
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


Nästan alla använder ett Adobe -program minst en gång. Det finns oändliga saker du kan göra i dessa program. En av många funktioner är maskering. Maskering kan vara till hjälp för att ändra utseendet på en bild eller ett objekt som du har skapat. Det finns flera olika typer av masker, men den jag ska visa dig hur du använder är klippmask, som är en av de mer populära maskerna.
För det här projektet behöver du helt enkelt tillgång till Adobe Photoshop och/eller Illustrator, eftersom jag kommer att visa dig hur du använder den här masken i båda programmen. Du behöver också en bild. Vilken bild som helst fungerar.
Steg 1: Photoshop



Välj en bild och öppna den i Photoshop.
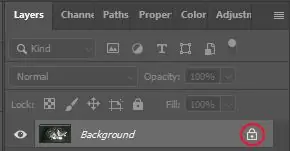
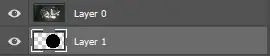
Detta kommer automatiskt att vara ett bakgrundslager som är låst som standard. Fortsätt och låsa upp lagret genom att klicka på låsikonen bredvid lagrets namn.
Nu är lagret upplåst för redigering och kommer att byta namn till "Lager 0."
I det här exemplet kommer vi att behålla det som "Lager 0", men du kan byta namn på det om du vill genom att dubbelklicka på lagernamnet.
Steg 2: Photoshop



Skapa ett nytt lager. Du kan göra detta genom att klicka på knappen till vänster om papperskorgen ikonen i det nedre högra hörnet. Utseendet kan variera beroende på vilken version av Photoshop du använder. Till exempel har 2020-versionen ett plustecken, medan 2019-versionen har ett papper med nedre vänstra hörnet vikt.
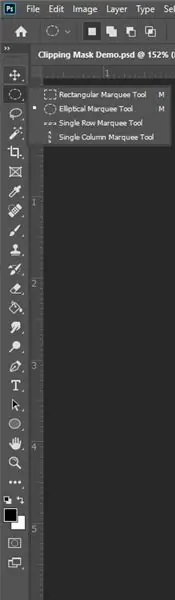
Detta lager kommer att användas för att göra formen på vår mask och kommer som standard att ha namnet "Lag 1". Nya lager kommer att vara tomma med en transparent bakgrund som standard. Det vi ska göra här är att skapa någon form. Vilken form som helst, men låt oss bara skapa en grundcirkel. För att göra detta kan du antingen använda verktyget Elliptical Marquee eller så kan du använda Ellipsverktyget.
Om du fortsätter med att använda Ellipsverktyget måste du rastera formen. För att göra detta, högerklicka på lagret och välj Rasterize Layer. Detta kommer att vara nödvändigt för vårt nästa steg.
Steg 3: Photoshop


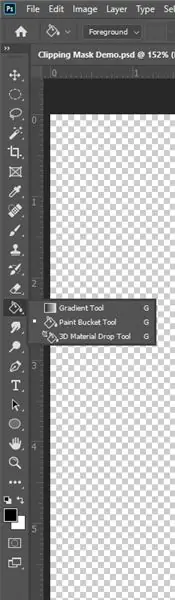
När du har skapat cirkeln ska vi fylla den med en färg. Det finns ett par sätt att fylla en form. Det enklare sättet är att använda Paint Bucket -verktyget, som visas nedan.
Med verktyget Paint Bucket valt, se till att en färg visas i paletten längst ner. Låt oss gå med svart.
Om det inte visas någon färg i paletten dubbelklickar du på den övre rutan och en popup-ruta visas där du kan välja vilken färg du vill.
När färgen är vald klickar du på formen och den ska fyllas med den svarta som vi hade visat på paletten.
Det finns ett annat sätt att fylla. Gå till Redigera högst upp och klicka sedan på Fyll. En dialogruta dyker upp med några alternativ. Se till att innehållet är inställt på svart och lämna blandningsalternativen som de är (som standard bör de ha ett läge för normalt och en opacitet på 100%). Om du kan kan du avmarkera rutan Bevara transparens. Ibland är detta låst, och det är okej. Nu ska formen fyllas.
Steg 4: Photoshop



