
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


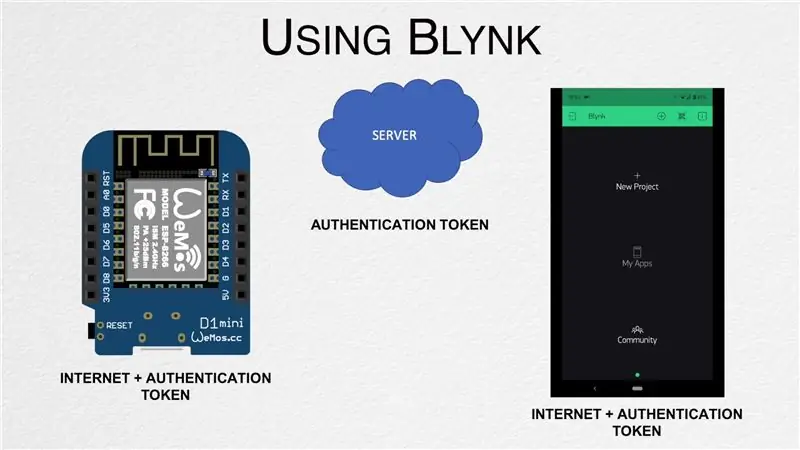
I det här inlägget lär vi oss hur vi kommer igång med Blynk - En IoT -plattform som är utformad för att förenkla hela processen för oss och som också fungerar med flera internetaktiverade kort.
Steg 1: Titta på videon
Videon ovan går igenom hela processen med att skapa en digital timer och vi täcker lite ytterligare information som inte finns i detta inlägg. Jag rekommenderar att du tittar på den först innan du fortsätter.
Steg 2: Konfigurera appen



Börja med att ladda ner appen från Play Store eller App Store, beroende på din plattform. Följ inbyggnadsprocessen och se till att du anger en e -postadress som du också har tillgång till, eftersom autentiseringstoken skickas till den.
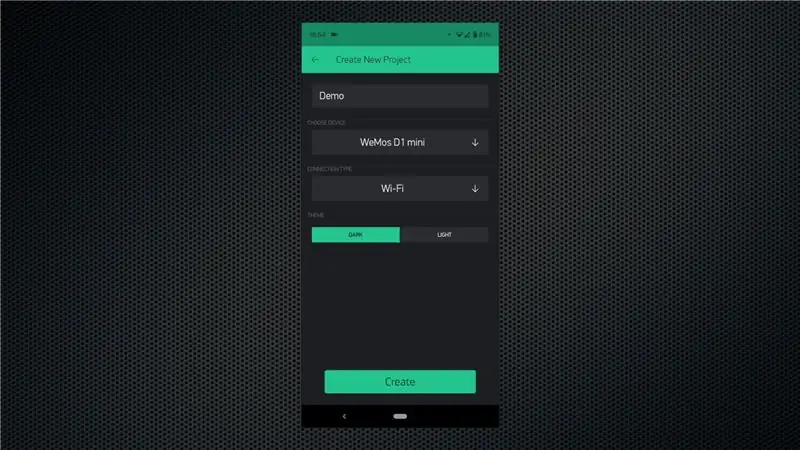
Börja med att skapa ett nytt projekt. Ge det ett lämpligt namn, välj rätt kort - vilket är WeMos D1 Mini i vårt fall och klicka sedan på alternativet "Skapa projekt". Du kommer att få ett e -postmeddelande med autentiseringstoken och vi måste lägga till det på tavlan nästa.
Steg 3: Förbered styrelsen


