
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

Innan jag fortsätter min serie med MU -visionssensor -instruktioner för Micro: bit, måste jag göra denna instruerbar för Kitronik Zip Tile, eftersom jag kommer att använda den.
Kitronik Zip Tile, jag kommer bara att kalla det Zip från och med nu, är en 8x8 neopixelmatris som kan köras ganska enkelt av micro: bit. Du kan faktiskt lägga till flera dragkedjor tillsammans, så att du kan få en 16x16 neopixelmatris. De är inte billiga, men neopixelmatrisen är aldrig billig och jag tycker att priset är ganska bra.
För denna instruerbara kommer jag att gå igenom hur man ställer in den och programmerar den. Jag kommer att gå från enkla program till mycket komplexa program.
Tillbehör
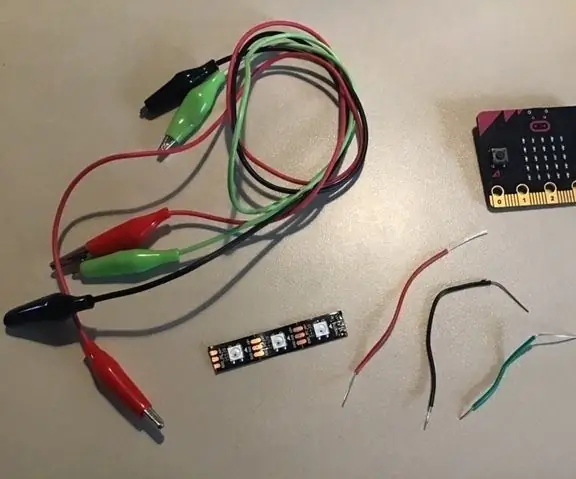
1 x BBC Micro: bit
1 x Kitronik Zip Tile
3,5 - 5,3 V strömkälla. Jag använder bara en 3 x AA batterihållare med en på/av -knapp
Steg 1: Anslut Micro: bit och Zip



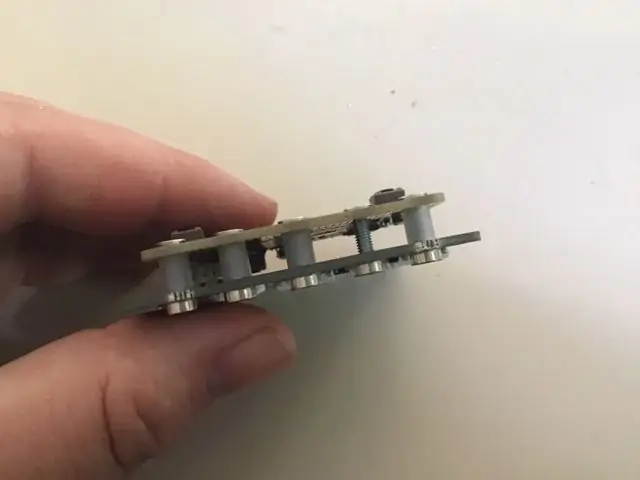
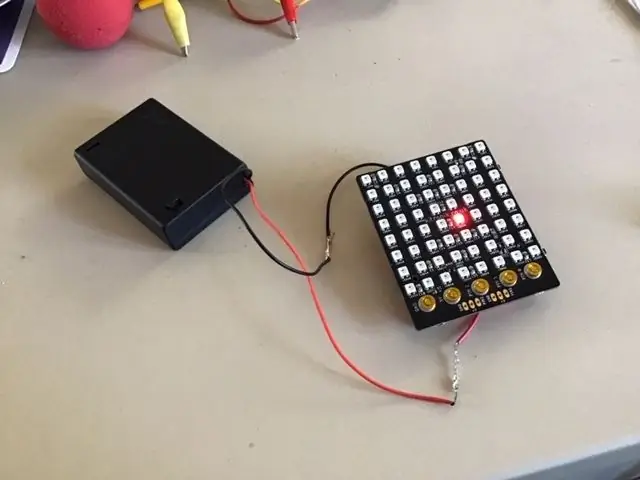
När du köpte dragkedjan kommer den med fem skruvar och fem små plaströr. För att ansluta micro: bit och dragkedja sätter du bara in skruvarna i de fem stora stifthålen i micro: bit, lägger ett litet plaströr på varje och skruvar dem sedan i dragkedjorna 5.
Du behöver faktiskt bara ansluta 3 skruvar, eftersom blixtlåset bara behöver data från stift 0. Så du behöver bara ansluta 3V, GND och stift 0.
Du kan också välja att inte sätta plaströr på alla skruvar. Det gör att du kan komma åt stiften genom att sätta ett krokodilklämma på det. Du bör alltid sätta rör på minst två av skruvarna.
Anslut strömmen till blixtlåset och inte micro: bit. Dragkedjan behöver mycket mer kraft än micro: bit kan ge, men den kan driva micro: bit ganska enkelt. Inbyggda säkerhetsåtgärder förhindrar att blixtlåset blir ström från micro: bit.
Om du driver micro: bit och zip från två olika källor, kommer dessa säkerhetsåtgärder ibland att aktiveras och blixtlåset slutar fungera. Oroa dig inte. Ta bara bort all ström och vänta. Efter några minuter borde det fungera igen. Detta händer oftast när du ansluter micro: bit till din dator, utan att ta bort strömmen till blixtlåset.
Steg 2: Skaffa tillägget



