
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

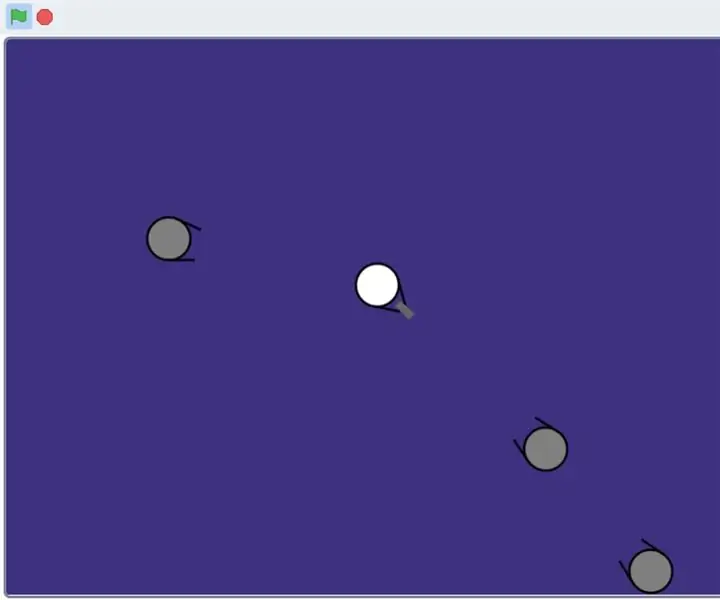
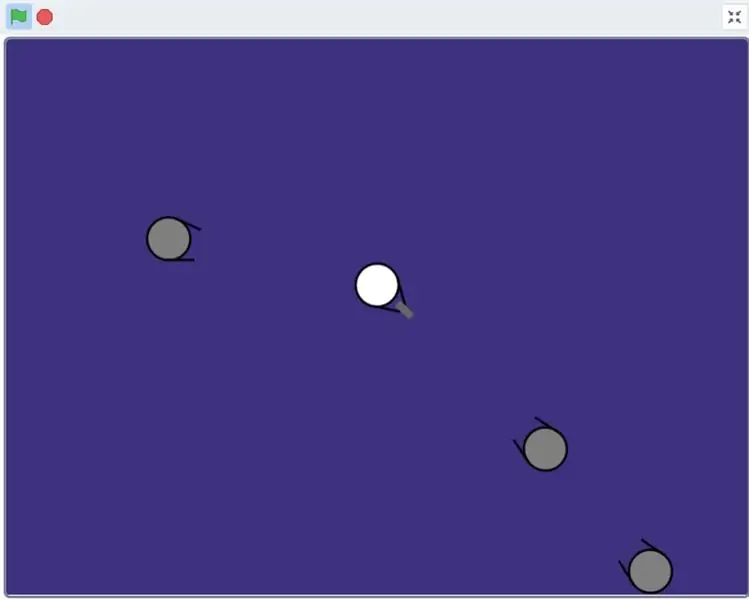
I det här instruerbara ska jag visa dig hur du gör ett 2D -skjutspel. Det är ganska enkelt att göra, men förhoppningsvis lär du dig några saker längs vägen och snart gör dina egna skrapspel!
Tillbehör
- En dator.
- A Scratch Login/Account.
- En mus (gör det lättare att spela spelet när du är klar).
Steg 1: Nytt projekt

Det första du vill göra är att gå till https://scratch.mit.edu/. Sedan vill du logga in med ditt konto och klicka på "Skapa".
Steg 2: Gör en ny Sprite