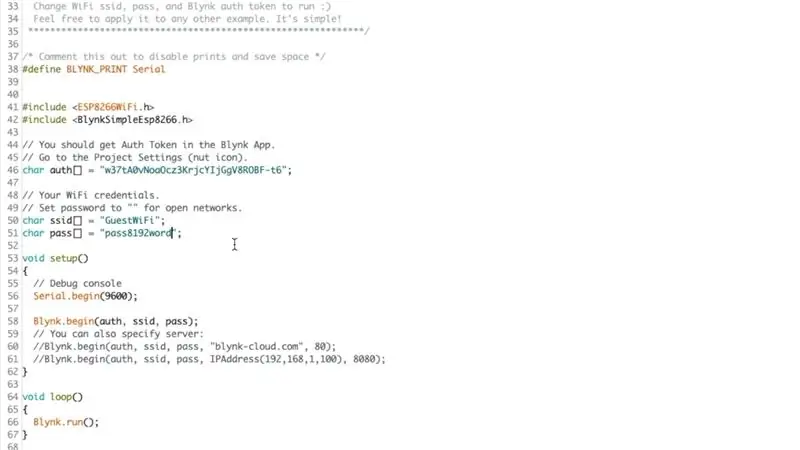
Öppna Arduino IDE och öppna sedan bibliotekshanteraren från verktygsmenyn. Sök efter "Blynk" och installera biblioteket. När du är klar öppnar du exempelmallen för ditt kort-File-> Exempel-> Blynk-> Boards_WiFi-> NodeMCU.
Detta är mallfilen och vi måste kopiera/klistra in autentiseringstoken från e -postmeddelandet som togs emot. Denna token är unik för varje projekt och den används för identifiering. När du är klar, se till att lägga till dina WiFi -nätverksuppgifter och ladda sedan upp skissen till tavlan. Du kan öppna den seriella bildskärmen för att se kortets status när den ansluter till ditt WiFi -nätverk och sedan ansluter till Blynk -servern.
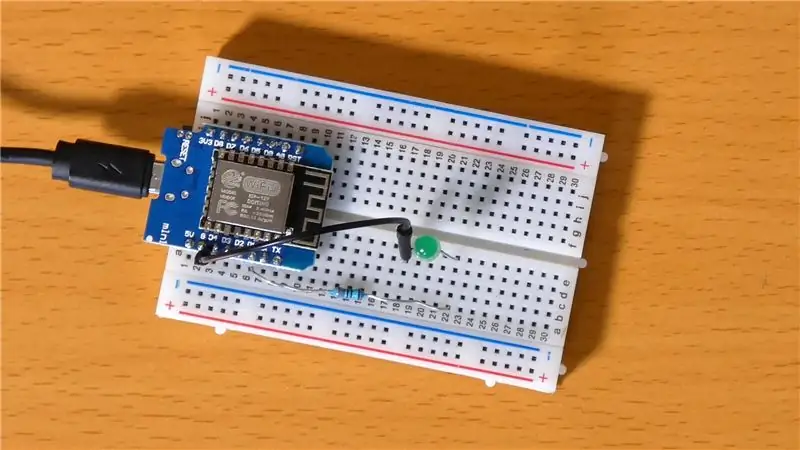
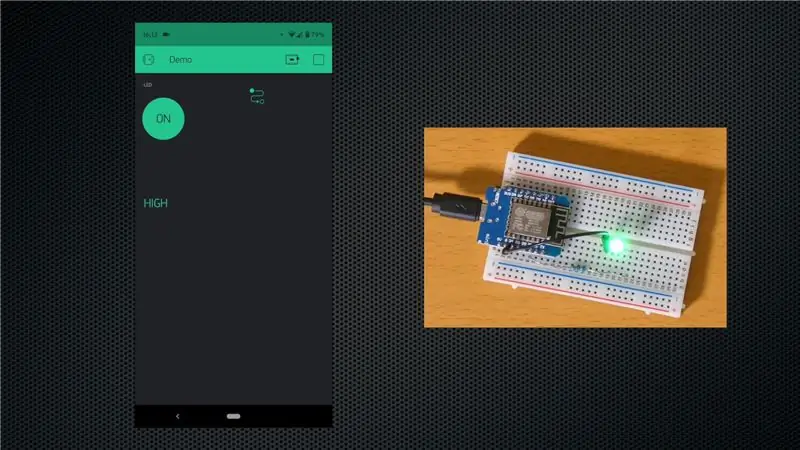
Anslut en lysdiod till kortet på stift D1 med ett 330Ohm strömbegränsande motstånd som visas på bilden.
Steg 4: Skapa programmet