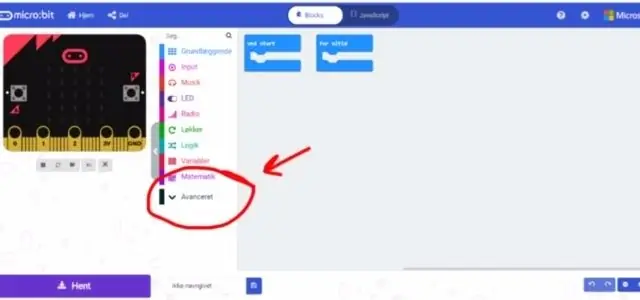
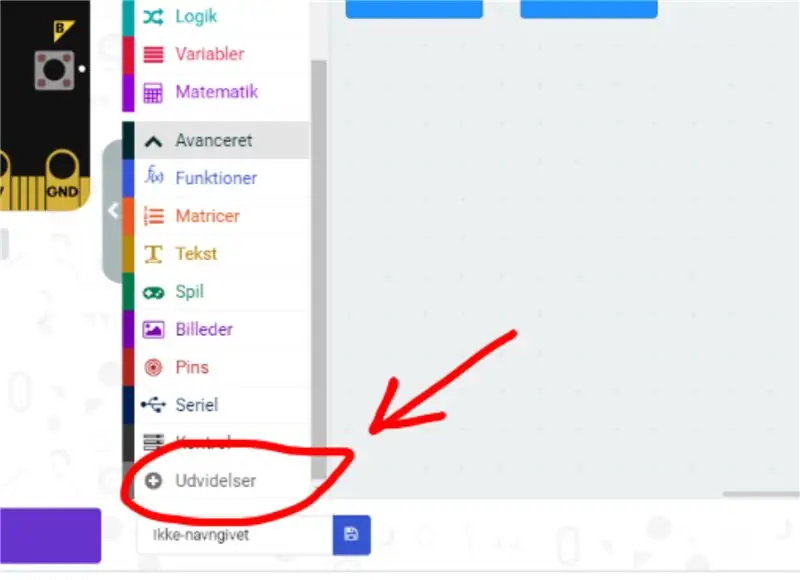
Först går du till Makecode -redigeraren och startar ett nytt projekt. Du går sedan till "Avancerat" och väljer "Tillägg". Var medveten om att eftersom jag är dansk har dessa knappar lite olika namn på bilderna. I tillägg söker du efter "zip tile" och väljer det enda resultatet du får.
Steg 3: Första programmet