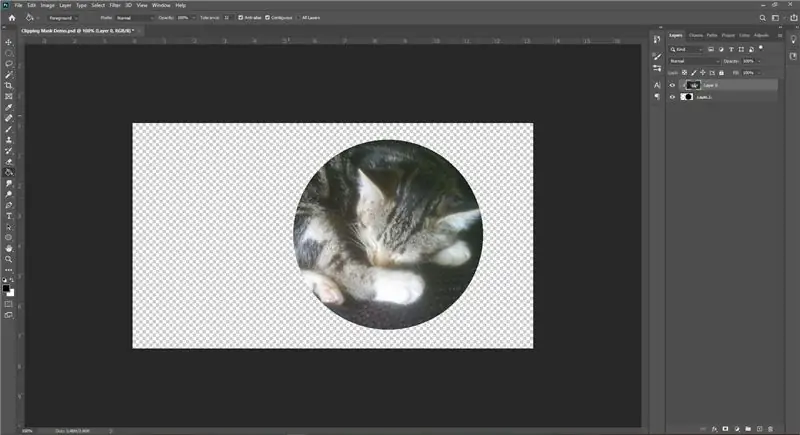
Nu när du har skapat en svart cirkel är det dags att göra masken. Dra formlagret (lager 1) under lagret med bilden (lager 0).
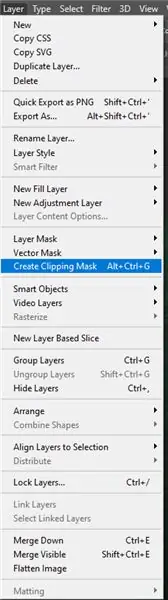
Efter att ha gjort det, se till att lager 0 är valt, gå sedan till lager> Skapa klippmask. Du kan också använda genvägen, Alt+Ctrl+G (Win) eller Cmd+Opt+G (Mac).
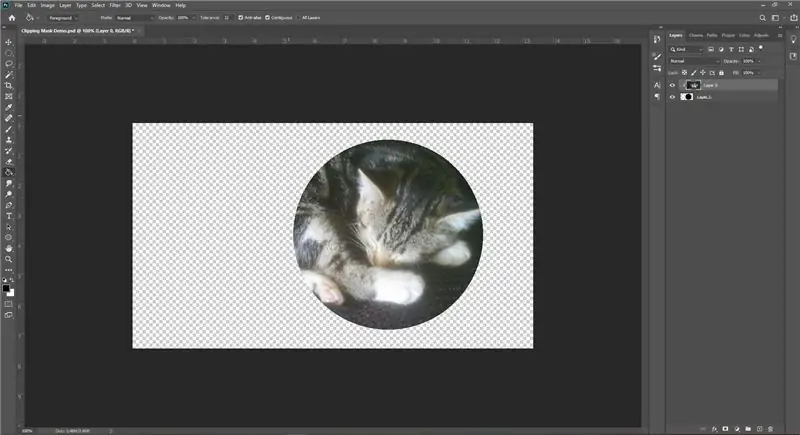
Nu har du en klippmask!
Du kan också flytta bilden runt i formen, eller så kan du flytta formen runt bilden. Välj bara vilket lager du vill flytta.
Steg 5: Illustrator