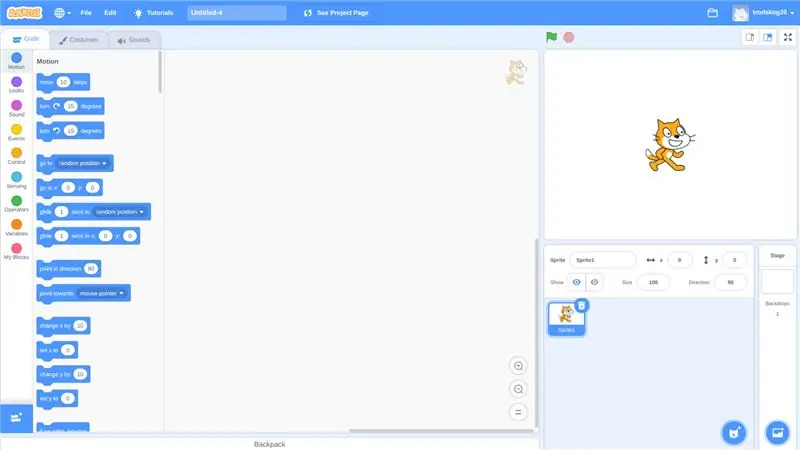
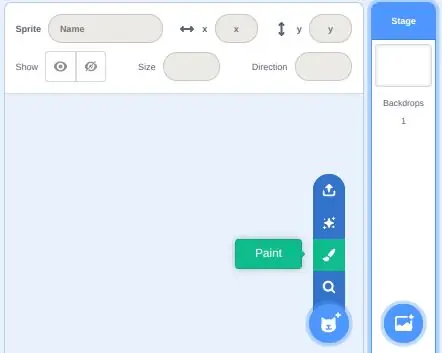
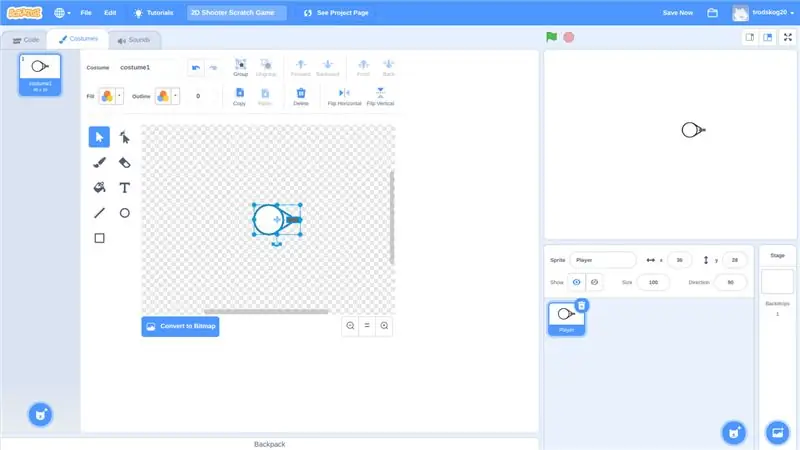
Den första bilden är vad du bör se efter att du klickat på skapa -knappen. Det du vill göra nu är att klicka på skrapkattikonen som säger "sprite one" och klicka sedan på papperskorgen. Detta kommer att ta bort startspriten så att vi kan göra vår egen. Därefter vill vi klicka på kattlogotypen med + -tecknet och sedan välja färg. Nu kan vi göra vår första sprite.
Steg 3: Huvudpersonen

Nu vill vi göra vår huvudperson, som spelaren kommer att styra. Använd verktygen till vänster, gör en liten cirkel som är centrerad i mitten och använd linverktyget och rektangelverktyget för att rita armar och en pistol. Du kan bli experimentell med färgerna om du vill, men för första gången är det bara att försöka göra den lika stor i storlek och form som min. Slutligen, när du är klar klickar du på texten där det står sprite one och ersätter den för att säga "Player", som min gör. Detta är bara ett sätt för oss att veta att "Player", syftar på vår huvudperson.
Steg 4: The Bad Guy

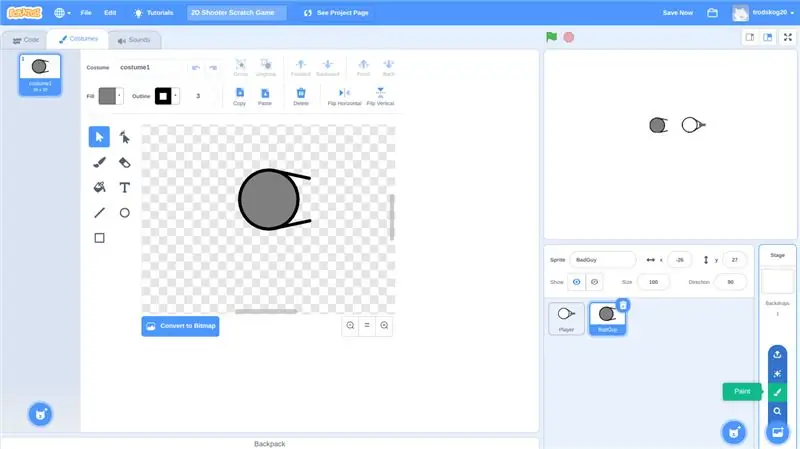
Nu när vi gjorde vår huvudperson måste vi göra något för att den karaktären ska slåss. Med hjälp av verktygen till vänster gör du igen samma sak som i steg 3, men med mer raka armar och ingen pistol. Gör den ungefär lika stor som "Player" och se till att den är vänd direkt till vänster. Slutligen, byt namn på det som vi gjorde i steg 3 till något som "BadGuy". Innan vi går vidare till nästa steg klickar du på bakgrundsikonen längst ned till vänster och väljer färg.
Steg 5: Bakgrunden