Jag är fortfarande dansk, så min Makecode är på danska, men du kan fortfarande se vad blocken jämförs med i den engelska versionen
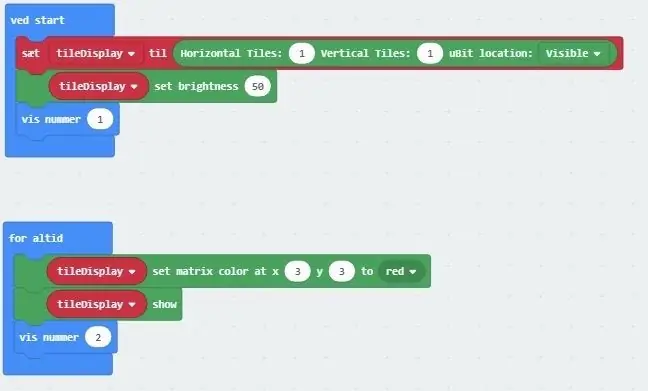
Det första blocket i "Vid start" (Ved start) initierar anslutningen mellan micro: bit och zip. Här måste du ange hur många dragkedjor du använder och hur de sätts ihop. Eftersom vi bara använder en enda dragkedja har vi bara en 1x1 -matris, så vi ställer in den till 1 vertikal och 1 horisontell.
Nästa block ställer in ljusstyrkan från 0 till 255. Vi sätter den till 50. Dragkedjan är mycket ljus. Du vill sällan använda en ljusstyrka över 50.
Sedan lägger jag in ett "Visa nummer" -kommando för felsökning. Det numret kommer att visas på micro: bit och inte zip.
I den eviga slingan sätter det första kommandot lysdioden på 3; 3 för att bli röd. Det kommer inte att visa färgen innan vi kallar det andra kommandot "Visa". Det är viktigt att komma ihåg. Set -kommandot ändrar inte färgen innan kommandot show körs.
Koden hittar du här.
Steg 4: Andra programmet



För det andra programmet behåller vi detsamma i "Vid start", men ändrar slingan "för alltid".
Det är faktiskt bara ett enda kommando som rullar text över zip. Du kan ändra hastighet och färg på texten och även lägga till rader under och/eller över texten. Det är ett mycket användbart och enkelt kommando
Du hittar programmet här.
Steg 5: Program 3


Återigen behåller vi detsamma i "Vid start", men ändrar slingan "för alltid".
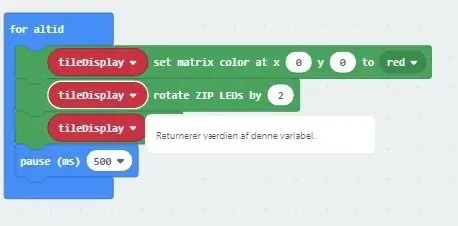
Det första kommandot ställer in lysdioden på 0; 0 för att vara röd. Kom ihåg att du inte kan se det ännu, eftersom vi inte har använt kommandot show.
Tänk dig att alla lysdioder på dragkedjan har ett nummer mellan 1 och 64. Börjar med 1 i 0; 0, 2 i 0; 1 och så vidare. Det andra blocket flyttar alla lysdioder på dragkedjan 2 steg. Så 1 blir 3 och 2 blir 4. Det upprepas, så att 63 blir 1.
Tredje blocket är kommandot show för att visa lysdioderna som är färgade.
Fjärde blocket får bara micro: bit att vänta en halv sekund innan det upprepas. På så sätt kommer vi snabbt att få varannan LED röd.
Programmet hittar du här.
Steg 6: Fjärde programmet


