
Nu måste vi starta om nätverkstjänsten
Utför följande kommandon:
- 'sudo -i'
- 'sudo systemctl starta om nätverk'
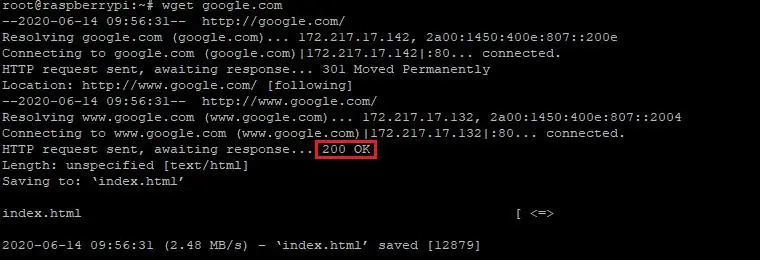
Du kan testa din internetanslutning med kommandot wget.
Exempel: 'wget google.com'
> Wget -kommando
Steg 2: Steg 2: Installera programvara på RPi
För detta projekt måste vi installera några bibliotek.
- Mariadb: MySQL-databas (sudo apt-get install mariadb-server)
- Adafruit-bibliotek för färgsensorn: Mätning av färger (pip3 installera adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', välj apache webserver)
Installera också följande pip -bibliotek:
- flask_socketio
- flaska
- flask_cors
- styrelse
- busio
- nätverk
Steg 3: Steg 3: Ansluter till MySQL -databasen, skapar databas



Nästa steg är att ansluta till MySQL -databasen med hjälp av MySQL -arbetsbänken.
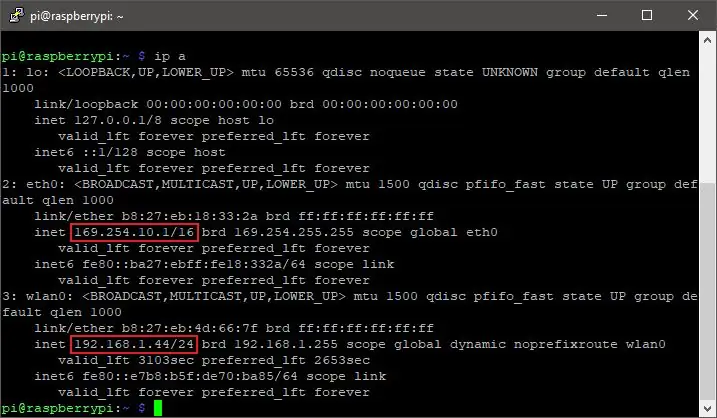
> IP a
Utför kommandot 'ip a', som visas i bilden ovan (Klicka på länken)
I de flesta situationer kommer det att visas 3 poster. Vi behöver posten 'wlan0'. Kopiera IP bredvid 'inet', eller i det här exemplet '192.168.1.44'
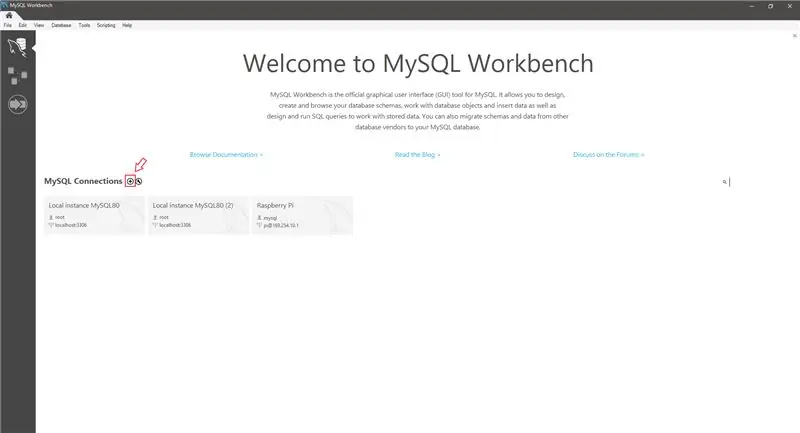
. >> Skapa ny anslutning
Som visas på bilden ovan, skapa en ny anslutning med följande parametrar (Bild nedan för params)
> Anslutningsparametrar
Dubbelklicka på den nyskapade anslutningen för att ansluta.
Klicka på "Ja" om en fråga visas.
Detta är fortfarande en tom databas, så låt oss lägga till några tabeller.
Skapa först ett schema, för att göra det, högerklicka på vänster sida och välj "skapa schema".
Ge schemat ett namn och bekräfta.
Nu måste vi lägga till tabeller. Expandera schemat och "högerklicka", "tabeller".
