
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Denna instruerbara kommer att lära dig några grundläggande om Neopixels och visa hur du använder Neopixel -biblioteket. Neopixels är ett bra sätt att ge ljus till dina projekt, eftersom de är billiga, enkla att använda och micro: bit kan styra många av dem samtidigt.
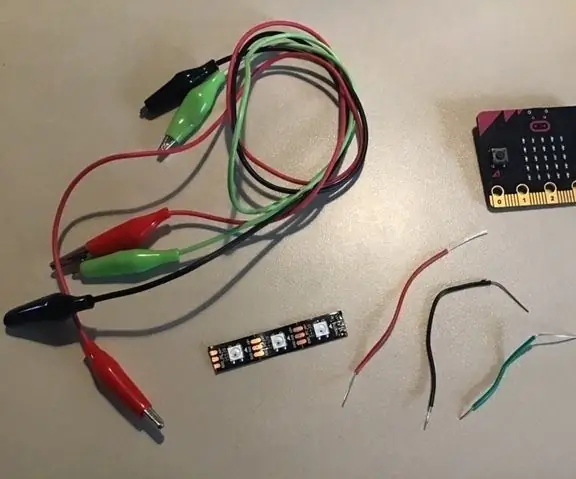
Tillbehör
1 x Micro: bit
3 x Alligator-Alligator jumpwires
En remsa av Neopixels (WS2812B).
Lite tråd
Löda
Lödkolv
Steg 1: Neopixel

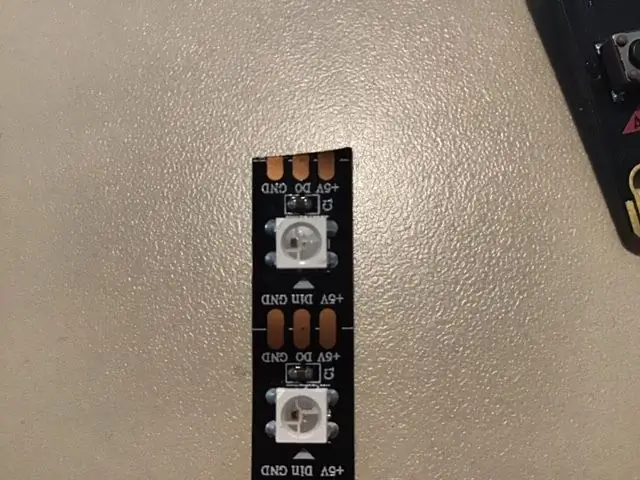
Neopixels är individuellt adresserbara LED. Var och en har tre ingångar. Ström, jord och datainmatning. På bilden är det 5v, gnd och Din. Den har också tre utgångar. Ström, jord och data ut. Vilket igen är 5v, gnd och Do på bilden. Eftersom varje neopixel kan skicka data, ström och jord till nästa neopixel kan du kedja ihop en stor mängd neopixlar tillsammans och styra dem alla med en enda pin ut och driva dem från en enda strömförsörjning.
Medan neopixeln säger 5 volt, kan du köra den på 3,3 volt, men de kräver en viss mängd ström, så du bör inte försöka driva till många direkt från din micro: bit. Så om du vill köra många neopixlar bör du bara använda micro: bit för att mata in data, medan du får ström från en annan källa. Här kommer vi bara att använda 3 neopixlar, så det är inte ett problem att driva den från micro: bit.
Steg 2: Förbereda Neopixels