Jag skulle rekommendera att titta på videon för att få en uppfattning om flödet av saker, men här är en snabb sammanfattning.
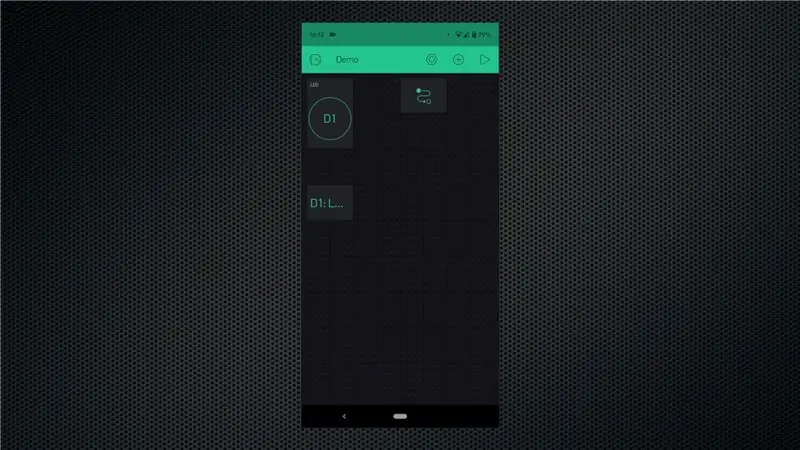
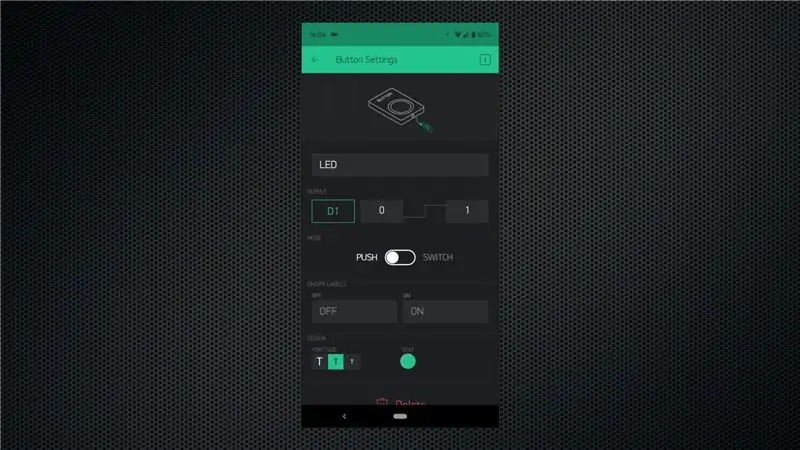
Tryck på + -ikonen för att komma åt widgetarna och lägg sedan till en knapp, värdevisning och eventor -widget. Konfigurera knappen för att fungera som en omkopplare och tilldela sedan stift D1 till den. För värdeskärmens widget konfigurerar du den för att visa tillståndet för stift D1. På så sätt kan vi trycka på knappen för att manuellt styra lysdioden och vi kan också se dess status med värdeskärmens widget. Widgetarna kan flyttas runt för att passa dina behov.
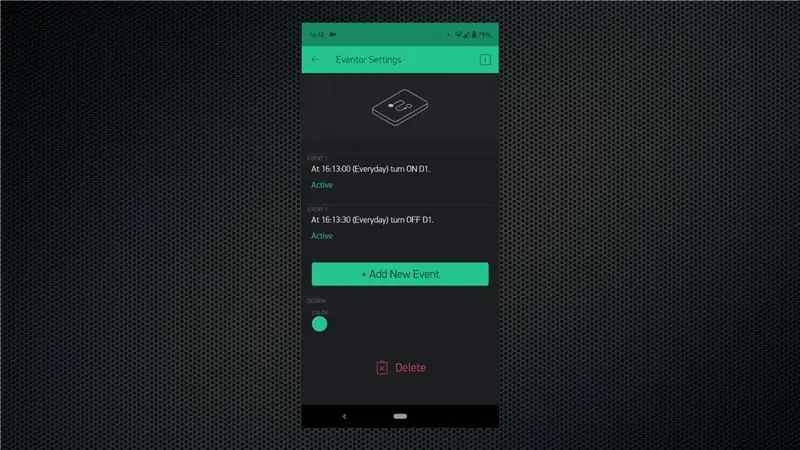
Slutligen måste vi konfigurera eventor -widgeten där all magi händer. Skapa en ny jämn för att slå på GPIO -stiftet genom att välja lämplig tidszon, tid och dagar. Skapa sedan en annan händelse för att stänga av GPIO -stiftet vid önskad tidpunkt. Du kan fortsätta lägga till händelser för att utlösa olika åtgärder baserat på dina avsikter.
Steg 5: Testa schemat