Skapa följande scheman:
> Tabell 1: RALfärger
> Tabell 2: Sensortyper
> Tabell 3: Mätningar (På bilden används 'metingen', nederländska för mätningar)
> Tabell 4: Webbplatsdata || Tabell 4 botten
MySQL är ett relationsdatabassystem, det betyder att vi kan skapa relationer mellan tabellerna.
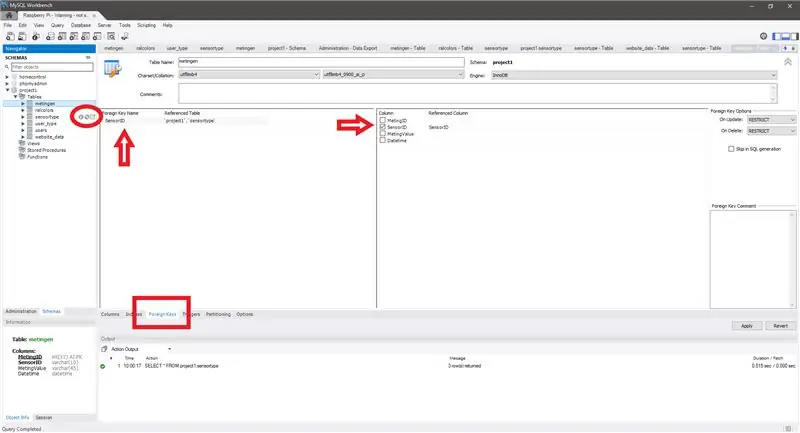
Den första relationen vi måste skapa är mellan 'sensor_type' och 'mätningar'.
Som visas på bilden, länka de två knapparna.
> Redigera en tabell och länk nycklar
Glöm inte att spara ändringarna genom att klicka på "Apply" i det nedre hörnet.
Redigera också tabellen 'website_data' och länka 'MetingID'.
Nu är vi klara med att skapa tabellerna och skapa relationerna.
Lägga till data:
RALcolors -tabellen är en fast tabell, där värdena aldrig kommer att förändras. Vi kan lägga till dessa värden
väldigt lätt.
> Ladda ner Excel -fil
Ladda ner excel -filen ovan och välj all data och "kopiera". Gör som i bilden
> Visa tabell
"högerklicka" på tabellen och välj "Klistra in rader". "klicka" "tillämpa" i nedre hörnet för att lägga till data.
Nu sparas alla RALfärger i databasen.
Vi behöver bara lägga till sensor_type i databasen nu.
> Sensortypdata
Obs: Beskrivningen av sensorn är på 'nederländska'
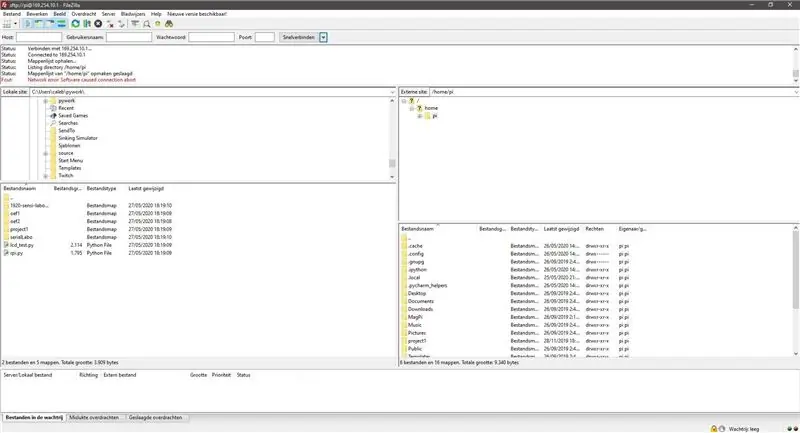
Steg 4: Steg 4: Filezilla

För att enkelt kunna ansluta till Raspberry Pi och överföra filer kan vi använda Filezilla.
> Ladda ner Filezilla
Arkivera anslutningsinformationen och anslut. På höger sida kan du nu överföra filer genom att dra dem in.
> Github -källa
Ladda ner filerna från github -källan ovan.
Steg 5: Steg 5: Skapa webbplatsen


För värd för webbplatsen använder vi PHPmyAdmin och Apache2.
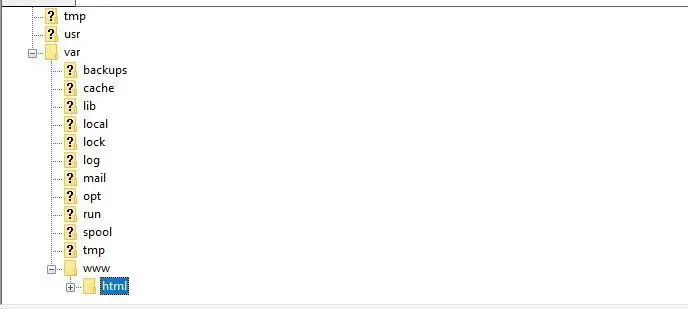
Webbservern på Raspberry Pi använder katalogen '/var/www/html' som root.