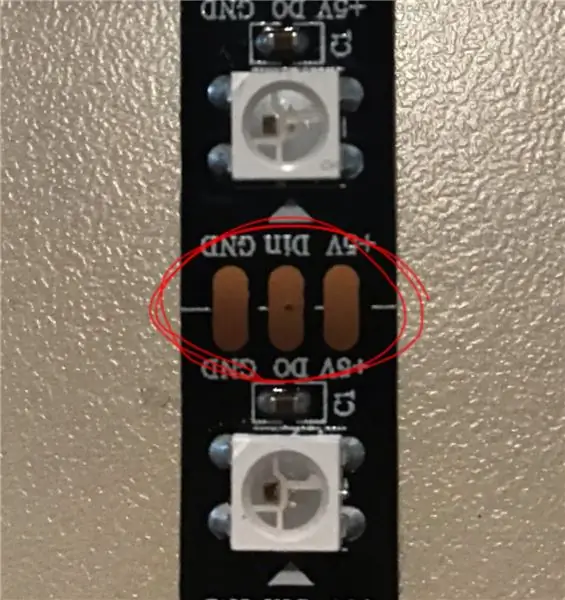
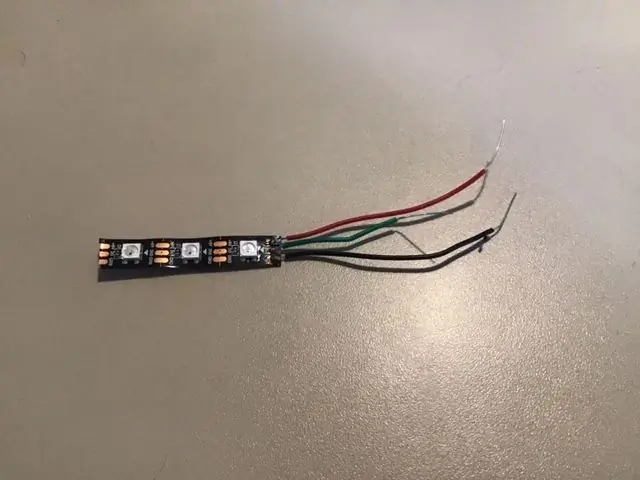
Först ska vi klippa neopixelremsan så att vi bara har tre neopixlar. Neopixelremsa kan klippas mellan pixlarna. Om du tittar på den första bilden, kan remsan vara klämma på den vita randen. Använd bara en wirecutter.
Jag har sett några människor sätta krokodilklämmor direkt på neopixel LED -remsor, men eftersom jag ska använda den här korta remsan några gånger kommer jag att lödda trådar till den. Tre ledningar. En grön tråd på Din, svart tråd på gnd och röd på 5 v.
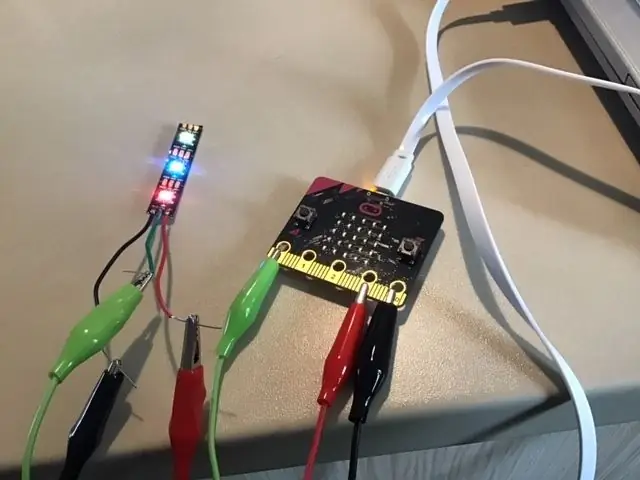
Steg 3: Anslutning av Neopixel Strip och Micro: bit
Vi använder alligatortrådarna för att ansluta neopixeln till micro: bit.
Neopixel -> Micro: bit
Gnd -> Gnd
Din -> Pin 0
5 v -> 3,3 v
Steg 4: Skaffa tillägget