Klicka på uppspelningsknappen i appen så att programmet laddas upp till brädet. Det är allt du behöver göra nu. GPIO -stiftet slås automatiskt på vid den tidpunkt du har ställt in och det stängs sedan av vid den AV -tid som var inställd. Du kan till och med stänga appen eller stänga av telefonen och allt körs som förväntat. Därefter kan du lägga till ett relä eller konfigurera flera händelser för att lägga till funktionen.
Överväg att prenumerera på vår YouTube -kanal för fler sådana här projekt.
Rekommenderad:
Skapa en lokal Blynk -server: 5 steg

Skapa en lokal Blynk -server: I det här inlägget lär vi oss hur man skapar en lokal Blynk -server som kraftigt minskar den totala latens som ibland finns när man använder standard fjärrserver. Vi konfigurerade det med en Pi Zero W och vi skapar också ett demoprojekt för att säkerställa att det
FoldTronics: Skapa 3D -objekt med integrerad elektronik med hjälp av hopfällbara HoneyComb -strukturer: 11 steg

FoldTronics: Skapa 3D-objekt med integrerad elektronik med hjälp av hopfällbara HoneyComb-strukturer: I den här självstudien presenterar vi FoldTronics, en 2D-skärbaserad tillverkningsteknik för att integrera elektronik i 3D-vikta objekt. Nyckeltanken är att klippa och perforera ett 2D -ark med en skärplotter för att göra det vikbart till en 3D -bikakestruktur
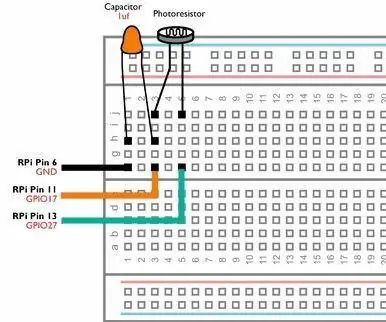
Skapa en dataloggare med Raspberry Pi: 3 steg (med bilder)

Skapa en dataloggare med Raspberry Pi: Denna enkla datalogger tar regelbundna ljusmätningar med en analog LDR (fotoresistor) och lagrar dem i en textfil på din Raspberry Pi. Denna datalogger mäter och registrerar ljusnivån var 60: e sekund, så att du kan övervaka
Skapa en blinkande krets med en 555 -timer och ett relä: 3 steg

Skapa en blinkande krets med en 555 -timer och ett relä: Jag ska lära dig hur du gör en alternerande pulserande krets (med 555 -timer) för att köra ett relä. Beroende på reläet kan du kanske köra 120vac ljus. Det växlar inte så bra med liten kondensator (jag kommer att förklara senare)
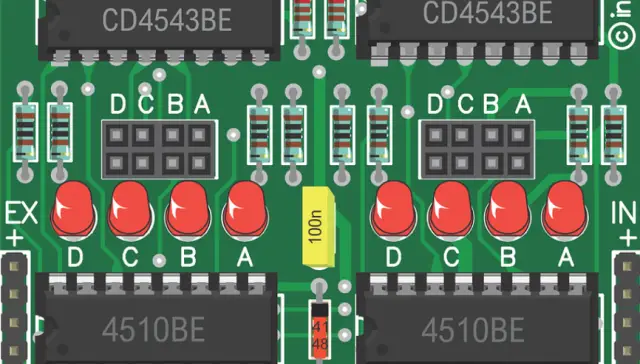
Använda koppartejp för att skapa en digital urvalsplatta: 4 steg

Använda koppartejp för att skapa en digital urvalsplatta: Det är delvis jag som delar den här tekniken, och delvis hur jag lär mig att använda instruktioner. Om det finns problem med min dokumentation av tekniken eller min användning av Instructables, meddela mig i kommentarerna - tack! Jag behövde en lång rad o