Om du placerar dina filer där kommer de att lagras på IP -adressen för Raspberry Pi. (IP = se 'ip a')
Du kan ladda ner de nödvändiga filerna från min github -repo (föregående steg)
Klistra in alla filer från mappen "Frontend" i '/var/www/html/'.
>/var/www/html/
Steg 6: Steg 6: Skapa backend (kolv)
Webbplatsens backend är baserat på Flask.
Alla filer kan hittas på github repo.
Kopiera alla filer till valfri katalog på Raspberry Pi.
Till exempel '/home/pi/colorpicker.
För att skapa en katalog, navigera till målkatalogen med 'cd' och kör sedan 'mkdir'.
Det var allt tills vidare. Koden kommer att förklaras i nästa steg.
Steg 7: Steg 7: Hårdvara
> Ladda ner schema
Skapa schemat som visas i dokumentet ovan.
OBS: Lägg även till en vit lysdiod, med ett motstånd (220 eller 330 ohm).
Förklarar hårdvaran
HC04
HC04 -sensorn avger vågor, som reflekterar och tas emot igen av sensorn.
Genom att beräkna tidsdeltat mellan emit och mottagning kan vi beräkna avståndet.
Distance = ((Timestamp_recieve - Timestamp_emit) / sound speed) / 2
Vi delar med två eftersom vågen reflekterar, vilket betyder att den färdas sträckan två gånger.
LCD
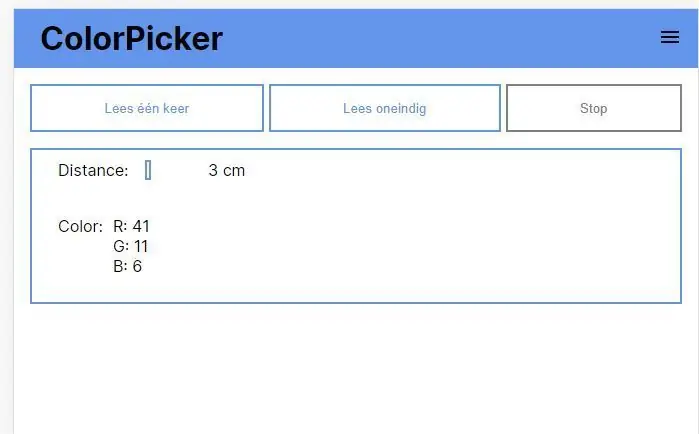
Vi använder en LCD -display för att visa RGB och HEX, liksom IP när programmet startar.
Till denna LCD köpte jag en I2C -modul. Vi behöver bara 4 ledningar nu. SDA, SCL, GND, VCC
För att använda den här LCD -skärmen skrev jag en Python -klass för att göra den lättare att använda.
TCS34725
Med den här sensorn kan du mäta färger. Vi använder ett bibliotek för att mäta RGB -värdet.
Steg 8: Steg 8: Kod förklarad




Frontänden
Frontänden består av tre huvuddelar.
Först är html -filerna som bygger strukturen på vår webbplats, men inte innehåller eller minimal layout.
För det andra har vi css -filer, eller stilfiler, som utformar och layoutar vår webbplats.
De två är ganska lätta att läsa och förstå, varför jag inte kommer att förklara dem.
Senast har vi Javascript, med två bibliotek.
De två bibliotek som används är SocketIO och URLSearchParams.
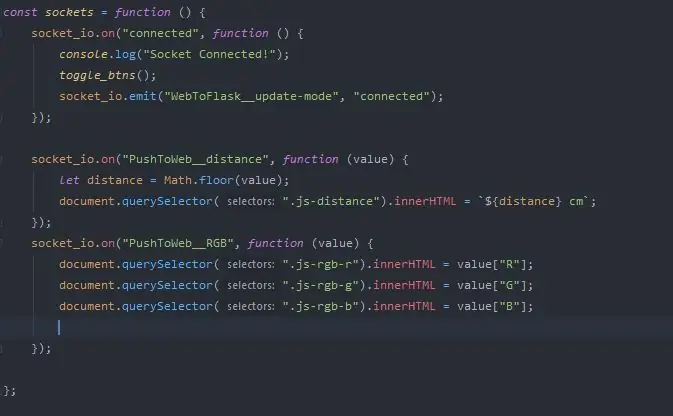
SocketIO låter dig skicka meddelanden från backend till frontend, och vice versa.