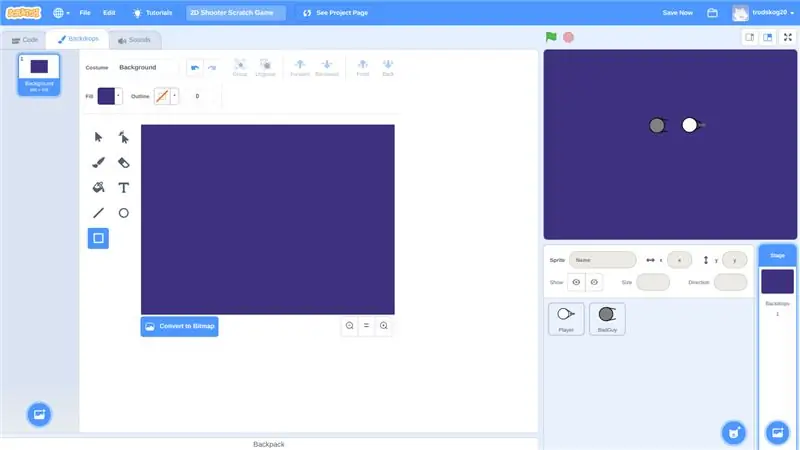
När du har klickat på färgikonen från steg 4, använd rektangelverktyget för att skapa en bakgrund av den färg du väljer precis som hur du ritade sprites. Se till att ta bort den tomma vita bakgrunden som skapas automatiskt för dig, så att den enda bakgrunden du har är den här. Slutligen, namnge det till något som "Bakgrund".
Steg 6: Spel över bakgrund

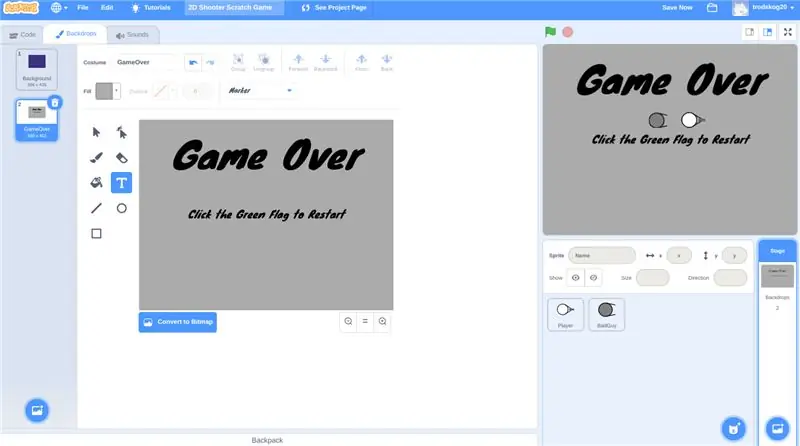
Klicka på färgikonen igen och gör en andra bakgrund med textverktyget för att göra något som ser ut så här. Byt namn på det till GameOver, eller något liknande, och gå vidare till nästa steg.
Steg 7: En kula

Nu ska vi göra en kula att vår spelare kan skjuta på de onda. Detta är ännu enklare än de andra spriterna, och allt du behöver göra är att göra en liten horisontell rektangel, centrerad på plustecknet i mitten. Ge det sedan "Bullet" och gå till nästa steg.
Steg 8: Kodning