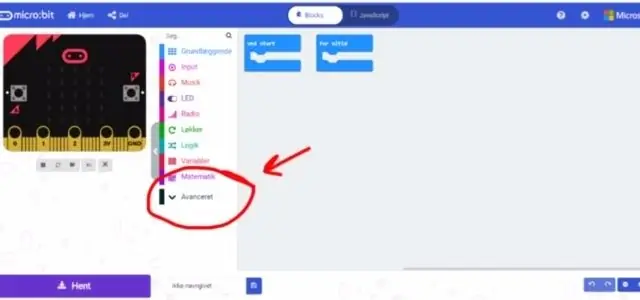
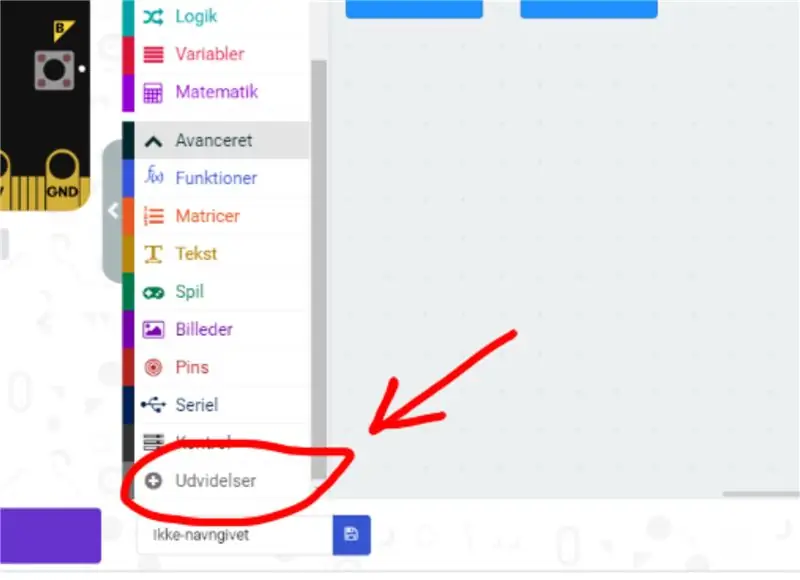
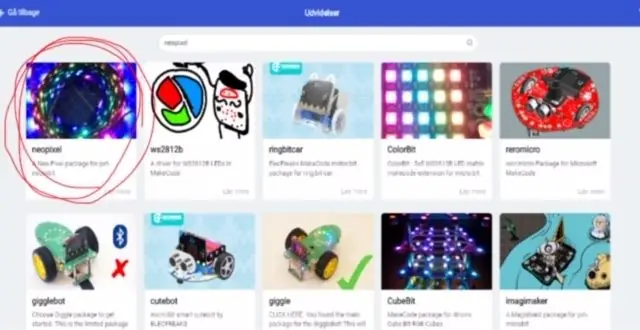
Först går du till Makecode -redigeraren och startar ett nytt projekt. Du går sedan till "Avancerat" och väljer "Tillägg". Var medveten om att eftersom jag är dansk har dessa knappar lite olika namn på bilderna. I tillägg söker du efter "neopixel" och väljer resultatet längst upp till vänster.
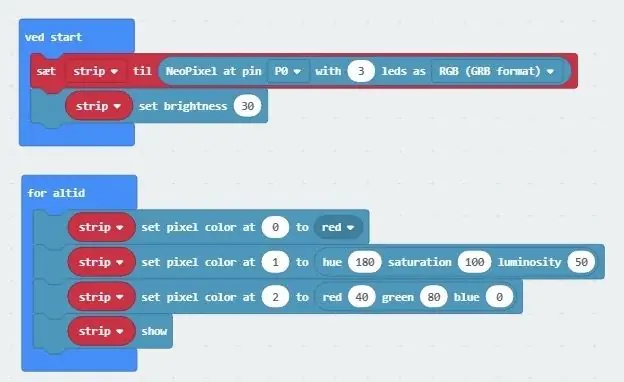
Steg 5: Första programmet


Jag är fortfarande dansk, så min Makecode är på danska, men du kan fortfarande se vad blocken jämförs med i den engelska versionen.
Det första blocket i "Vid start" (Ved start) berättar för micro: bit att hitta neopixelremsan och hur många neopixlar som är anslutna till den. Här ansluter vi 3 neopixel till stift 0.
Nästa block ställer in ljusstyrkan från 0 till 255. Vi sätter den till 30 som fortfarande är mycket ljus.
I forever loop (For alltid) använder vi tre olika sätt att ställa in LED -färgerna.
Det första blocket anger att den första lysdioden ska vara röd. Detta är det enklaste sättet att ställa in färger, men det finns bara 10 olika färger att välja mellan. Detta block visar inte färgen på LED -remsan. Vi måste använda showblocket för det.
Det andra blocket ställer in färgen på den andra lysdioden baserat på nyans (typ av basfärg), mättnad (hur stark färgen är) och ljusstyrka (hur ljus eller mörk färgen är). Detta kommer att bli en ljus turkisk blå.
Det tredje blocket ställer in färgen på den tredje lysdioden baserat på hur mycket grönt, blått och rött det finns i den. Denna färg är gjord av 80 gröna och 40 röda, vilket ger oss en mörkgrön färg.
Det sista blocket i den eviga slingan är showblocket. De färgförändringar vi har gjort kommer först att träda i kraft när vi kör showblocket.
Eftersom det inte är något som förändras i det här programmet kan vi faktiskt ha lagt hela programmet i "På start".
Här är programmet.
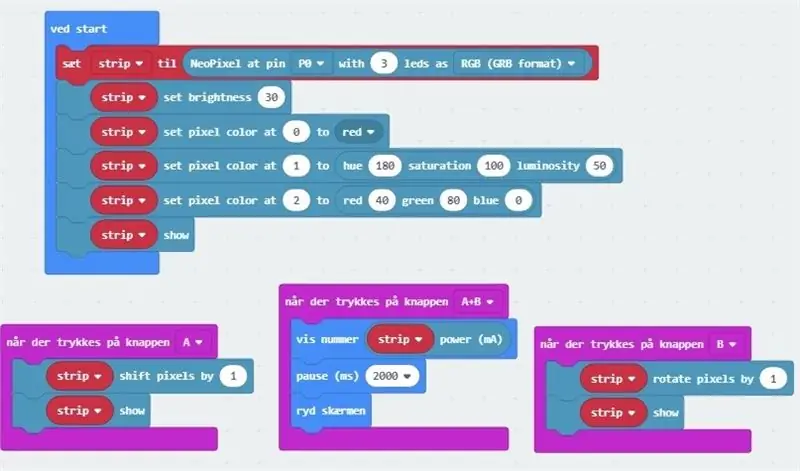
Steg 6: Andra programmet