Meddelandena kan skickas till en klient, men också till flera klienter (Broadcast)
> Socket IO Javascript
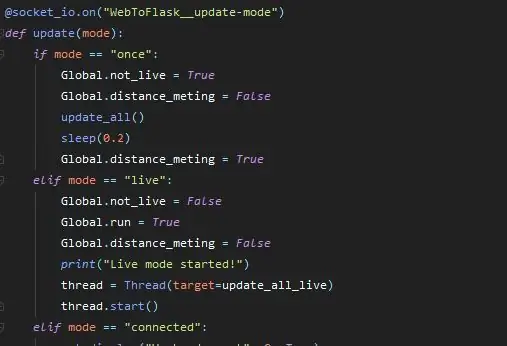
> Socket IO Python
På bilderna ovan kan du se en av de Socket -anslutningar som gjorts i detta projekt.
Kommandot för att skicka meddelanden är "avge", mottagning sker med "på".
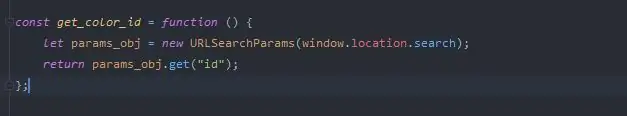
Med URLSearchParms kan du enkelt få värden från en frågesträng.
Exempelfrågesträng: example.com/index.html?id=1
URLSearchParams ger dig tillbaka: {'id' = '1'}
> URLSearchParams Exempel
Backend
Backend är helt skriven i Python, med ett gäng bibliotek.
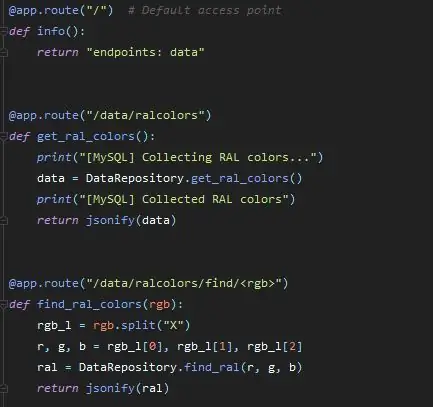
Det första biblioteket vi importerar är "Flask". Detta bibliotek behövs för att skapa ett API, för att utföra alla CRUD -åtgärder för MySQL -databasen. CRUD står för Create Read Update Delete.
> kolv
Bilden ovan visar några kolvar 'rutter'. Genom att surfa till en rutt gör du automatiskt en "GET" -metod, koden körs och du får värdet från returmetoden. Det finns också andra metoder, som "POST" och "DELETE". För att testa sådana metoder behöver du ett program som Postman.
Nästa importbibliotek är SocketIO, som jag förklarade redan i frontend -avsnittet.
Nästa är GPIO.
Detta låter dig styra GPIO -stiften på Rapsberry Pi.
De viktigaste kommandona är:
- GPIO.setmode (GPIO. BCM) Välj konfigurationen för stiften.
- GPIO.output (, GPIO. LOW eller GPIO. HIGH) Skriv en LOW eller HIGH till en pin.
- GPIO.setup (,) Definiera en PIN -kod som in- eller utgång, eller nedrullning eller pullup
Därefter har vi trådning.
De enda kommandon vi använder är:
- Tråd (mål =)
- . Start()
Med hjälp av trådar kan vi köra flera instanser av kod samtidigt. På så sätt kan vi mäta avstånd och samtidigt lyssna på inkommande socket io -meddelanden.
Det första kommandot Thread (target =) kommer att skapa en trådklass, som vid start med 'start ()' kör funktionen i sökordet 'target', som gavs vid skapandet av klassen.
Därefter har vi biblioteket för färgsensorn, som är ganska rakt fram. Jag kommer inte att förklara detta bibliotek, eftersom metoderna är mycket tydliga och förklarade i koden.
Senast har vi nätverk. Detta gör att vi kan hämta IP -adressen vi använder för den trådlösa och trådbundna anslutningen.
Senast gjorde jag några klasser själv för avståndssensorn, lysdioden och LCD -skärmen.
Jag kommer inte att förklara hur de fungerar.
Steg 9: Steg 9: Skapa ett fall



För detta projekt skapade jag ett träfodral.
Träet är lätt, tunt och kostar inte mycket.
Som mått använde jag:
- Höjd: 5 cm
- Bredd: 10,5 cm
- Längd: 12,5 cm
För sensorerna måste du lägga till 2 hål och placera dem bredvid varandra.
När du har skapat fodralet installerar du sensorerna, LED och LCD.
Steg 10: Slutsteg
Allt är i grunden gjort.
Nu behöver vi bara se till att vår kod startar, i det ögonblick vi ansluter vår strömkälla.
Det finns många metoder för att göra detta.
> Exempel
Vi kommer att använda den första metoden:
Kör den här raden: 'sudo nano /etc/rc.local'
Lägg till ditt kommando för att köra koden: 'sudo python3'
Spara filen med Ctrl-X.
Om du har problem med att redigera. Gör det här steget igen, men kör först "sudo -i".
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