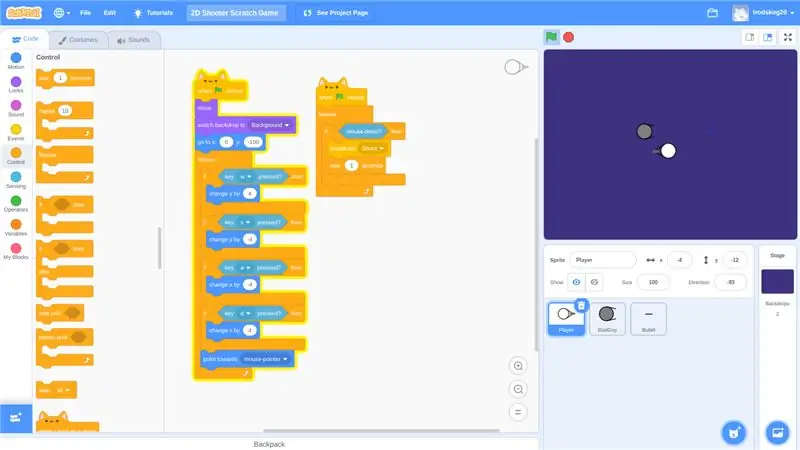
Välj först "Player" Sprite från det nedre vänstra hörnet som vi gjorde tidigare. Klicka sedan på koden i det övre vänstra hörnet där det står kod, kostymer och ljud. Du kan rulla upp och ner genom de färgkodade blocken och dra och släppa block till arbetsytan. Om du vill ta bort ett block drar du tillbaka det till vänster. Vänja dig vid att flytta, ta bort och ta bort block. Genom att titta igenom kodblocken, återskapa koden i bilden. När du kommer till "Broadcast" -blocket kommer du att göra en ny sändning och ge den namnet "Shoot" och sedan välja den i blockets inbyggda rullgardinsmeny.
Denna kod gör att spelaren kan röra sig med WASD (upp, vänster, ner och höger). Det startar också spriten i mitten av skärmen. Rätt kod kommer att vara hur vi får kulan att skjuta. Om du inte förstår något av det här är det okej, bara kopiera koden och se om du kan ta reda på hur det fungerar under vägen.
Steg 9: Skytte

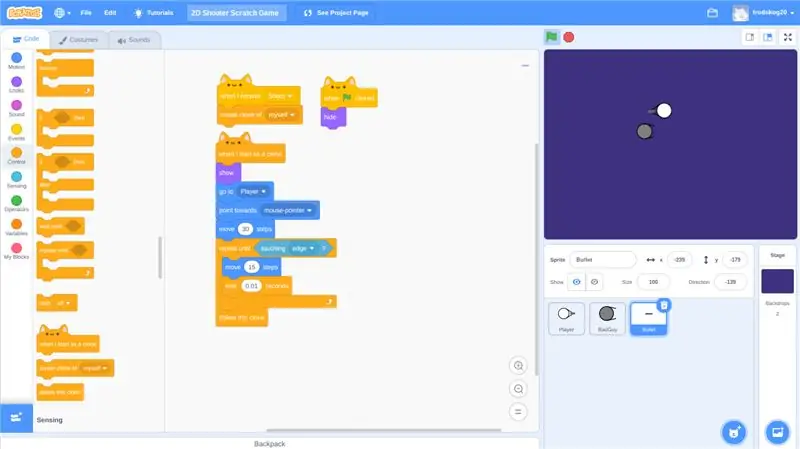
Återigen, som i steg 8, kommer du att återskapa koden på bilden, men på bullet sprite (klicka på "Bullet" sprite längst ner till höger).
Denna kod fungerar med koden på "Player", och gör det så att när musen hålls nere, skapar den en klon av kulan (så att det kan finnas flera kula sprites samtidigt) framför spelaren så att den ser ut som att det kommer ut ur spelarens pistol och sedan rör sig i den riktning som musen pekade. Detta ger personen som spelar spelet möjligheten att sikta och skjuta kulor.
Steg 10: Bad Guy -koden