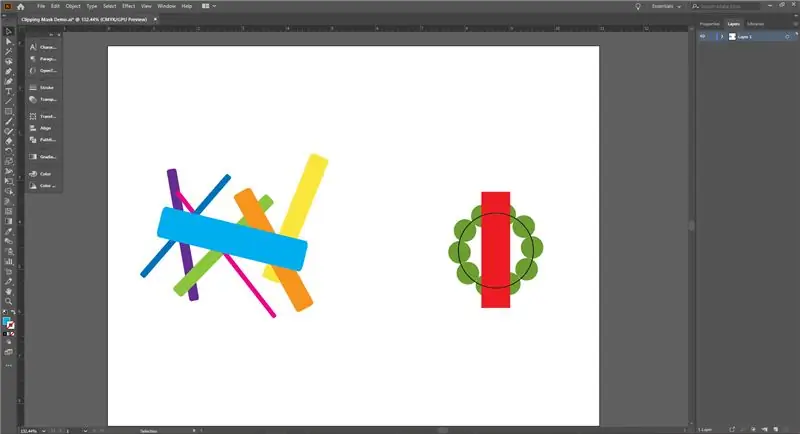
Istället för att använda en bild kommer jag att använda en uppsättning former. I mitt exempel använde jag två olika uppsättningar former. För mina former använde jag verktyget Rounded Rectangle, Rectangle och Ellipse. Fortsätt och gör några former som du vill.
Du kan också skapa former med pennverktyget om du vill.
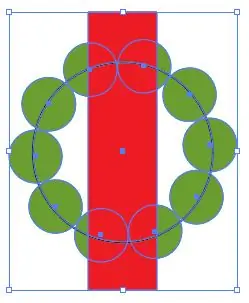
Steg 6: Illustrator
Nu när du har skapat formerna, överlappar du dem på något sätt. Det spelar ingen roll hur du gör det; när vi har skapat masken får du en bättre uppfattning om hur formerna ska överlappas för vilken typ av slutresultat du letar efter. Jag överlappade redan mina former när jag skapade dem, som visas i föregående steg. Observera också att vilken form du har överst kommer att vara formen som de andra klipper in.
Steg 7: Illustrator



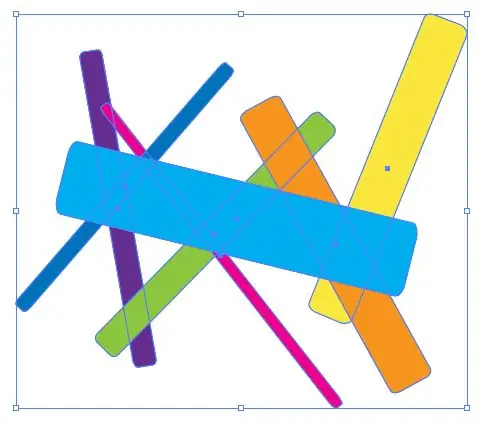
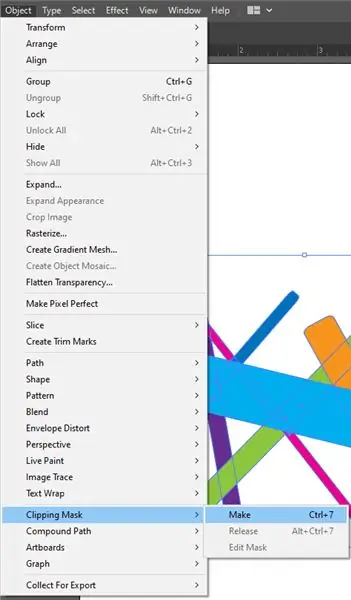
Låt oss gå vidare och göra klippmask. Se till att alla dina former är markerade …
… gå sedan till Object> Clipping Mask> Make.
Dina former borde ha förändrats på ett unikt sätt! Du kan också flytta formerna med Direct Selection Tool.
Steg 8: Slutsats
Och det är så du skapar klippmaskar i Adobe Photoshop och Illustrator. De kan definitivt vara användbara för en mängd olika saker, och de är ganska enkla att använda! Jag använder dem ofta för många av mina projekt och kommer att fortsätta att göra det. Om något var oklart eller om du vill ha mer information kan du titta på dessa korta men informativa YouTube -videor:
Photoshop:
Illustrator:
Tack för att du tog dig tid att gå igenom denna handledning! Jag hoppas att det var till hjälp. Nu, gör massor av klippmasker och ha kul med dem!
Rekommenderad:
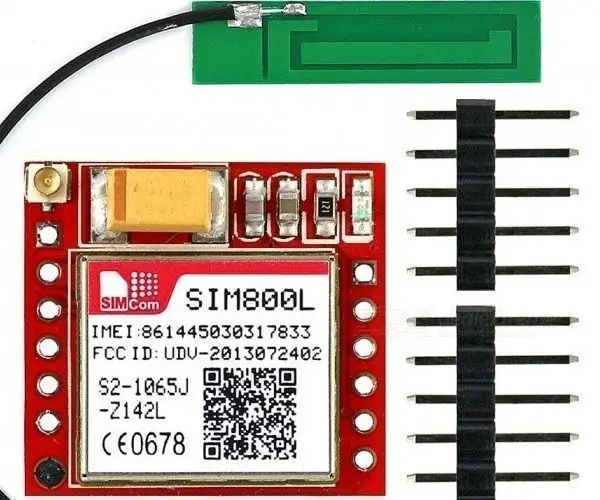
Så här använder du SIM800L för att skicka SMS och styra relä via SMS: 3 steg