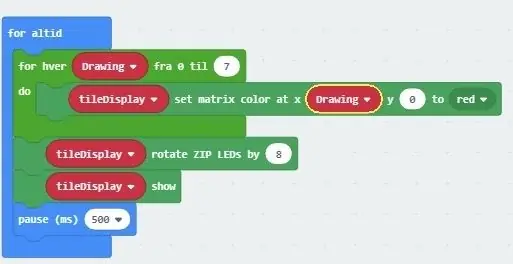
I detta program använder vi en repeteringsslinga och variabeln "Drawing" för att måla en hel rad röd. Sedan använder vi kommandot rotera till hela raden ett steg och visar det sedan.
Programmet hittar du här.
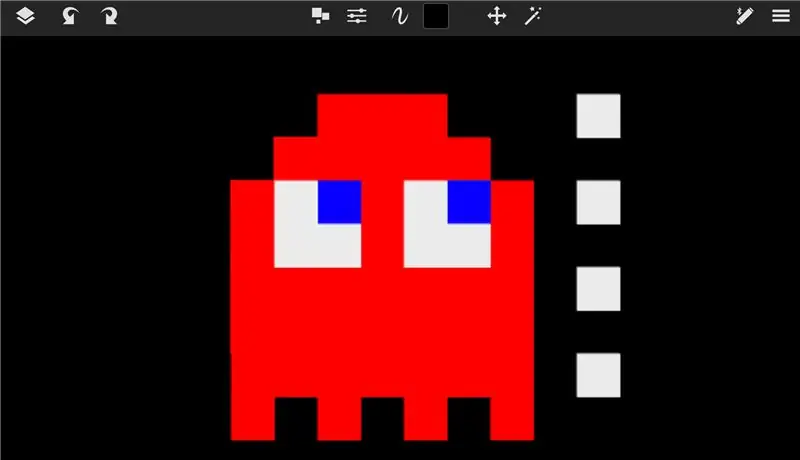
Steg 7: Planera en bit konstbild
Innan nästa steg planerade jag hur min bild skulle vilja vara i ett ritprogram. Jag ritade denna pacman som ett spöke.
Steg 8: Spöket



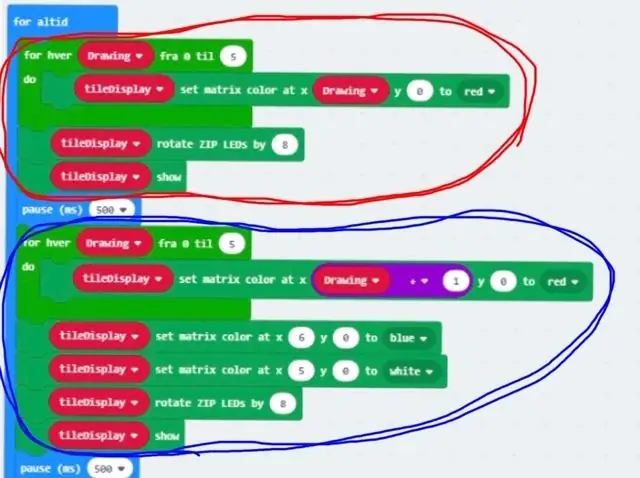
Den första delen av programmet, markerad med en röd cirkel, gör knappen 6 lysdioder i den första raden röd.
Sedan flyttas hela raden och den andra programdelen av programmet, markerad med en blå cirkel, målar den första raden igen. Först ställer den in 5 lysdioder till rött och sedan ställer den en till vit och en annan till blå.
Återigen flyttas hela raden och en ny del av programmet målar den tredje raden. Programmet fortsätter så tills hela spöket har målats.
Det är ett långt program, så jag tänker inte ladda upp bilder på allt. Istället kan du hitta programmet här.
Steg 9: Olika spöken



Så nu förbättrar vi vårt sista program genom att lägga till tre nya variabler. Öga, som håller spökens ögon i färg. Ghost, som håller spökets färg. AnUnit, som bestämmer färgerna.
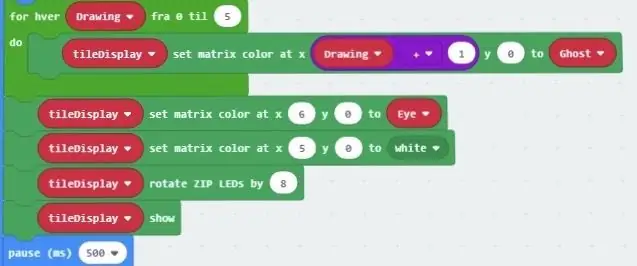
En den första bilden kan du se hur rött utbyts med spökvariabeln och blått med ögonvariabeln.
Delen av programmet i den andra bilden ändrar variablerna beroende på AnUnit. Så om AnUnit = 0 blir ögat blått och spöke rött, om det är AnUnit = 1 blir ögat rött och spöke blått.
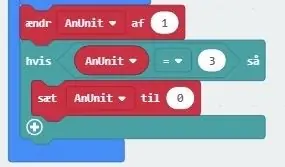
Tredje bilden är slutet på programmet där vi AnUnit ökas med 1 och om det är 3 är det inställt på 0.
Så AnUnit kommer nu att ändras mellan 0, 1, 2 varje gång hela programmet körs en gång och beroende på vad AnUnit är kommer spökarnas färg att förändras.
Du hittar programmet här.
Rekommenderad:
Micro: bit Neopixel Introduktion: 6 steg

