
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.

Detta kommer att vara en handledning om hur du gör ett spel i grunden med dialog och sprites. Det kommer också att lära dig att lägga till klipp i ditt spel och timing, inklusive sändning och mer.
Tillbehör:
En bärbar dator/dator. Google chrome eller och webbsökning.
Steg 1: Hur man tar det första steget

Om du vill ha ett realistiskt spel vill du göra en startknapp, och så här gör du det. Först vill du se till att när användaren klickar på din knapp, spelhändelserna Triger.
Det första du behöver göra är att ta tag i blocket (När denna sprite klickade) och lägga till en döljkod och ett sändningskodblock. Döljblocket är att dölja knappen när du klickar på den så att den inte kommer i vägen för resten av ditt spel. Därefter är sändningsknappen där, så när du klickar på knappen ställs den första händelsen in. Se till att namnge varje sändning så att du inte blir förvirrad.
Steg 2: Steg 2 Ställ in berättelsen

Detta är en grundläggande uppsättning kod för ditt spel. För att göra ditt spel måste du konfigurera historien så att din läsare inte blir förvirrad. Allt du behöver göra är att skapa en sprite med din historia, sedan vill du lägga den över bakgrunden och lämna den där i några sekunder. När du gav din läsare tillräckligt med tid att läsa den kan du sedan hoppa in i berättelsen.
Steg 3: Steg 3 Skapa dialog

Vad du vill göra är att ha en sprite av alla dina karaktärer i konversationen. Spriten kan hjälpa till att visa varje karaktär i konversationen. Det finns redan en funktion för dialog, men om du vill att ditt spel ska se bättre ut kan du göra en separat sprite med vad karaktärerna säger.
Steg 4: Steg 4 Lägga till den dialogrutan


Det du vill göra först är att göra en kostym för varje del av din dialog. Vi gör detta så att vi kan byta kostym varje gång en sändning skickas och skickas för att få en karaktär att prata. Så nu vill du göra när jag tar emot (sända), visa din kostym och byta sprite till en annan sprite, så att det ser ut som om karaktärerna pratar. Därefter vill du lägga till en väntan (sekunder) så att din läsare hinner läsa din dialog.
Steg 5: Steg 5 Klipp

När du vill visa klipp i ditt spel kan du ladda upp en video eller gif, men videon kommer att vara 1 bild kommer att vara en sprite, och resten kommer att vara kostymer. Så det du vill göra är att vända varje kostym som en blädderbok. Allt du behöver göra är att lägga till en upprepningsfunktion och lägga till hur många gånger som ska upprepas baserat på ramarna. Sedan vill du lägga till nästa kostymblock i repetitionsfunktionen, du vill också lägga till en väntetid. 1 sekunder till men ett mellanrum mellan varje ram så att hela kommandot hinner bläddra igenom varje bildruta. Lägg sedan till döljblocket i slutet när klippet är klart för att dölja klippet och gå vidare till din berättelse.
Steg 6: Steg 6 Fråga dina användare

Detta är enkelt precis som startknappen. Det du vill göra är att hämta blocket när sprite klickas. Vi kan använda det blocket så när användaren klickar på ja eller nej kommer det att utföra 2 olika åtgärder. Det vi vill göra är att göra två separata sprites. Ja och Nej. Gör sedan två olika sändningar för varje sprite. Lägg till sändningen i blocket när sprite klickas så när de väljer ett alternativ leder det till en annan del av historien och påverkar historien som helhet.
Steg 7: Steg 7 Grunder för nybörjare och extra


Det grundläggande steget är att veta att den gröna flaggan startar ditt spel. Så lägg alltid till knappen När flaggan klickas på varje sprite. Därefter vill du göra sändning. Sändning hjälper till att leda en händelse till en annan händelse. Det är bäst att organisera varje sändning efter nummer, så 1234.
Gör ditt spel rent. Du vill inte att alla dina sprites ska visas omedelbart, så det du ska göra är att använda gömblocket. Sätt döljblocket under varje När flaggan klickas döljer detta sprites. Använd sedan showblocket för att visa din karaktär när som helst i berättelsen.
Steg 8: Det är det
Så vad tyckte du. Förhoppningsvis kunde du ha lärt dig något av detta. Hoppade detta hjälpte.
Rekommenderad:
BBC Micro: bit and Scratch - Interactive Rat & Driving Game: 5 Steps (med bilder)

BBC Micro: bit and Scratch - Interactive Steering Wheel & Driving Game: Ett av mina klassuppgifter den här veckan är att använda BBC Micro: bit för att ansluta till ett Scratch -program som vi har skrivit. Jag trodde att detta var det perfekta tillfället att använda mitt ThreadBoard för att skapa ett inbäddat system! Min inspiration till scratch p
EKORRE! (Scratch Game): 6 steg

EKORRE! (Scratch Game): Du behöver bara repa. Ekorre är ett spel där du är en hund som jagar en ekorre och du försöker få är 10 gånger. Det har också ett alternativ för kontroller, för mobila enheter
Makey Makey Interactive Story Using Scratch !: 6 steg

Makey Makey Interactive Story Using Scratch !: Instruktioner om hur du gör en interaktiv story på Scratch med Makey Makey och framför allt din fantasi
Interactive Simon Says Game: 5 Steg

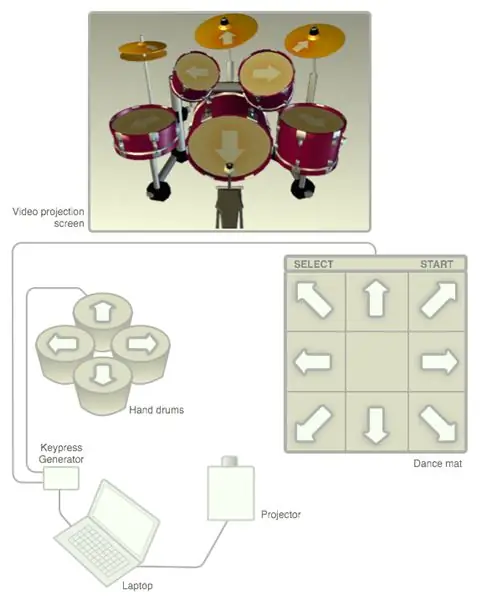
Interactive Simon Says Game: Jag minns inte riktigt hur det här spelet utvecklats, men den främsta motivationen bakom det är att förbättra kognitiv bearbetning och uppmärksamhet genom att få spelarna att fokusera på en sekvens av trumslag och sedan upprepa den sekvensen. Spelare kan använda antingen dans-dans
Gör ett dynamiskt bildspel av dina snaps med Photo Story 3: 16 Steg

Gör ett dynamiskt bildspel av dina snaps med Photo Story 3: Detta är ett sätt att göra ett trevligt. Wmv -bildspel med panorering och zoomningseffekter med huvudsakligen gratis programvara. Jag förväntar mig att det finns enklare sätt, men jag kunde inte hitta en instruerbar i ämnet. Min metod går runt husen lite, men det fungerar