Så här använder du SIM800L för att skicka SMS och styra relä via SMS: Beskrivning: Denna handledning visar hur du använder SIM800L för att skicka sms och ta emot sms för att styra relä. SIM800L -modulen är liten i storlek och kan användas för att ansluta till Arduino för att skicka sms, ta emot sms, ringa, ta emot samtal och annat. I den här självstudien
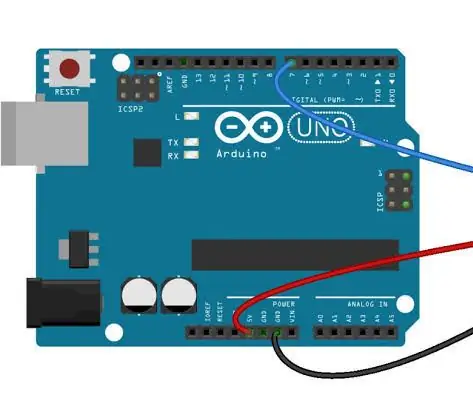
Hur man använder DHT11 temperatursensor med Arduino och utskriftstemperatur Värme och luftfuktighet: 5 steg

Hur man använder DHT11 temperatursensor med Arduino och utskriftstemperatur Värme och luftfuktighet: DHT11 -sensorn används för att mäta temperatur och luftfuktighet. De är mycket populära elektronikhobbyister. DHT11 -fuktighets- och temperatursensorn gör det väldigt enkelt att lägga till fukt- och temperaturdata till dina DIY -elektronikprojekt. Det är per
Hur man använder Mac Terminal och hur man använder viktiga funktioner: 4 steg

Så här använder du Mac Terminal och hur du använder viktiga funktioner: Vi visar dig hur du öppnar MAC Terminal. Vi kommer också att visa dig några funktioner i terminalen, till exempel ifconfig, ändra kataloger, komma åt filer och arp. Ifconfig låter dig kontrollera din IP -adress och din MAC -annons
Så här använder du Tinkercad för att testa och implementera din maskinvara: 5 steg (med bilder)

Så här använder du Tinkercad för att testa och implementera din maskinvara: Kretssimulering är en teknik där datorprogramvara simulerar beteendet hos en elektronisk krets eller ett system. Nya konstruktioner kan testas, utvärderas och diagnostiseras utan att egentligen konstruera kretsen eller systemet. Kretssimulering kan vara en
Så här använder du Cydia + appar och källista: 11 steg

Så här använder du Cydia + appar och källlista: I denna instruktionsbok visar jag dig hur du gör följande: 1. Hitta appen2. Uppgradera Cydia3. Uppdatera dina applikationer 4. söka efter nya applikationer 5. Installera nya program 6. Ta bort eller installera om program 7. Lägga till källor 8. Se och