Micro: bit Neopixel Introduktion: Denna instruerbara kommer att lära dig lite grundläggande om Neopixels och visa hur du använder Neopixel -biblioteket. Neopixels är ett bra sätt att ge ljus till dina projekt, eftersom de är billiga, enkla att använda och micro: bit kan styra många av dem samtidigt
Micro: bit MU Vision Sensor och Zip Tile Combined: 9 steg (med bilder)

Micro: bit MU Vision Sensor och Zip Tile Combined: Så i det här projektet kommer vi att kombinera MU vision sensor med en Kitronik Zip Tile. Vi kommer att använda MU -visionssensorn för att känna igen färger och få Zip -brickan att visa den för oss. Vi kommer att använda några av de tekniker som vi har använt för
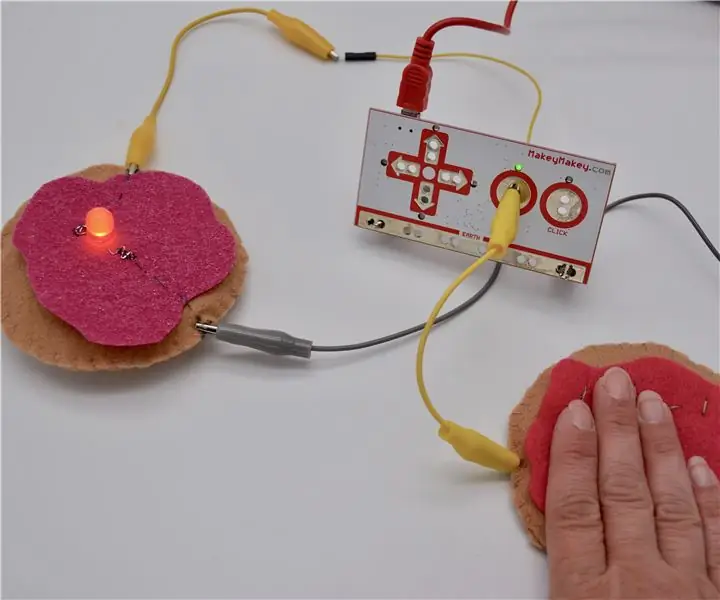
Conductive Jelly Donuts - en introduktion till sömnadskretsar med Makey Makey: 4 steg (med bilder)

Conductive Jelly Donuts - en introduktion till sömnadskretsar med Makey Makey: Vi märkte på Twitter att många av våra Scratch- och Makey Makey -fanatiker ville veta mer om sömnadskretsar, så vi skapade denna handledning för att ge dig en snabb introduktion om sömnadskretsar. och hur du kan sy några modulbitar. (Detta är
Introduktion till röstigenkänning med Elechouse V3 och Arduino. 4 steg (med bilder)

Introduktion till röstigenkänning med Elechouse V3 och Arduino .: Hej …! Röstigenkänningsteknologi har funnits här de senaste åren. Vi minns fortfarande den stora spänning vi hade när vi pratade med den första Siri -aktiverade iPhone. Sedan dess har röstkommandon utvecklats till en mycket avancerad nivå
Introduktion till 8051 -programmering med AT89C2051 (gästskådespelare: Arduino): 7 steg (med bilder)

Introduktion till 8051-programmering med AT89C2051 (gästskådespelare: Arduino): 8051 (även känd som MCS-51) är en MCU-design från 80-talet som fortfarande är populär idag. Moderna 8051-kompatibla mikrokontroller finns tillgängliga från flera leverantörer, i alla former och storlekar, och med ett brett utbud av kringutrustning. I denna instruktion