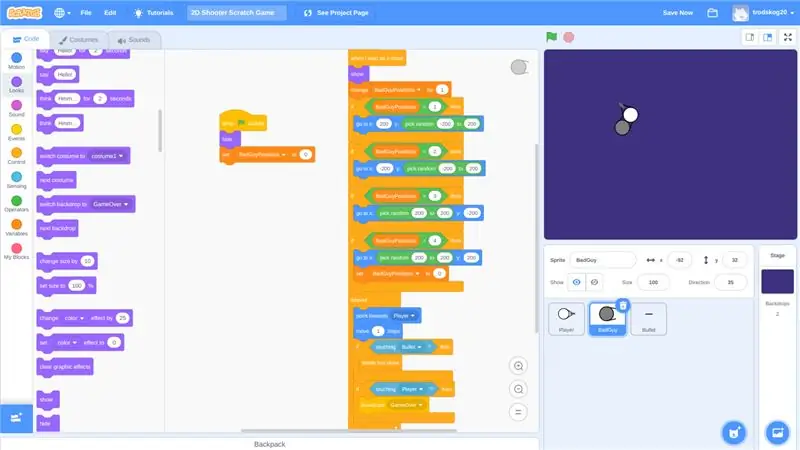
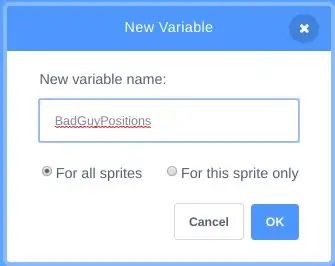
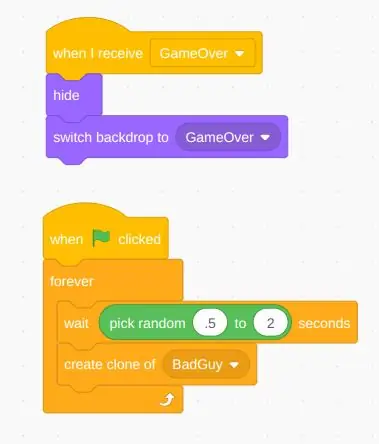
Detta är förmodligen den mest komplicerade och avgörande koden hittills. Välj spriten "BadGuy" och se till att allt är som på bilden. I den här delen av koden måste vi göra en variabel. Vi gör detta på samma sätt som vi gjorde sändningsmeddelandet. Se till att "för alla sprites" också är valt. Vi måste också göra ett andra sändningsmeddelande som heter GameOver.
Denna kod gör det så att den dåliga killen gör kloner som leker slumpmässigt vid skärmens kanter. Det gör det också så att den dåliga killen alltid följer spelaren, dör när en kula träffar den och att spelet slutar när en av de dåliga killarna rör vid spelaren.
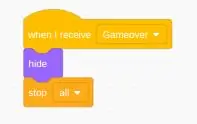
Steg 11: Slutsteg



Lägg till sist koden i den vänstra bilden till "Spelaren", koden längst upp till höger till "Bullet" och koden i den tredje bilden till "BadGuy". Så här stoppar vi allt från att hända när spelet är över och avslutar spelet. Du gjorde det! Dubbelkolla att allt är korrekt kodat. Klicka på "Se projektsida" högst upp och spela ditt spel! Klicka på den gröna flaggan för att köra koden och den röda stoppskylten för att stoppa koden. Om du vill se den som jag gjorde, eller dubbelkolla din kod, gå hit: https://scratch.mit.edu/projects/381823733/. Lägg gärna till nya saker, som höga poäng, hälsa, skador och olika vapen. Ha så kul!
Rekommenderad:
Story Interactive (Scratch Game): 8 steg

Story Interactive (Scratch Game): Detta kommer att vara en handledning om hur man gör ett spel i grunden med dialog och sprites. Det kommer också att lära dig att lägga till klipp i ditt spel och timing, inklusive sändning och mer
Punch Activated Water Shooter: 5 steg

Punch Activated Water Shooter: Om du är en hel fläkt. Du måste känna Jinbe. Jinbe är en karaktär i One Piece -serien, som skapades av Eiichiro Oda. Jinbe är en exceptionellt mäktig mästare i Fishman Karate. En av hans tekniker är Five Thousand Brick Fist. Det är
Enkel och enkel Spider-Man Web-Shooter: 12 steg

Simple & Easy Spider-Man Web-Shooter: Har du sett en Spider-Man-film? En Spider-Man-serietidning? Något vagt Spider-Man-relaterat? Spider-Man är till synes överallt. Varför inte göra en enkel webb-shooter? Efter lite övning skapade jag en design av husmaterial som kunde skapas
Cat Ball Shooter: 9 steg (med bilder)

Cat Ball Shooter: Material som behövs 1 x RFID -sensor/ fjärrkontroll 1 x Arduino uno2 x DC -motorer1 x 180 servo1 x 360 servomultivertrådar Box/ behållare för att bygga projektrör för att mata bollen igenom
Hummingbird Shooter: 14 steg (med bilder)

Hummingbird Shooter: I slutet av sommaren började kolibrier äntligen besöka mataren som vi hade satt upp på vår veranda. Jag ville försöka ta några digitala bilder av dem, men kunde inte stå där med en kamera "inom räckvidd"-de skulle aldrig komma. Jag behövde en fjärrkontroll