I det andra programmet har vi lagt hela det första programmet i "On Start"
På knappen A tryckt (När der trykkes på knappen A) använder vi kommandot shift pixel. Detta kommer att flytta all färg på steg upp. Så den tredje lysdioden får färgen på den andra lysdioden, den andra lysdioden får färgen på den första lysdioden och med skiftkommandot blir den första lysdioden tom. Vi använder också showblocket, för utan showblocket skulle lysdioden faktiskt inte ändra färg.
På knappen B tryckt (När der trykkes på knappen B) använder vi kommandot rotera pixel. Detta fungerar ungefär som kommandot skiftkommando pixel, men istället för att den första lysdioden blir tom tar den färgen på den sista lysdioden. Så den tredje lysdioden får färgen på den andra lysdioden, den andra lysdioden får färgen på den första lysdioden och med roteringskommandot får den första lysdioden färgen på den tredje lysdioden. Vi använder också showblocket, för utan showblocket skulle lysdioden faktiskt inte ändra färg.
På knappen A+B tryckt (När der trykkes på knappen A+B). Det första blocket skriver ut den uppskattade energianvändningen av Neopixels på mico: bit. Det andra blocket ger oss 2 sekunder för att läsa uppskattningen. Det tredje blocket rensar sedan skärmen.
Här är det andra programmet.
Rekommenderad:
Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: 20 steg (med bilder)

Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: Hej, vän! I den här tvådelade serien lär vi oss hur du använder Tinkercads kretsar - ett roligt, kraftfullt och lärorikt verktyg för att lära dig hur kretsar fungerar! Ett av de bästa sätten att lära sig är att göra. Så vi ska först designa vårt eget projekt:
Introduktion till IR -kretsar: 8 steg (med bilder)

Introduktion till IR -kretsar: IR är en komplex teknik men ändå mycket enkel att arbeta med. Till skillnad från lysdioder eller LASER kan infraröd inte ses med det mänskliga ögat. I denna instruktionsbok kommer jag att demonstrera användningen av infraröd genom 3 olika kretsar. Kretsarna kommer inte att vara
Spel!!! - Introduktion: 5 steg

Spel!!! - Intro: Hej! Jag kommer att lära dig hur du skapar tre olika spel på code.org. Under varje spelhandledning kommer jag att lägga upp en mall som du kan remixa och använda medan du tittar på min video. Jag hoppas att du har det roligt !! Om ni bara vill se mina spel i
Introduktion till Arduino: 18 steg

Introduktion till Arduino: Har du någonsin undrat över att göra dina egna enheter som väderstation, bilens instrumentbräda för övervakning av bränsle, hastighet och platsspårning eller att styra dina hushållsapparater som styrs av smartphones eller har du någonsin undrat om att göra sofistikerade r
Micro: bit Zip Tile Introduktion: 9 steg (med bilder)

Micro: bit Zip Tile Introduktion: Innan jag fortsätter min serie med MU vision sensor instruktioner för Micro: bit, måste jag göra detta instruerbart för Kitronik Zip Tile, eftersom jag ska använda det. Kitronik Zip Tile, jag kommer att bara kalla det Zip från och med nu, är en 8x8 neopixelmatta
